.png)
*🔐Study Keyword :
- HTML 코드가 🔑Semantic해야 하며 🔑웹 접근성(Accessibility) 고려해야하는 이유에 대해서 알아보잡
HTML Tags(필수🙋♀️)
- 자주 사용하는 HTML 태그들의 종류와 상황 별 어떤 태그를 골라서 사용할 지 는 기본적으로 알고 있어야한다.
- Semantic Tag
<KEY NOTE>
- What is Semantic Tag

-WHAT IS❓
- 👉
의미론적인 HTML(semantic HTML)이란 Semantic Tag, Semantic Element로 구성된 HTML파일이다.<html> <body> <header> <h1>제목</h1> <h2>소제목</h2> </header> <main> <ul> <li>배</li> <li>포도</li> <li>사과</li> <li>오렌지</li> </ul> <article> <p>저는 사과를 좋아합니다.</p> <p>저는 포도를 싫어합니다.</p> <article> </main> <footer> <small>이용 약관</small> </footer> </body> </html>
- 👉
Semantic Tag는 브라우저와 개발자 모두에게 요소가 가진 의미를 알려준다.
반면<div>나<span>태그는 태그 자체로 의미를 가지진 않는다.- Semantic Tag도 태그처럼 다양한 종류들이 있으며 태그마다 다른 의미를 지닌다. ex>
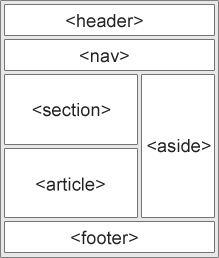
header,nav,section,aside,article,footer등
-WHY USE TO❓
- 의미부여 그 자체로도 개발자가 유지보수와 웹 페이지 별로 의미를 찾아 코드 분석을 하는데 있어 효율적이다.
- Semantic한 문서는 검색엔진이 HTML 태그를 분석하는데 있어 유의미하게 파악하여 검색 엔진 최적화(SEO: Search Engine Optimization)에 영향**을 준다.
- 제한된 환경에서 👉
접근성(Accessibility)이 뛰어나다.
- 접근성(Accessibility)

- 👉
접근성(Accessibility)은 모두에게 접근이 얼마만큼 용이한가에 대한 것이다. - 👉
웹에서 말하는 접근성은 많은 사람이 웹 사이트를 사용할 수 있도록 하는 방법이다.
1> 장애인도 웹 자료에 접근할 수 있도록 하는 것 뿐만 아니라
2> 웹 페이지가 다양한 장치를 지원
3> 인터넷 속도가 느린 경우도 고려하는 것 역시 접근성을 고려하는 행위다.
=>현업에 나갔을 때 반드시 이러한 💥접근성을 고려하여 개발을 진행해야한다.
<예시>
- 이미지 테그 사용시
alt속성을 부여하여 만약 이미지가 로드되지 못하면 대체 텍스트가 나타나게 된다.img태그를 작성 시,alt속성부터 먼저 작성하는 습관 기르자. 따라서 무심코 빠뜨리기 쉬운alt속성부터 먼저 쓰는 습관을 기르는 것이 좋다.<img alt="GeeksforGeeks logo" src="이미지URL"/>
Assignment #2_1 - 이미지를 넣는 두 가지 방식, <img> 태그 & <div> 태그
- 🟡
img 태그의 속성에는 alt, src가 있다.
- alt 속성은 값으로 이미지 로드가 안될 때 대신 보내줄 텍스트 값을 넣어주고,
- src 속성은 값으로 이미지 파일의 경로 혹은 url주소를 넣어준다.
- 🟡
img 태그는 src 속성을 이용하여 이미지 파일의 경로나 url 주소를 넣어서 이미지를 넣어줄 수 있다.- 마찬가지로 🟢
div 태그에도 background-image와 background-color 속성이 있다.
- background-image속성과 background-color 속성을 이용해 값을 넣어주면 배경 이미지를 넣고 배경 색을 추가할 수 있다.
Assignment #2_2 -<img> 태그 & <div> 태그의 이미지 넣을 때 차이
- 🟡
img 태그는 HTML의semantic tag로 태그 자체에 의미를 담고 있어 이 태그를 보고 다른 개발자나 컴퓨터는 태그의 역할을 짐작할 수 있다.- 그러나 🟢
div 태그의 본래 용도는 이미지를 넣는 태그가 아니기에div 태그를 보고 의미를 파악하긴 어렵다.
- 이미지를 넣어주고 싶을땐 CSS에서
div 태그의 background-image 속성을 이용하여 이미지 주소를 넣어줘야한다- 또한
div 태그는block 요소로 가로 크기는 화면전체를 차지하고
세로 크기는 div 태그 내부에 들어간 콘텐츠(내용)이나 자식 요소 크기에 맞는 높이를 차지한다.
=> 따라서div 태그에 아무 요소를 넣지 않으면 가로 세로가 0px이다.
=> 그래서 background-image 속성으로 이미지를 넣을 땐div 태그에서 div 자체의 가로와 높이를 설정해줘야하며
=> 뿐만 아니라 설정된div 태그의 가로 세로 높이에 맞춰 배경 이미지의 원본크기를 조절하기 위해서 background-size 속성을 줘야하며 100% 값 주면div 태그태그의 가로크기만큼 배경 이미지가 채워서 드.디.어😂 배경이미지가 나온다.
*💡conclusion
의미론적인 태그(semantic tag)란 브라우저와 개발자 모두에게 요소가 가진 의미를 알려줄 수 있는 태그로 semantic tag를 사용하여 semantic HTML 문서를 작성할 수 있다.- semantic 태그는 코드 가독성과 유지보수의 도움 뿐아니라 검색 엔진 최적화(SEO)와 웹
접근성을 위해서도 중요하다.- div태그와 img태그처럼 두 태그 모두 이미지를 넣을 수 있지만그 목적과 의미가다르니 이러한 사항에 부합게 태그를 선택해서 쓰자.
#📑Study Source
- WeCode 소헌님의 쏙쏙강의 내용 중:}

잘 보고 갑니다