Next.js
: 파일 시스템 기반의 라우팅 기능을 제공
장점
- 기본적으로 서버사이드 렌더링을 제공함
- 서버사이드 렌더링의 장점 : 새로고침시 깜박임이 없고 화면 렌더링 속도도 빠르다
- 검색엔진 최적화
- 초기 로딩 성능 개선
- 그냥 검색엔진 최적화
- SEO (Search Engine Optimization)
- 더욱 빠른 페이지 로드를 위한 코드 스플리팅 자동화
- HMR을 지원하는 웹팩 기반 환경*
- Express나 Node.js와 같은 http 서버와 함께 구현 가능
- Babel, Webpack 설정 커스터마이징 가능
단점
CSR보다 page 요청할 때마다 중복되는 파일을 내려받아야 하기 때문에 로딩이 느리다.
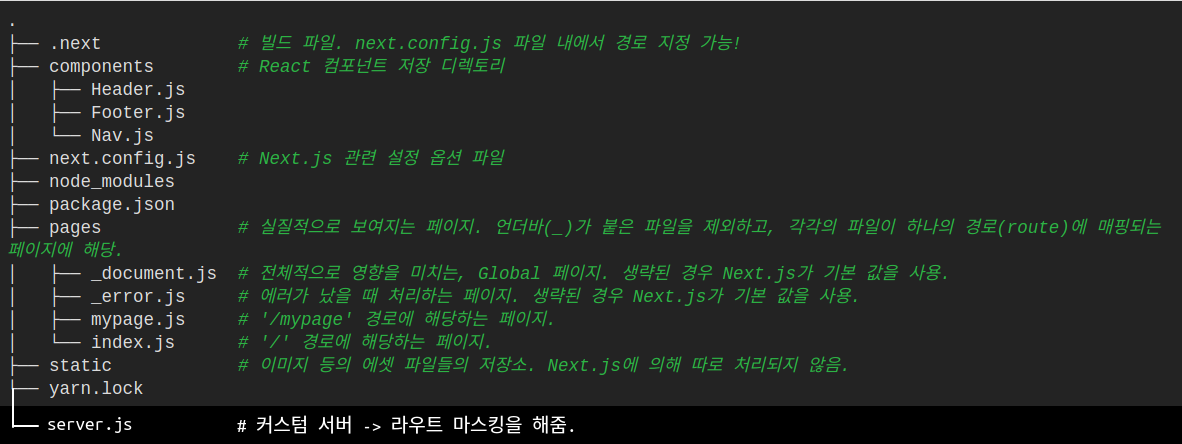
--> 이러한 문제점을 개선해서 필요에 따라 파일을 불러올 수 있게 여러 개의 파일을 분리하는 코드 스플리팅을 사용한다. 폴더 구조를 보면 pages폴더 안에 각 page 즉, 라우트들이 들어가며, 브라우저가 실행되고, 사용자가 접속을 하게 되면, 첫 페이징인 index page만 불러오게 되고, 그 이후에 다른 페이지로 넘어갔을 때는 해당 페이지만 불러오게 된다.