Margin과 Padding
요소에 여백을 스타일할 수 있는 property이다.
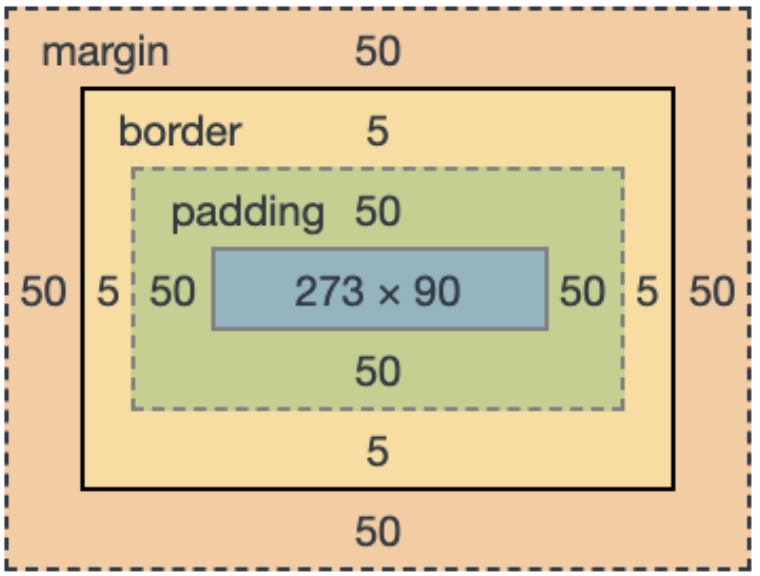
모든 요소는 margin, border, padding의 스타일을 갖고 있다.

주황색은 margin 영역 margin: 50px;
노락색은 border 영역 boder: 5px;
초록색은 padding 영역 padding: 50px;
요소는 width: 273px; height: 90px;
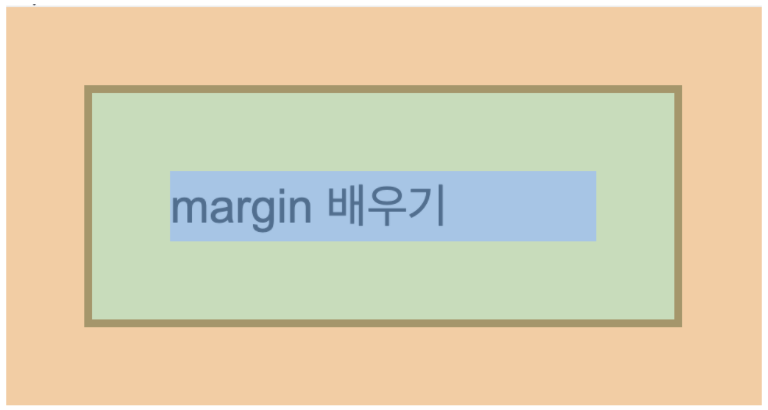
margin

주황색 영역이 margin이다.
p {
margin: 50px 50px 50px 50px;
}순서대로 위, 오른쪽, 아래, 왼쪽 여백 값이다.
아래의 코드와 동일하다.
p {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
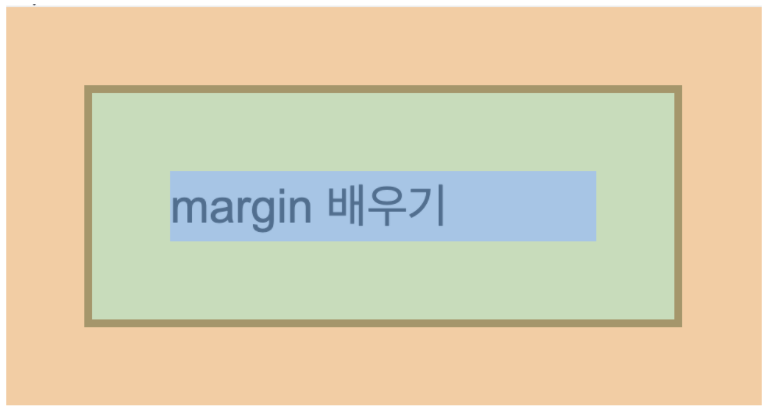
}margin auto
p {
margin: 50px auto;
}2개의 값이 있을 때는 첫 번째는 위, 아래의 margin이고 두 번째는 왼쪽, 오른쪽에 주는 margin이다.
아래의 코드와 동일하다.
p {
margin-top: 50px;
margin-right: auto;
margin-bottom: 50px;
margin-left: auto;
}좌우의 나머지 공간을 균등하게 배분되어 여백을 갖게 된다.
padding

테두리 안 쪽의 초록색 영역이 padding이다.
p {
padding: 50px;
}위, 오른쪽, 아래, 왼쪽 모두 50px의 영역이 생겼다.

