.png)
*🔐Study Keyword :
CSS의 🔑flex 속성에 대해 마스터하자
- Q.
Flex를 왜 배워야하쥬🙋♂️?
A.
Flex는 레이아웃의 시작이기 때문이다.🙆♂️
-
semantic 태그로 이루어진 위 이미지를 문서의 구조라는 html의 시각보단
이러한 형태를 어떻게 CSS로 구현할지의 관점에서 생각해봐야한다.
- 이렇게 큰 레이아웃을 짤 때 기본적으로
flex를 사용한다.
또한 위 이미치처럼 각각의 블럭을 세밀하게 구현하는데 있어서도flex가 사용된다. - 즉 큰 레이아웃부터 작은 레이아웃을 짤 때 모두
flex를 사용한다.
Flexbox 가이드
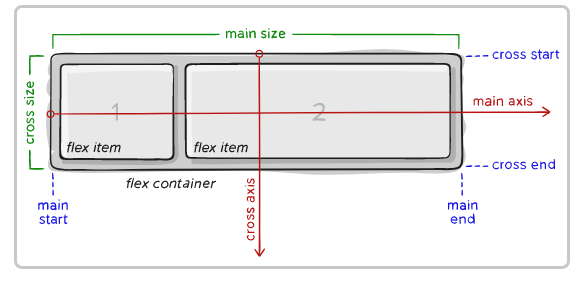
- flex 용어
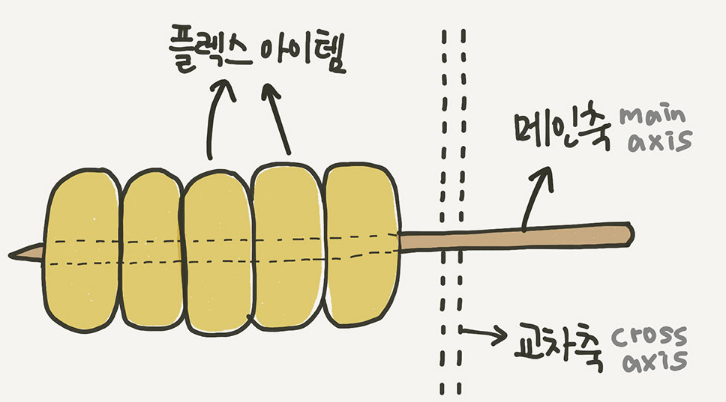
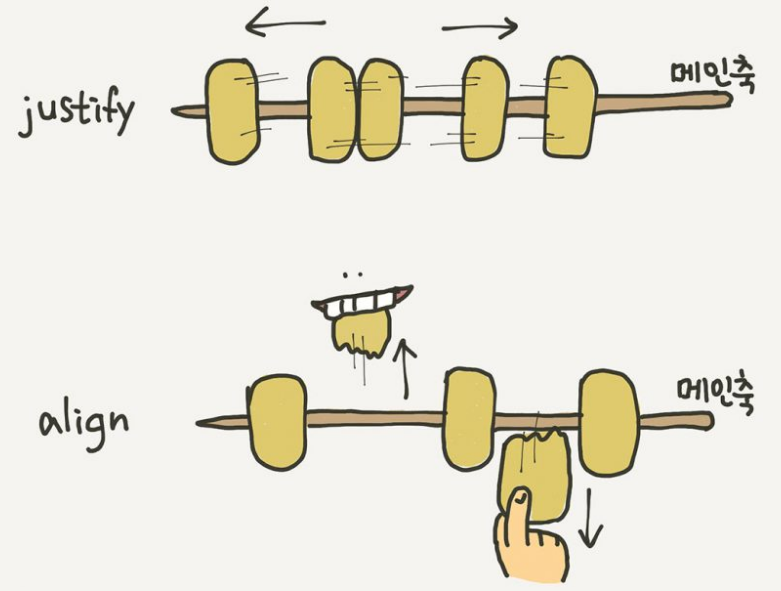
메인 축(main axis): 아이템들이 배치된 방향의 축 = (오뎅꼬치🍢라고 생각하자)
main start|main-end: 메인 축의 시작점과 끝점
main size: 메인 축의 전체 크기
수직 축(cross axis): 메인 축과 수직인 축
cross size: 수직 축의 전체 크기
=> 오뎅🍢들(flex items)이 꼬치(메인 축)를 따라 쭉 꽃혀서 정렬된 상태라고 상상하자
- 부모 요소(flex container)와 자식 요소(flex item)가 지닌 각각의 속성들에 집중하자
=>
Flex 속성은 크게 2가지로 나눠진다.
-1.콘테이너(부모요소)에 적용되는 속성
-2.아이템(자식요소)에 적용되는 속성
Flex 컨테이너에 적용되는 속성
display:flex
- Flex 컨테이너에
display:flex를 적용하는 것을 시작으로 Flex 아이템들이 가로 방향으로 배치된다.- 배치되며 아이템이 가진 콘텐츠의 가로 크기만큼만 차지하게되고(마치 inline 요소처럼) 세로는 컨테이너의 높이 만큼 늘어난다.
참고💡>inline-flex는 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값으로 inline block처럼 동작한다.
flex direction(배치 방향 설정)
오뎅🍢꼬치(main-axis)의 방향을 가로로 할거냐 세로로 할거냐를 정해준다.
- 아이템들이 배치되는 축의 방향을 결정하는 속성이다.
- 속성 값들 :
row, 기본값으로 행 방향 배치
row-reverse, 아이템들 역순으로 행 배치
column, 아이템들이 열 방향으로 배치.
column-reverse, 아이템들이 역순으로 세로 배치 됩니다.- TIP👉)반응형 구현시
flex-directon속성을 사용해 기본값인row에서 작은 모바일 기기 정도의 폭으로 바뀌게 되면 속성값을column으로 바꾸어 마치 메뉴 Bar가 아래로 내려오는 느낌의 반응형 레이아웃 구현할 수도!
flex-wrap(줄넘김 처리 설정)
- 컨테이너가 아이템들을 담을 여유 공간이 없을때 줄바꿈을 어떻게 할지 결정하는 속성
nowrap, 기본값으로 줄바꿈 X 넘치면 아이템이 빠져나간다.
wrap, 줄바꿈을하고 float이나 inline-block으로 배치한 요소와 유사하게 동작
wrap-reverse, 아이템들의 역순으로 줄바꿈
flex-flow
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성- flex-direction, flex-wrap의 순으로 작성 EX>
.container{flex-flow: row wrap};
정렬과 관련된 속성
 1>
1>justify-content는 메인축(오뎅꼬치) 방향으로 정렬
2>align-items은 수직축(오뎅을 뜯어내는) 방향으로 정렬
- 1>
justify-content(메인축 방향 정렬)
justify는 메인축 방향으로 아이템을들 정렬하는 속성이다
flex-start(기본값), 아이템들을 시작점으로 정렬하는데 flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위가 시작점
flex-end, 아이템들을 끝점으로 정렬하는데
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래가 끝점
center, 아이템들을 가운데로 정렬
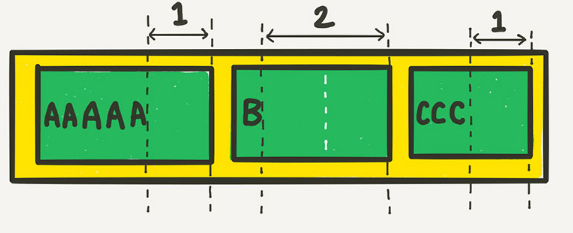
space-between, 아이템들의 “사이(between)”에 균일한 간격을 만들어 줌으로서 양쪽 아이템은 시작점과 끝점에 붙는다
space-around, 아이템들의 “둘레(around)”에 균일한 간격을 만들어 줌
space-evenly, 아이템들의 사이, 양 끝까지 모두 균일한 간격을 만들어 줌
- 2>
align-items(수직축 방향 정렬)
align-items는 수직축 방향으로 아이템을 정렬하는 속성으로 justify-content와 수직 방향의 정렬이다.
stretch(기본값), 아이템들이 수직축 방향으로 끝까지 늘어남
flex-start, 아이템들을 시작점으로 정렬해
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이 시작점
flex-end, 아이템들을 끝으로 정렬해
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽이 끝점
center, 아이템들을 가운데로 정렬
baseline, 아이템들을 텍스트 베이스라인 기준으로 정렬
TIP💡)justify-content: center;,
align-item: center;를 주면 부모 요소 안에 있는 아이템을 한 가운데 배치가능!!
- 3>
align-content(여러 행 정렬)
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
justify-content의 속성값과 동일
- 아이템(자식요소)에 적용되는 속성
flex-basis(유연한 박스의 기본 영역)
flex-basis는 Flex 아이템의 기본 크기를 설정(flex-direction이 row일 때는 너비, column일 때는 높이)
flex-basis의 값으로 width, height 등의 각종 단위의 수가 들어가며, 기본값은 auto로 해당 아이템의 width 값으로 width를 따로 설정하지 않으면 컨텐츠의 크기이다.flex-basis를 통해 아이템의 기본 점유 크기를 설정.
flex-grow(유연하게 늘리기)

flex-grow는 아이템이flex-basis의 값보다 커질 수 있는지를 결정하는 속성
flex-grow에는 숫자값이 들어가고 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메움.flex-grow에 들어가는 숫자의 의미는, 아이템들의flex-basis를 제외한 여백(빈 공간) 부분을flex-grow에 지정된 숫자의 비율로 나누어 가짐을 의미한다.- 기본값이 0이기 때문에, 따로 적용하기 전까지는 아이템이 늘어나지 않았다.
flex-shrink(유연하게 줄이기)
flex-shrink는flex-grow와 쌍을 이루는 속성으로, 아이템이flex-basis의 값보다 작아질 수 있는지를 결정하는 속성.
flex-shrink에도 역시 숫자값이 들어가고 몇이든 일단 0보다 큰 값이 세팅 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 flex-basis보다 작아진다.- 기본값이 1이기 때문에 세팅하지 않아도 아이템이
flex-basis보다 작아질 수 있었다.flex-shrink를 0으로 세팅하면 아이템의 크기가flex-basis보다 작아지지 않기 때문에 고정 크기를 width로 설정하면 고정폭의 컬럼을 만든다.
-컨테이너의 고정 크기가 width 100%일 때
-컨테이너의 고정 크기가 width 250px일 때
flex-shrink값이 0인 아이템의 크기는 줄어들지 않는다.
- flex
flex-grow,flex-shrink,flex-basis를 한 번에 쓸 수 있는 축약형 속성이다.
- 세 속성들은 서로 관련이 깊기 때문에, 이 축약형을 쓰는 편이 여러모로 편리하다.
- 주의할 점📛)
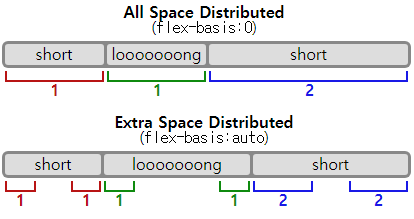
flex: 1;처럼flex-basis를 생략해서 쓰면flex-basis의 값은 0이 라는 점에 주의!<style> .item { flex: 1; /* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */ flex: 1 1 auto; /* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */ flex: 1 500px; /* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */ } </style>
flex-basis: 0;으로, 기본 점유 크기를 0으로 만들면 결국 전체 크기를flex-grow와 flex-shrink로 설정한 비율로 나누어 가져 영역 자체의 크기를 설정한 비율로 설정할 수 있다.<style> .item { flex: 1 1 0; // 전체 아이템의 여백 비율 1 } .item:nth-child(2) { flex: 2 1 0; // 2번째 아이템의 여백 비율만 2 } </style>
- 여백의 비가 아닌, 영역 자체를 원하는 비율로 분할한다면 flex-basis을 0으로 하여 처리할 수 있다.
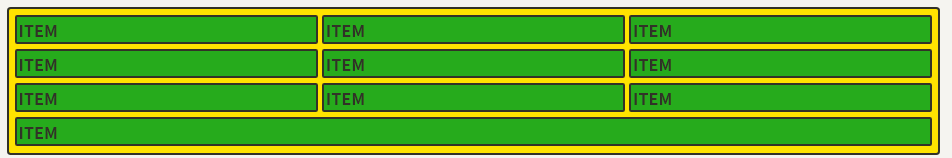
flex-wrap과flex-basis를 이용해서 N단 컬럼의 사각형 목록을 만들 수도 있다.<style> .container { display: flex; flex-wrap: wrap; } </style>
-
.item {flex: 1 1 40%;}, 아이템의flex-basis크기가 40%일 땐 100%안에 아이템이 2개 들어간 2단 컬럼 생성
.item {flex: 1 1 30%;}, 아이템의flex-basis크기가 30%일 땐 100%안에 아이템이 3개 들어간 3단 컬럼 생성
align-self(수직축으로 아이템 정렬)
align-items의 아이템 버전으로align-items가 전체 아이템의 수직축 방향 정렬이라면,align-self는 해당 아이템의 수직축 방향 정렬을 설정.
- 기본값은 auto로, 기본적으로 align-items 설정을 상속 받아 auto외의 나머지 값들은 align-items와 동일하다.
- align-self는 align-items보다 우선권이 있어 전체 설정보다 각각의 개별 설정이 우선시한다.
order(배치 순서)
- 각 아이템들의 시각적 나열 순서를 결정하는 속성으로 숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.
- 시각적인 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니다. 따라서 접근성 측면에서 사용에 주의해야한다.
- 접근성 측면 주의 📛) 시각 장애인분들께서 사용하는 스크린 리더로 화면을 읽을 때, order를 이용해 순서를 바꾼 것은 의미가 없음을 인지!
- z-index
z-index로 Z축 정렬하는 속성으로 숫자가 클 수록 위로 올라온다.z-index를 설정 안하면 0으로 1만 설정해도 나머지 아이템을 보다 위로 올라온다.
*💡conclusion
- 웹 페이지의
레이아웃을 만들 때display: flex속성을 사용한다.justify-content,align-item속성을 사용해레이아웃을 구성한다.
#📑Study Source
- WeCode 노션 노트 내용 중:}
- FLEX SITE - https://css-tricks.com/snippets/css/a-guide-to-flexbox/#basics-and-terminology
- 1분 코딩님 - https://studiomeal.com/archives/197