👉Object.prototype 이란?
Javascript에서 거의 모든 객체는 Object의 인스턴스이다. 일반적인 객체는 Object.prototype에서 속성과 메서드를 상속받으며, 그 일부는 숨겨질 수 있다. - MDN문서 정의
Javascript는 하위클래스(sub-class) 객체가 없기에, prototype은 객체 역할을 하는 특정 함수의 "기반 클래스"객체를 만드는 유용한 방법이다.
var Person = function() {
this.canTalk = true;
};
Person.prototype.greet = function() {
if (this.canTalk) {
console.log('Hi, I am ' + this.name);
}
};
var Employee = function(name, title) {
Person.call(this);
this.name = name;
this.title = title;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prototype.constructor = Employee;
Employee.prototype.greet = function() {
if (this.canTalk) {
console.log('Hi, I am ' + this.name + ', the ' + this.title);
}
};
var kim = new Employee('kim', student);
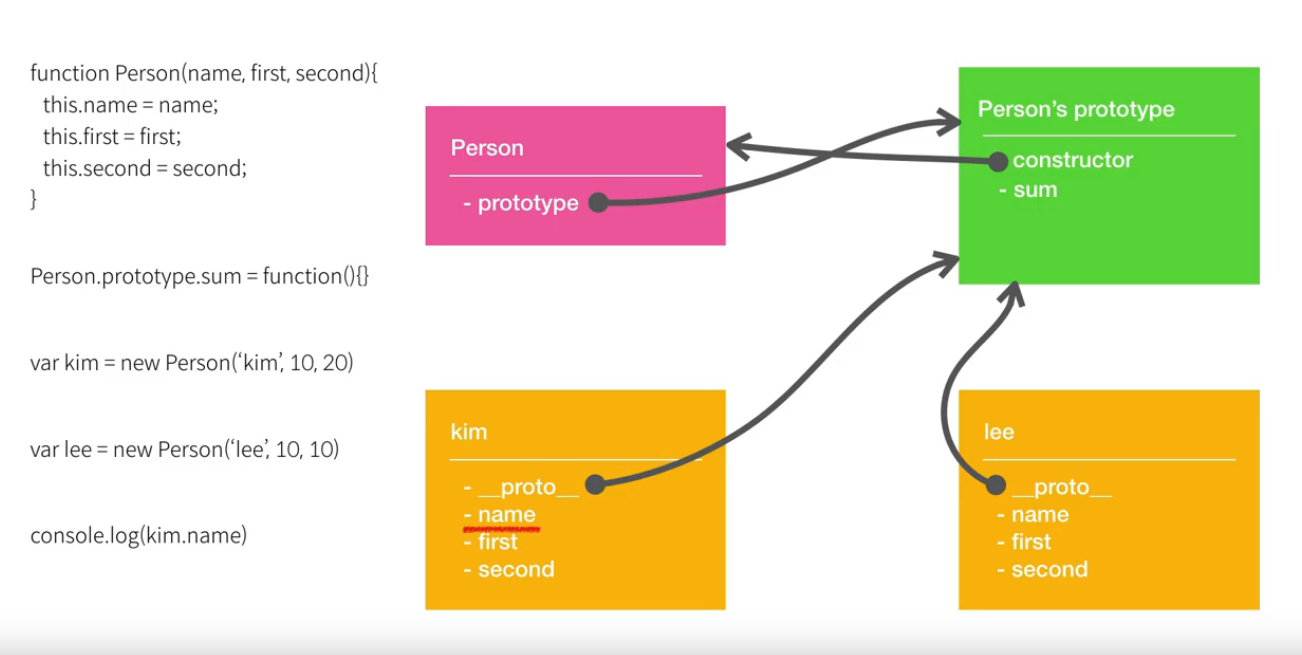
[설명]Person객체를 생성시 Person.prototype이 생성된다. 그리고 Person.prototype.constructor는 Person을 가리킨다. 그리고 Employee.prototype이 Person.prototype을 참조하게 한다면, 그의 constructor 또한 Person을 지칭하므로 자신을 지칭할 수 있도록 다시 Employee로 변경해준다. 그리고 새롭게 생성된 kim객체는 Employee.prototype를 가리킨다. 따라서 kim.proto 는 Employee.prototype를 가리킨다.

<이미지참조 : 생활코딩>
함수 객체 앞에 new키워드를 사용하면 생성자가 되고, 이것으로 생성한 객체를 인스턴스라고 한다. 위 이미지에서는 kim이 Person객체의 인스턴스이다.
__poroto__ vs prototype의 차이
__poroto__
__proto__ 속성은 모든 객체가 가지고 있는 속성.- 객체가 생성될 때 자신의 무모 객체인 프로토타입을 가리킨다.
prototype
- 함수 객체만이 가지는 프로토타입
- 함수 객체가 생성자로 사용될 때 인스턴스의 부모 역할을 하는 객체를 가리킨다.
👉Prototype Chain
모든 프로토타입 체인의 끝은 항상 Object.prototype이다. 그래서 Object.prototype은 __proto__속성이 없다.
예를 들어 배열에서 사용할 수 있는 concat, every 등 모두 Array.prototype에 들어있다. 하지만 우리는 Array.prototype.concat이 아닌 Array.concat을 사용 👉 프로토타입 체인
