- 클라이언트 측 검증은 정보가 서버로 전송되기 전에 브라우저에서 수행됩니다.
- required 특성을 input 요소에 추가하면 입력 필드에 정보가 입력이 되었는지
검증합니다.
- input 요소의 min 속성에 값을 할당하면 허용되는 최소값이 검증됩니다.
- input 요소의 max 속성에 값을 할당하면 허용되는 최대값이 검증됩니다.
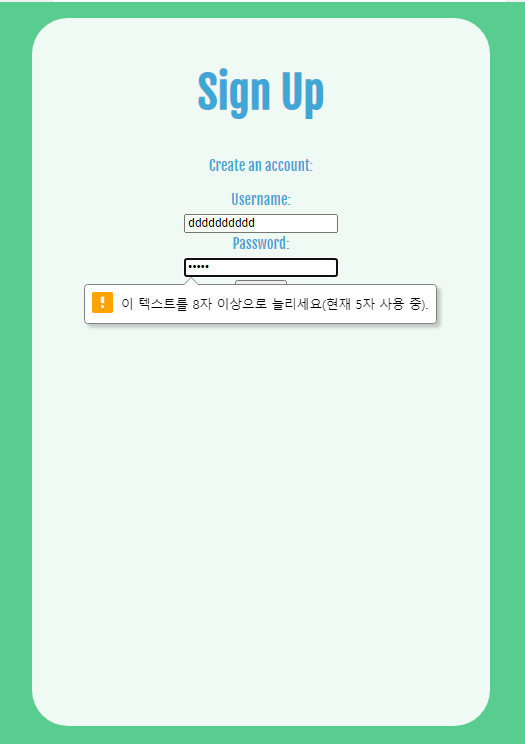
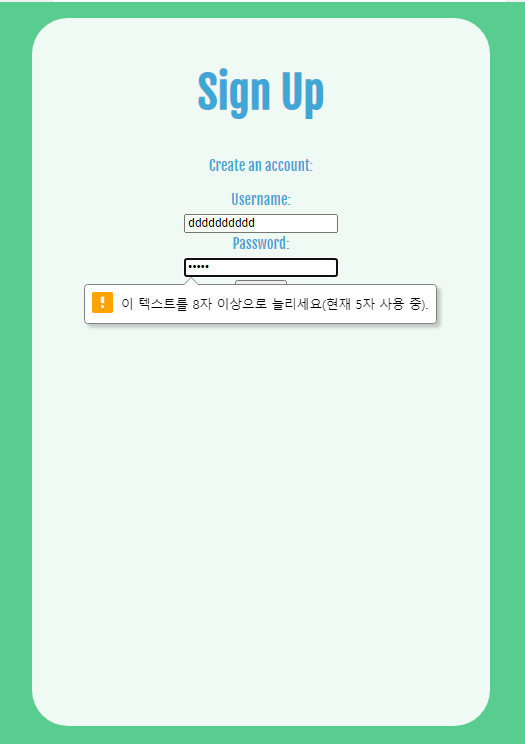
- 텍스트 input 요소에 minlength 속성에 값을 할당하면 허용되는 최소 문자 수가 검증됩니다.
- 텍스트 input 요소의 maxlength 속성에 값을 할당하면 허용되는 최대 문자 수가 검증됩니다.
- input 요소에 pattern 속성을 주면 할당받은 pattern의 규칙 값이 입력받은
규칙과 일치해야합니다.
- form 양식에 대한 유효성 검사가 통과되지 않으면 사용자에게 이유를 설명하는
메시지가 표시되고 form 양식을 제출할 수 없습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Sign Up Page</title>
<link rel="stylesheet" href="style.css" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Fjalla+One" rel="stylesheet">
</head>
<body>
<section class="overlay">
<h1>Sign Up</h1>
<p>Create an account:</p>
<form action="submission.html" method="GET">
<label for="username">Username:</label>
<br>
<input id="username" name="username" type="text" required minlength="3" maxlength="15">
<br>
<label for="pw">Password:</label>
<br>
<input id="pw" name="pw" type="password" required minlength="8" maxlength="15">
<br>
<input type="submit" value="Submit">
</form>
</section>
</body>
</html>