
TAG
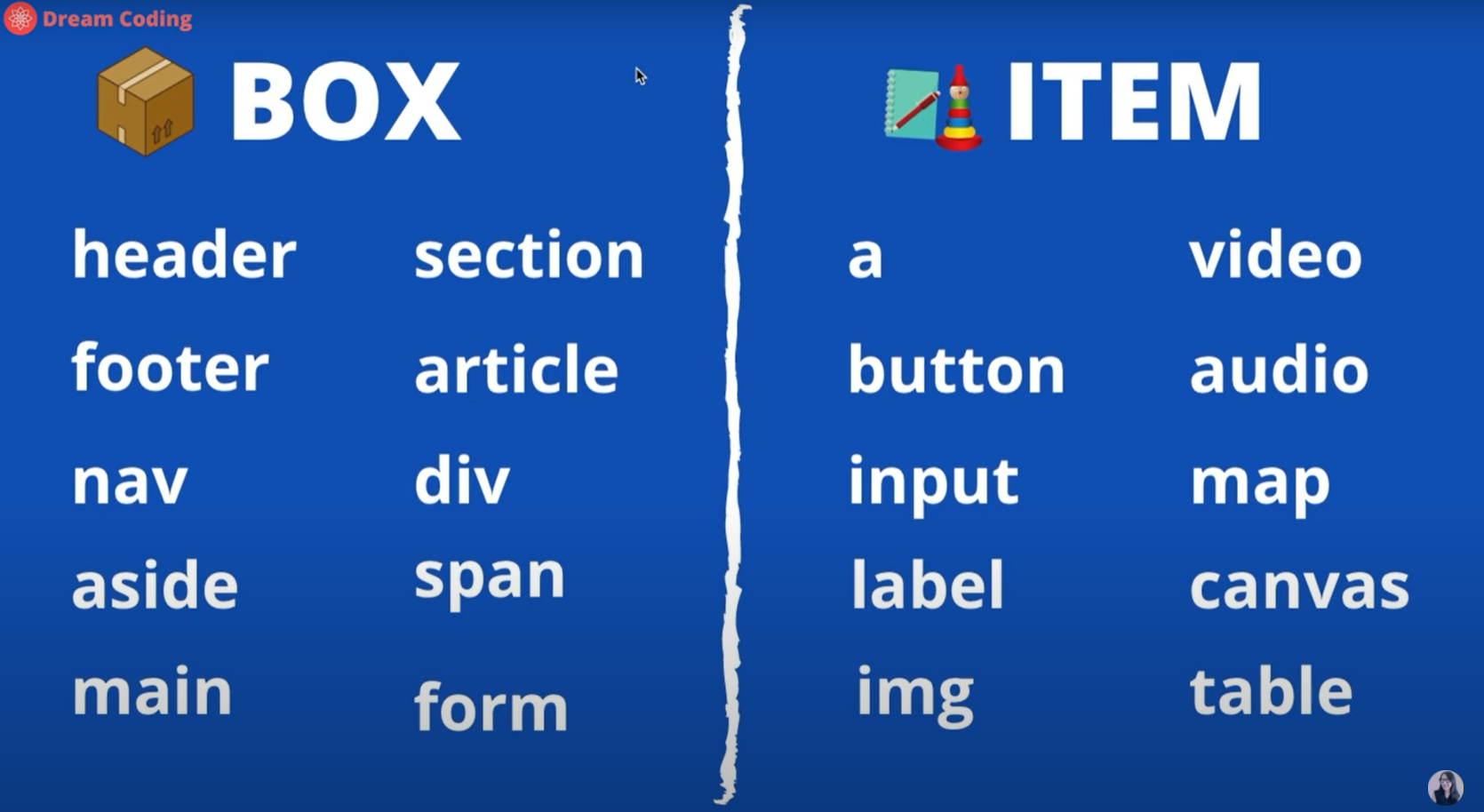
태그는 BOX 되거나 ITEM 되는 것으로 나눠진다.

<body> <header></header> <footer></footer> <section></section> <div></div> <span></span> //box <h1>h1</h1> <button></button> <a href="https://www.google.com/" target=_blank>click</a> //item </body>
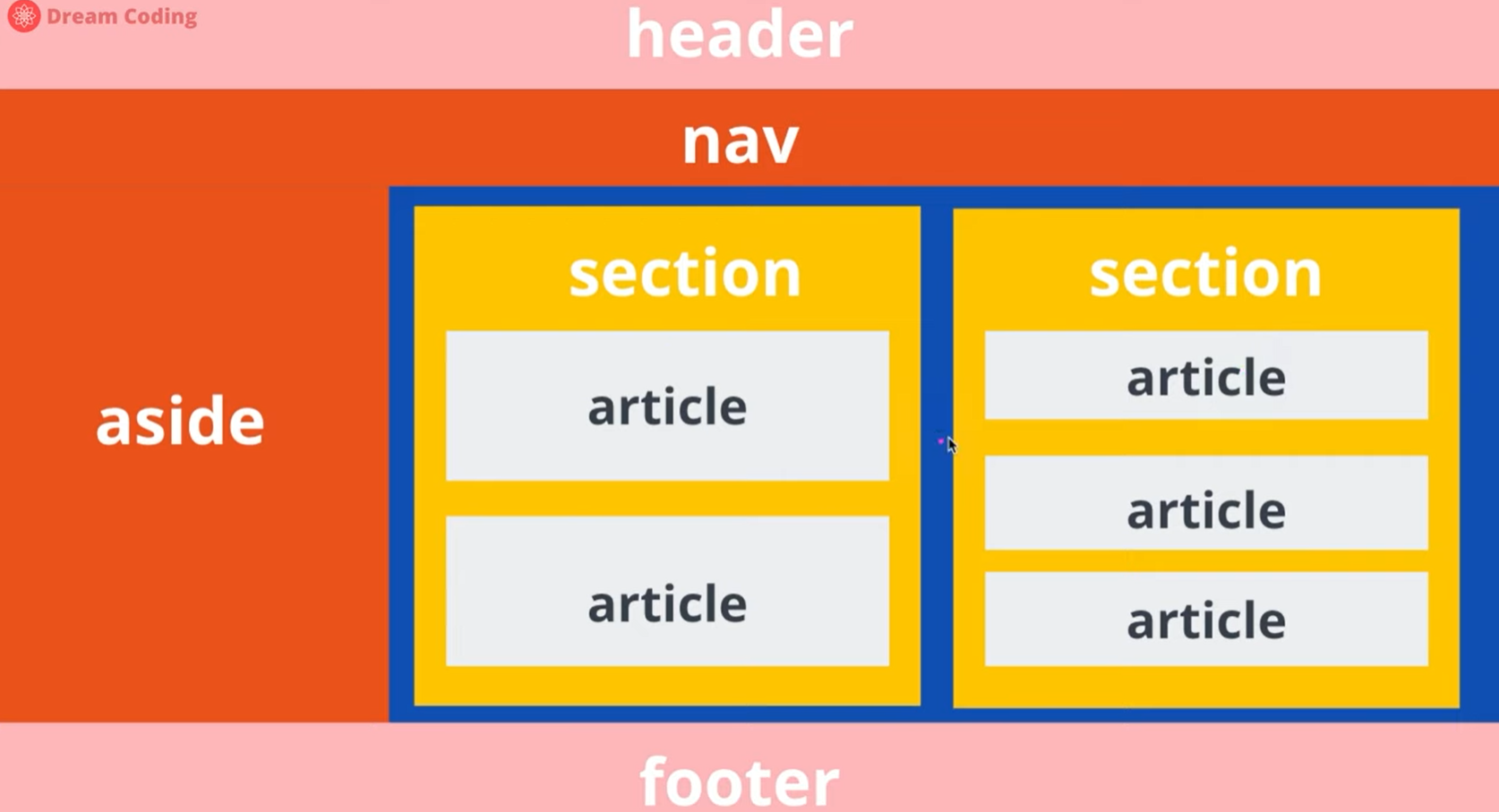
- BOX는 header, footer, nav, aside, main처럼 세셔닝이 나눠지는 태그들을 말한다.
-section 안에서도 article이 여러번 나올 수 있고 article은 반복되어 재사용이 가능한 item들을 묶어주는 태그를 의미한다.
-div는 묶어서 스타일링을 할 수 있을 때- ITEM은 a, button, input처럼 사용자에게 보여지는 item이 되는 태그를 의미한다.
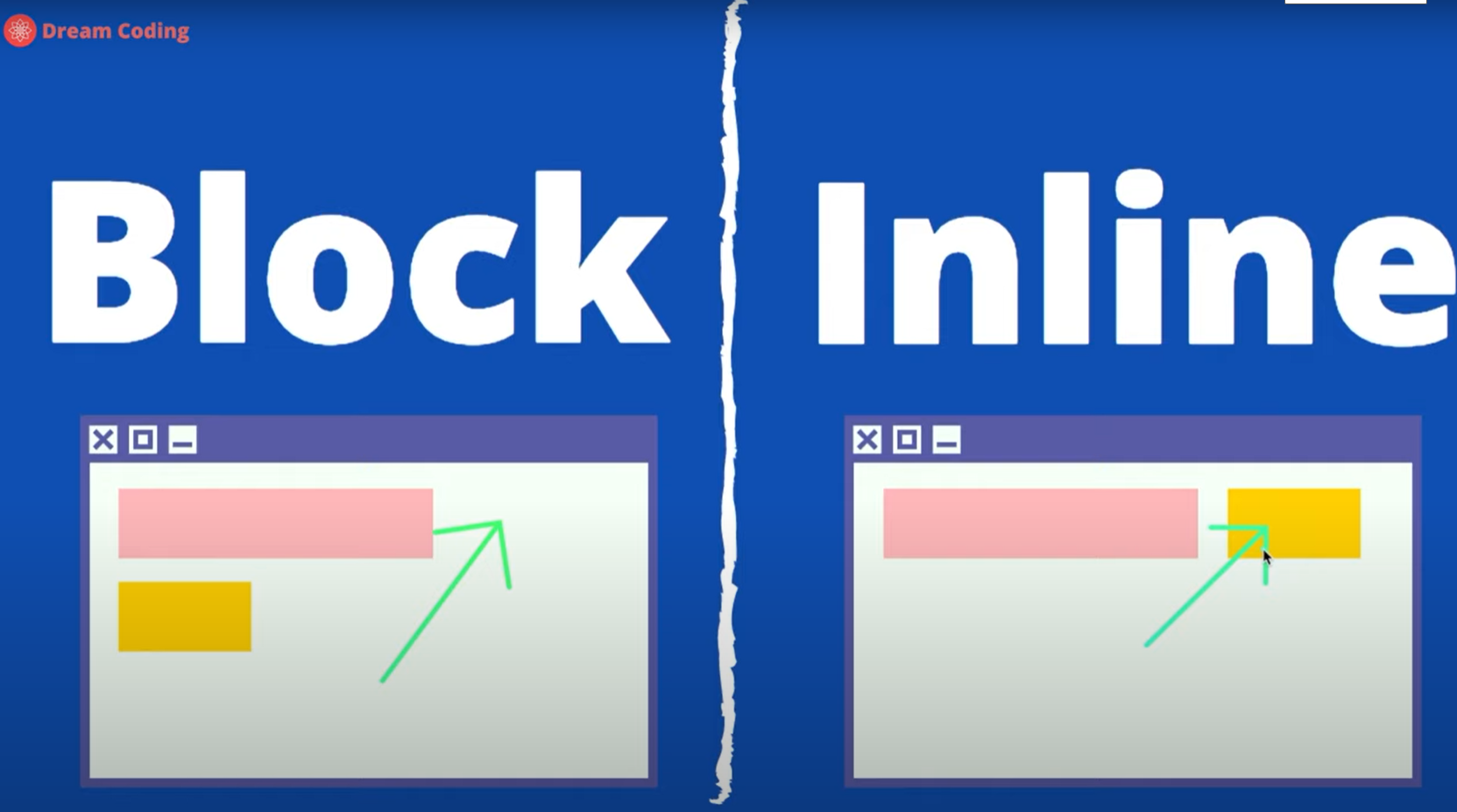
사용자에게 보여지는 ITME들도 BLOCK과 INLINE으로 나눠진다.

<body> <p>this is sentence. <b>that</b> is </p> <p>this is sentence. <span>that</span> is </p> <p>this is sentence. <div>that</div> is </p> <!-- ol, ul, li 모두 block 요소 --> <ol type="i" reversed> <li>1</li> <li>2</li> <li>3</li> </ol> <ul> <li>hello</li> <li>hi</li> <li>minjae</li> </ul> <!-- 둘다 inline 요소 --> <label for="input_name">Name:</label> <input id="input_name" type="text" </body>
- BLOCK level의 element는 한 줄의 하나씩 공간을 차지하는 것을 의미한다.
- INLINE level의 element는 공간이 허용되면 다른 요소 옆에 배치가 가능하다.
태그와 요소?

태그?
태그는 "<"와 ">", 꺽새로 묶인 일련의 명령어를 의미한다.
<a>-태그의 종류는
1>시작태그 :<a>
2>종료태그 :</a>
3>빈태그 :<br />,<hr />,<img />로 나눠진다.
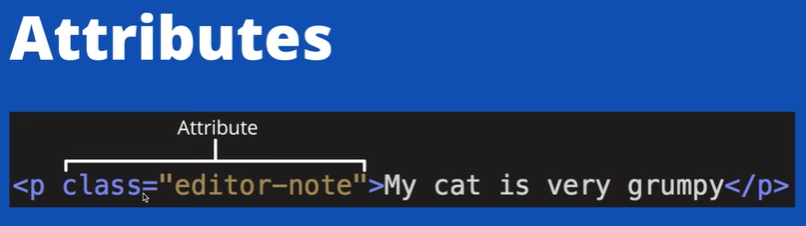
-시작태그의 구성은 '속성(attribute)'과 '값(value)'을 가진다.
-태그 안에 들어가는 내용을 content라고 한다.
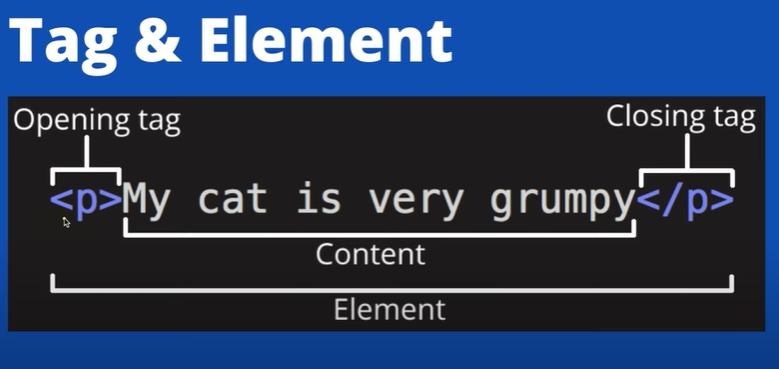
요소(엘리먼트)
- 내용(콘텐츠)을 포함해 시작태그와 종료태그까지를 요소(엘리먼트)라고 한다.
<p>이것은 문단입니다.</p>-빈요소(empty element)라고 하여 내용이 없는 경우를 말하며
<hr />,<img />,<<br/>같은 것이 이해 해당된다.