.png)
*🔐Study Keyword :
- ✅
레이아웃과 관련된 CSS의 속성 🔑1. relative, absolute, fixed와 🔑2.inline, inline-block, block 그리고 🔑3.float에 대해서
1_1. absolute
-WHAT IS❓
- CSS의
position 프로퍼티를 사용하면, 어느 위치에나 요소를 배치할 수 있게 된다. - position 에서 사용하는 값은 4개가 있고 static거의 사용하지 않는다.
position: static; position: relative; position: absolute; position: fixed;
1>relative & 2> absolute
1>relative
position: relative;자체로는 의미가 없어 어느 위치로 이동하진 않고 위치를 이동시켜주는top, right, bottom, left 프로퍼티를 함께 작성해야 원래의 위치(기준)에서 이동할 수 있습니다.
-즉,top, right, bottom, left역시position 프로퍼티가 있을 때 유효**한 프로퍼티이다.
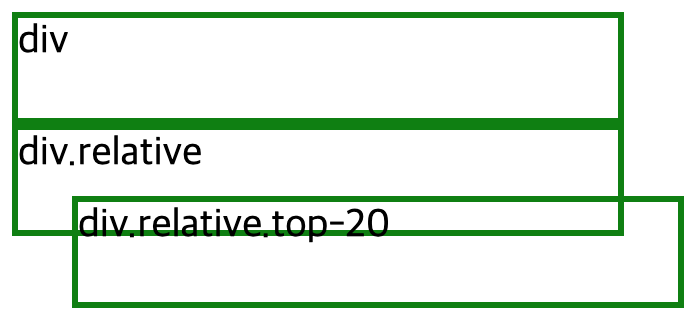
<style> .relative { position: relative; } .top-20 { top: -20px; left: 30px; } </style>
div.relative.top-20은 top로 20px 이동하고, left에서 30px만큼 떨어져 배치된다.- 주의해야할 건 **마이너스 값은 위로 올라가게 됩니다.
2>absolute
position: absolute;절대적인 위치에 요소를 둘 수 있다.- 특정 부모(기준)에 대해 절대적으로 움직이게 됩니다.
- 부모 중에 position이 relative, fixed, absolute 단 하나라도 있으면 해당 요소는 특정 부모를 기준으로 절대적으로 움직일 수 있다.
- 일반적으로는
position:absolute를 사용하여 요소의 위치를 변경하는 경우, 기준이 되줄 부모에게position: relative;를 부여한다.
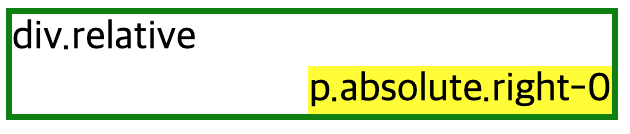
<style> p { margin: 0; background-color: yellow; } .absolute { position: absolute; } .right-0 { right: 0; bottom: 0; } </style>
- 🙋♂️? p태그는
block-element인데
마치inline-element처럼 콘텐츠의 크기만큼만 너비가 생겼다..?- 🙆! 요소가
position에absolute값을 가지면 콘텐츠의 크기만큼만 가로크기를 갖기 때문!.right: 0;,bottom: 0은 기준인 부모의 우측과 하단에서 0만큼 떨여져있다는 뜻으로 즉, 왼쪽 하단 모서리에 위치하게 된다.left:0;추가시 부모의 왼쪽에 0만큼 떨어져 왼쪽에 요소가 위치하게 된다.
1_2 fixed
fixed는 고정됐다는 뜻으로absolute는relative를 가진 요서는 기준이 되 줄 부모 요소가 필요했는데,fixed는 필요없다.fixed된 요소는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
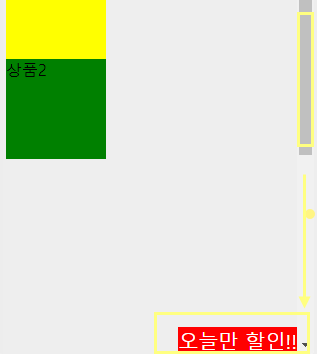
<style> .coupon { position: fixed; right: 0; bottom: 0; background-color: red; color: white; font-size: 20px; } </style>
- coupon 클래스를 가진 태그는 스크롤을 내려도
right: 0과bottom: 0;즉, 브라우저의 오른쪽 하단에서 0만큼 떨어졌기에 바짝 붙어 고정된다.
-2.inline, inline-block, block
-WHAT IS❓
<header>, <footer>, <p>, <li>, <table>, <div>, <h1> 태그 등은 🧱block 요소에 해당합니다.
- 🧱
block 요소는 이 요소가 가로의 공간을 모두 차지해 요소의 좌우측에 다른 요소가 붙지 못함을 의미한다.
<span>, <a>, <img> 태그 등은 🔩inline 요소입니다.
- 🧱
block 요소와 성질이 다른 🔩inline 요소는 가로의 공간을 요소의 컨텐츠 크기 만큼만 차지하여 요소끼리 서로 한 줄에 바로 옆에 위치함을 의미한다.
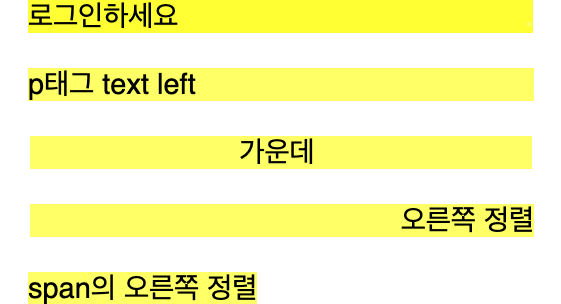
- 4번째 줄까진 모두 🧱
block 요소
로 🧱block 요소는 항상 새 줄에서 시작해 가로 공간을 전부 차지하고 있습니다.- 반면 마지막 5번째 줄은 🔩
inline 요소로 콘텐츠(텍스트)만큼의 영역만을 차지해 다른 inline 요소의 태그가 와도 바로 오른쪽에 나란히 나열이 된다.
- 기본적으로
inline, block 성질에 의해 태그 결정되지만 CSS로 그 성질을 바꿀 수가 있다.inline 성질을 갖도록 하는 CSS property에display와 float가 있어 해당 property에 값을 부여하면 태그의 성질이 바뀐다..inline-p { display: inline-block; } .inline-p { display: inline-block; }
- property에
dispay:inline-block
을 부여하면, 요소 옆에 요소가 배치되는inline 성질로 바뀐다..block-span { display: block; } .block-span { display: block; }
- 반대로
inline 성질을 가진 태그를display:block을 통해block 성질로 바꿀 수 도 있다.
<추가>
- display라는 property에는 none 값도 있는데
display: none;값을 주면, 해당 요소는 화면에서 보이지 않게 된다..hide { display: none; }
- display:none의 활용 법 중 하나는 interactive한 웹을 구현에 있다.
- EX > 사이트 검색창에 텍스트 입력한 순간, 아래에 관련 목록이 뜨는데 이것은 해당 영역이
display: none;으로 보이지 않다가 텍스트를 입력하는 순간, JavaScript가 검색 목록 요소에 그 새로운 클래스인 display: block;이라는 값으로 교체하는 방식.
3.float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.
- 요새는
flex 속성을 기반으로 페이지 전체의 레이아웃을 잡지만 이전에는float를 사용해 레이아웃을 짰다는 사실!
-HOW TO USE❕❓
float 속성에는left, right, none가운데 하나를 값으로 줄 수 있다. -float 속성을 가진 요소는 부모가 높이를 인지할 수 없어서 부모를 벗어나는 현상이 발생한다.
float의 다음 현상을 해결하기 위해clear 속성이 필요한데 float 요소 옆에 채워지는 요소들에게 적용하는 프로퍼티이다.
-HOW TO SOLVE❕❓
- 부모에 div의 마지막에 아무 태그 넣은 뒤
claer:both을 넣어준다. 단, HTML코드를 더 입력하는 부담이 있다ㅜ.- 주로 사용 방식으로 부모 div에
overflow: hidden;을 넣어주는 것이다.- 부모 div
float시키면 자식의 float 높이를 인지하여 그만큼 높이를 차지하지만 **float이 되어버리면서block요소의 성질이 없어져버려width :100%를 추가해줘야한다.
*💡conclusion
- 레이아웃과 관련된 CSS
프로퍼티 Position의 값의 종류 1>relative, 2>absolute, 3>fixed의 각각의 특징(1>자기 자신 기준으로 이동, 2> 부모(positon 값이 위 세가지 값 중 하나면
)를 기준으로 이동 3>뷰포트를 기준으로 고정)과 사용 방식(프로퍼티인 top,bottom,left,right에 값을 지정한 만큼 위치가 변경되고,top에서 -값이 위로 이동하는 것 주의) inline, block의 차이와 css의display, float 속성을 사용하면inline-block형태로 만들 수 있다는 것까지float는 이미지 주변을 텍스트로 감싸기 위한 프로퍼티로 사용하며 요소의 부모의 높이인지 못하여 부모를 벗어났을 땐 보통overflow:hidden으로 해결한다!
#📑Study Source
- WeCode replit 소중한 강의 내용 중:]