.png)
*🔐Study Keyword :
- 웹 페이지에서 🔑JavaScript의 역할을 알아보고 🔑변수 선언, 함수, 조건문, 반복문 등의 syntax와 🔑데이터 자료구조 중 겍체와 배열를 익숙해져보자
- JavaScript?
1. JavaScript의 역할?
-WHY USE❔❕
-웹페이지 내에서 사용자와 소통하기 위해서
JavaScript를 사용한다.
👬[상호작용]
- 사용자와 소통을 하기 위해선
JavaScript를 사용해 웹페이지와 상호작용을 해야합니다.JavaScript에선 상호작용을 위해선 크게 1>이벤트와 2>함수로 구분할 수 있습니다.
1>이벤트
이벤트는 사용자에 의해 발생하는데 사용자가 웹페이지 내에서 행하는 것이 발생했을 '때'를 의미합니다.- ex> 이벤트의 종류- 클릭 했을 때, 마우스로 드래그 했을 때, 스크롤을 내렸을 때, 키보드를 눌렀을 때
2>함수
함수는 어떠한 동작이 일어나도록 미리 정의하여 미리 준비를 해둔 상태로 이벤트가 발생했을 때 준비해둔 함수를 실행한다.
-이벤트와 함수의 관계
이처럼
이벤트와함수는이벤트가 발생했을 때 정의해 둔함수가 실행되는 관계를 맺고 있다.
=> 따라서 앞으로JavaScript에서 코드를 짤 때이벤트와함수로 각각 나눠서 생각해보고 이를 과정으로 나타내 정리해보자.LIKE 버튼을 클릭하면(이벤트): 버튼에 불이 들어온다.(함수) 버튼에 배경 색이 바뀐다.
2. 변수 왜 쓰는가?
JavaScript를 크게함수와 이벤트로 구분하면이벤트가 발생 시 실행 될함수안에 다양한 정보를 효율적으로 처리하기 위해 꼭 필요한 것들이 있다.
-WHAT IS❓
- 함수 안에서 많은 정보를 처리하는데 이러한 많은 데이터를 효율적으로 저장하고 사용하기 위해서
변수가 존재한다.
-WHY USE❔❕
변수가 필요한 이유를 설명하는 가장 적잘한 단어는 유지/보수이다.- 만약 다른 곳에서 같은 데이터를 한 번 더 사용한다면
변수에 담아서 사용해야한다.
- 이때 유지와 보수 차원에서 a라는 값을 쓰다가 값이 b로 바뀐 경우 1>
변수를 생성(선언)하고 2>변수에 값을 할당하면 여기저기 사용되는 변수를 한 번에 수정할 수 있다.- 또한
변수는 중복의 제거에 있어서도 매우 중요하다.- 따라서 let, const로 선언된 변수는 중복 선언 불가능하다.
- const,let 차이?
- 재할당 가능 여부로
const는 상수로 변수에 값이 한 번 할당되면 재할당이 불가능하지만let은 재할당이 가능하다.- 상황에 맞게 변수 키워드를 사용하자.
변수에 값을 영원히 수정할 일 없다면const!
값이 한 번이라도 수정되면let!- 반복문을 돌릴 때를 제외하곤 거의 const를 쓴다는 관희 멘토님 꿀팁🔔!
📛항상 명심 또 주의📛) 변수명 작성!
- 변수의 네이밍을 할 땐 누가 봐도 단번에 추측 가능한 변수명을 지어야한다.
- 즉 의미 추측이 가능한 변수명을 만들기 위한 습관과 노력을 들여야한다.
🙆♀️) JavaScript에선camelCase 표기법이 국룰인거 알쥬?
3.JavaScript 데이터 종류
- 기본형엔 사칙연산 가능한 number, 문자를 표현하는string, 참과 거짓의 Boolean 등이 있다.
참조형 타입인 Object와 객체의 하류 부류인 Array, function 등이 있다.
- string 사용시 string + number 연산은 무조건 string으로 자동형 변환되는 점 주의!
- 여러 데이터 타입의 boolean 값 변환에 대해 알아두면 조건을 사용하는 문법을 쓸 때 유용하다.
truthy와 falsy로
✔️ 항상true로 변환되는 값: (2 > 1, 1 === 1, "한 글자 이상")
✔️ 항상false로 변환되는 값 (3 > 4, 1 === "1". 0, "")
=> 사실 falsy가 아니면 전부 truthy이니 falsy의 종류만 인지하면 끝 소헌 멘님 꿀팁🔔!
4. 객체와 객체 하위 분류인 배열
-4_1. 객체
객체가 필요한 이유는 다양한 정보를 묶어서 저장하기 위해서이다.- 객체는 프로퍼티의 속성과 값을 한 곳에 모아둔 자료구조이다.
- 객체에 값을 사용하기 위해 접근하는 법
dot notation과braket notation이 있다.braket notation을 사용하면 값이 바뀔 수 있는변수를 브라켓 내부에 넣어서 객체의 프로퍼티에도 접근할 수도 있다!- EX> input을 함수 형태로 만들어 한개의 input으로 로그인 창을 구현하곤 하는데
braket notation을 사용하면 변수로 객체의 프로퍼티에 접근 가능해 값을 바꿀 수 있어 유용하다
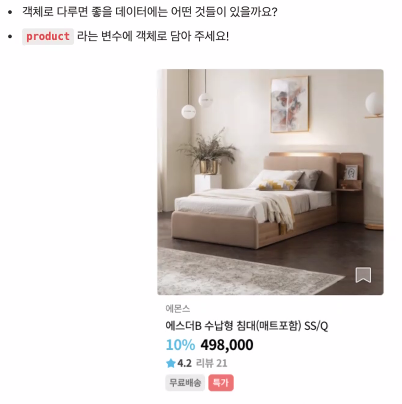
QUIZ1> 상품 하나에 대한 설명을 객체로 관리한다면?!
- 실제로는 데이터의 값을 서버로부터 받아서 데이터를 보여주는 형태이기에 어떤 자료의 형태가 객체의 값으로 들어올지 받을지 알 수 없다고 하신다.
<script> // 내가 짠 코드 const product = { price : 4980000, reviewRate : 4.2, sumReviews:21, sale: 10, productName: '에스더B 수납형 침대(매트포함 ) SS/Q', brand: '에몬스, isPossibleDeliveryFree: true, isPossibleBigSale: true, } </script><script> // 원국님과 다른 스터디 원들 코드 중 일부 { imgURL: 'htts://....jpg', displayAvgRate() { ... }, countReview() { ... }, displayTags() { ... } tags : { isfreeShipping : true, isSales: true } } </script>
- 이렇게 이미지의 URL을 받고 객체 내에서 태그와 리뷰와 관련된 처리를 하는 함수를 넣으셨는데 상당히 신선하고 멋졌다..!
- 또 태그와 관련된 배송, 특가 북마크같은 태그를 다시 객체로 묶어 관리하시는 분들 코드도 좋은 발상인 것 같다!
-4_2. 배열
배열은 연관성있는 데이터들을 한 곳에 저장할 수 있는 자료구조다.- 사실
배열도 객체인데 배열은 순서가 있는 객체로 단순히 배열에선 키가 순서를 나타내는 인덱스 값을 가진다.배열에 데이터 접근(참조)할 때는bracket notation에 접근하고자 하는 값의 인덱스를 넣어준다.
=> **객체와배열중 어떤 상황에서 어떠한 자료구조를 사용할 지 고려해야한다.
순서를 가진 데이터들을 처리해야할 땐배열을 사용하자
<script> const categoryList = ['가구','패브릭','홈데코','수납/정리','생활용품','가전','주방','그릇/홈세트','조명'] </script>
- 카테고리 리스트를 표현할 땐 사실 이미지 정보도 표현을 해줘야한다
- 하나에 카테고리에 데이터(카테고리명과 이미지) 2가지 이상 들어갈 땐 요소로 객체를 사용하는 것이 좋다.
- EX>
[{},{},{},{},{}];이처럼 배열안에 요소가 객체를 나열하는 경우를 많이 접할 것이라 하셨음!
*💡conclusion
- 사용자와 소통하기 위해 웹페이지와 상호작용할 수 있는 자바스크립트의 역할
- 상호작용 중 하나인 함수와 이벤트의 관계에 대해 그리고 이를 항상 나누어 생각하는 습관
- 변수, 함수, 조건문, 반복문 등의 syntax가 서로 어떤 관계가 있으며 어떻게 활용할 수 있을지
#📑Study Source
- WeCode 멘토 관희님 깔끔 내용 중:>