
2주차 5일째에는 자바스크립트의 내장메소드들을 알아보고 실습하는 시간을 가졌다.
문자열 관련 메소드
.length() : 길이를 반환하는 메소드 (배열도 사용 가능)
.toUpperCase() : 문자열을 대문자로 변환
.toLowerCase() : 문자열을 소문자로 변환
.indexOf() : 매개변수를 문자로 받아서 몇번째 인덱스인지 숫자 반환
.slice(start,end) : start부터 end-1까지 슬라이싱(문자열을 자름)
.replace(str1,str2) : 문자열1을 문자열2로 변경
.replaceAll(str1,str2) : 문자열1을 전부 문자열2로 변경
.repeat(n) : 문자열을 n번 반복
.trim() : 문자열 양 끝의 공백 없애기
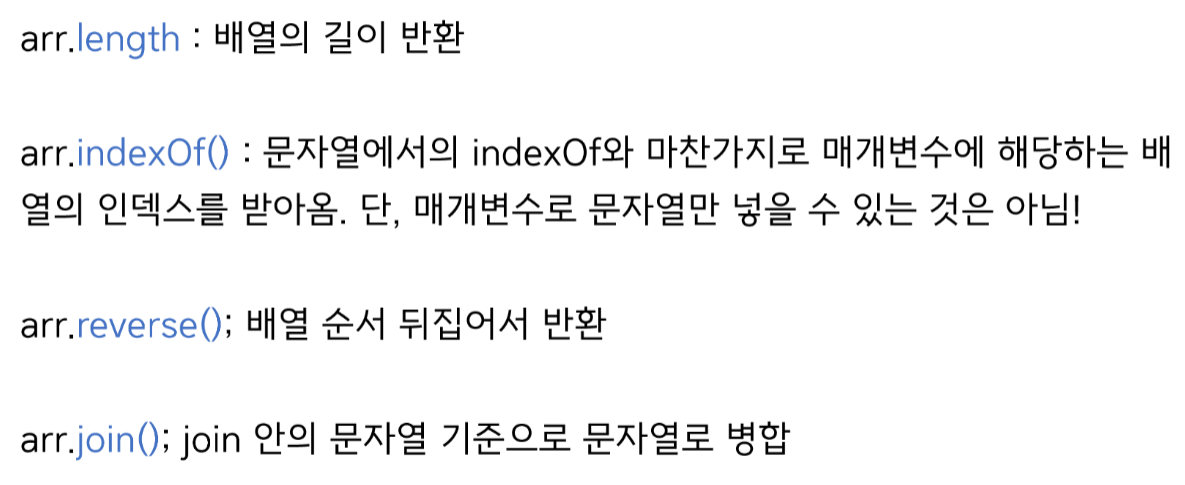
.split() : 매개변수로 들어온 문자열을 기준으로 str을 쪼개서 저장배열 관련 메소드
.push(element) : 배열의 맨 끝에 element를 삽입
.pop() : 배열의 맨 끝값 제거
.unshift(element) : 배열의 맨 앞에 element를 삽입
.shift() : 배열의 맨 앞의 값을 제거
.includes(element) : 배열에 element가 있는지 확인

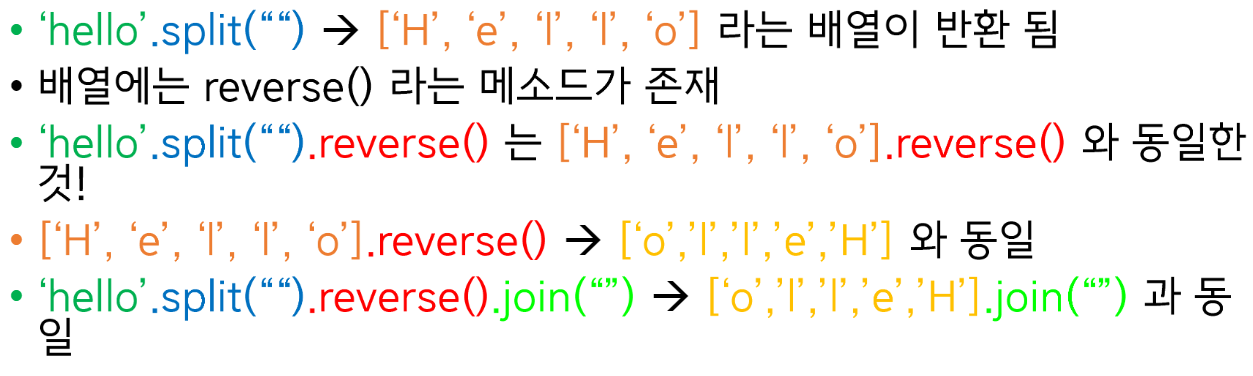
메소드 체이닝
- 각각의 메소드를 연결해서 사용하는 개념
- 사용한 메소드가 반환(return) 값을 가지고 있는 경우만 사용 가능
예시

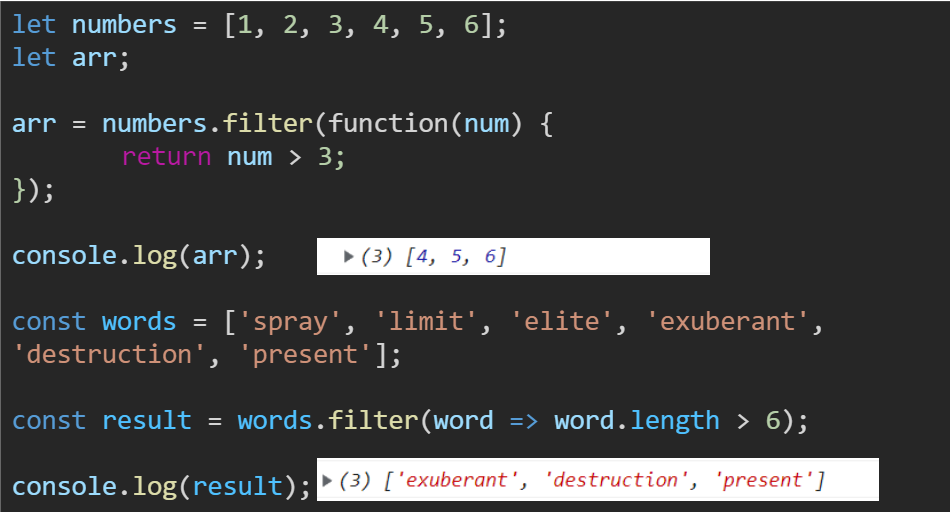
추가) 배열함수 filter
조건에 부합하는 배열 요소만을 반환
배열의 모든요소에 조건문 if를 사용하는 맥락
.filter((element)=>{
// 조건문
// return
})
메소드 공부를 어느정도 해봤지만 모르는 메소드나 헷갈리는 메소드등 평소에 잘 활용하지 않던 메소드들도 많았고, 이를 해결하기위해 조금 더 찾아보고 모르는 메소드들도 익혀야겠다.
