- table 요소는 테이블을 생성합니다.
- tr 요소는 테이블에 행을 추가합니다.
- 행에 데이터를 추가하려면 td 요소를 사용합니다.
- 테이블의 제목은 데이터의 의미를 명확히 해줍니다. th 요소와 함께 머리글이 추가됩니다.
- 테이블 데이터는 colspan 속성을 사용하여 열을 합칠 수 있습니다.
- 테이블 데이터는 rowspan 속성을 사용하여 행을 합칠 수 있습니다.
- 테이블은 헤드, 바디, 푸터의 세 가지 주요 섹션으로 분할할 수 있습니다.
- 테이블의 헤드는 thead 요소로 생성됩니다.
- 테이블의 바디는 tbody 요소로 생성됩니다.
- 테이블의 푸터는 tfoot 요소로 생성됩니다.
- CSS 속성을 표와 데이터에 적용할 수 있습니다.
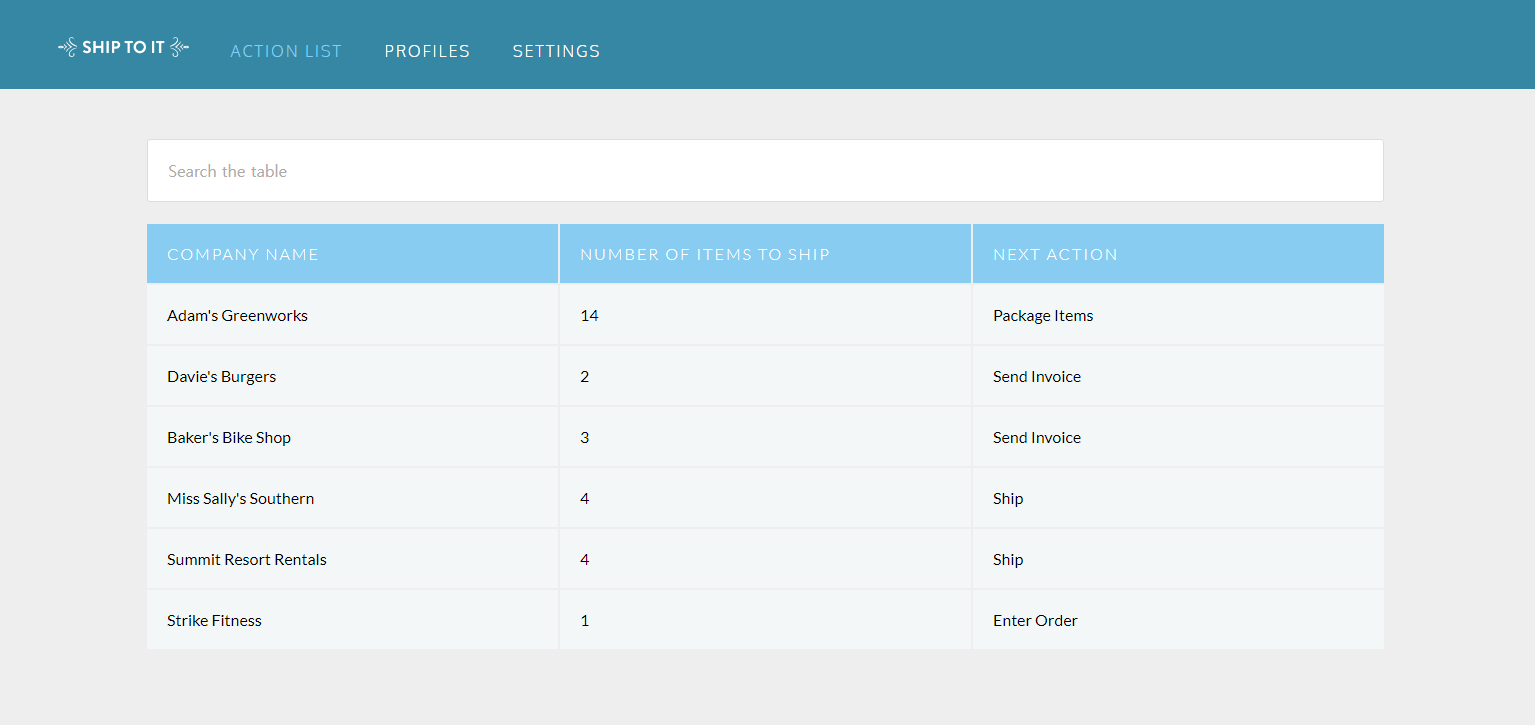
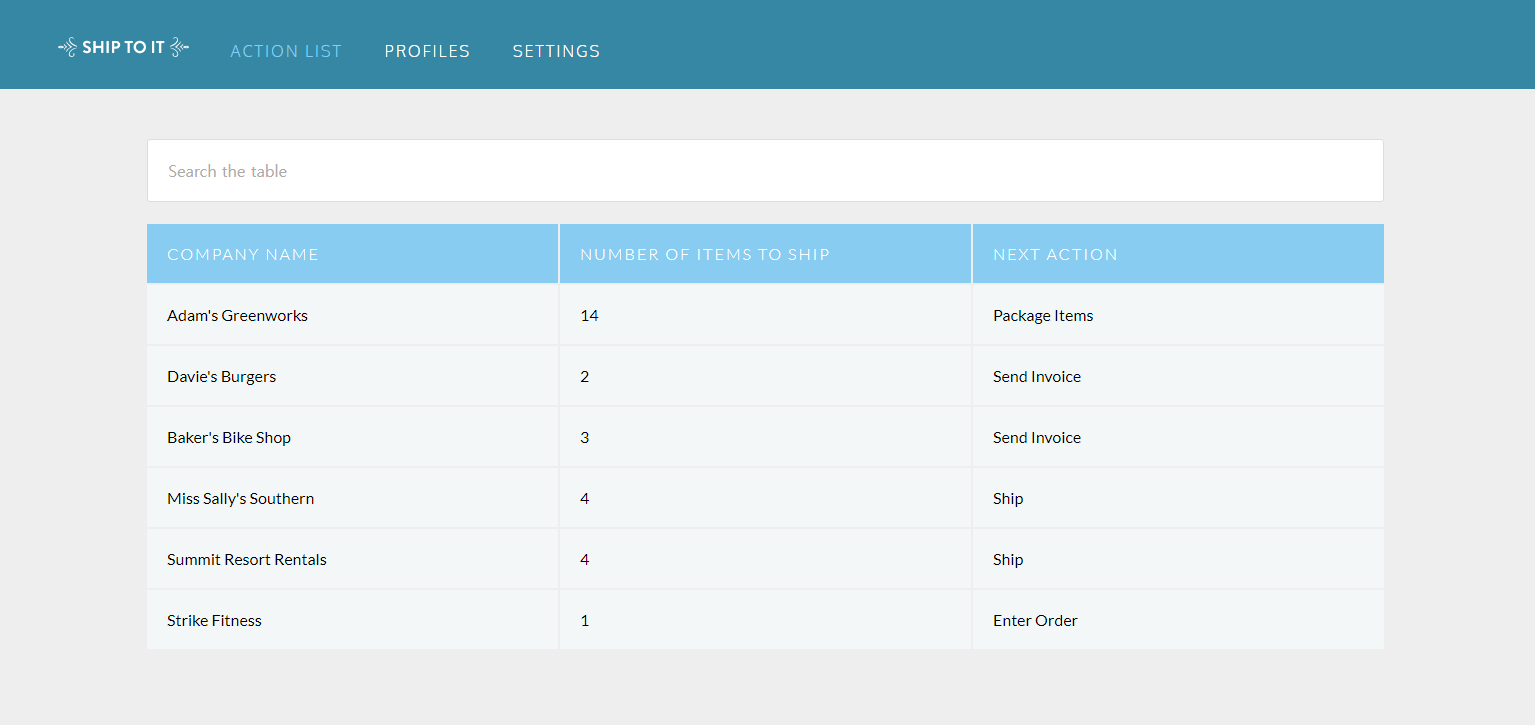
<!DOCTYPE html>
<html>
<head>
<title>Ship To It - Company Packing List</title>
<link href="https://fonts.googleapis.com/css?family=Lato: 100,300,400,700|Luckiest+Guy|Oxygen:300,400" rel="stylesheet">
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<ul class="navigation">
<li><img src="https://content.codecademy.com/courses/web-101/unit-9/htmlcss1-img_logo-shiptoit.png" height="20px;"></li>
<li class="active">Action List</li>
<li>Profiles</li>
<li>Settings</li>
</ul>
<div class="search">Search the table</div>
<table>
<thead>
<tr>
<th>Company Name</th>
<th>Number of Items to Ship</th>
<th>Next Action</th>
</tr>
</thead>
<tbody>
<tr>
<th>Adam's Greenworks</th>
<td>14</td>
<td>Package Items</td>
</tr>
<tr>
<th>Davie's Burgers</th>
<td>2</td>
<td>Send Invoice</td>
</tr>
<tr>
<th>Baker's Bike Shop</th>
<td>3</td>
<td>Send Invoice</td>
</tr>
<tr>
<th>Miss Sally's Southern</th>
<td>4</td>
<td>Ship</td>
</tr>
<tr>
<th>Summit Resort Rentals</th>
<td>4</td>
<td>Ship</td>
</tr>
<tr>
<th>Strike Fitness</th>
<td>1</td>
<td>Enter Order</td>
</tr>
</tbody>
</table>
</body>
</html>