
HTML
HyperText Markup Language는 웹 브라우저상에 보이지기 위해 고안된 문서 즉 실행가능한 기본적인 파일이다.
Markup language
HTML은 표준화된 Markup language를 쓰고 있는데 Markup language란
일반적인 텍스트와 문법적으로 구분하기 위해 문서에 annotating된 것을 말한다.
즉 태그를 이용하여 구조적으로 작성된 것을 의미한다.
HTML의 구조
<!DOCTYPE html>DOCTYPE이 html이라고 정의 내린 것이다.<html></html>HTML파일에 가장 상위에 존재하는 태그이다.
-html 태그안에 상위 태그로 head태그와 body태그가 존재한다.<head></head>head 태그는 사용자에게 보여지는 정보가 없고 웹페이지에 표시되는 meta정보(상세설명)만 가지고 있다.
-주로 검색할 때 나오는 title, 부가설명, 북마크 추가 시 나오는 제목이나 아이콘, css파일을 연결하기 위해 쓰이기도 한다.
-<meta charset="utf-8">은 우리 페이지에서 쓰이는 글자의 포맷, 현존하는 모든 사람들이 쓰는 언어로 정해준다.
-<meta name="viewport" content="width=device-width">는 디바이스 스크린의 너비를 다 사용하겠다고 정의 내린다.
-<title></title>브라우저 검색하거나 북마크 추가 시 보여지는 타이틀이다.<body> </body>사용자에게 보여지는 태그들로 구성된 최상위의 콘테이너이다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> </body> </html>
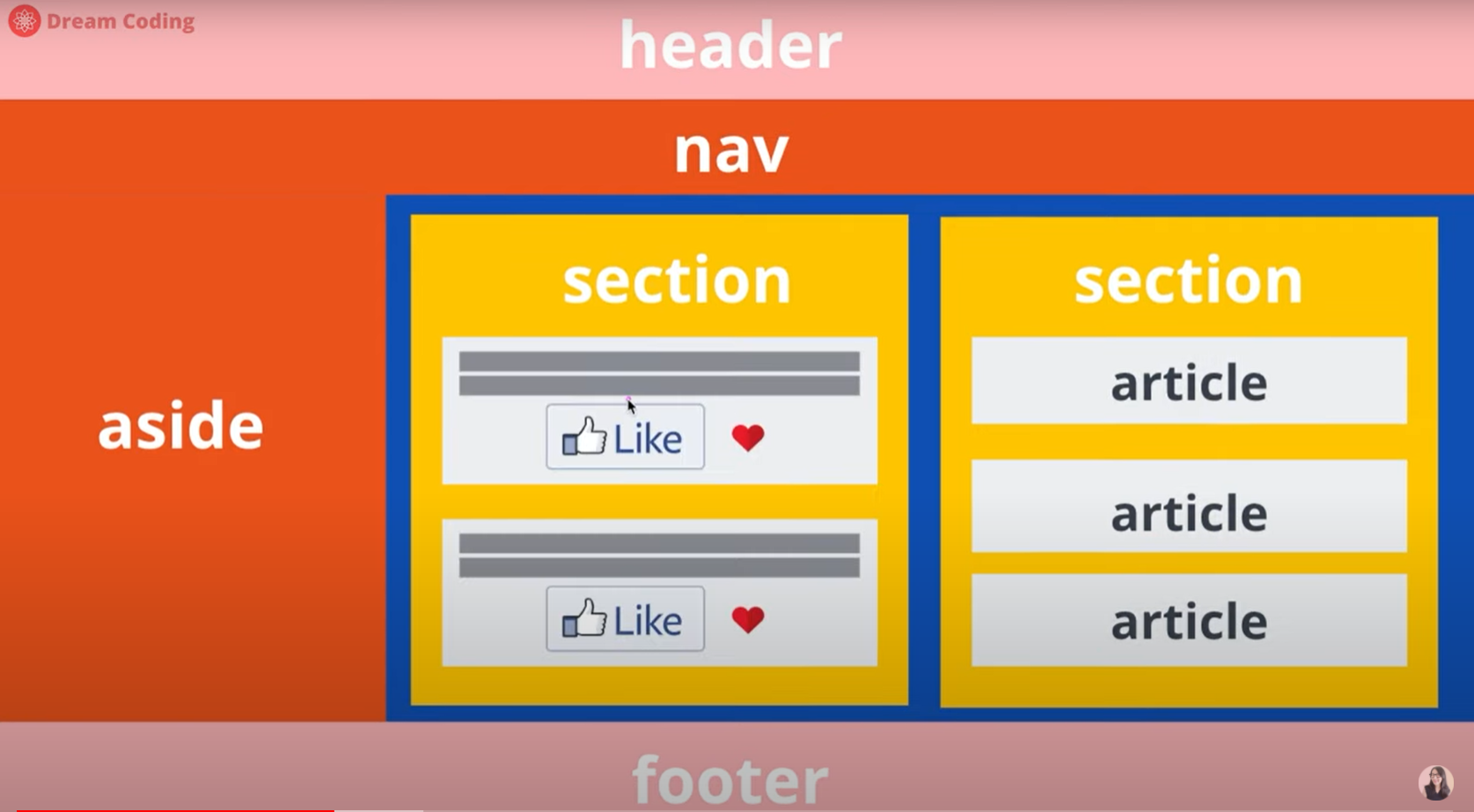
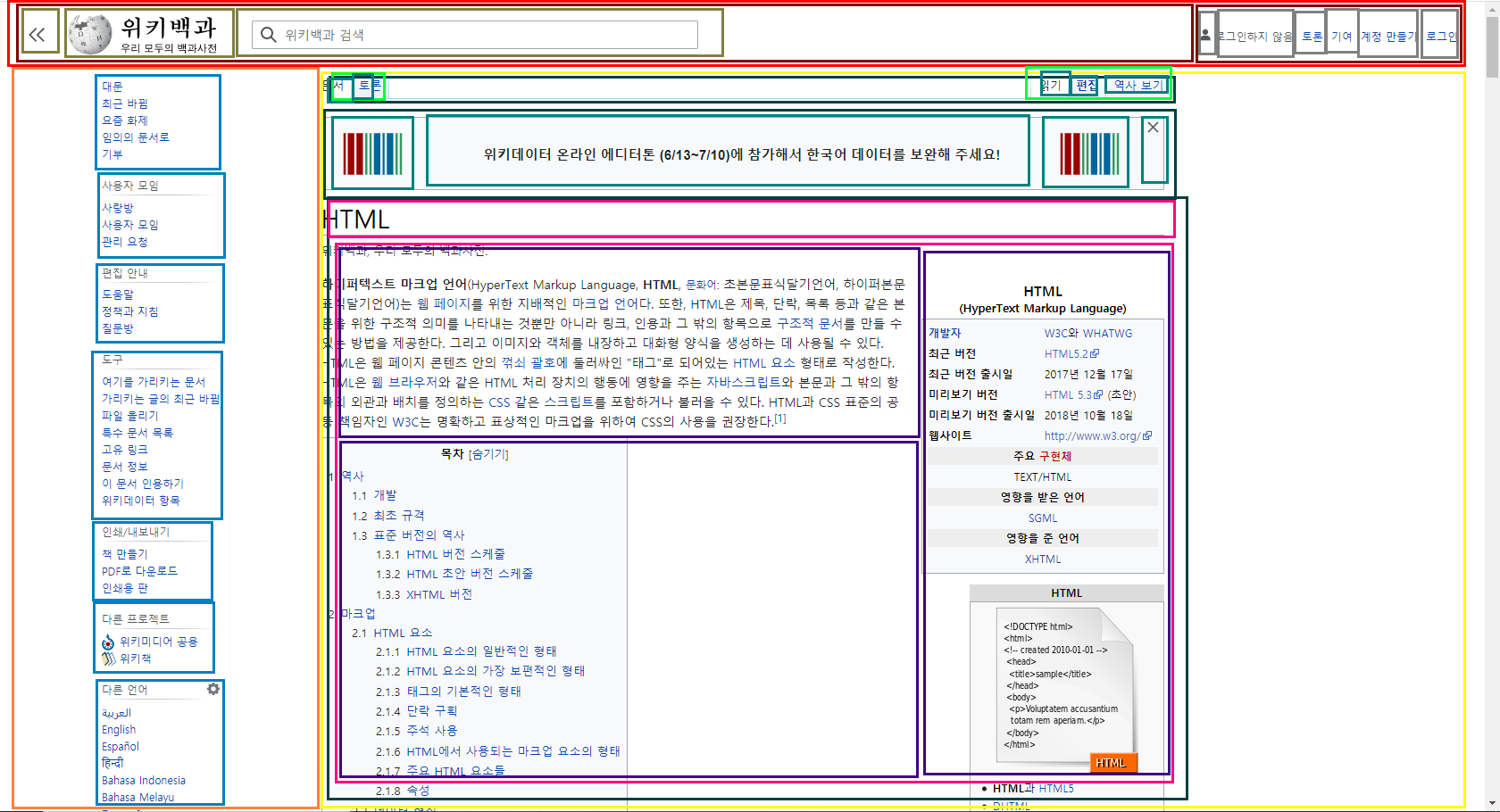
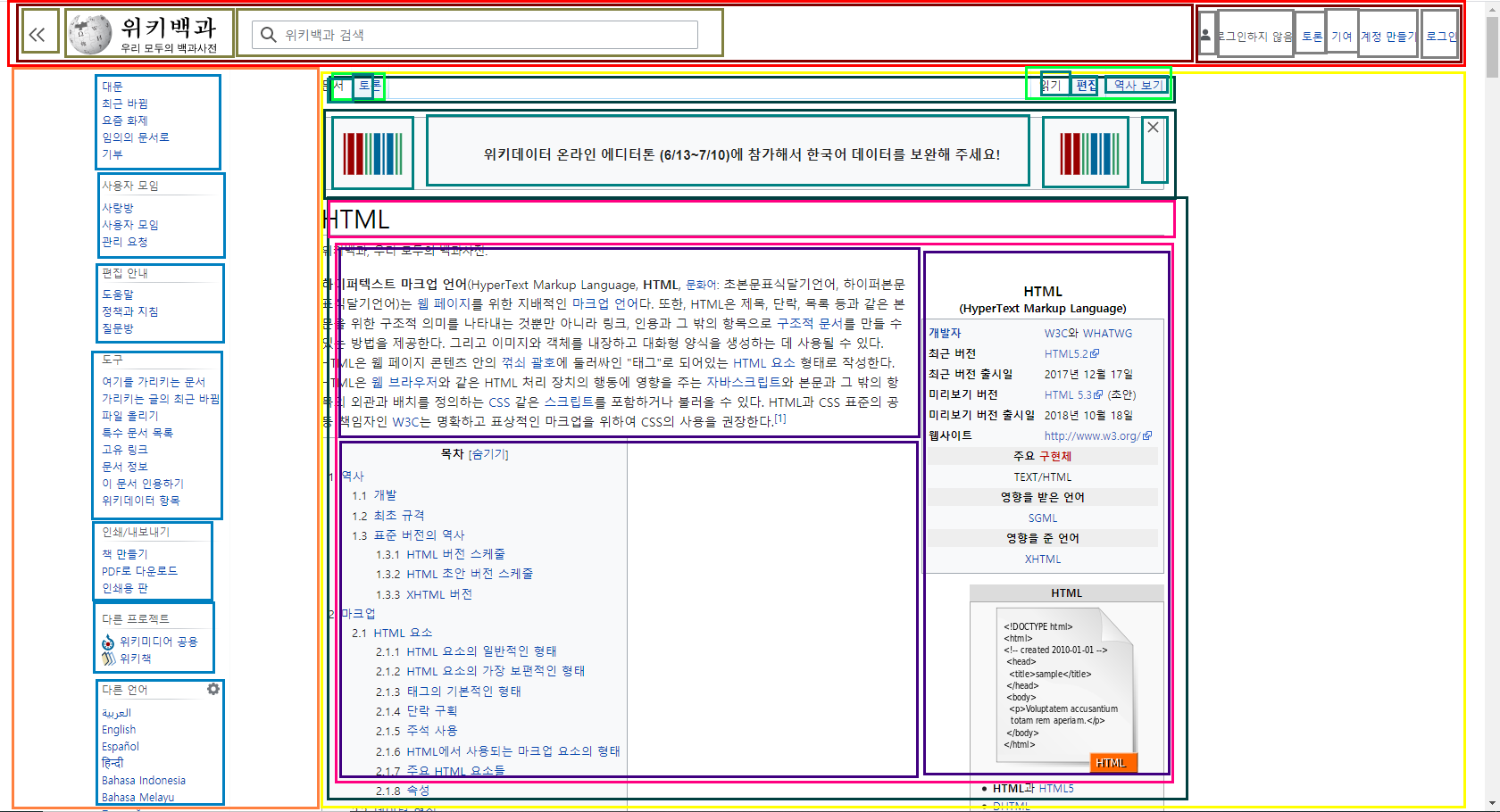
연습> 위키백과 사이트를 박스로 나눠보자!
-웹사이트는 커다란 박스로 구성되어있고 그 안에서도 작은 박스들로 쪼개진다.
웹사이트를 구성할 때 작은 단위로 나눌 수 있어야 나중에 css스타일링을 할 때
더 구조적으로 스타일링을 할 수 있다
-향후 리액티브라는 프레임워크를 배울 때도 최고로 작은 단위로 쪼개서 작은 단위부터 구현하는 것이 중요하다.