상황: 소속 팀에 키오스크의 장애인 차별 금지법 적용으로 인해 현재 키오스크의 일반 모드와 접근 모드로 나누는 모듈이 필요
목적 : scss를 테마화하여 저시력모드와 일반모드를 나누어 적용
과정 : 하여 sfc(싱글 파일 컴포넌트)되어있는 vue의 scss관련 스크립트를 걷어낼 목적
모두 별개의 폴더 내 별도의 scss로 분리하여 변수화 시켜 테마를 적용
1. 확인사항
- 테마를 몇 개로 지정하는 지
- 일반 테마와 저시력 테마로 나뉨- 사용자가 선택 할 수 있어야하는지
- 사용자가 키오스크에 접근하여 직접 테마를 변경할 수 있어야함
- 최상단 html에 클래스 부여 시 테마 맞춰 일괄 변경 가능- 테마화 하려는 단위가 무엇이 있는지
- 기본 컬러, 타이포 그래피, 이미지(svg로 되어있는 아이콘 등), 컴포넌트(인풋, 탭, 버튼 등)
테마화 참고 자료
2. Mozila CSS 속성 순서 컨벤션
display
list-style
position
float
clear
width / height
padding / margin
border / background
color / font
text-decoration
text-align / vertical-align
white-space
other text
content
3. 진행 과정
- 테마화 시 적용할 단위를 나눈다
- 가령 컬러 별 테마화를 한다면 현재 UI에 적용된 컬러들을 변수화 시켜 scss에 별도 저장
- utils 폴더내 변수화 및 mixin으로 묶을 사항들을 나열한다
- layout > view > component 처럼 레이아웃부터 상위 컴포넌트에서 하위 컴포넌트까지 SFC 내에 정의된 style sheet를 별도의 scss로 분리

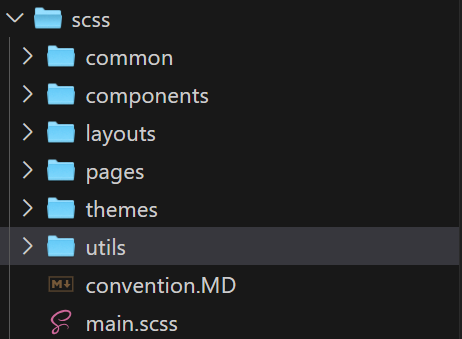
아래와 같이 src 내 scss 폴더에 각각 용도별 scss 스타일 그리고 변수 정의
- common : 공통된 스타일 정의, ex> body, font-face등
- layouts : 최상위 레이아웃 스타일 관리하는 스타일 스크립트 scss 정의, ex> home, loot 레이아웃 scss 등
- pages : 각 페이지 별 view 화면 해당하는 스타일 스크립트 scss 정의, ex> main, fail 페이지 등
- componenets : 각 컴포넌트 별로 해당하는 스타일 스크립트 scss 정의, ex> card 컴포넌트, common내 input 컴포넌트 등
- themes : 스타일을 적용할 각 테마별 scss 변수를 재정의하는 파일로 모드 별 적용할 변수를 재정의하여 덮어씌어 줌, ex> low-vision, basic 등

- utils: 공통으로 쓰이는 변수 공통 색상, 폰트, mixins 이나 레이아웃, 페이지, 컴포넌트 별 정의한 변수를 관리하는 디렉토리
- main.scss : 분리한 scss를 모두 import하는 최종 스타일 시트 파일
- 모든 스타일 시트 분리 및 변수 작성을 마치면 main.ts에서 특정 이벤트, 여기선 모드 버튼을 pinia로 만들어서 관리하도록 하여 액션에 따라 전역 변수 상태를 관찰하여 동적으로 스타일을 추가하고 제거해주는 코드 작성
-main.ts 일부
const mode = useModeStore();
mode.$subscribe((mutation) => {
const isLowVision = mutation.events.target.isLowVision as boolean;
const head = document.querySelector("head") as HTMLHeadElement;
const existingLink = document.querySelector(
"[rel=stylesheet][href*='low-vision']"
) as HTMLLinkElement;
if (isLowVision) {
if (!existingLink) {
const link = document.createElement("link");
link.setAttribute("rel", "stylesheet");
link.setAttribute("type", "text/css");
link.setAttribute("href", "src/scss/themes/low-vision.scss");
head.appendChild(link);
}
} else {
if (existingLink) {
head.removeChild(existingLink);
}
}
});해당 액션에 따라 스타일을 동적으로 관리하여 모드 별 스타일 테마를 달리 적용하도록 할 수 있음
끝
