.png)
*🔐Study Keyword :
🔑함수에 대해서 알아보자아!
- 03. 함수

-WHAT IS❓
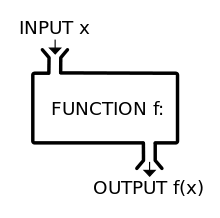
- 함수는 크게 1> input 받기 2> 기능수행 3> output 반환으로 나뉜다.함수란 무언가로부터 input을 받아 함수가 내부적으로 특정한 기능을 수행하면 기능의 결과물로서 output을 도출하는 과정을 말한다.
🔅참고🔅)
단, 함수의 세가지 구성 요소가 모두 충족되어야 동작하는 건 아니다.
1> input 받기와 3> output 반환이 모두 없이 2> 기능수행만 존재해도 동적하고 1> input 받기나 3> output 반환 둘 중 하나가 빠져도 동작이 가능하다.
1> 기능 수행만 하는 함수
-HOW TO USE❕❓ 함수는 변수와 마찬가지로 선언(=정의)을 하고 실행(=호출)을 해줘야만 동작한다. 선언과 호출은 항상 짝을 이룬다고 생각하자.
<script> funcion sayHi() {// sayHi(), 함수 정의 console.log('Hi, jamie') } sayHi();// 'Hi, jamie', 함수 호출 </script>
2> return이 있는 함수 - 기능 수행, output 반환까지 있는 함수
-HOW TO USE❕❓
- return값, 즉 함수의 output을 반환하는 결과물을 가지고 있다.
- return은 변수에 할당 가능하다는 특징을 가진다.
<script> funcion sayHi2() {// sayHi2(), 함수 정의 let friend = "jamie"; return 'Return ' + friend; // 리턴 코드 키는 결과물로서 반환만 한다. } sayHi2();// 함수 호출해도 리턴값은 반환만 되어 아무일도 일어나지 않는다. console.log(sayHi2()); // 'Return jamie', 출력을 위해선 호출한 값 자체를 넣어줘야 리턴값이 찍힌다. let myFriend = sayHello2(); // 리턴한 값을 변수에 할당 할 수가 있다. console.log(myFriend) </script>
💡TIP) return vs console ?!
-return은 함수의 output을 반환하는 결과물을 의마하고 console.log는 단순히 화면에 출력하는 역할을 한다.
-return은 변수에 할당 가능하지만 console.log는 변수에 할당 불가능하다(output 값이 아니기 때문에)
3> input이 있는 함수 - input, 기능 수행, output 까지 있는 함수
-HOW TO USE❕❓
- input, ()소괄호 안에 하나 혹은 여러개의 input을 전달해 함수 기능 수행에 input을 전달할 수 있다.
<script> // 함수의 input이 1개인 경우 function sayHi3(name) { // 함수 선언시 name -> parameter라고 부른다. return `hello, ${name}` } let greeting = sayHi4('jamie') // 함수 호출 시 파라미터 자리에 넣는 jamie -> argument라고 부른다 console.log(greeting) // 함수의 input이 여러개인 경우 function sayFullName(firstName, lastName) { return `My full Name is ${firstName + lastName}` } getFullName("kim ", "minjae"); //Kim minjae, 인자의 순서를 지켜줘야한다. </script>
+) 함수 사용시 주의할 점
- 함수의 파라미터나 내부에서 다루고 있는 변수들은 함수 블록 밖에서 접근 할 수 없고 반대로 말하면 오직 함수 내부 블록 안에서만 사용가능 하다는 것을 꼭 기억하자!
(함수 블록 밖이란 함수의 {}, 중괄호의 범위를 넘었을 때를 말한다,)<script> function sayFullName(firstName, lastName) { let fullName = firstName + lastName return `My full Name is ${fullName}` } //파마리터 firstName과 lastName, 함수 내부에서 쓰인 fullName 변수는 함수 밖에서 사용할 수 없다. console.log(firstName, lastName, fullName);// undefined, 함수 밖에서 접근할 수 없다.
*💡conclusion
함수(input이 있는 함수, result가 있는 함수 등)에 대해서 더 자세히 공부하고 함수 사용시 범위를 주의하도록 하자!
#📑Study Source
- weekcode 강의 중 내용
