.png)
*🔐Study Keyword :
🔑조건문에 대해서 알아보자아!
- 04. 조건문

-WHAT IS❓
- 조건문? 만약 (조건이) 참이라면 ~A, 만약 (조건이) 거짓이라면 ~B와 같은 구조로 이루어져있는 문법이다. 조건문이 참이면 ~A가 실행되고 거짓이면 B가 실행되는 원리이다.
🔅참고🔅) 조건문 - blooean 관계?
조건문은 조건이 참, 거짓(true, false)에 따라서 결과가 달라진다. 따라서 boolean 데이터 타입에 익숙해져야한다.
-HOW TO USE❕❓
-if 조건이 참이면 A를, 거짓이면 else if에 B를 모두 아니라면 else의 C를 실행하는 구조이다.<script> let name = 'jamie'; if (name === 'minjae'){ // false console.log("i'm minjae") } else if(name ==="jamie") { // i'm not minjae, jmamie console.log("i'm not minjae, jmamie") } else {//if도, else if도 아닐 때 실행 console.log("i'm not minjae, jamie") } </script>
04_1. 조건문과 비교연산자
-조건문에 조건 부분에 사용할 수 있는 비교연산자는 다음과 같이 있다.
04_2. 조건문과 논리연산자

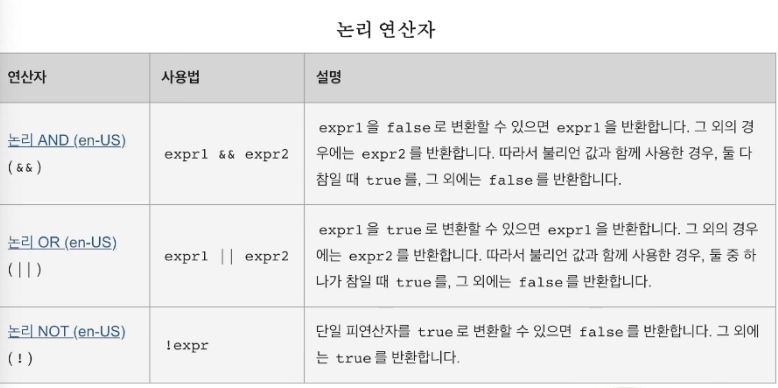
- 논리연산자
- or 논리연사자는 두 가지의 논리값 중 하나만 참이면 true이고, 모두 거짓일 경우에 false이다.
- and 논리연산자는 두 가지의 논리값 모두 참이어야 true이고, 둘 중 하나라도 거짓이면 false이다.
- Truthy & Truthy
- Truthy, 참 같은 값으로 진짜 true는 아니지만 불리언을 기대하는 문맥에서 ture로 평가되는 값이다.
- Falsy, 거짓같은 값으로
false,0,-0,0n,"",null,undefined,NaN가있다.
💡TIP)
-Truthy한 데이터는 사실 Falsy가 아니면 전부 Truthy이다.
-HOW TO USE❕❓
<script> let a = 0 let b = 100 if (a) { console.log("Falsy") } else if (b){//if 조건문 내에서 b가 true처럼 행동할 때, 이러한 값을 참 같은 값이라 표현한다. console.log("Truthy") } </script>
*💡conclusion
조건문에 익숙해지자아
#📑Study Source
- weekcode 강의 중 내용


