.png)
*🔐Study Keyword :
🔑반복문과 반복문과 배열이 함께 어떻게 쓰이는지에 대해서 알아보좌
- 06. 반복문

-WHAT IS❓
- 반복문(lteration statesments)이란 동일한 동작을 조건(횟수)을 만족할 때 까지 반복해서 수행하는 개발자의 수고로움을 덜어주기 위해 탄생했다.
-HOW TO USE❕❓
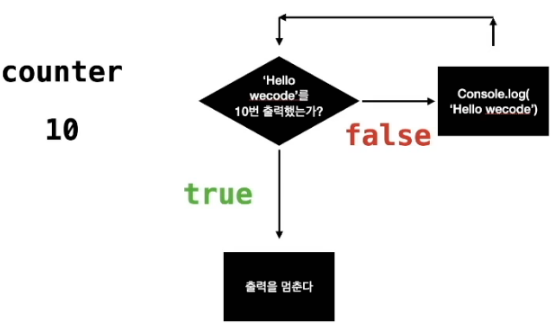
- 'HelloWecode'를 10번 출력하고 싶을땐 어떻게 할까🤷♂️?
- 콘솔로그에 HelloWecode 10번 찍기!...🤦♂️
- 콘솔로그를 찍는 함수 선언 후 해당 함수 10번 호출!..🤦♂️
->1번과 2번의 방법 처럼 완전히 똑같은 코드를 반복해서 사용한다는 건 굉.장.히 비효율적이다.
->이럴 때 필요한게 바로 반.복.문!...🙋♂️

3. 반복문을 활용하여 총 10번(조건을 만족할 때까지)을 콘솔로그로 문장을 찍어내도록(수행하도록)한다.
- 반복문은
counter를 가지고 있어서 반복하는 횟수를 세어준다.
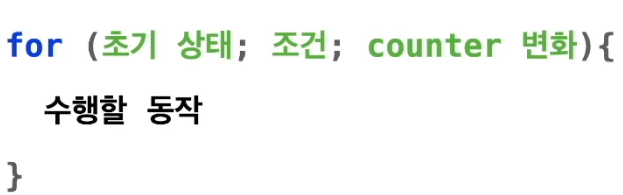
0>for, 반복문 키워드, 명령어를 적어준다 소괄호,()안에 다음 세가지 단계를 적어준다. 1>
1> 초기 상태(let step = 0): 선언 할 counter의 초기상태를 적어준다.
-변수명 step을 counter로서 0으로 할당한다.
2>조건(step < 10)counter가 만족시킬 조건을 적는다.
-step이 10이 되기 전까지라는 조건을 말한다.
3>counter 변화(step++): counter가 어떻게 변화해야할지를 적어준다.
-step이 2>조건을 만족하기 전까지 1씩 증가하라는 뜻이다.
4> 블록 안에 couter가 조건을 만족하는 동안수행할 동작에 대한 코드 적어준다.
<script>
let myArray = []
for(let i=0;i<=10;i++){
console.log(`HelloWecode`)
}
console.log(i) // 111, let 키워드 아닌 var키워드로 하면 함수레벨스코프로 참조가능!
</script>TIP
반복문 내부에서 선언한 변수(EX>i, counter)와 블록 안에서 수행하게 될 동작을 적재적소에 잘 활용해야한다!
- 07. 반복문과 배열

- 반복문 응용 시 for loop와 array를 함께 자아~~주우 사용하니 잘 알아둬야한다!
- 반복문을 사용해서 빈 배열 myArray에 100부터 110까지 요소 추가할 수 있을까🤷?
<예시1>- 빈 배열에 반복문을 사용해 요소를 넣고 싶을땐?
- 빈 배열에 배열의 마지막 인덱스로 요소를 추가하는 push 메소드를 사용해 반복문이 수행하는 블록 안에서 수행하며
초기상태를let i = 100부터조건을i<=110까지counter 변화를i++로서 i를 1씩 증감시켜 블록 내부에 빈 배열에 100부터 110까지 i를 push하는 메소드를 실행하도록myArray.push(i)반복해서 수행할 코드를 적어준다.
<script>
let myArray = []
for(let i=100;i<=110;i++){
console.log(`before push: ${myArray}`)
myArray.push(i)
console.log(`after push: ${myArray}`)
}
console.log(myArray)
console.log(i) // 111, let 키워드 아닌 var키워드로 하면 함수레벨스코프로 참조가능!
</script>- 🚫주의주의🚫) 반복문은 counter의 조건이 거짓이되면 반복문을 빠져나오는데 이때 위 코드의 경우 카운터의 증감식이 10번이아닌 11번이 실행되어 110이 아닌 111이라는 것을 명심하자!
<예시2>
- 배열의 요소를 순회하며 콘솔에 출력하고 싶을땐?
순회라는 의미는 배열의 요소 하나하나에 접근해서 동일한 동작을 수행한든 것을 의미한다.<script> let colors = ['red','blue','orange','black '] for(let i=0;i<colors.length;i++){ console.log(colors[i]) } </script>
<예시3>
- 배열의 요소를 순회하며 콘솔에 출력하고 싶을땐?
순회라는 의미는 배열의 요소 하나하나에 접근해서 동일한 동작을 수행한든 것을 의미한다.- 배열의 길이만큼 순회하기 위해서 배열의 length 프로퍼티를 조건으로 넣어준다
<script> let arr = [1,2,3,4] for(let i=0;i<colors.length;i++){ arr[i] += 1 console.log(arr[i]) } </script>
*💡conclusion
배열과 반복문을 함께 쓰는 것에 익숙해지고
추가로 forEach for..in도 같이 공부할 것!
#📑Study Source
- weekcode 강의 중 내용
