Semantic Web
시맨틱 웹은 "의미론적인 웹"이라는 뜻으로, 웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미를 파악하고 이해할 수 있는 형태로 제작된 웹을 의미한다.
웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상에서 생겨난 것이다.
또한 시맨틱 웹은 검색엔진만을 위한 것이 아닌 이름 그대로의 의미론적인 웹이라는 뜻으로 기존의 <div class="header"></div> 방식에서 벗어나 <header></header> 방식으로 의미를 명확히 나타낼 수 있는 태그들을 사용해 사이트의 구조를 파악하기 쉽게 만들어준다.
Semantic Tags
시맨틱 태그는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 html요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
HTML요소는 non-semantic요소와 semantic요소로 구분할 수 있다.
non-semantic요소
이 태그들은 content에 대하여 어떤 설명도 하지 않는다.
div : 논리적인 구분을 정의하는 태그이며 각각의 블록을 갖는다. 레이아웃 잡는 용도로 많이 사용되며 class속성을 같이 사용한다.
span : 태그안에 아무런 컨텐츠가 없다면 해당 부분은 아무런 변화가 없지만 태그 내에 객체가 들어간다면, 그 객체의 크기만큼 공간이 할당된다.
semantic요소
form, table, img 등이 있으며 이 태그는 content의 의미를 명확히 설명한다.
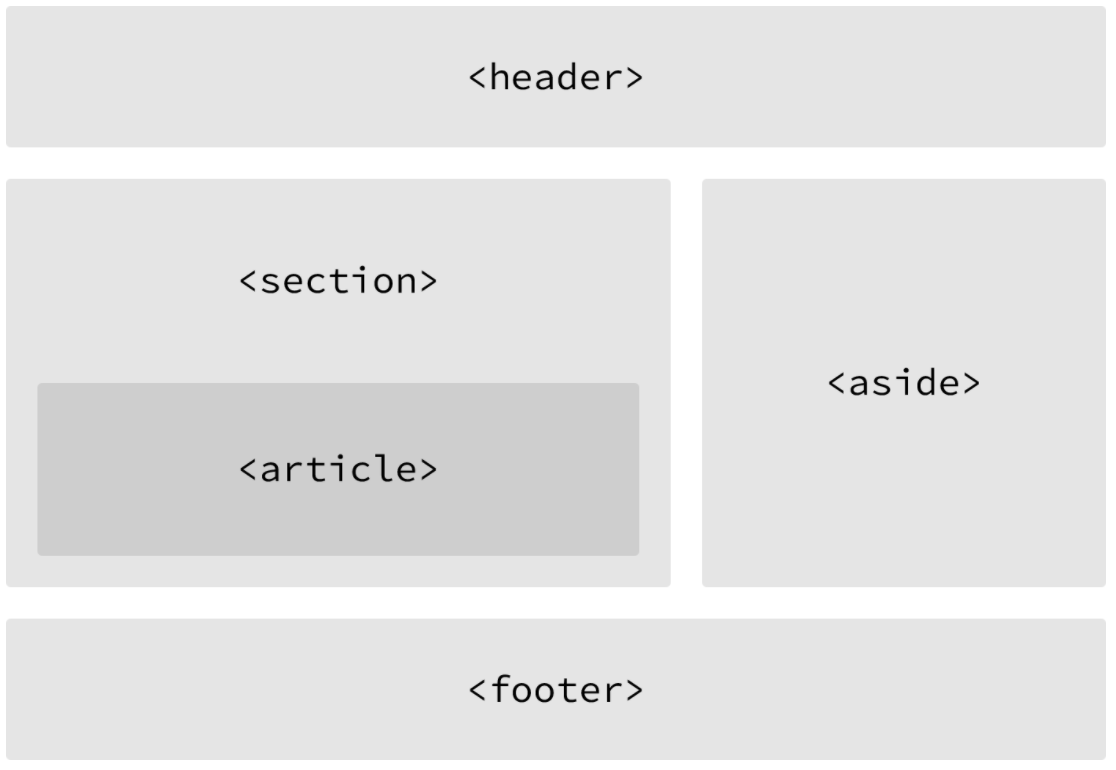
HTML5에 새로 적용된 여러가지 시맨틱 태그
<header>문서나 section의 상단 정보영역을 의미한다.
<nav> 문서의 내비게이션을 의미한다.
<aside>페이지의 사이드에 위치하는 컨텐츠영역을 의미한다.
<section>페이지의 주요부분을 의미하며, 긴 글의 세부사항과 같은 관련 컨텐츠의 묶음, 또는 탭 키 사용을 요하는 인터페이스를 가진 웹 어플리케이션에서의 페이지의 묶음 단위를 의미한다.
<article>문서나 사이트에서 독립된 컨텐츠 영역을 지정한다. 이 부분을 다른 곳에 옮기더라도 분리되어지고, 의미가 통해야한다.
<footer>문서나 Section의 하단 정보 영역을 의미한다.
이외에도 많은 Semantic Tags들이 있다.(https://developer.mozilla.org/en-US/docs/Web/HTML/Element)
왜 시맨틱 태그를 사용해야 하는가?
기존에는 <div>태그 안에 id나 class속성으로 개발자별로 각자 이름을 지정하였기 때문에 검색엔진이 HTML파일을 분석할 때 정확하게 컨텐츠를 식별하기 어려웠다.하지만 Semantic 마크업을 사용하여 의미를 부여해준다면, 유지보수하거나 소프트웨어 재공학을 위해 다시 문서를 분석할 경우 시간을 절약시켜준다.
Assignment
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
<img>태그는 HTML태그로 표현하려는 이미지가 실제 그 페이지의 실질적 내용 일때 사용한다.
CSS에서 background-image는 문서 스타일을 지정하는 속성이다. 어느 한 엘리먼트를 지정해 그 엘리먼트에 이미지를 입힐 때 사용한다. 즉, 표현하려는 이미지가 실제 그 페이지의 실질적 내용이 아닐 때 사용한다.

