문제
팀프로젝트를 진행중 프론트엔드부분을 맡아서 만들다가 redux를 사용하며 문제점이 생겼습니다. 게시글의 정보를 전역상태로 가져와서 모든 컴포넌트에서 쓰고싶었지만, redux에서는 비동기처리를 위한 방법이 없어서 비동기처리를 하기위해 redux-thunk를 도입했습니다.

redux-thunk?
redux는 동기적인 액션만 처리할 수 있다는 단점이 존재합니다.
redux-thunk는 가장 많이사용되는 redux 미들웨어 중 하나입니다.
redux-thunk는 이러한 redux의 단점을 처리하며, 비동기 작업을 처리하기 위해 사용됩니다.
즉, reducer 함수는 side-effect가 없고, 동기적으로 실행되는 함수여야 합니다.
해결과정
export default function App() {
const dispatch = useDispatch();
useEffect(() => {
// wanter all
dispatch(asyncUpAxios())
// helper all
dispatch(helperAll())
// helper 5
dispatch(helperBoardSetter())
// wanter 5
dispatch(wanterBoardSetter())
}, [])dispatch로 useDispatch를 불러온다음,
useEffect를 사용하여 랜더링시 전역상태로 백엔드 api의 return을 저장합니다.

이 객체로 map함수를 돌려서 페이지에 찍어내는게 목표입니다.
import { createAsyncThunk } from '@reduxjs/toolkit';
import axios from 'axios';
export const asyncUpAxios = createAsyncThunk(
'testCounter/dataFetching',
async () => {
const res = await axios.get('/api/wanter');
console.log(res.data);
return res.data;
}
)createAsyncThunk를 사용해 백엔드 api를 불러와서 return으로 반영하는 코드입니다.
axios라이브러리를 사용하여 데이터 페칭을 구현했습니다.
createAsyncThunk
비동기 작업을 처리하는 액션 생성자 함수를 간단하게 생성할 수 있게 해주는 유틸리티 함수입니다.
createAsyncThunk를 사용하면 pending fulfilled rejected 와 관련된 3가지 액션을 생성 할 수 있습니다.
const reducerSlice = createSlice({
name: 'store',
initialState: {},
reducers: {
someAction: function () {
}
},
extraReducers: (builder) => {
builder.addCase(asyncUpAxios.pending, (state, action) => {
state.status = 'Loading'
})
builder.addCase(asyncUpAxios.fulfilled, (state, action) => {
state.value = action.payload
state.status = 'complete'
})
builder.addCase(asyncUpAxios.rejected, (state, action) => {
state.status = 'fail'
})
}
})
const store = configureStore({
reducer: {
someReducer: reducerSlice.reducer
}
}, composeWithDevTools())
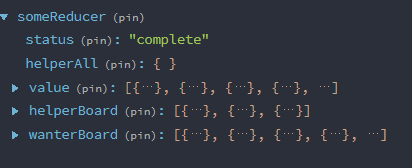
addCase로 pending,fulfilled,rejected 상태일 시 redux store에 상태를 변경하도록 만들었습니다.
status로는 로딩기능을 구현할 수 있을것 같습니다.
이상으로 redux-thunk를 활용하여 비동기 로직을 구현해보았습니다.
redux가 어렵다보니 redux thunk도 어렵네요
공부 열심히해야겠습니다.
