.png)
*🔐Study Keyword :
웹페이지에서 🔑HTML, 🔑CSS의 역할과 특징에 대해 이해하자.
- HTML, CSS
<KEY NOTE>
- What is HTML, CSS, JavaScript?

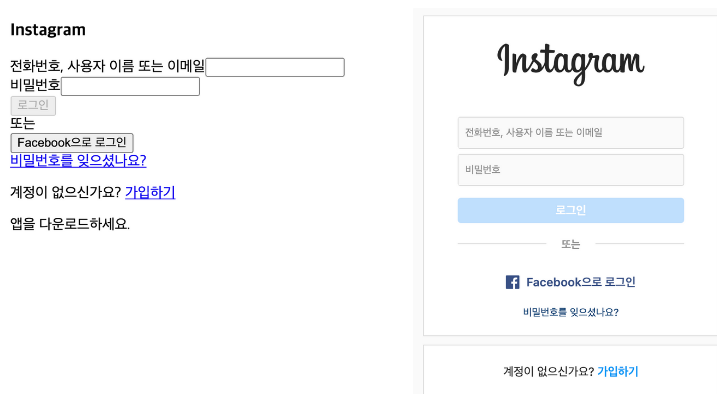
- Q.위 이미지의 웹사이트가 께져서 보이는 이유는💁♂️?
- A. 웹페이지에 있어
HTML, CSS 역할에 대해 이해하면 답을 알 수 있다.🙋♀️!!
=>이는CSS 파일을 로드에 실패하여 현재HTML 파일만 보이는 현상이다.
- 이처럼 웹 페이지를 👉
구조화하는 단계에 필요한 마크업 언어가 바로
🔑HTML이다.- 위 이미지처럼 보여지지 않기 위해 웹 페이지를 👉
스타일링하는 단계에 필요한 것이 🔑CSS이다.- 마지막으로 페이지에 👉
기능을 추가하고 사용자와의 👉상호작용을 하기 위해 필요한 것이 🔑JavaScript이다.
- Introduction HTML(Hypertext Markup Language)
- HTML(Hypertext Markup Language)는 웹 페이지를 만들기 위한 언어로 HTML을 통해
웹페이지를 구조를 잡는다.- HTML 파일은 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성하고 있으며 브라우저는 HTML 파일을 해석(Parsing)해 웹 페이지를 생성한 결과를 사용자에게 보여준다.
- HTML의 태그, 요소, 속성와 같은 개념에 대해서 정확히 이해!

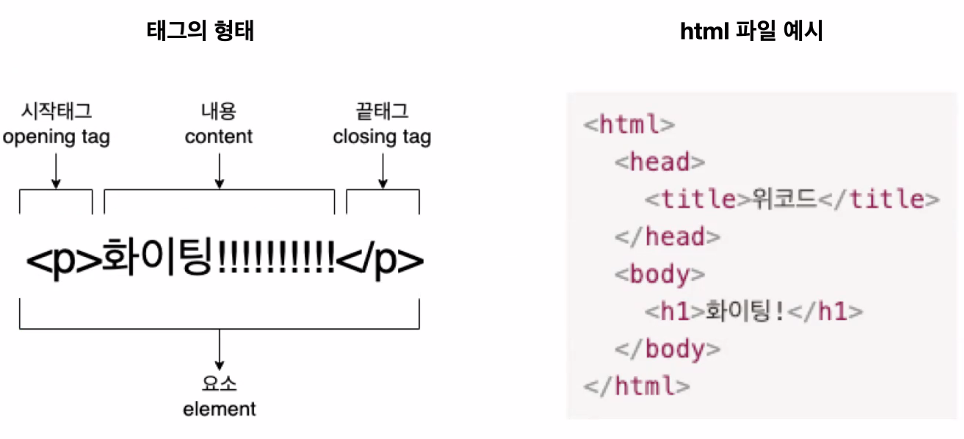
HTML은 많은 👉태그들이 모여있는 파일이다.
- 시작과 끝 태그로 이루어진 태그 종류와 시작과 동시에 종류되는 태그 등 다양한 종류의 태그가 존재한다.
ex> p, h1, a태그와 img, br 태그 등
- <태그이름> 시작해 </태그이름> 끝나고 그 사이에 내용이 있는 구조를
👉요소(element)라고 하며 끝 태그가 없어도 그 태그 자체로 👉요소(element)이다.- 태그는 다양한 👉
속성(attribute)을 갖고 👉속성 값을 지정할 수도 있는데 태그마다 각각 다른속성을 가진다.
ex> class, id, alt, src 등HTML 파일에 태그들은 크게html 태그로 모든 것을 감싸고 html 태그 안엔 크게head 태그와body 태그가 들어있으며 body태그 내부엔title, h1 태그등이 있다.<html> <head> <title>위코드</title> </head> <body> <h1>화이팅!</h1> </body> </html>
- HTML & CSS Role
- 👉
CSS(Cascading Style Sheets)란 HTML 태그들에 디자인을 입혀주는 것으로 1>HTML이 제목, 문단, 표 등으로 정보를 조직화하여 어떠한구조를 제공한다면
2>CSS는 이런 👉구조를 꾸미는 역할을 담당한다.HTML처럼CSS도 CSS만의 문법을 가져 이를 활용하면 HTML 태그들을 꾸미는 역할을 실행한다.
<style> h1 { color: white; background-color: blue; } </style>
- CSS는 👉
선택자(선택자: selector)를 통해HTML 태그를 선택하여 태그의 속성(property)에 속성값(property value)를 줄 수 있다.
*💡conclusion
- 🟠 HTML. CSS. Js의 관계?! :
HTML로 웹 페이지를 구조화하고,CSS로 스타일링을 하며JavaScript로 페이지에 기능을 추가하여 동적인 웹 페이지를 만들 수 있다. - 🟠HTML 구성 요소? :
문서를 표현하기 위해HTML은 태그들 모임으로 이루어져 있고여러 종류의 태그들이 있어 필요에 따라 적절한 태그를 사용한다. - 🟠 CSS의 역할? 문서에서 HTML 태그들 각각에
CSS로 스타일링을 할 수 있습니다. 해당 태그의 위치, 사이즈, 글자 색, 글자 크기 등의속성에 대한 속성값을 CSS로 지정할 수 있습니다.
#📑Study Source
- WeCode 소헌님의 쏙쏙강의 내용 중:}