길었던 2주간 프로젝트가 마무리 되었다.
아쉬운점도 많고 뿌듯한 점도 많았던 기간이였다.
이번 글에서는 이때까지 진행해온 2주간의 프로젝트 진행 기간동안을 회고하는 글을 써보려고 한다.
역할
나의 팀 내 역할은 프론트엔드였다.
총 5명으로 구성되어있었으며 3명이 프론트엔드 나머지 2명이 백엔드였다.
목표🥇
기본적인 CRUD가 가능한 게시판 커뮤니티를 만드는 것이 목표였으며
심부름이라는 주제로 진행하게 되었다.
심부를이 필요한 사람과, 심부름으로써 금전적 이득 및 개인의 행복을 얻기위한 사람들이 소통하는 커뮤니티를 목표로 개발에 임했다.

개발 내용💻
내가 맡은 내용은 다음과 같다.
- 기본적인 아키텍쳐 설계
- 프론트엔드 redux store 로직 작성 및 전역상태관리
- 주소찾기 API, 카카오 MAP, 카카오 SocialLogin, 외부 API 연동작업
- UI 구상 및 DB데이터 화면에 뿌리기
- 팀 노션 정리
이 중에서도 중요하게 생각했던것이 바로 팀 노션 정리 였다.
팀 노션 정리?🤔
NOTION LINK :
https://plump-venus-48b.notion.site/84af8d9e88d844d4a3b943145f1b92d5
팀 노션정리를 중요하게 생각했던 이유는 바로 팀원 간의 충돌 방지 및 개발 프로세스의 체계화를 만들고 싶었다.
이때까지 서로가 같이 개발을 해본적이 없는 사람 5명이 모였기 때문에 충돌이 많이 발생할 것 이라고 분명히 생각했기때문에,
체계적인 개발이 곧 속도와 완성도를 만들어 줄 것이라고 생각했다.
그러한 이유들로 노션을 체계적으로 작성하였으며
API DOCS, 일일 개발 내역, 에러로그, 프로젝트 진행내역
등의 페이지를 Notion 팀 스페이스에 만들어 체계적으로 관리했다.
메인 기능❗
내가 맡은 기능이 메인 기능이였으며 글작성부터 이루어진다.
사용자는 글을 작성할때 주소 찾기를 이용해 주소를 입력한다.
주소를 입력하는 Open API를 이용하여 사용자의 지리적 정보를 가지고 왔으며 이 지리적 정보를 DB에 저장한다.
ex) 서울시 강남구 역삼동 111-1
게시판 상세보기 페이지에서 useEffect를 통해 게시판의 상세내역에 들어갈 글을 DB에서 가져오게 되고
상세보기에는 Kakao map api를 이용하여 띄워놓은 지도가 존재하는데,
지도상에 우리가 받아서 저장해놓은 지리적 정보를 띄우는 작업을 진행했다.

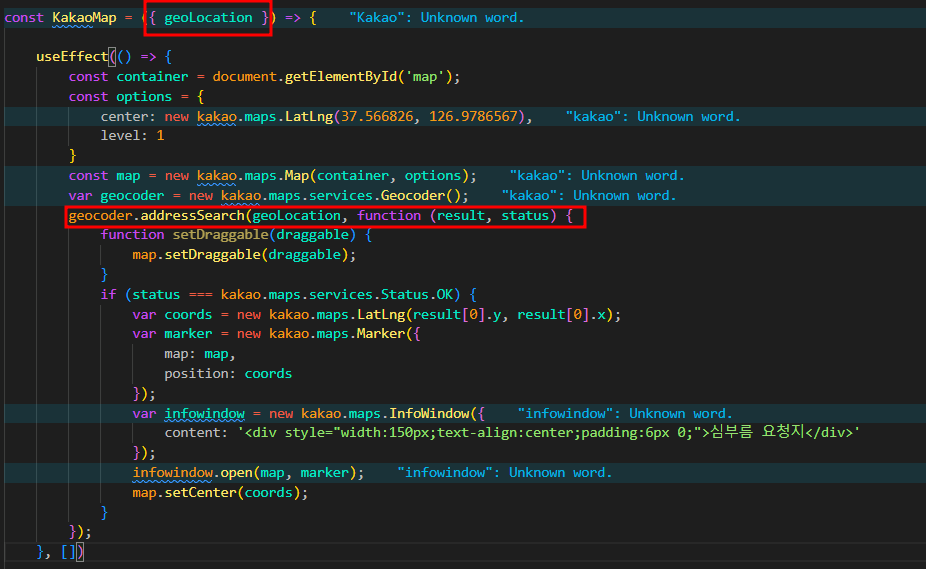
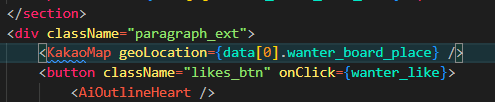
카카오 api를 통해 지도를 로드하면서 동시에 geoLocation이라는 props로 받아온 데이터를 geocoder.addressSearch라는 함수에 인자로 넣어주게되면 카카오맵에서 지도상 위치를 반환을 해준다.

db에 저장된 데이터를 kakaomap 컴포넌트에 props로 보내는 과정
이런식으로 많은 게시판의 글을 이동했을때 정상적으로 오류 없이 DB에 존재하는 데이터의 위치만을 찍어올 수 있도록 만들었다.
마무리
2주간의 기간동안 아쉬운 점과 잘한 점도 많았다.
차후 프로젝트에서는 아쉬운 점을 보완하고,
잘한 기억을 되살려서 조금더 체계적이고 단단한 프로젝트의 일원으로,
성장하는 개발자가 되어야 겠다.