.png)
*🔐Study Keyword :
- 웹과 인터넷에 대한 이해를 위해 인터넷이 언제 등장하고 웹이 어떻게 성장했으며 오늘날 개발 분야가 어떤 모습으로 발전했는지 살펴보자✨
1. WEB과 Internet 출현
- 1>
인터넷(전체) 안에는 2>웹이라는 서비스가 존재한다.- 1960년에
인터넷이 등장후 30년 뒤, 1990년에웹등장- 1>
인테넷은 네트워크 인프라이며- 2>
웹은 인터넷을 통해 접근할 수 있는 정보의 모임
1>📡Internet의 출현
- 1960년
Internet의 출현, 당시 핵전쟁을 치른 이후로 군사 목적으로 탄생하였음
- 당시 중앙집중적인
통신 시스템은 핵공격을 당하면 전체가 마비되었기에 핵 공격에도 견딜 수 있는 강인한통신 시스템필요성으로 인해Internet탄생- 이렇게 탄생한 👉
Internet은 물리적으로 떨어져 있는서버와 서버의 연결을 가능하게 주었고
- 처음
Internet출현 시 기업이나 연구소, 군대 같은 기관 사용되던통신 시스템- 1990년 2>💻
WEB이 출현하며 대중적으로 사용 되었다.
2>💻WEB의 출현
팀 버너스리(스위스 유럽입자물리 연구소 근무)가 10년 동안 2>💻WEB의 전신이 되는 프로그램을 개발하여 1990년📡Internet이 연구소에 들어오기 시작- 1990년 10월 세계 최초로 1.웹 페이지를 만드는 편집기를 개발 후 그해 12월 말 2.웹 서버라는 프로그램(프로그램이 설치돼 있는 컴퓨터에 info.cern.ch 라는 주소를 부여)
만들고 9년뒤 3.세계 최초의 웹 브라우저인World Wide Web프로그램을 개발- 우리가 일반적으로 생각하는 1>
📡Internet, 인터넷의 대중화는 이렇게 2>💻WEB이 등장하면서 시작됨.
-인터넷이 불러온 혁신(효과)
- 가장 큰 혁신은
유통으로 이전엔 소프트웨어를 구입 위해 물리적인 매개체가 필요했지만유통의 과정이 혁신적으로 줄어들면서 많은 개발자들이 창업을 시작- 닷컴붐(
Dot-com bubble) (2000년대). 실리콘 밸리 형성 이후 야후, 구글, 아마존 등의 회사가 연이어 창립.- 웹 기반의 서비스 시작해 인터넷에 자체적으로 만든 SW를 올려 판매함.
2. 1, 2, 3세대 웹의 발전과 특징(Web System Architecture History)
1세대 웹- 전통적인 Web System Architecture로 정적 웹 사이트, 이 때 기술은HTML,CSS가 전부 전부였음2세대 웹- User Interaction의 증가로 인해 동적 웹(자바스크립트) 등장3세대 웹- SPA(Single Page Application)가 등장해 Frontend와 Backend가 구별되기 시작함Modern WEB- 규모가 커지기 시작하는 Web System의 발전으로 나아감
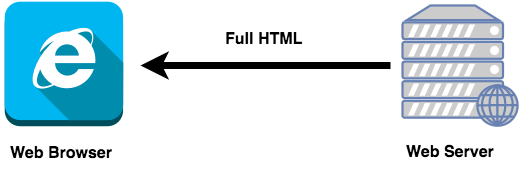
1세대 웹 서비스

- 전통적인 Web System Architecture로 정적 웹 사이트이다.
- 웹 서버가
HTML페이지 전체를 클라이언트(ex. Web browser)에게 전송- 초창기 웹사이트는 단순한 정보 제공 위주로 기능이 많지 않고 User Interaction 이 많이 요구되지 X
HTML,CSS자체가 정적인 언어이기에 1세대 웹의 특징이 정적인 것!
Hyper Text: 링크로 연결된 문서를 의미Markup Language: “이렇게 보여줘라” 에 대한 지시를 의미HTML: 웹페이지의 내용을 브라우저에게 어떻게 렌더링(rendering) 해주라고 마크업 해주는 것을 말한다.
=>어떻게 보여지는가에 대한 것이기 때문에 로직(동적)인 것이 아닌 정적이다.
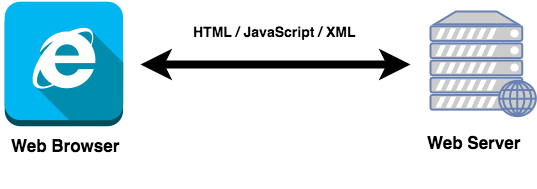
2세대 웹 서비스

- User Interaction 의 증가. 동적 웹 (자바스크립트) 사이트 등장.
- 웹서비스가 발전함에 따라
정적 페이지가 아닌동적인 요소들 요구되어 웹 기반의 언어인자바스크립트가 출현되고 자바스크립트의 역할이 커지기 시작.
- 참고) 그 이전의 언어는 브라우저에서 동작하지 않기에
자바스크립트가 필요했음2세대 웹 서비스가 출현해 Web server에서 전체HTML페이지 뿐만이 아니라JavaScript를 통해 서버와 필요한Data를 주고 받음으로 동적인 user interaction을 구현함.
- 그러나 2세대 까지도
JavaScript는 일부에서만 사용되고 현재 통용되는API의 개념이 보급화 되지 X
=> 동일한 서버에서HTML,Javascript(프론트 영역),Data(백엔드 영역)모두 전송.
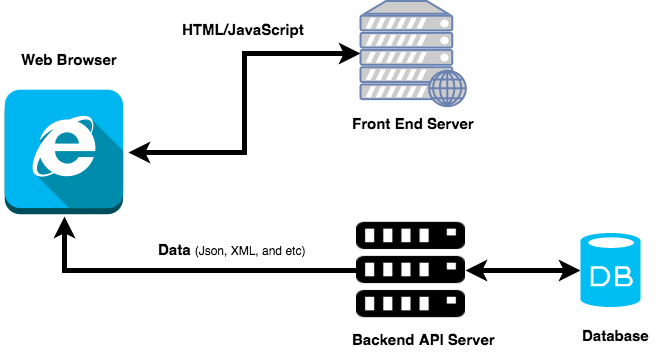
3세대 웹 서비스

- SPA로 Frontend / Backend 영역이 구별되기 시작함
- 이젠 동적인 기능이 주가 되어
Javascript가 주가 되고 그 안에 일부HTML,CSS가 포함됌.- 이러한 형태의
SPA(Single Page Application)등장, 즉 하나의 파일로 전체 사이트를 구현 (=단일의HTML페이지에서 전체 웹 사이트/서비스를 구현)- 이전 세대 방식인 서버가
페이지 구성에 필요한 모든 요소(파일은 처음 한 번만 송수신하고 이후엔 실시간으로HTML, JavaScript, Data)를 매번 전송하는 것이 아닌Data만 주고 받는 방식.- 처음 전송된 단일
HTML페이지에 포함되어 있는JavaScript에서 필요한Data를API서버로부터 호출하여 필요한 화면을 동적으로 새롭게 구성해주는 방식으로JavaScript는HTML태그 자체를 동적으로 생성한다.HTML/JavaScript부분과Data부분이 구조적으로 분리되어 프론트엔드와 백엔드가 나뉘게 되는 기점이 되었음.
→ Frontend 개발(프론트 - UI UX)과 Backend(백엔드 - Data)개발이 독립적으로 분리 되며 명확히 나뉘어진 두 개의 시스템으로 웹이 동작함
→ 기술 스택도 각자에 맞는 스택을 시용하기 시작함.- 후에 사용자에게 편하고, 더 멋진 웹 Frontend를 구현할 수 있게 도와주는 Framework 혹은 Library들 탄생함
- Frontend 와 Backend가 구조적으로 분리가 되면서, Frontend 서버와 Backend API 서버도 분리가 되어 Frontend 개발과 Backend 개발 업무 역시 분리가 되는 구조로 발전
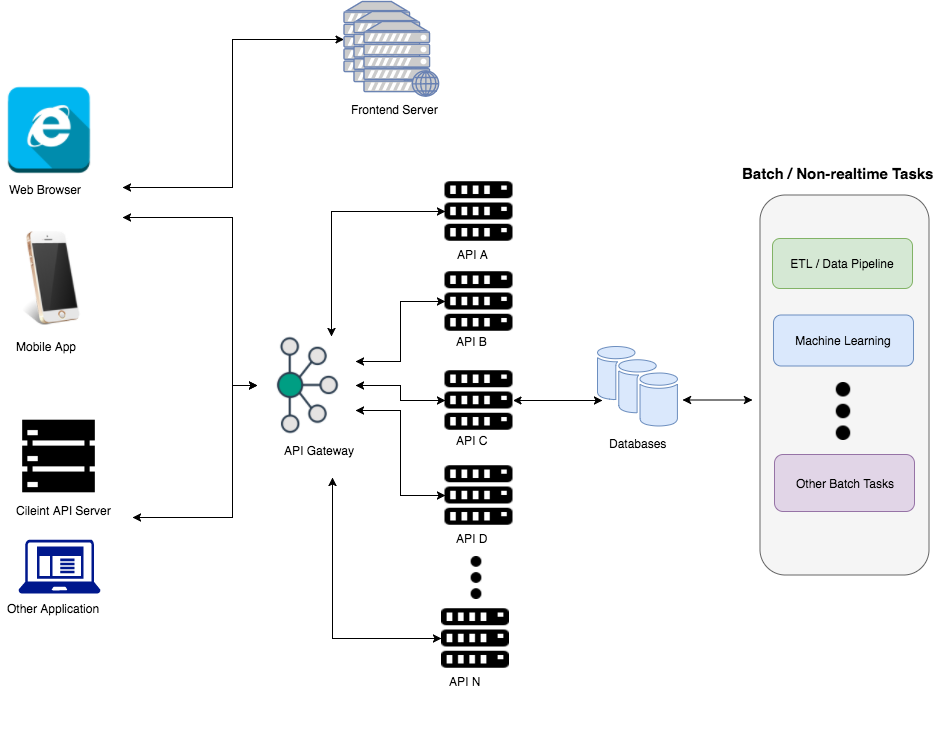
Modern WEB

- User Interaction의 중요성, 웹 서비스의 복잡성, 사용자 수, 데이터의 양 증가하며 규모가 커지기 시작한 Web System의 발전
- 이전에 겪지 못한 문제들 1. 동시 접속자 수, 2. 데이터의 양로 인해
System architecture의 발전으로 이어지고 웹 사이트/서비스들이 기하급수적으로 발전, 규모도 커짐에 따라 시스템 구조는 더 복잡, 커짐
→ 따라서Frontend 서버, Backend 서버 분리
Backend는 웹 서비스 스케일이 커짐에 따라(+ 분석해야 하는 데이터 양 증가) architecture(시스템 구조)가 엄청 복잡하게 발전되 규모 역시 엄청나게 커짐.
- Micro Service Architecture (MSA)등 새로운 architecture 개념의 발전으로 API 서버들이 훨씬 세분화 되며 규모가 커짐
- 분석해야 하는 데이터의 양 증가해 "Big Data" 분석 시스템이 많은 회사들의 backend 시스템에 도입
- 데이터를 통해 Insight를 도출해내는 것까지 도전
- 최근엔 ML(Machine Learning)과 AI 기술의 발달로 많은 회사들이 ML과 AI 시스템도 활용하여 backend 시스템 계속해서 방대해지는 추세
Frontend는Node.js와React등의JavaScript엔진과 프레임워크/라이브러리의 발달로 웹에서 더 복잡한 기능 구현가능
Node.js의 발전으로 프론트 개발자가 간단한 백엔드 기능을 직접 구현하는 일도 요즘은 흔함.
3. Modern Development Team 구조
- 시스템을 개발할 때 대부분의 경우 협업으로 진행되어 개발팀이 어떠한 역할과 형태로 이루어져 있지 인지해야한다.
-현대 개발팀의 일반적인 구조와 구성원
Product manager(기획자)
- 개발하고자 하는 서비스를 정의하고 기획하는 역할을 담당하는 직군(PM, 개발자는 담당하는 일이 다름, 상하관계X)
Designer
- 웹 시스템 개발에 UI(User Interface) 및 UX (User Experience) 를 구현하는 역할을 담당
Frontend Developer
TML, CSS, JavaScript로 프론트엔드 시스템을 구현하는 역할- 사용자와 가장 밀접하게 연결되어 있음
Backend Developer
- 백엔드 시스템을 개발하는 역할.
- Backend 개발자는 2가지로 나뉘는데
- Backend에서 앞 쪽을 담당하는 즉, API 개발을 담당하는 개발자
- Backend에서도 완전 뒤쪽, 즉 데이터 수집, 분석, 관리 등의 데이터 관련 시스템을 개발하는 개발자.
DevOps (Development Operations)
- 시스템 개발(Development) 뿐만 아니라 시스템 운영(Operation)까지 담당하는 것
- 직군보단 개발 분야에서 나타난 문화나 추세임
- AWS등의 클라우드 서비스가 발달해 서버 구축 및 운영 등의 System Infrastructure 관리까지 백엔드 개발자가 직접 구현하는 추세
SysOps (System Operations)
- System Infrastructure의 구현과 관리 및 운영을 담당하는 직군
- DevOps와 달리 실제 하드웨어를 다룰 수 있는 직군
- Data Center를 사용하여 시스템을 운영하는 회사에 필요한 직군
- 그러나 AWS 같은 클라우드 서비스가 더 많이 쓰이는 추세로 따로 SysOps 인력을 두지 않고 DevOps 개발자들이 System Infrastructure를 담당하는 경우가 더 많음.
Data Scientist
- Machine Learning, AI등의 데이터 분석에 필요한 알고리즘과 모델링의 구현을 담당하는 직군.
- 많은 양 데이터를 분석해 새로운 정보와 가치를 만들어 내는 직군
Data Engineer
- Data Scientist가 데이터를 분석할 수 있도록 데이터를 정리하고 정석화 시키는 시스템을 구현하는 역할을 담당
Tester
- 시스템을 테스트하여 검증하는 역할을 담당하는 직군
- QA (Quality Assurance), 직접 manual testing을 실행하는 직군.
- Software Engineer in Test / Test Automation Engineer, Manual testing이 아닌 자동 테스트 시스템을 전문으로 구현하는 개발자.
- Others
Project Manager
- 프로젝트의 일정 및 출시 관리를 담당하는 역할
Scrum Master
- Scrum 개발론이 개발팀에서 널리 사용 됨에 따라 scrum process를 관리하고 코치하는 직군이 생김.
Software Architecture
- 규모가 큰 시스템을 개발하는 회사는 시스템의 전체 구조 디자인을 담당하는 직군이 따로 있기도함
- 요즘은 개발자들이 scrum 절차에 따라 직접 시스템 디자인을 구현하고 발전시켜 나간다.
*💡conclusion
- 인터넷(네트워크 인프라)은 60년에 탄생해 초기엔 전쟁용 통신시스템, 이후 30년 뒤 WEB이 출현하며 Interne이 대중적으로 사용, 이후 유통에 큰 혁신을 일으켜 많은 개발자들 창업 시작
- 1세대는 정적인 웹사이트(HTML,CSS) 2세대는 유저 상호작용 증가로 동적 웹(자바스크립트) 등장하지만 보급화X, 3세대엔 SPA가 등장(하나의 파일로 전체 사이트를 구현, 단일 HTML 페이지에 포함된 Javascript에서 Data를 API서버로부터 호출하여 필요한 화면을 동적으로 새롭게 구성하는 방식)해 Frontend와 Backend가 본격 구별되었음
- 3세대 웹사이트부터 HTML/JavaScript 부분과 Data 부분이 구조적으로 분리되어 직군이 Frontend, Backend 나뉘며 Frontend는 UI UX를 담당하고 백엔드는 Data를 다루게 되는 역할을 맡음
- 개발 시 대부분 협업으로 진행하여 현대 개발팀을 구성하는 여러 다양한 직군들이 존재한다.
#📑Study Source
- WeCode 노션 강의 내용 중 :)
