1차 프로젝트(더 반찬 클론)🙌

프로젝트 주제: 더 반찬 => 고기 반찬 페이지 클론
- 프로젝트 참여: 인원 6명 (프론트 엔드 3명, 백엔드 3명)
- 프로젝트 기간: 2021.04.12 ~ 2021.04.23
- 개발기관 및 소속: wecode 부트캠프
<팀원들과 원활한 소통을 위해 활용한 방식들>
- Scrum 스크럼 진행 방식에 대해서 논의하며, Trello tool 을 적극 활용👍
- Standup Meeting - 매일 아침 11시 미팅을 통해 어제 한 일, 오늘 할 일, blocker 세 가지를 공유하며 팀원들과 미팅 진행 +점심 메뉴도 함께 논의 후 결정🤞
- Communication - 팀원들과 궁금한 점이나 소통이 필요한 경우 올바른 방법을 통해 의견을 주고 받으며 해결👏
- Git - 기본적인 Flow에 따라 Git을 사용할 수 있으며, brach를 생성하고 올바른 이름과 내용을 commit message를 작성😉

<소개🤞> 더 반찬은 소셜 커머스로 소셜 미디어와 온라인 미디어를 활용하는 전자상거래 사이트이다. 신선한 반찬을 중간 유통과정을 줄여 소비자에게 적당한 가격과 좋은 품질로 제공하고 있으며, 현재 정기 구독 서비스를 진행 할 만큼 성장성이 기대되는 회사이기도 하다.
<더 반찬 클론 이유👀> 더 반찬을 클론하기로 한 이유는 먼저 UI/UX 요소가 많은 커머스 사이트에서 사용하는 디자인이였고, 이는 곧 회사에서 인재를 채용 할 때 고객 관점에서 사이트를 만들어 보았는가의 핵심이라고 생각했다. 또한 아직 공부를 하는 입장에서 어려운 기능을 구현하는 것보다 기초 베이스를 최대한 활용할 수 있는 단계의 사이트를 구현해보는 경험이 필요하다고 생각했다.
✔ 사용한 기술 스택
🐶 FrontEnd
-javscript
-react
-html
-scss
-css
🐼 BackEnd
-python
-django
-Bcrypt
-Jwt
-Mysql
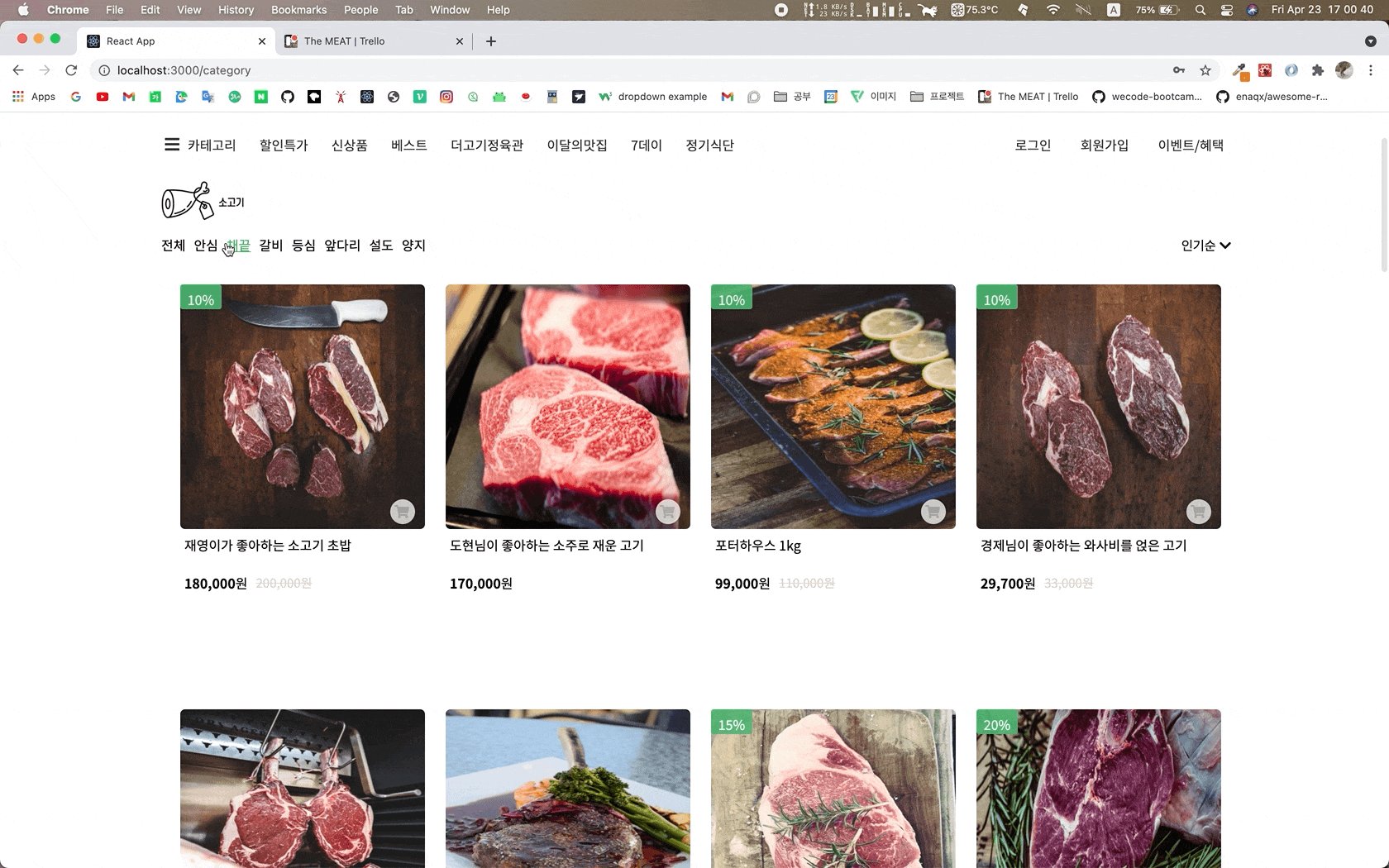
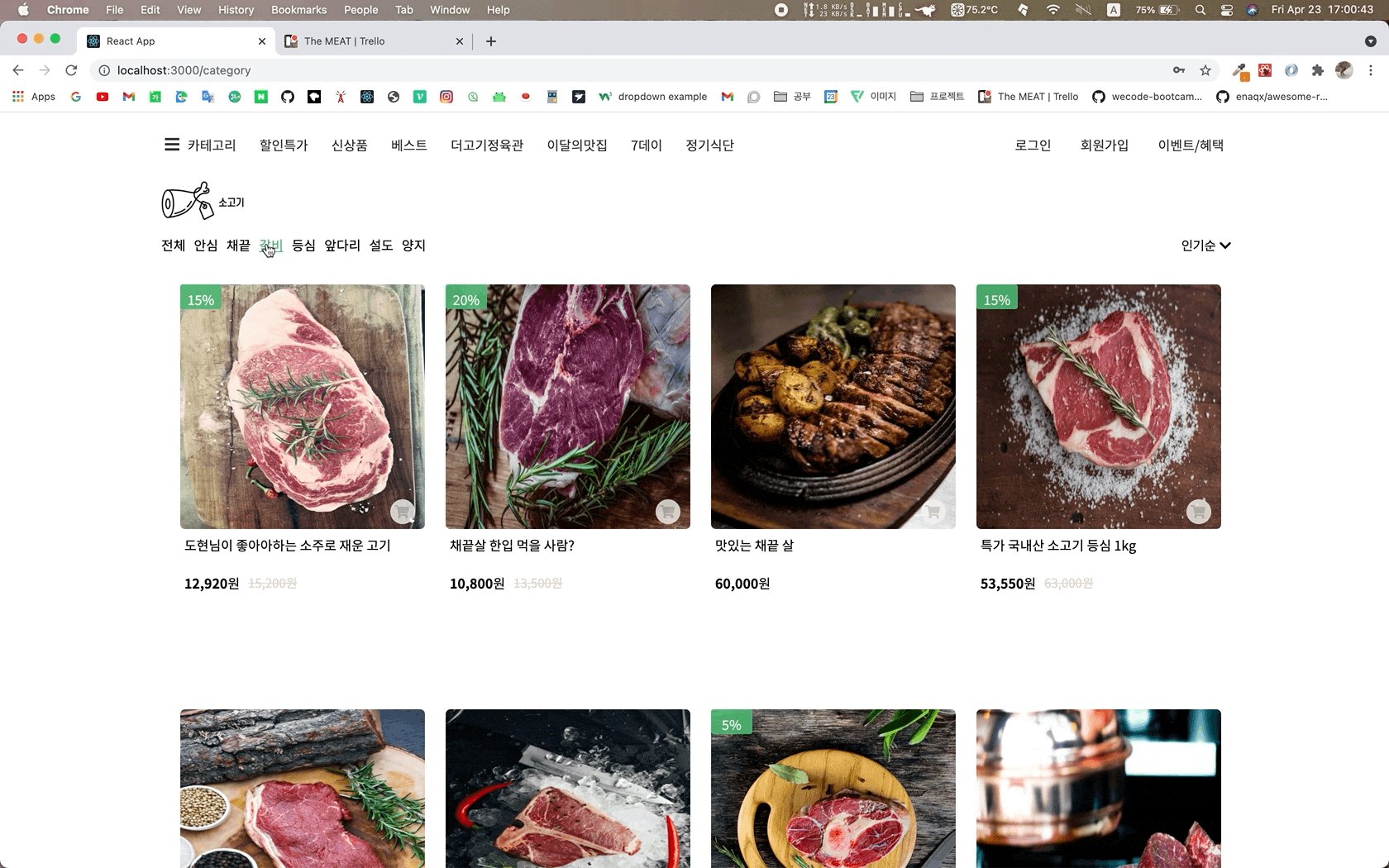
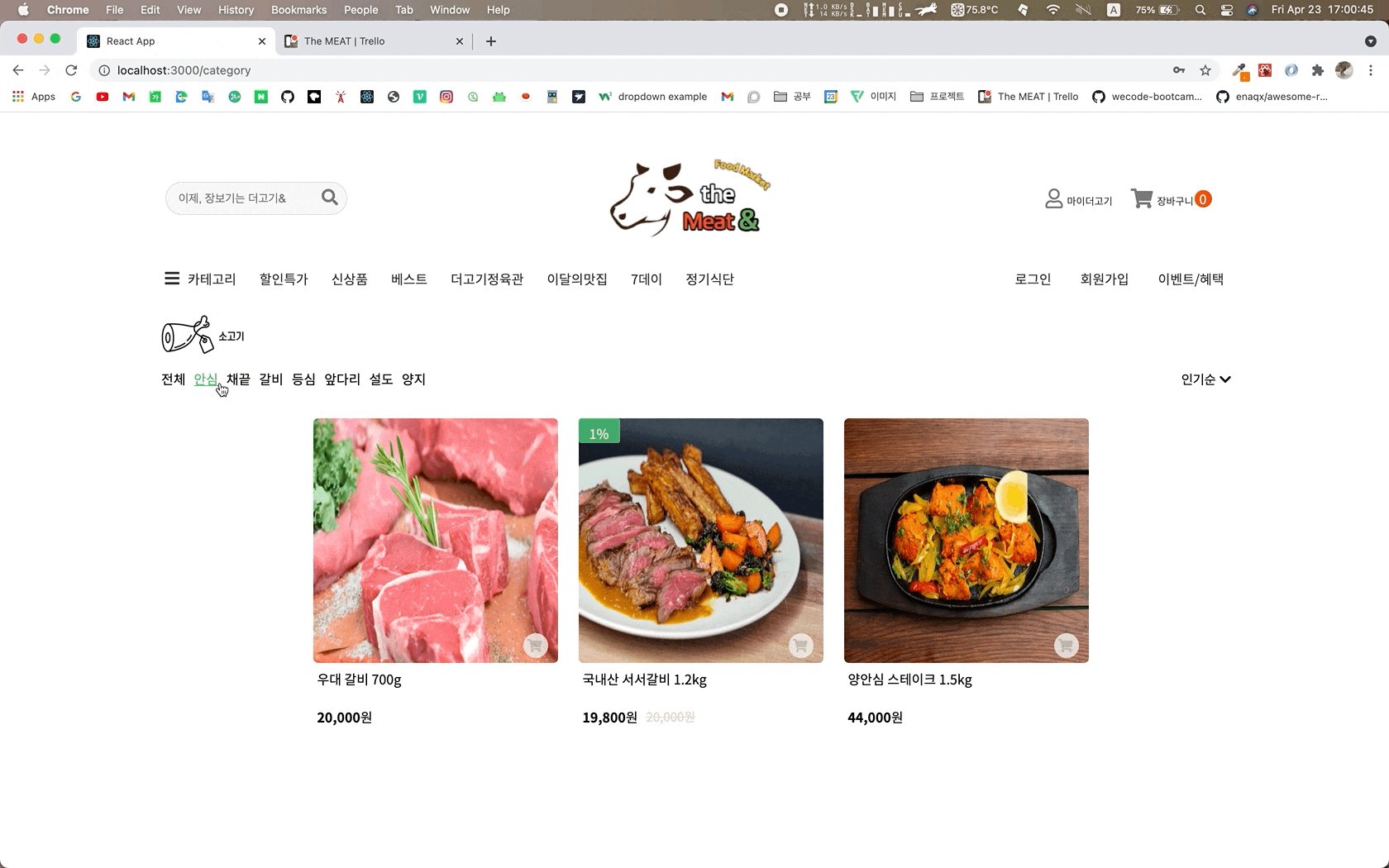
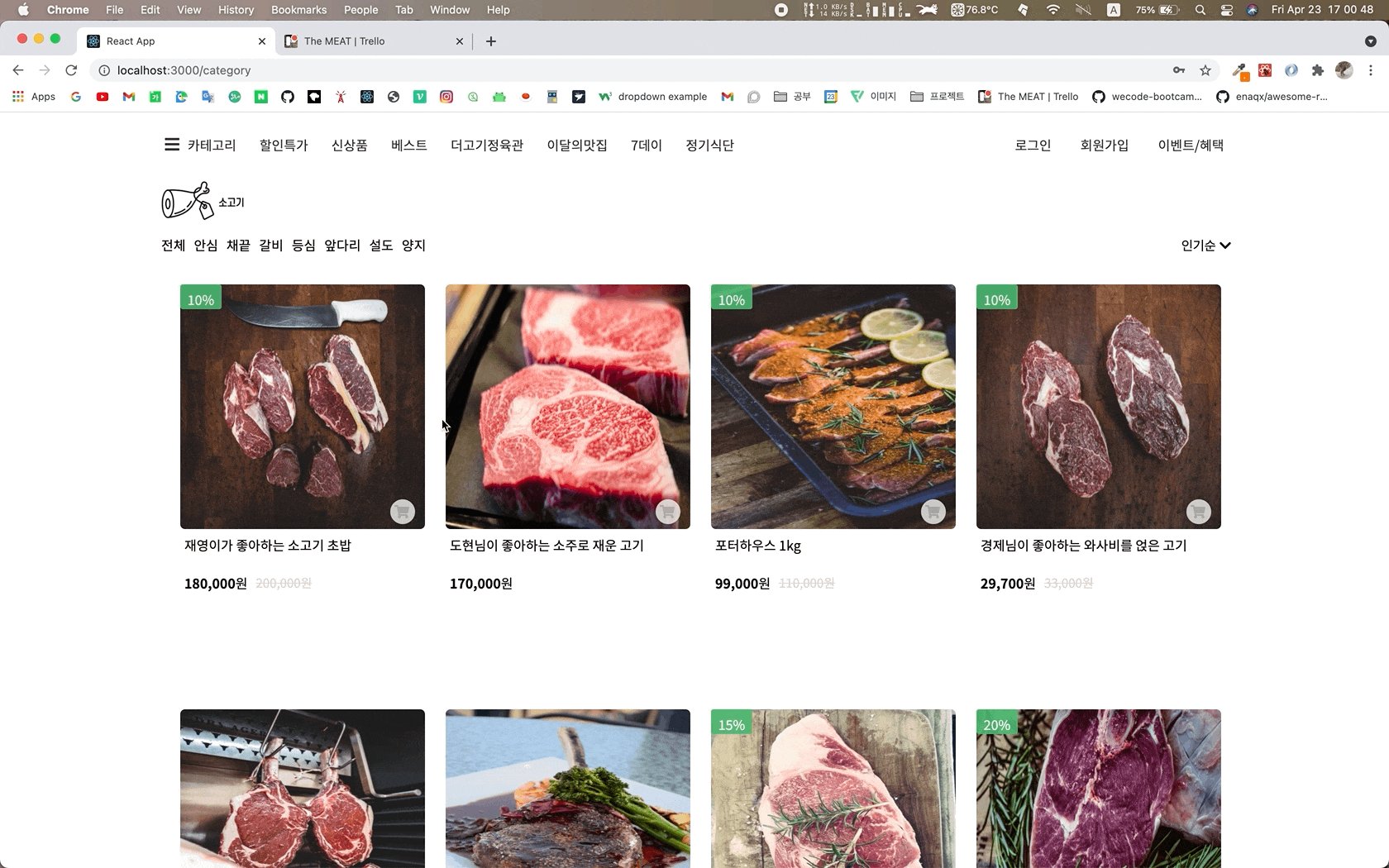
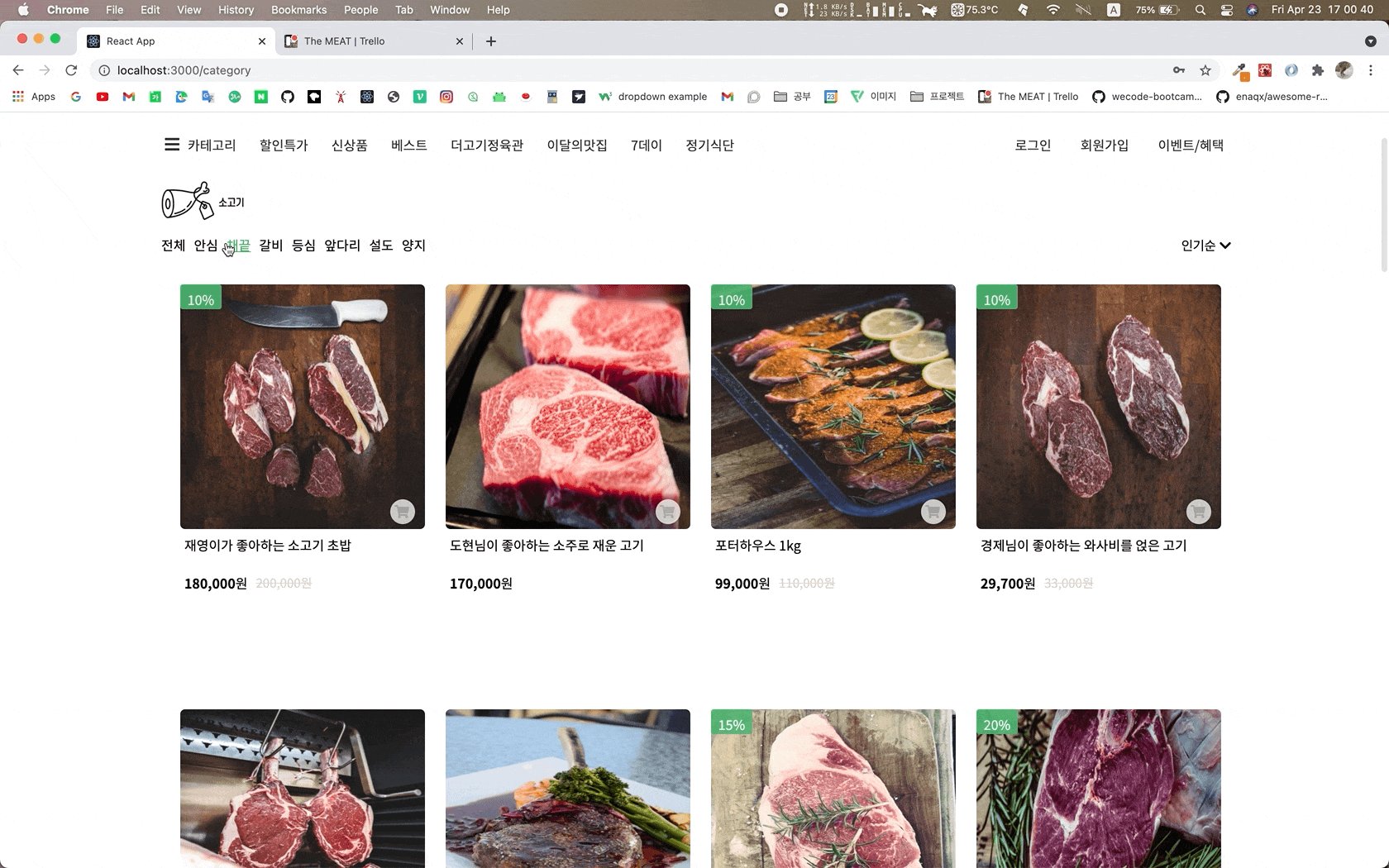
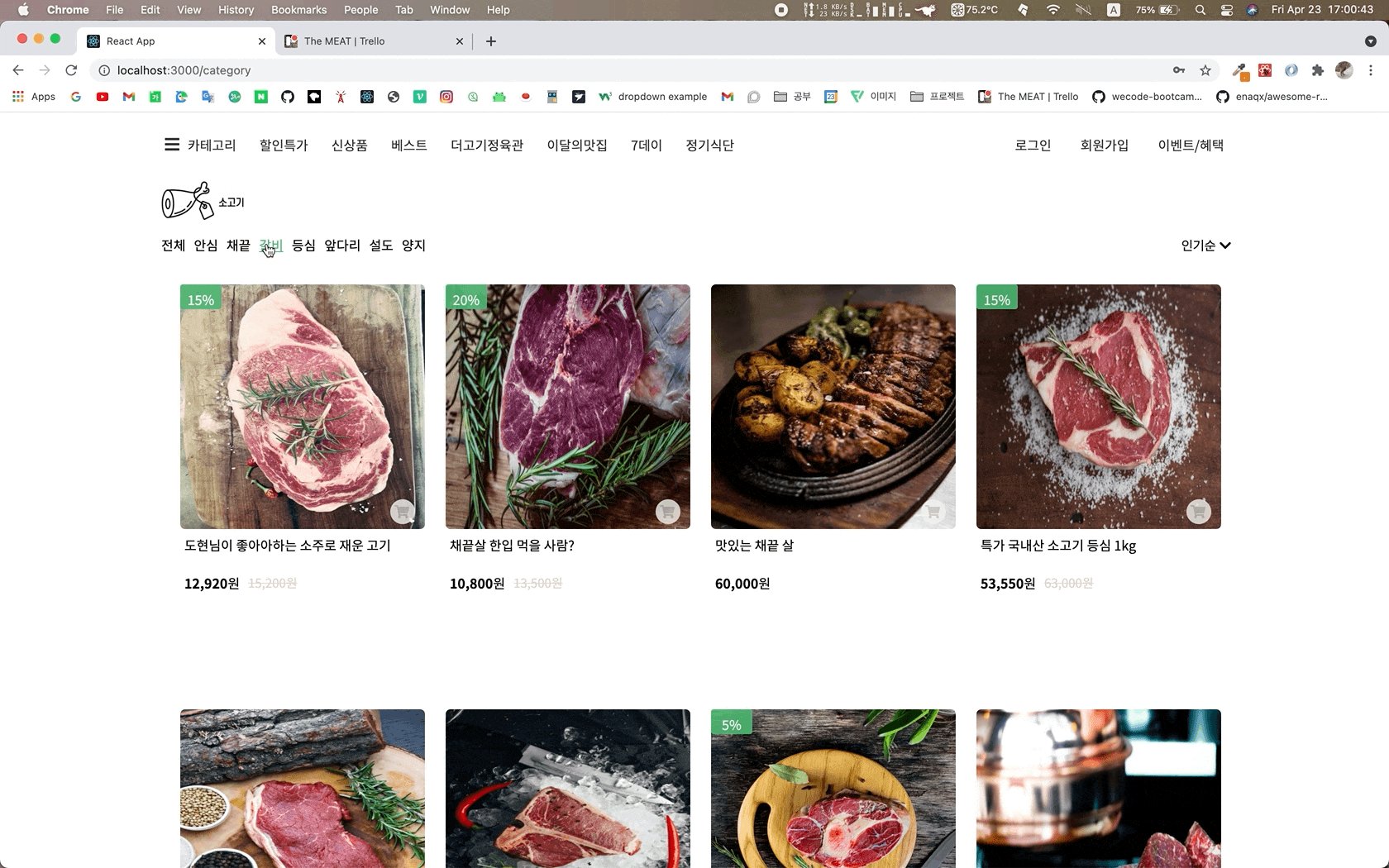
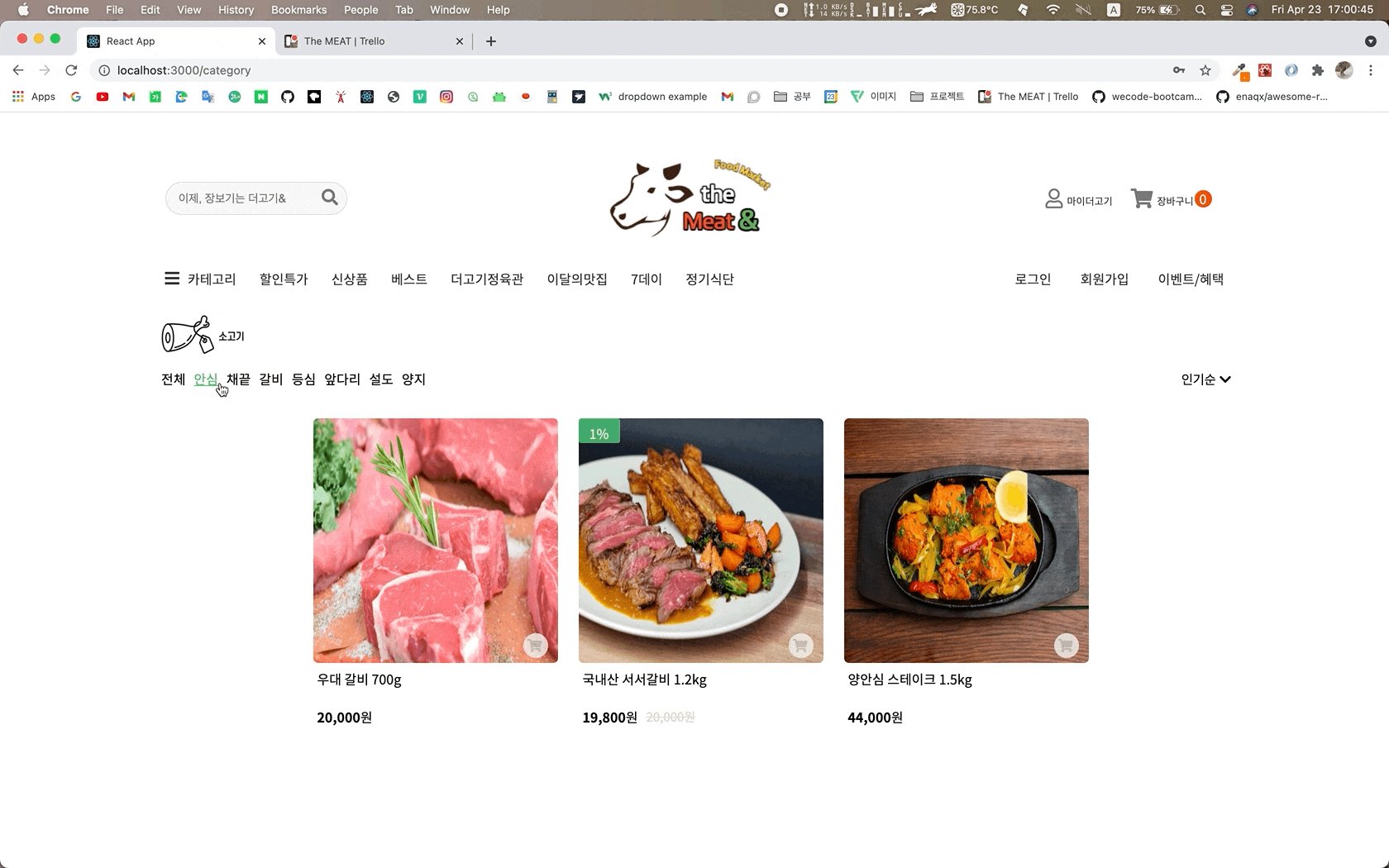
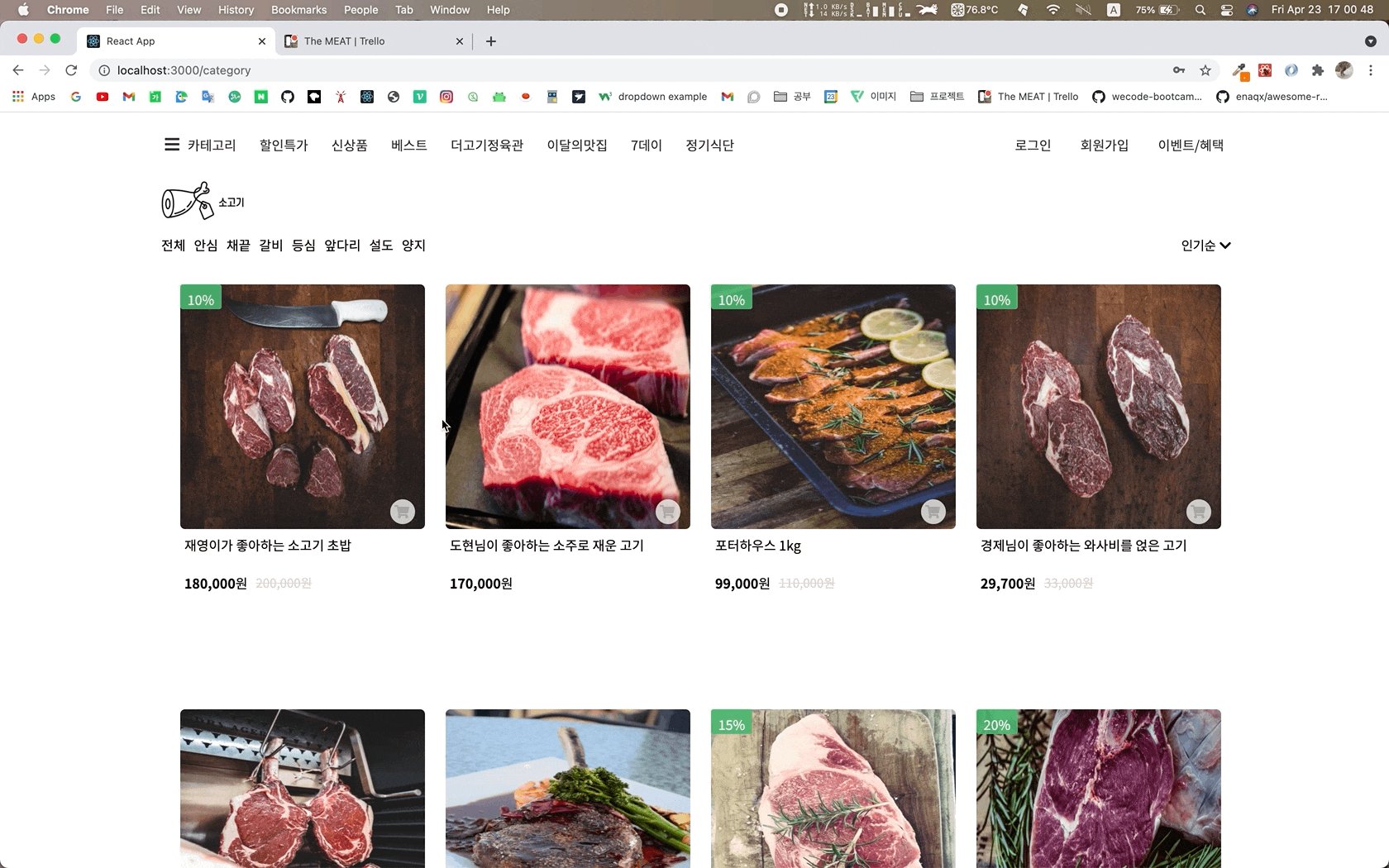
담당역할: Category Page 레이아웃 제작 및 기능구현😎
1단계: React를 이용하여 페이지 레이아웃과 nav바 제작 
2단계: Category nav바 기능구현 및 Pagination 적용

3단계: 백엔드와 통신완료 및 팀원들과의 충돌해결✨

✔완성된 Categoey 페이지
1차 프로젝트 후 배운 점😁
:: CRA & Router
- CRA를 이용하여 프로젝트 초기 세팅을 혼자서도 어느 정도 할 수 있다.
- Routes.js에 라우트를 추가할 수 있다.
:: React
- Pages, Components의 차이점을 알고 어디에 어떤 컴포넌트를 만들어야 하는지 안다.
- event handler를 정의해서 특정 이벤트에 부여할 수 있다.
- 자식컴포넌트에서 부모컴포넌트에 어떻게 데이터를 넘겨야 하는지 알고 있다.
- map 메서드를 사용, jsx 리턴하여 목록을 구현할 수 있다.
- fetch나 axios를 사용하여 백앤드 api를 호출하고, 응답받은 데이터를 활용하여 화면을 그려줄 수 있다.
- 로그인 사용자의 token을 왜 localStorage에 저장 하는지 설명할 수 있다.
- children 개념을 이용하여 컴포넌트를 재사용 할 수 있다.
- query string이나, path로 동적 라우팅을 구현할 수 있다.
:: SCSS
- scss를 왜 사용하는지 이해하고 있다.
- nesting 기능을 활용하여 스티일링을 구성할 수 있다.
- scss 의 variable / extend / mixin / & 등 여러기능을 자유자재로 사용할 수 있다.
프로젝트를 하면서 가장 마음에 들었던 코드🙏
import React, { Component } from 'react';
import { withRouter } from 'react-router-dom';
import LeftSortBox from './Component/LeftSortBox';
import RightSortBox from './Component/RightSortBox';
import Product from './Component/Product';
import { API } from '../../config';
import './Category.scss';
import Nav from '../Nav/Nav';
import NavCategory from '../Nav/NavCategory';
const LIMIT = 8;
class Category extends Component {
constructor() {
super();
this.state = {
display: false,
productBoxData: [],
};
}
componentDidMount() {
this.getAllCategoriesData();
}
getAllCategoriesData = () => {
fetch(`${API}/products?category=소`)
.then(res => res.json())
.then(data => {
this.setState({
productBoxData: data.result,
});
});
};
handleClick = id => {
const offset = 2;
const query = `limit=${LIMIT}&offset=${offset}`;
fetch(`${API}/products?sub_category=${id}&&${query}`)
.then(res => res.json())
.then(data => {
this.setState({
productBoxData: data.result,
});
});
};
clickHandler = filter => {
fetch(`${API}/products/filter?category=소&filter=${filter}`)
.then(res => res.json())
.then(data => {
this.setState({
productBoxData: data.result,
});
});
};
sortHandler = () => {
this.setState({ display: !this.state.display });
};
basketHandler = e => {
fetch(`${API}/orders/cart`, {
method: 'POST',
body: JSON.stringify({
user_id: 1,
quantity: 1,
id: e.target.id,
}),
})
.then(res => res.json())
.then(error => console.log(error));
};
render() {
const { productBoxData } = this.state;
return (
<div className="category">
<Nav />
<NavCategory />
<div className="categoryListWrap">
<div className="categoryPageTitle">
<div className="categoryTitle">
<img src="/images/meatimg/cow.jpg" alt="cow img" />
</div>
<div className="sortBox">
<div className="leftcategoryType">
<ul className="categoryType">
{LeftSortBox.map((category, idx) => (
<li
className="categoryInner"
key={idx}
onClick={() =>
idx === 0
? this.getAllCategoriesData()
: this.handleClick(category.name)
}
>
<span>{category.name}</span>
</li>
))}
</ul>
</div>
<div className="lightCategoryTypeActive">
<button className="rightSortText" onClick={this.sortHandler}>
인기순
<i className="fas fa-chevron-down"></i>
</button>
{this.state.display && (
<ul className="categorySort">
{RightSortBox.map((category, id) => {
return (
<li
className=""
key={id}
onClick={() => this.clickHandler(category.filter)}
>
{category.filter}
</li>
);
})}
</ul>
)}
</div>
</div>
</div>
</div>
<div className="productBody">
{productBoxData.map((data, idx) => {
return (
<Product
basketHandler={this.basketHandler}
id={data.id}
key={idx}
data={data}
/>
);
})}
</div>
</div>
);
}
}
export default withRouter(Category);이제는 map함수를 완벽히 이해했고, Product의 컴포넌트를 ProductBox, ProductCart, ProductImg, ProductTag, ProductText로 나누어 재활용 할 수 있게 된 점이 가장 성장한 부분이라고 느꼈다. 처음에는 state와 setState를 이용한 자식 컴포넌트 관리에 어지러움을 느꼈었는데 어느정도 개념이 잡힌 것 같아 다음 프로젝트엔 더 잘 활용할 수 있을 것 같다. 페이지네이션 개념과 동적 라우팅으로 nav의 기능구현을 할 때 React의 개념도 잡고 Git을 이용한 협업 능력이 향상된 걸 몸소 느낀 잊지못할 1차 프로젝트였다😎
<1차 프로젝트 느낀점🤗>
너무나도 좋은 분들을 만나 2주동안 서로가 배려하고 아껴주는 게 느껴져서 다음 프로젝트에 헤어지는 게 아쉬울 정도였다😢 코딩에 대한 이해도가 높아 배울점이 많고, 다른 팀원들을 항상 도와주면서 잘 웃어주던 민석님, 더 나은 사람이 되고 싶다며 솔선수범으로 팀원들을 배려해주는 재영님, 어디를 가든 사람들에게 긍정적인 에너지를 주고 프론트와 소통하기 위해 자주 찾아오고 말해주던 지원님, 묵묵히 팀원들을 뒤에서 챙겨주고 자신의 일을 끝까지 책임지고 해내는 동헌님, 언제나 프론트를 배려해서 데이터를 구상해주시고 사람이 참 좋다!라는 생각이 드는 서준님😊
힘들어도 함께여서 좋았고, 모두들 서로에게 도움이 되기 위해 노력했던 2주간의 시간은 개발자로서 어떤 팀원이 되어야하는지 배우는 소중한 시간이었다. 내가 느꼈던 행복감과 유대감을 같은 팀원들도 느꼈다고 확신하기에 앞으로도 겸손하고 서로에게 배울점을 찾는 사람 좋은 개발자가 되고 싶다.
(모두들 너무 감사했고 The Meet팀 수고 많으셨습니다 우리 다시 만나요!!(❁´◡`❁))

언제나 자리 지키시며 묵묵히 맡은 일을 해내는 진아님✨ 마주칠 때 마다 좋은 에너지 주셔서 힘든건 떨쳐내고 코딩 할 수 있었습니다 🥲 언제 같이 프로젝트 할 수 있었으면 좋겠어요 !!! 우리 2차도 힘내서 화이팅 ❤️