TIL
1.TIL - Shadow

그림자는 이렇게 !
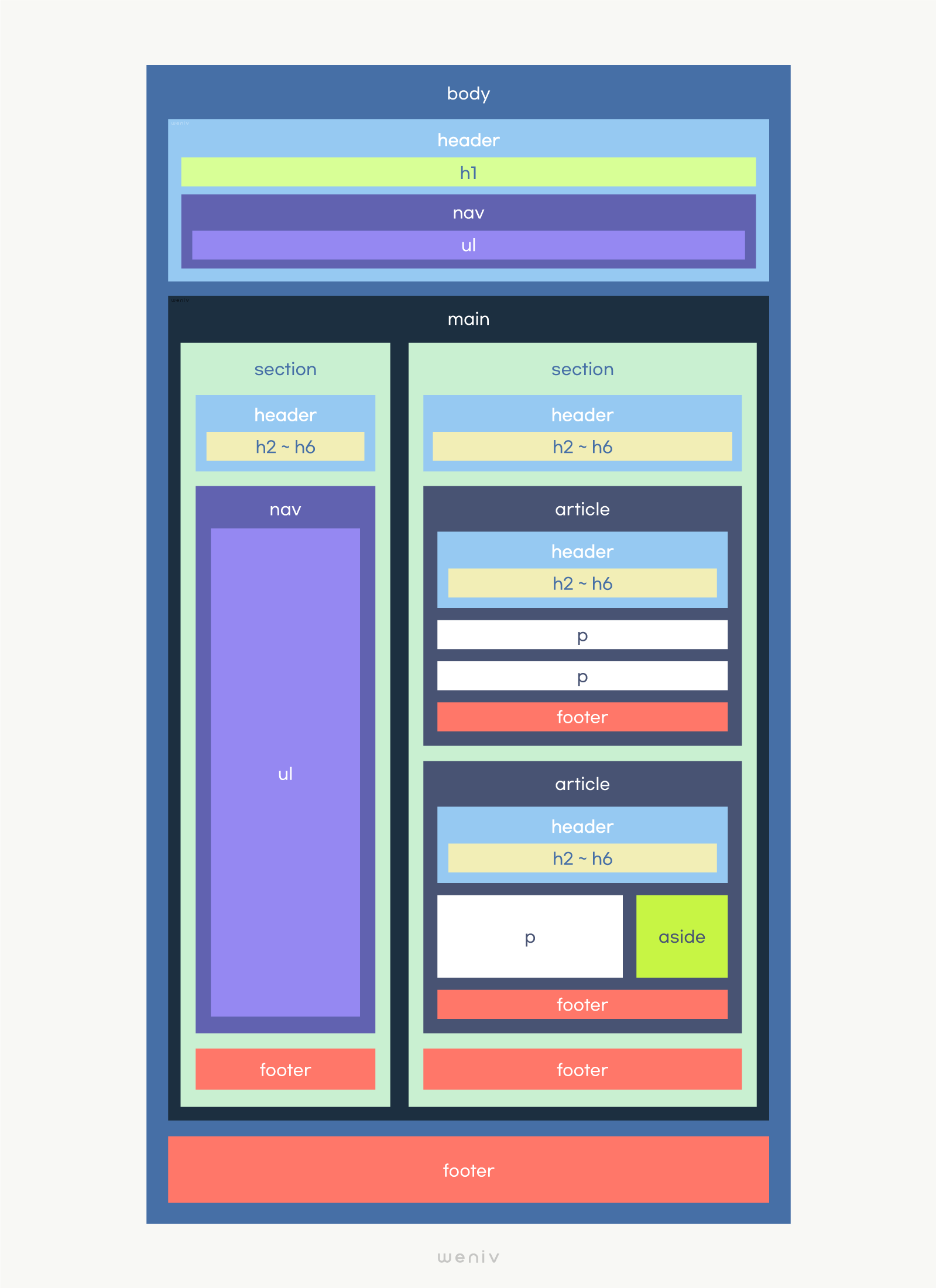
2.TIL - Grouping Content

URL, 도메인 : IP 주소의 이름 www.naver.comIP : Internet Protocol 의 준말로 인터넷 상의 주소 223.130.200.104PORT : IP주소 뒤에 있는 숫자, IP 주소가 가르키는 곳에 접속하는 문 22, 23, 80, 443 ..
3.TIL - Text-level element

📖 Text-level semantics text level inline level (콘텐츠 요소 크기) grouping content block level 1. , `` 줄 바꿈 태그 화이트 스페이스를 처리하는 방법 (공백) ``태그 안에 있는 문장을 브라우저에서 렌더링 할 때 `` 텍스트 박스에서 한 줄로 모두 표시가 안될 때 줄바꿈하는 태그...
4.TIL - Embedded content

🤯 오늘 수업 들을 때 내 모습.. 그래도 복습하니까 이해 되어 다행이다. 복습의 중요성을 완전 완전 완전 느낌!!!!! 📖 Embedded content 📌 `` 닫는 태그 없음 ! 인라인 요소 src(source) `` 태그의 필수 속성값 브라우저에게 이미지 파일의 위치 및 파일명을 알려줌 >절대경로 / 상대경로 ./ 현재 폴더와 같은...
5.TIL - CSS 특강

CSS 똑똑하게 써야겠다 ✦
6.TIL - Forms

정보를 입력하는 영역 Forms !
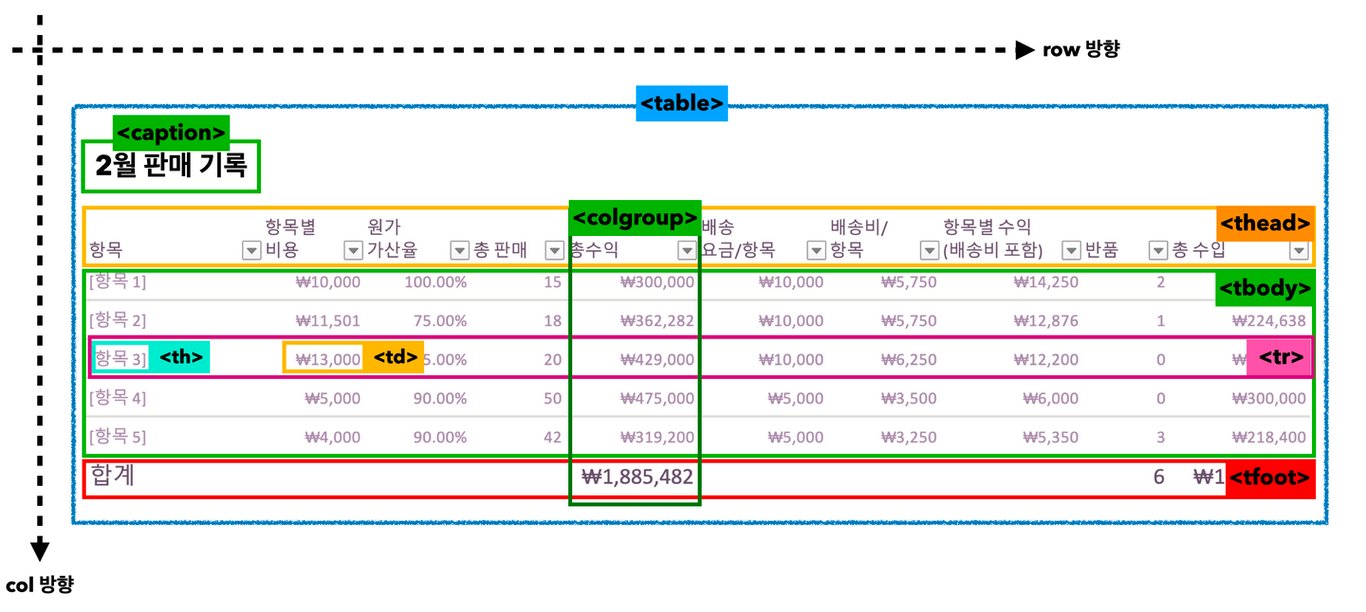
7.TIL - Tabular data

은근 헷갈린달 말야..
8.TIL - CSS

📌 CSS 의 기본구조 selector 선택자 property 속성 value 값 declaration 선언 블록 📌 Selector 1. 전체 선택자 * 문서에 있는 모든 요소에 대해 스타일 적용 2. 타입 선택자 태그 이름 사용, 해당하는 모든 태그에 속성 적용 3. 아이디 선택자 페이지에 있는 해당 요소를 유일하게 식별할 때 사용 HTML 안에...
9.TIL - Box model

📌 박스의 유형 1. 블록 박스 양옆으로 공간 100% 사용 ; 수직 정렬 width, height 속성 사용하여 스타일 건트롤 가능 padding, margin, border 이용하여 스타일 컨트롤 가능 2. 인라인 박스 컨텐츠 박스만큼의 크기 가짐 ; 수평 정렬 width, height 속성 사용할 수 없음 padding, border 사용할 수 있지...
10.TIL - declarations

📌 단위 (units) 절대 길이 단위 : cm, mm, px등 상대 길이 단위 : em, rem, vw, vh 등 백분률 : % 1. 절대 길이 단위 px 디바이스 화면에서 이미지를 표현하는 가장 작은 단위 요소의 넓이, 높이, 패딩, 마진, 보더 값, 폰트 사이즈 등 값의 단위로 사용 기본 16px 2. 상대 길이 단위 % : 부모 요소 기준으로 백...
11.TIL - overflow, background

📌 overflow 요소의 컨텐츠가 부모보다 클 경우 요소 어떻게 처리할지 지정 overflow-x, overflow-y 축 별로 값을 설정 가능 MDN-overflow overflow 속성 visible overflow의 기본값 콘텐츠를 자르지 않음 hidden 콘텐츠를 요소의 크기만큼 맞추기 위해 자름, 스크롤바 제공 x 마진겹침 현상 해결할 때 부...
12.TIL - position : Fixed, sticky

📌 fixed 스크롤에 관계없이 특정 박스가 고정되어 움직이지 않음 페이지가 스크롤 되어도 보여줄 중요한 정보를 화면에 노출하기 위해 사용 (nav bar) 📌 sticky 스크롤 이동으로 요소가 움직여도 sticky 요소는 고정된 상태를 유지. 스크롤 이동하다가 정해진 위치에서 달라붙는다. 📌 z-index position:static;이면 z-...
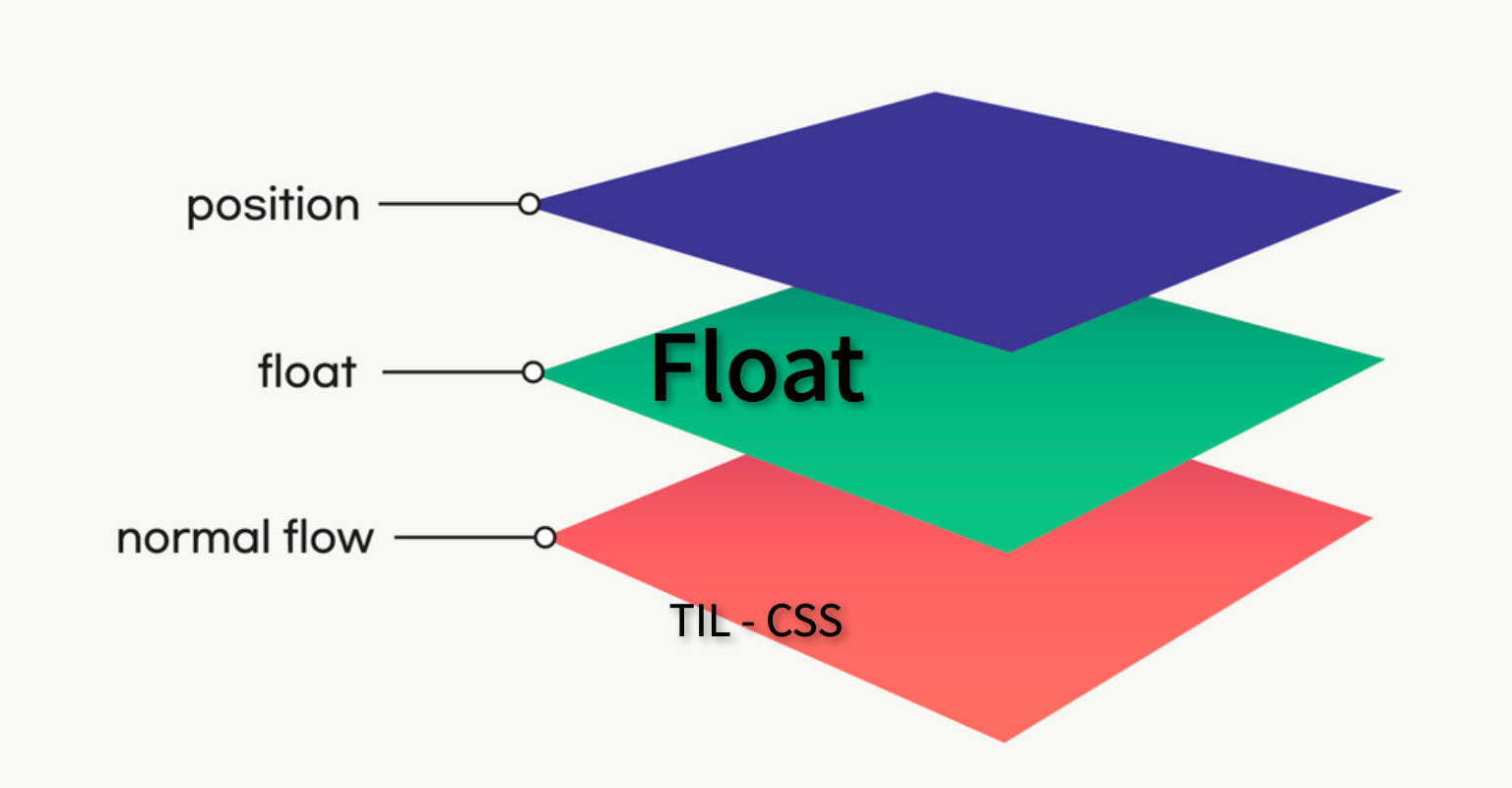
13.TIL - Float

float는 둥둥~
14.TIL - Flex container 속성값

공부하기 싫었던 4월 13일... flex froggy
15.TIL -Flex item 속성값

📌 flex-basis flex item 들의 기본 크기를 지정 (width처럼 강제성 없음) flex-direction이 row일땐 너비, column일땐 높이 지정 flex-basis:auto; 기본값으로 width, height 값 사용 flex-basis : 0 기본 넓이 없다는 것, 원래 내가 가진 크기 초기화 만약 flex-basis 값...
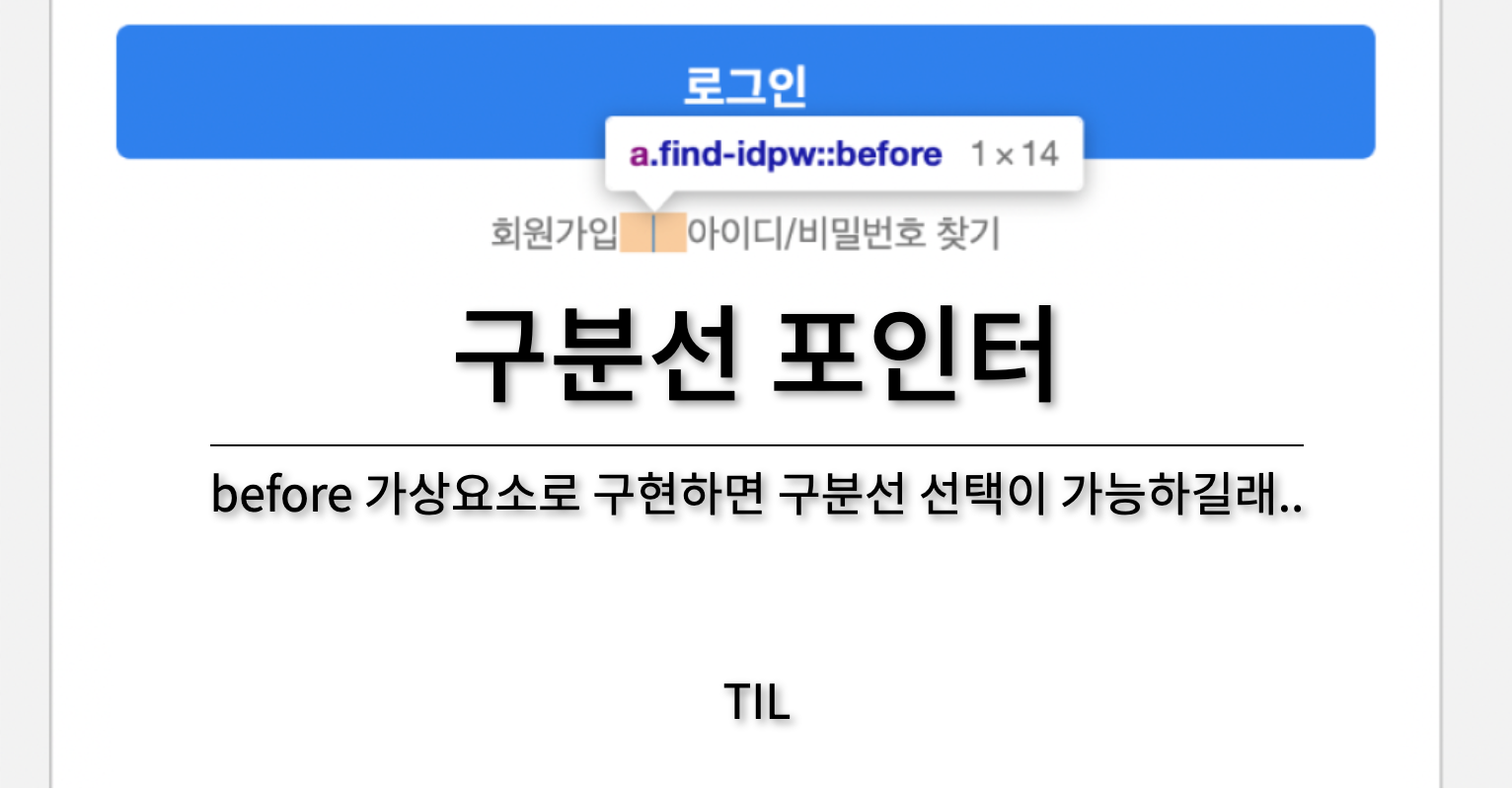
16.TIL - 구분선 포인터 문제

궁금하면 찾아보면 그만 - !
17.TIL - JavaScript

자바스크립트니....? 넌 두드릴 필요 있단다..