
😵 수업 들으며 추가 공부 해야한다고 생각한 것!
- stack overflow 활용하는 방법 (검색, 질문)
- css - box shadow
- float - overflow : hidden
📖 box shadow
📌 box shadow
1. 외부 그림자 만들려면?
/* Outer shadow */
.my-element {
box-shadow: 5px 5px 20px 5px #000;
}
/*
수평 오프셋: 양수는 오른쪽 그림자, 음수는 왼쪽 그림자.
수직 오프셋: 양수는 위에서 하단 그림자, 음수는 그것을 상단 그림자.
흐릿한 반경: 큰 숫자는 흐릿한 그림자, 적은 숫자는 더 날카로운 그림자.
스프레드 반경(선택 사항): 큰 숫자는 그림자의 크기를 증가시키고,
적은 숫자는 크기를 감소시킴
(0으로 설정하면 흐림 반경과 같은 크기)
색상
*/
2. 상자 내부 그림자로 만들려면? inset
/* Inner shadow */
.my-element {
box-shadow: inset 5px 5px 20px 5px #000;
}📌 multiple shadows
원하는 만큼 그림자를 추가할 수 있음 (쉼표로 구분된 값 집합 컬렉션을 추가)
.my-element {
box-shadow: 5px 5px 20px 5px darkslateblue,
-5px -5px 20px 5px dodgerblue,
inset 0px 0px 10px 2px darkslategray,
inset 0px 0px 20px 10px steelblue;
}
📌 box shadow에 영향 미치는 속성
-
border-radius
상자에 테두리 반경을 추가하면 상자 그림자의 모양에도 영향 미침. -
overflow
그림자가 있는 상자가 overflow가 있는 컨테이너에 있다면
숨겨진 그림자도 그 오버플로우에서 벗어나지 않음.
/*html*/
<div class="my-parent">
<div class="my-shadow">My shadow is hidden by my parent.</div>
</div>/*css*/
.my-parent,
.my-shadow {
width: 250px;
height: 250px;
}
.my-shadow {
box-shadow: 0px 0px 20px 5px darkslateblue;
}
.my-parent {
overflow: hidden;
}
그림자를 가지고 있는 my-shadow가
overflow가 hidden인 my-parent의 안에 있으므로 그림자가 드러나지 않음.

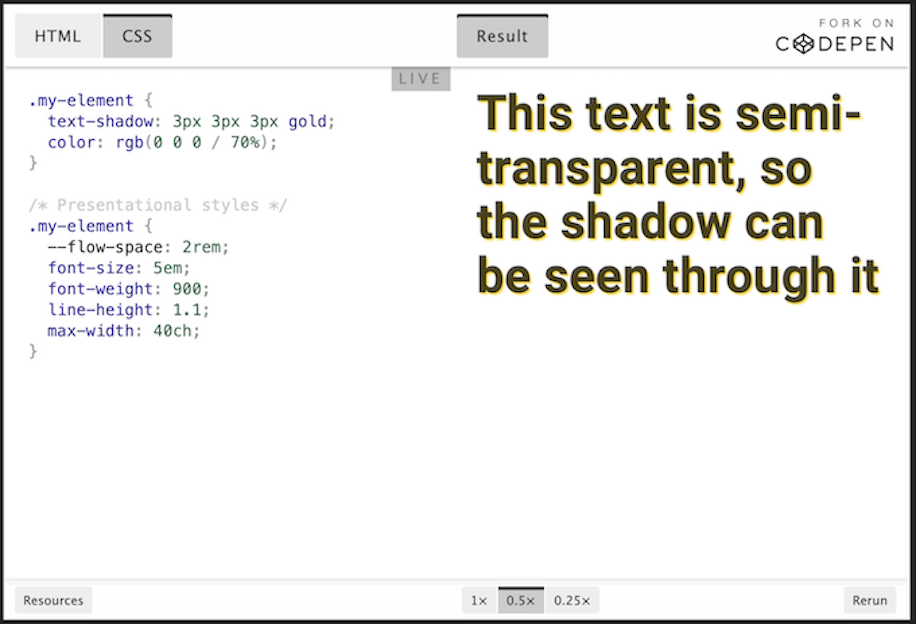
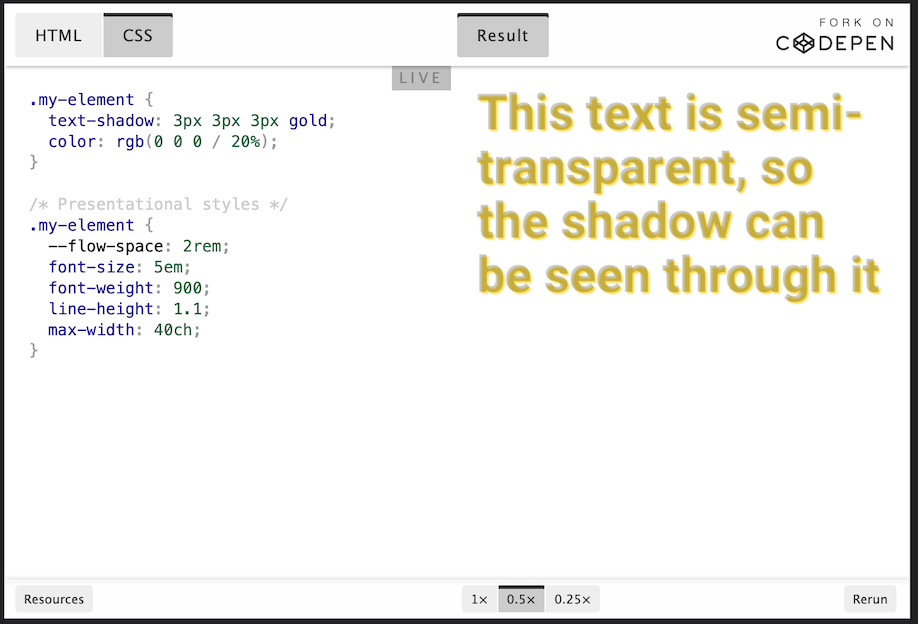
📖 text shadow
- box shadow와 달리 스프레드 값과 inset 없음.
- box shadow와 마찬가지로 multiple shadows 가능
- 상자 그림자를 추가하면 상자 모양으로 잘렸지만 텍스트 그림자는 클리핑이 없음. 즉, 텍스트가 투명 혹은 반투명하다면 그림자가 텍스트를 통해 보임.


📖 drop shadow
- 이미지의 잠재적인 곡선을 따르는 그림자 생성.
- 박스 그림자와 달리 inset, 스프레드 값은 허용되지 않음.
- multiple shadows 가능 (각 그림자는 마지막 그림자를 위치 기준점으로 사용)
이미지 출처 Learn CSS
