
FlexBox에 중요한 특징 2가지
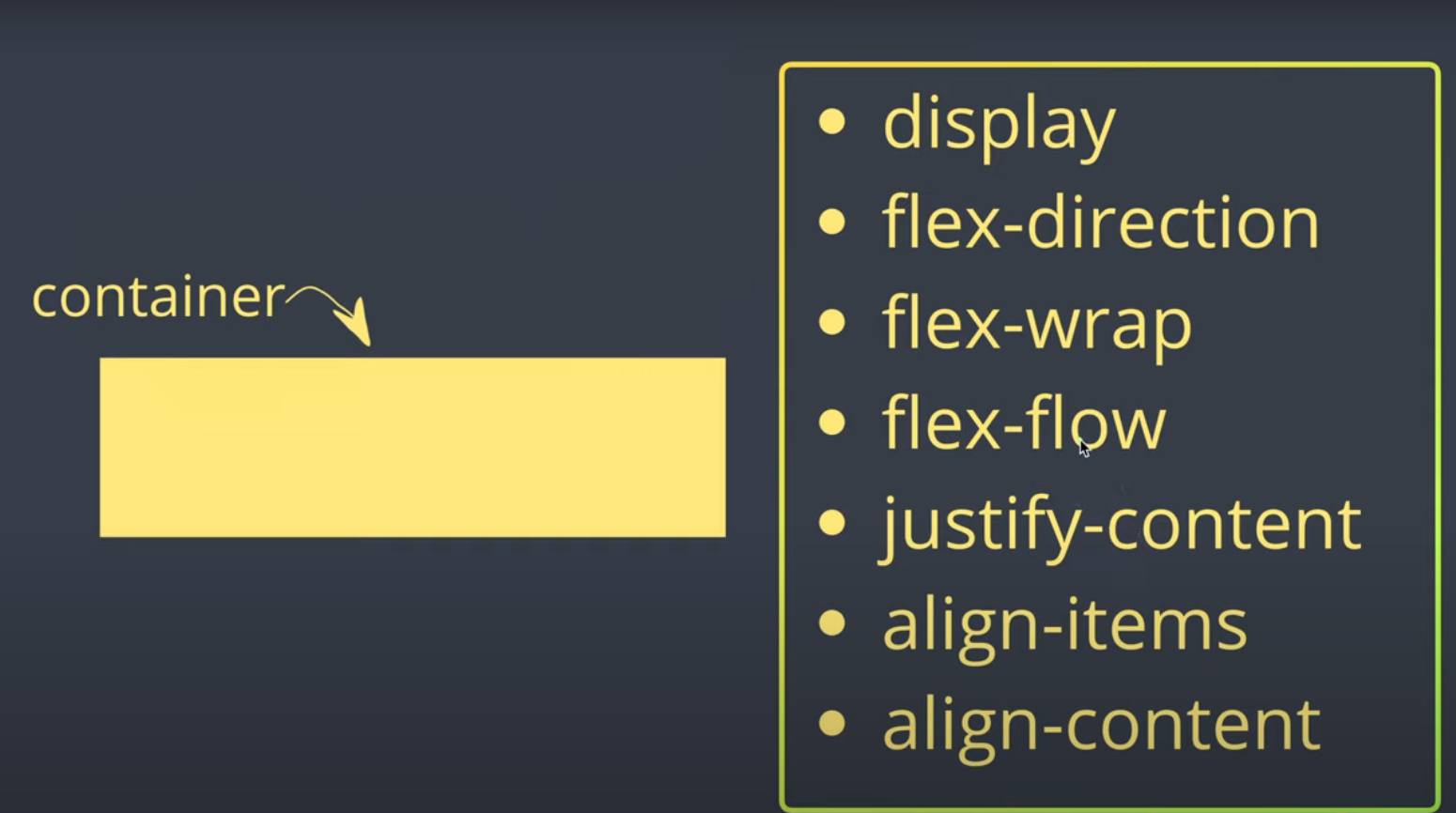
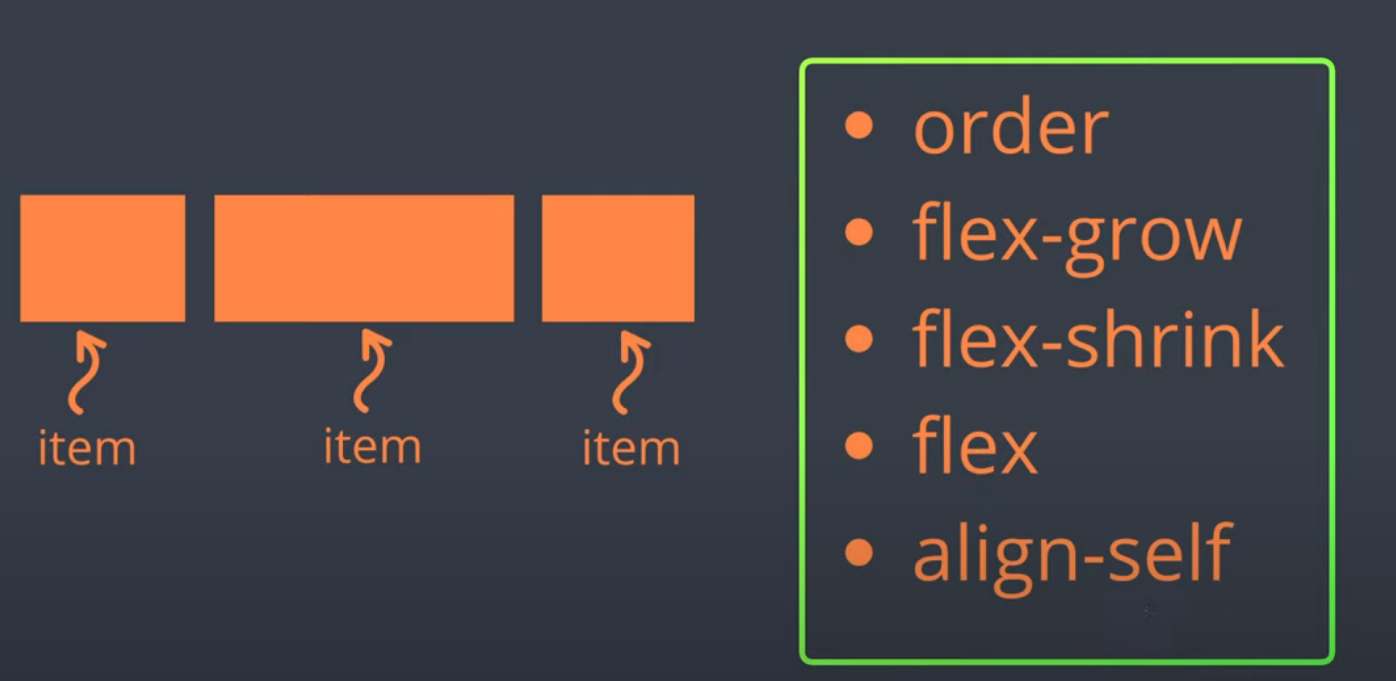
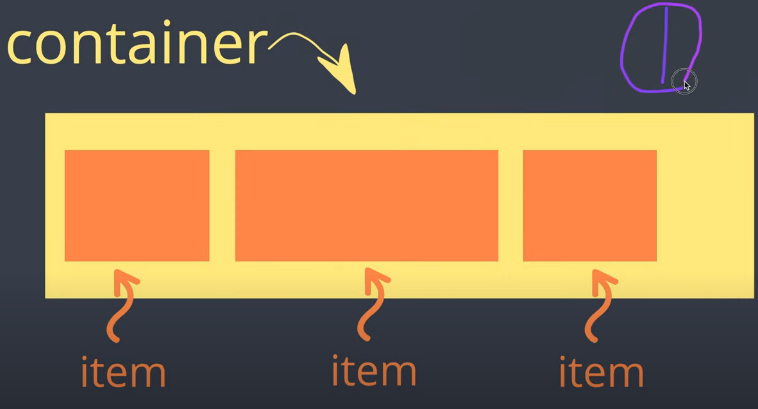
container box에 적용되는 성질과 각각의 item에 적용되는 성질로 나눠진다.
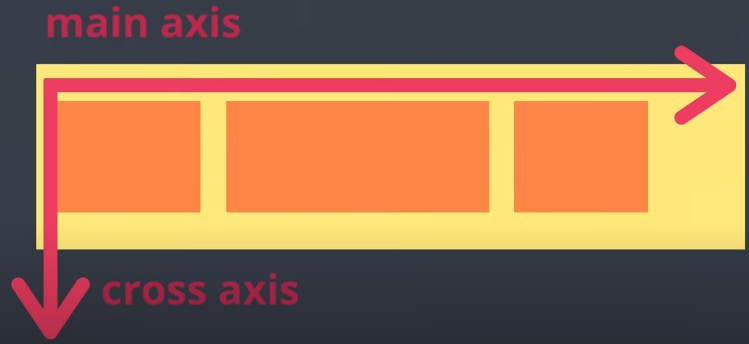
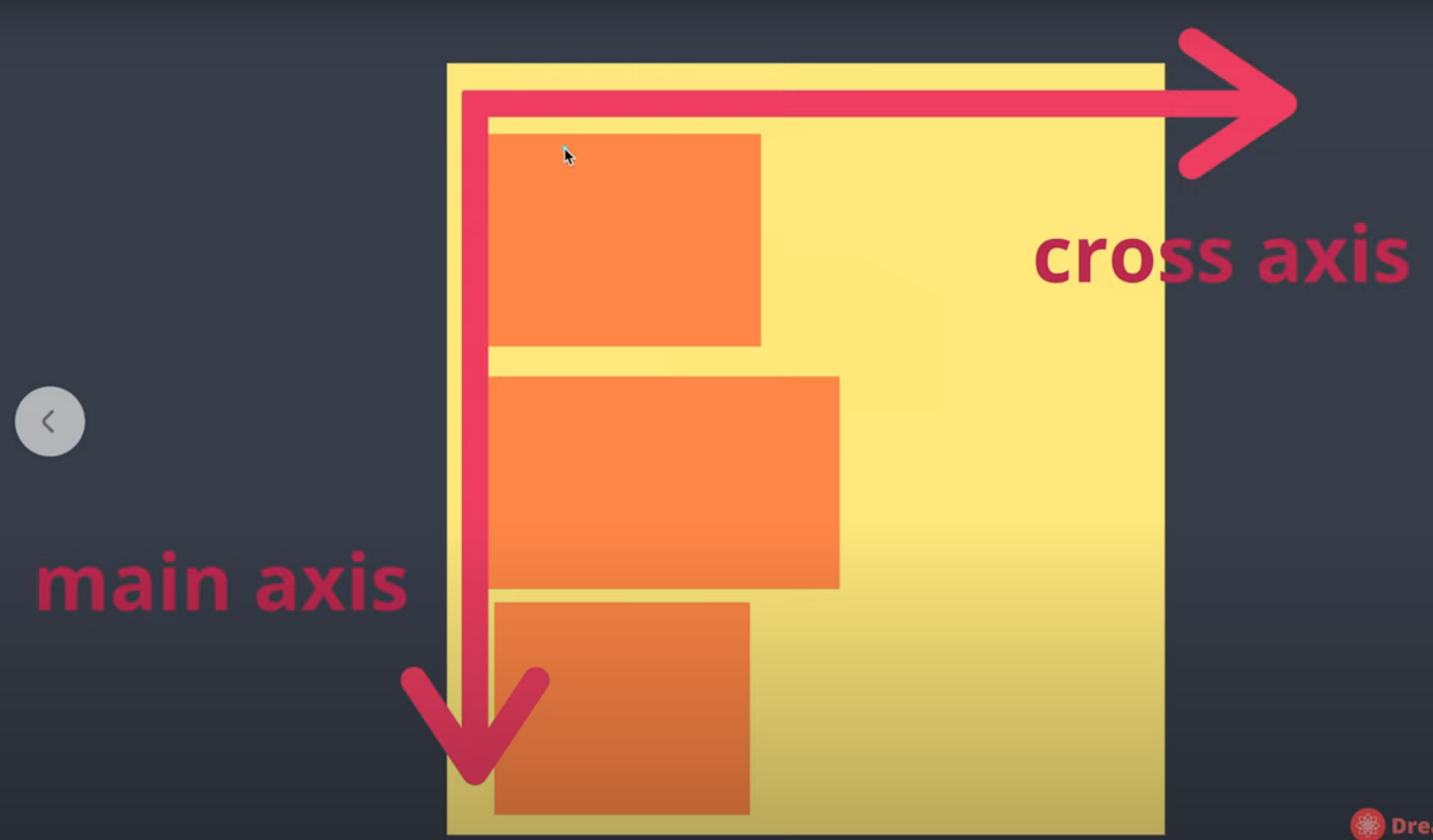
flexbox main axis 중심 축과 cross axis 수직축으로 나눠진다.
중심 축에 따라 수직 축이 바뀐다.
1-1>container에 적용되는 속성
1-2>item에 적용되는 속성
2>flex box에는 중심 축과 수직 축으로 나눠진다.
-왼쪽에서 오른쪽으로 item이 정렬되며 중심 축은 수평으로 가는 선이다.
-위에서 아래로 item이 정렬되며 중심 축은 수직으로 가는 선이다.
-container의 속성들
- flex-direction, flex 콘테이너 내의 flex 아이템 배치 시 주축 및 방향을 결정한다.
- flex-wrap, flex 콘테이너 내의 flex 아이템의 줄 바꿈을 설정한다.
- flex-flow, 주축 방향과 줄바꿈을 한 번에 설정한다.
- justify-content, flex 아이템의 중심축 정렬 방식을 설정한다.
- align-items, flex 아이템의 반대축 정렬 방식을 설정한다.
- align-content, 여러 줄의 flex 아이템을 위한 것으로 flex-wrap 속성의 동작을 변경할 수 있다. flex요소를 정렬하는 대신 flex 라인을 정렬합니다.
-item의 속성들
- order , flex-container 안에 있는 flex-item들의 순서를 설정한다.
- flex-grow, flex-item 요소가 flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언한다.
- flex-grow와 flex-shrink는 flex container의 사이즈가 늘어나거나 줄어들었을 시
flex-item 요소가 얼마나 어떻게 늘어나고 줄어드는 지를 결정한다.- flex-basis, flex-item 요소가 얼마의 공간을 차지할 지 세부적으로 설정한다.
- flex 속성을 사용하여 축약형으로 grow, shrink, basis값을 한 번에 설정하기도 한다.
- align-self, item별로 item을 배치할 수 있다.
그 외에 CSS속성들
100%와 100vh의 차이는?
- %는 부모의 높이에 100%를 채우는 속성이다.
- vh (viewport height)는 부모와 상관없이 item의 100% 다 채우는 속성이다.