- form 양식의 목적은 사용자가 정보를 입력하고 전송할 수 있도록 하는 것입니다.
- form 양식의 aciton 속성은 양식의 정보가 이동하는 위치를 결정합니다.
- form의 method 속성은 정보의 전송 및 처리 방법을 결정합니다.
- 사용자가 정보를 입력할 필드를 추가하기 위해 input 요소를 사용하고
type 속성을 사용하여 선택한 필드를 설정합니다.
-type을 "text"로 설정하면 텍스트 입력을 위한 단일 행 필드가 생성됩니다.
-type을 "password"로 설정하면 텍스트 입력을 검열하는 단일 행 필드가
생성됩니다.
-type을 "number"로 설정하면 숫자 입력을 위한 단일 행 필드가 생성됩니다.
-type을 "range"로 설정하면 숫자 범위 중에서 선택할 슬라이더가 생성됩니다.
-type을 "checkbox"으로 설정하면 다른 체크상자들과 짝을 지을 수 있는
단일 체크 상자가 생성됩니다.(중복선택)
-type을 "radio"로 설정하면 다른 라디오 버튼과 짝 지을 수 있는 라디오 버튼이
생성됩니다.(단일 선택)
-type 대신 "list"를 설정하면 input과 datalist의 id가 같을 경우 데이터 목록 요소가
쌍을 이루고 선택요소로 datalist는 자식요소로 option요소를 가집니다.
-type을 "submit"으로 설정하면 제출 버튼이 생성됩니다.
- select 요소는 option 요소로 채워지며 드롭다운 목록 선택을 만듭니다.
- datatlist, 데이터 목록 요소는 option 요소로 채워지며 선택 항목을 검색하기 위해
input과 함께 작동합니다.
- textarea, 텍스트 영역 요소는 사용자가 텍스트를 입력 필드입니다.
- form을 제출되면 입력을 수락하는 필드의 name과 해당 필드의 value가
name=value로 짝지어져 전송됩니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Rubik" rel="stylesheet">
<title>Forms Review</title>
</head>
<body>
<section id="overlay">
<img src="https://content.codecademy.com/courses/web-101/unit-6/htmlcss1-img_burger-logo.svg" alt="Davie's Burgers Logo" id="logo">
<hr>
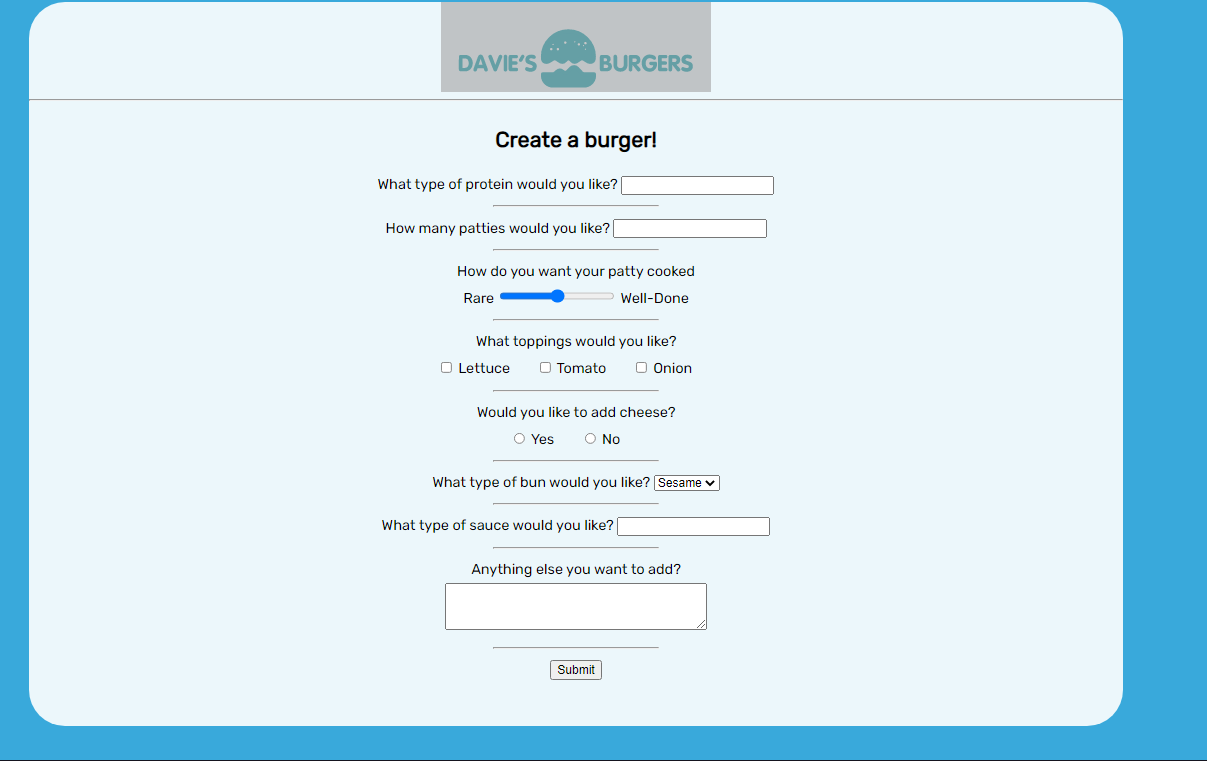
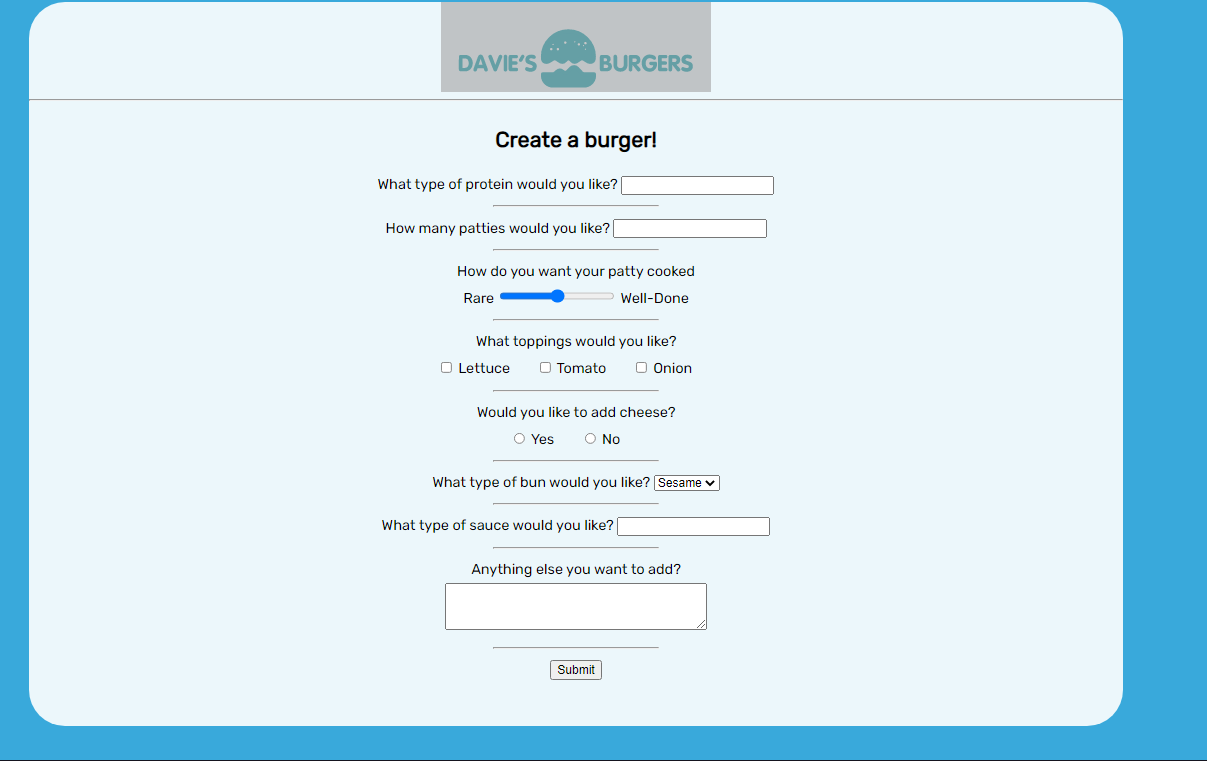
<form action="submission.html" method="POST">
<h1>Create a burger!</h1>
<section class="protein">
<label for="patty">What type of protein would you like?</label>
<input type="text" name="patty" id="patty">
</section>
<hr>
<section class="patties">
<label for="amount">How many patties would you like?</label>
<input type="number" name="amount" id="amount">
</section>
<hr>
<section class="cooked">
<label for="doneness">How do you want your patty cooked</label>
<br>
<span>Rare</span>
<input type="range" name="doneness" id="doneness" value="3" min="1" max="5">
<span>Well-Done</span>
</section>
<hr>
<section class="toppings">
<span>What toppings would you like?</span>
<br>
<input type="checkbox" name="topping" id="lettuce" value="lettuce">
<label for="lettuce">Lettuce</label>
<input type="checkbox" name="topping" id="tomato" value="tomato">
<label for="tomato">Tomato</label>
<input type="checkbox" name="topping" id="onion" value="onion">
<label for="onion">Onion</label>
</section>
<hr>
<section class="cheesy">
<span>Would you like to add cheese?</span>
<br>
<input type="radio" name="cheese" id="yes" value="yes">
<label for="yes">Yes</label>
<input type="radio" name="cheese" id="no" value="yes">
<label for="no">No</label>
</section>
<hr>
<section class="bun-type">
<label for="bun">What type of bun would you like?</label>
<select name="bun" id="bun">
<option value="sesame">Sesame</option>
<option value="potatoe">Potato</option>
<option value="pretzel">Pretzel</option>
</select>
</section>
<hr>
<section class="sauce-selection">
<label for="sauce">What type of sauce would you like?</label>
<input list="sauces" id="sauce" name="sauce">
<datalist id="sauces">
<option value="ketchup"></option>
<option value="mayo"></option>
<option value="mustard"></option>
</datalist>
</section>
<hr>
<section class="extra-info">
<label for="extra">Anything else you want to add?</label>
<br>
<textarea id="extra" name="extra" rows="3" cols="40"></textarea>
</section>
<hr>
<section class="submission">
<input type="submit" value="Submit">
</section>
</form>
</section>
</body>
</html>