.png)
*🔐Study Keyword :
🔑객체에 대해서 알아보고 🔑객체에 접근하는 방법까지 완벽하게 숙지!
- 07. 객체

-WHAT IS❓
- 객체(Object)란 참조형 데이터 타입으로 여러 종류의 데이터를 묶음으로 관리하는 데이터 타입이다.
-HOW TO USE❕❓
- Object는 중괄호로 둘러싸며 키가 있고 키에 해당하는 데이터(값)으로 구성된다.
<script> let obj = { name: 'jamie', location : { // 객체 안에 location키의 값으로 객체가 중첩되어있는 경우 country : 'South Korea', city: 'Seoul' }, age : 26, cats : ['냥냥','옹옹'] // cats키의 값으로 배열이 들어갈 수도 있다. } console.log(obj) </script>
-
Array에는 여러 데이터를 모아놓은 집합으로 배열에 포함된 데이터 하나 하나를요소라고 부른다.
-Object역시 여러 데이터를 모아놓은 집합으로 객체 포함된 데이터 하나 하나를프로퍼티라고 부른다.
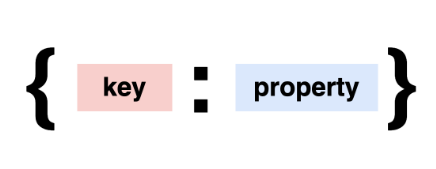
- 프로퍼티는 키(key)와 키의 값(value)으로 구성된다.
-배열과 객체는 그럼 뭐가 다른데욥🤷♂️?
객체는 인덱스(값의 순서)를 가진배열과 달리 프로퍼티가 key값과 value값을 쌍으로 이루어져 있어 순서가 중요하지 않다구🙆♀️!
-그럼 객체에는 프로퍼티(속성)에는 어떻게 접근할 수 있는교? 🤷♂️
- 객체에 저장된 데이터인 속성에 접근하기 위해선 객체의 키를 이용하면 된다구!🙋♂️
- 07_1. 객체의 속성에 접근
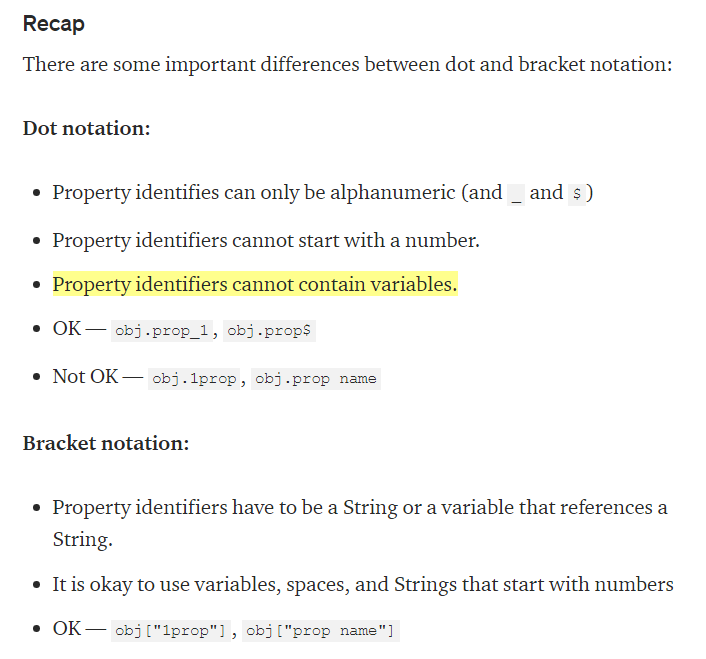
Dot Notation-객체명.객체의 키로 접근한다.Bracket Notation-객체명.['객체의 키']로 접근한다.- 접근한 객체의 속성을 변수에 할당할 수 도 있다!
-Q. Dot Notation과 Bracket Notation 차이는 뭔디🤷?
A. Dot Notation에 변수가 포함되어있으면 사용할 수 없다!!
<script> let obj = { 'name': 'jamie', 'location' : { country : 'South Korea', city: 'Seoul' }, 'age' : 26, 'cats' : ['냥냥','옹옹'], 'myKey' : 'Hi world' } let myKey = 'cats' console.log(obj['cats']); console.log(obj[myKey]); console.log(obj.myKey); // let myKey = cats 변수로는 접근 불가 => 오류 // BUT 객체 안에 있는 'meyKey' 키로서는 접근 가능 => 'Hi world'출력 </script>
- 🚫주의주의🚫) 존재하지 않는 키에 접근하면 undefined가 나온다는 사실!
*💡conclusion
- 객체가 무엇인지 배열과 비교해서 잘 알아두자!
- 객체의 속성에 접근할 때 dot, braket이 무슨 차이가 있는지 까지 알면 만점!
#📑Study Source
- weekcode 강의 중 내용