
Responsive Web?
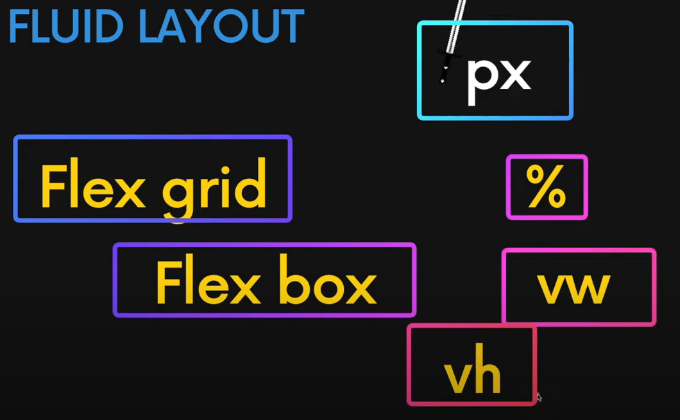
- 다양한 기기에서 웹사이트를 열 수 있기 때문에 고정된 사이즈로 레이아웃을 만드는 것 보다 FLUID한 유동적인 레이아웃을 만드는 것이 중요하다.
-고정된 PX 값을 사용하지 않고 flex grid와 box 그리고 %, vw, vh같은 값을 사용하여 구성
한다.
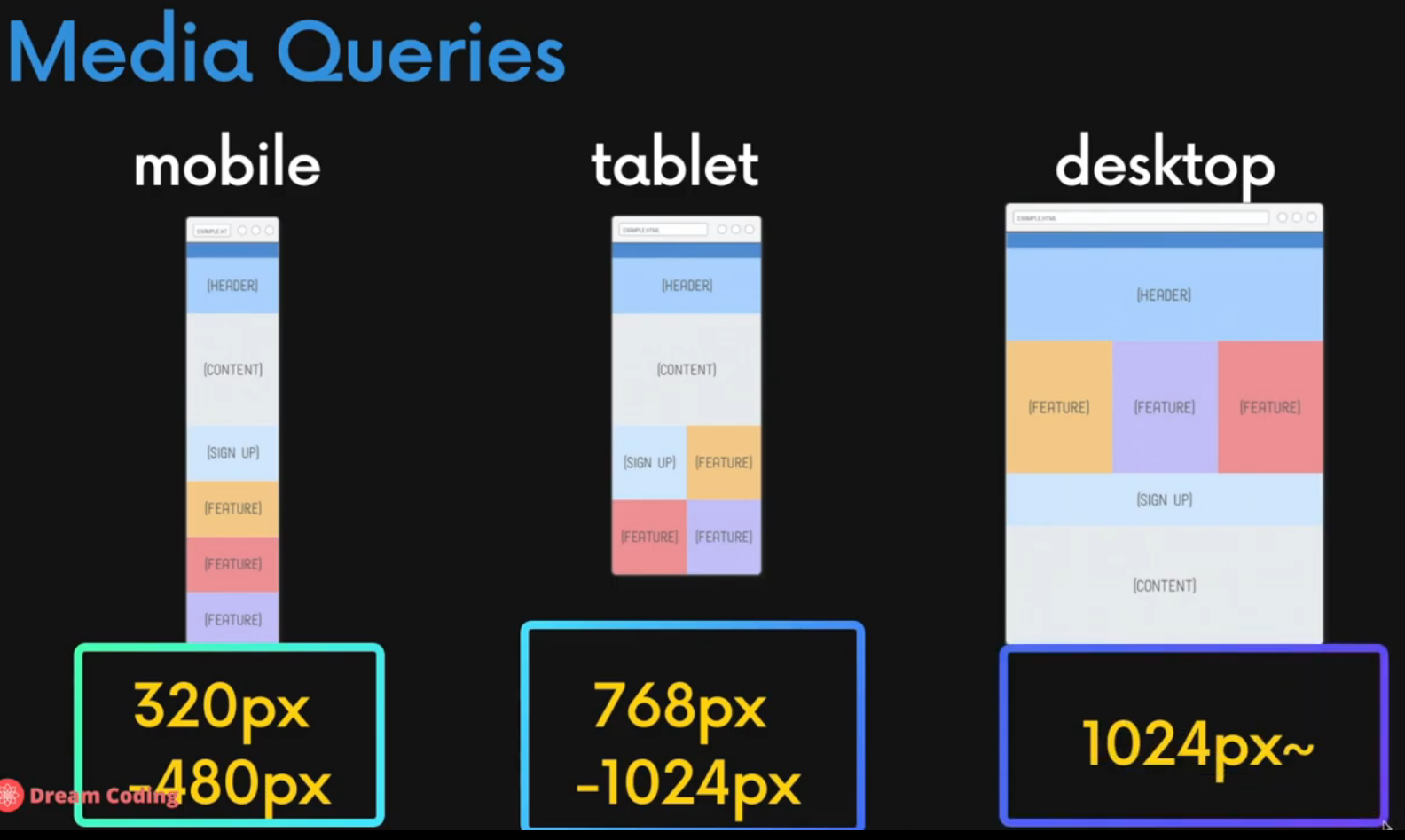
브라우저의 사이즈가 줄었을 시 레이아웃을 재배치하는 건 어떻게 할 수 있을까?
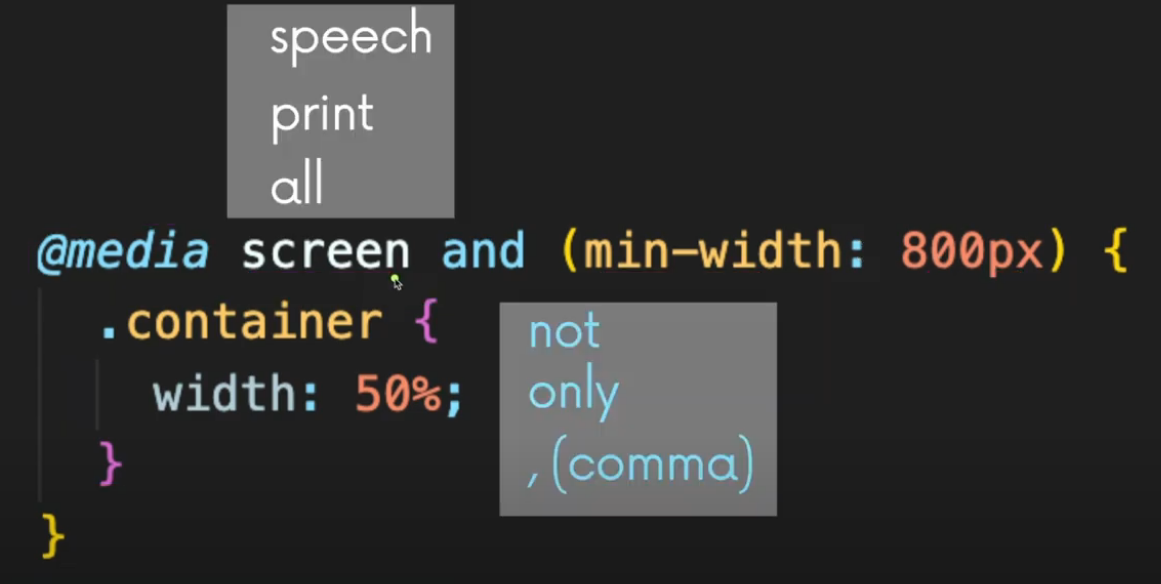
CSS에 Media Queries을 활용한다.
요소의 크기나 사이즈, 길이 등을 결정하는 유닛
-절댁적인 유닛 EX>PX
-상대적 유닛 값 EX>%, vh, vw, em, rem
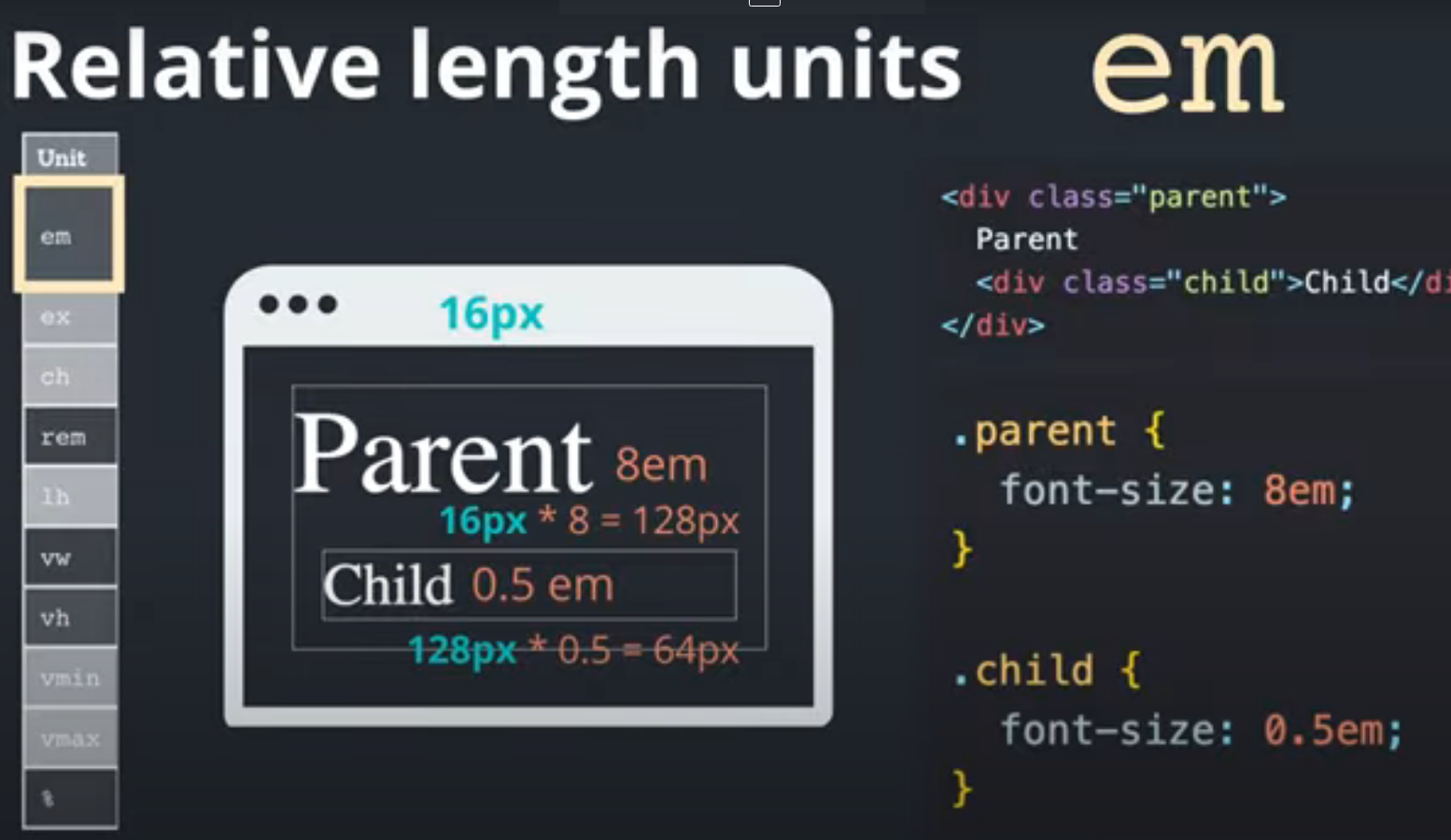
em
- em은 부모의 font-size를 곱한 값으로, 부모요소에 상대적으로 크기가 결정된다.
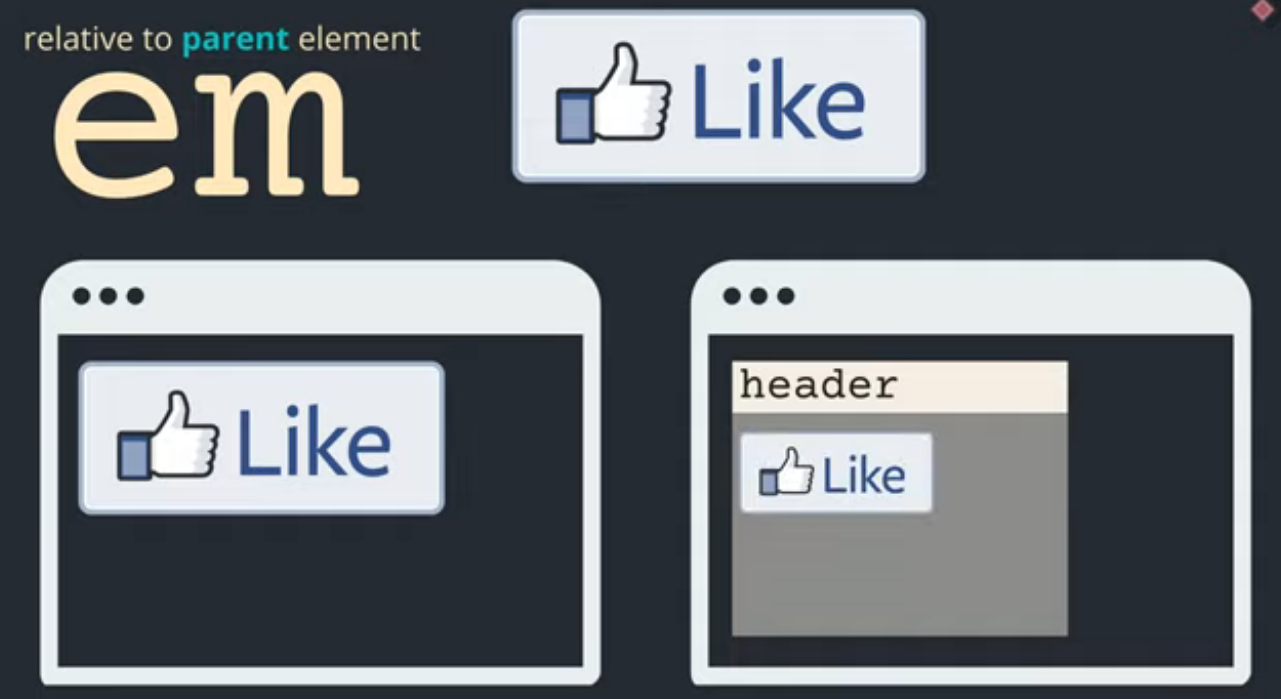
-em의 경우 부모 요소에 따라 폰트 사이즈가 상대적으로 결정되기 때문에
상위 요소 body에 like, 컴포넌트를 사용할 때와 부모 요소에서 사용할 때의 크기가 다르다.
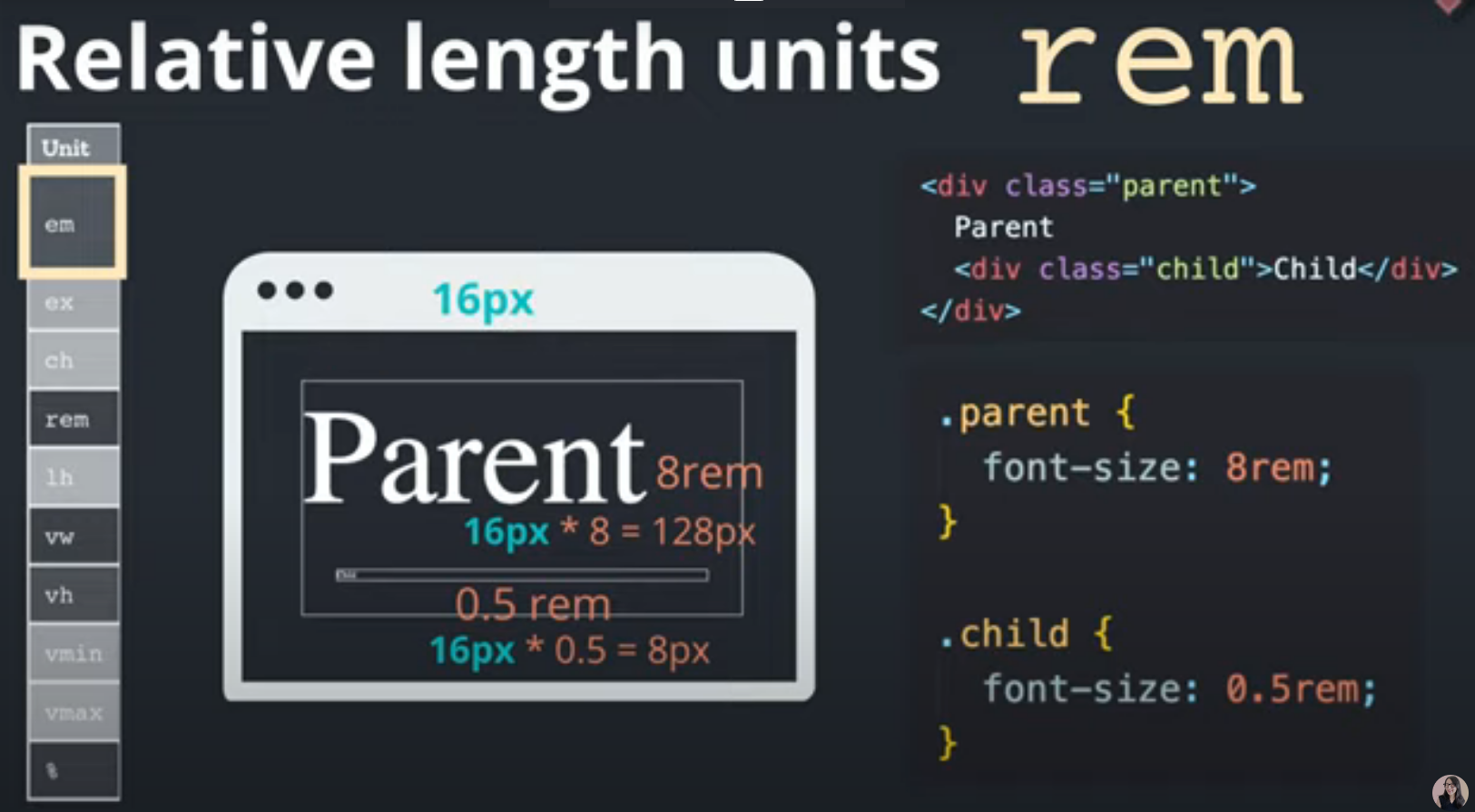
rem
- root요소에 상대적으로 폰트의 크기가 결정이 된다.
-rem의 경우에는 루트에 있는 폰트 사이즈에 따라서 크기가 결정되기 때문에
페이지에 상위 요소 body에 like, 컴포넌트를 쓸 때와 다른 요소 안에서 like 사용할 때
크기의 변동사항이 없다.
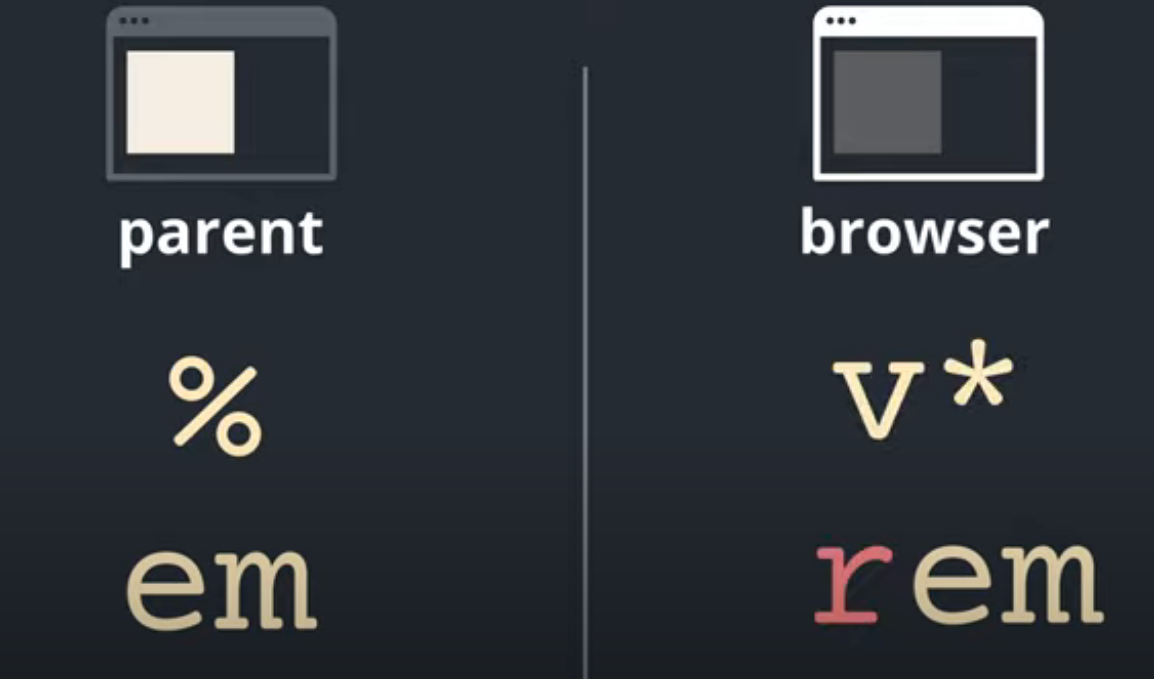
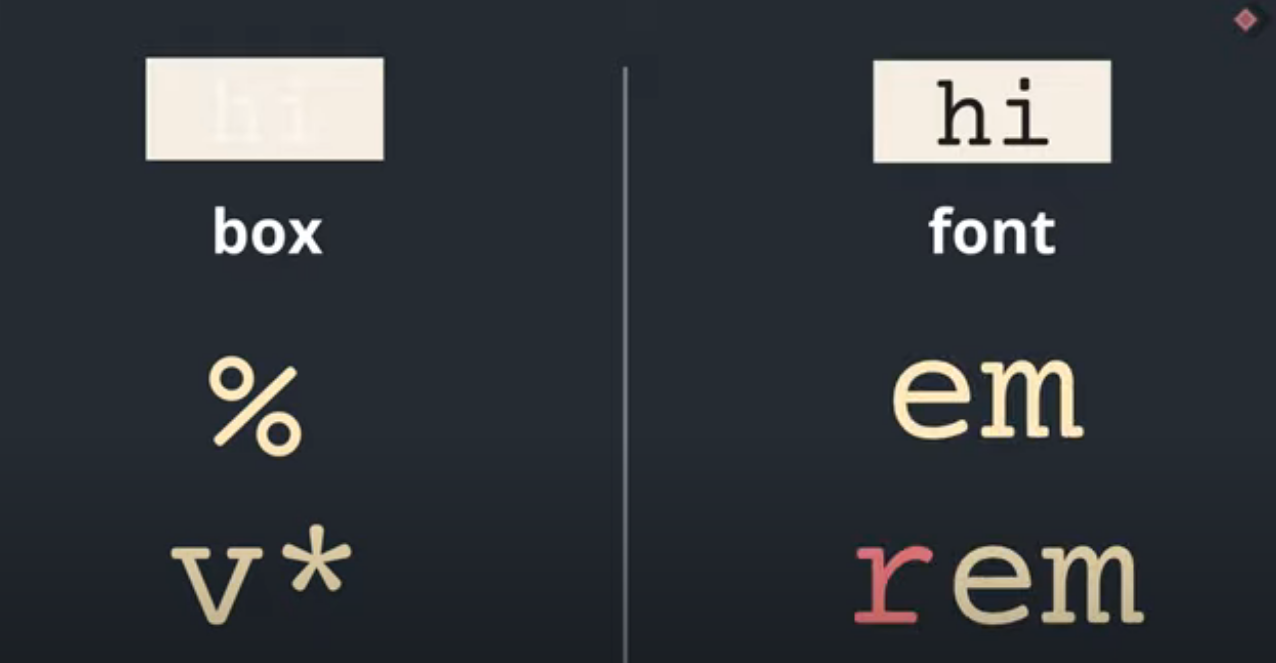
상대적인 값은 무엇을 기준으로 선택해서 사용해야할까?
-부모요소의 사이즈에 따라서 사이즈가 변경이 되어야한다면 %나 em을 사용한다.
-부모와는 상관없이 브라우저 사이즈에 따라서 반응해야한다면 v나 rem을 사용한다.
-요소의 너비와 높이에 따라서 사이즈가 변경이 되야한다면 %나 v와 같은 값을 사용한다.
-폰트 사이즈에 따라서 사이즈가 변경되야한다면 em과 rem을 사용한다.