map함수 사용 시 <Fragment>태그로 key prop 오류 해결👍🏻

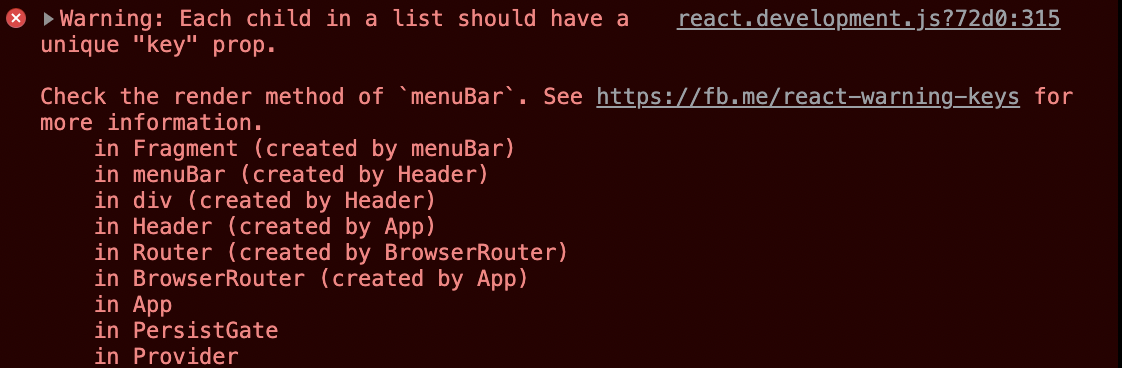
위와 같은 에러가 발생하였다.
간단하게 map안에 key={idx}를 상위태그에 넣으면 되지만
전체를 감싸는 div를 넣으면 div영역으로 인해 메뉴바 스타일에 영향이 갔다.
그러던 중 벨로포트님의 인프런 강의를 듣다가 나처럼 스타일 관련 설정을 하면서 코드가 꼬이게 되는 것을 방지하기 위해 Fragment라는 것을 사용한다는걸 알게 되었다.
import React, { useEffect, useState, Fragment } from "react";imprt에 fragment를 추가하고 fragment 태그로 전체를 감싼 후 key={idx}를 넣어주었더니 오류가 해결되었다!
{keyprop.map((raw,idx)=>{
return(
<Fragment key={idx}>
....
</Fragment>
콘솔에 더 이상 오류가 안떠서 마음이 편해졌다.
