
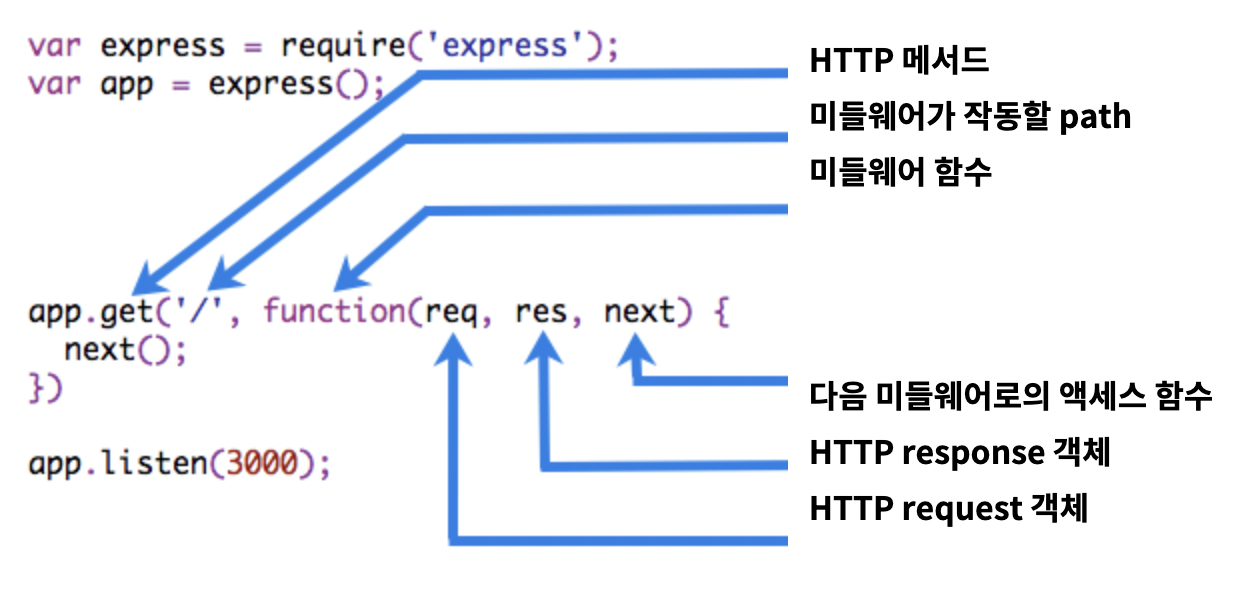
1. 미들웨어
미들웨어란 클라이언트에게 요청이 오고 그 요청을 보내기 위해 응답하려는 중간(미들)에 목적에 맞게 처리를 하는, 말하자면 거쳐가는 함수들이다.
app.use()
app.use(미들웨어)는 기본적으로 모든 라우터/모든 메서드에 적용되는 미들웨어를 넣을 때 사용됩니다. 특정 주소에만 적용하고 싶으시면app.use(주소, 미들웨어)형태를 사용한다.- 따라서
app.use()안에 있는 모든 함수들은 모두 미들웨어이며 요청이 올때마다 이 미들웨어를 거쳐 클라이언트에게 응답하게 된다.
모듈, export, import
- 1>
모듈은 단지 파일 하나에 불과하다.- 모듈에 특수한 지시자 2>
export와 3>import를 적용하면 다른 모듈을 불러와 불러온 모듈에 있는 함수를 호출하는 것과 같은 기능 공유가 가능하다.
2>export를 변수나 함수 앞에 붙이면 외부 모듈에서 해당 변수나 함수에 접근 가능하며 이를 모듈 내보내기라고 한다.
3>import를 사용하면 외부 모듈의 기능을 가져와 이를 모듈 가져오기라 부른다.
1> 모듈
모듈은 크게 두 종류로 나뉜다.
- 1_1> 복수의 함수가 있는 라이브러리 형태의 모듈
- 1_2> 개체 하나만 선언되어있는 모듈
- 모듈은
export default라는 특별한 문법을 지원해export default를 사용하면 '해당 모듈엔 개체가 하나만 있다’는 사실을 명확히 나태낼 수 있다.- 파일 하나엔 대개 1_2>
export default가 하나만 있고 내보내고자 하는
1_2A> export default
- 개체 앞에
export default를 붙여서 모듈을 내보내면 중괄호 {} 없이 모듈을 가져올 수 있다.<script> // 📁 user.js export default class User { // export 옆에 'default'를 추가 constructor(name) { this.name = name; } } // 📁 main.js import User from './user.js'; // {User}가 아닌 User로 클래스를 가져올 수 있다. new User('John'); </script>
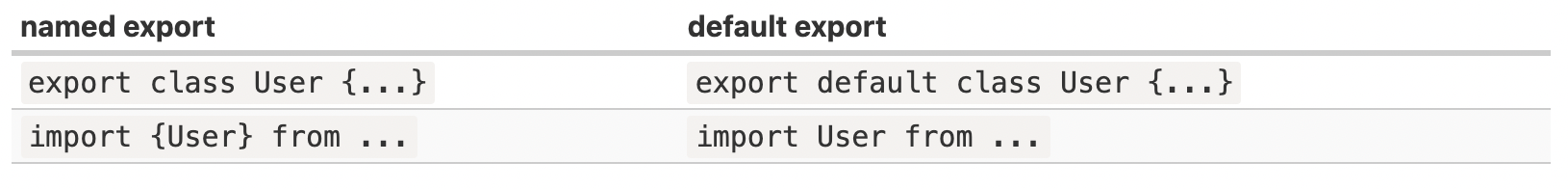
- 즉,
named export한 모듈을 가져오려면 중괄호가 필요하고,
default export한 모듈을 가져오려면 중괄호가 필요하지 않다.
1_2B>default export의 이름에 관한 규칙
named export는 내보냈을 때 사용한 이름 그대로 가져오므로 관련 정보를 파악하기 쉽지만 내보내기 할 때 쓴 이름과 가져오기 할 때 쓸 이름이 동일해야 한다는 제약이 있죠.<script> import {User} from './user.js'; // import {MyUser}은 사용할 수 없습니다. 반드시 {User}이어야 합니다. </script>
named export와는 다르게default export는 가져오기 할 때 개발자가 원하는 대로 이름을 지정해 줄 수 있다.<script> import User from './user.js'; // 동작 import MyUser from './user.js'; // 동작 // 어떤 이름이든 에러 없이 동작합니다. </script>
2> export 사용법
2_1> 선언부 앞에 export 붙이기
- 변수나 함수, 클래스를 선언할 때 맨 앞에 export를 붙이면 내보내기가 가능합니다.
<script> // 클래스 내보내기 export class User { constructor(name) { this.name = name; } } </script>
2_2> 선언부와 떨어진 곳에 export 붙이기
- 함수를 먼저 선언한 후, 마지막 줄에서 export를 사용해 내보낸다.
<script> // 📁 say.js function sayHi(user) { alert(`Hello, ${user}!`); } function sayBye(user) { alert(`Bye, ${user}!`); } export {sayHi, sayBye}; // 두 함수를 내보냄 </script>
import 사용법
3_1>
import {...}
- export로 내보낸 무언가를 가져오고 싶다면 이에 대한 목록을 만들어
import {...}안에 적어준다.<script> // 📁 say.js // 📁 main.js import {sayHi, sayBye} from './say.js'; sayHi('John'); // Hello, John! sayBye('John'); // Bye, John! </script>
3_2> import * as
- 가져올 것이 많으면 import * as 처럼 객체 형태로 원하는 것들을 가지고 올 수 있습니다
<script> // 📁 main.js import * as say from './say.js'; say.sayHi('John'); say.sayBye('John'); </script>
3_2> import ‘as’
- as를 사용하면 이름을 바꿔서 모듈을 가져올 수 있습니다.
<script> // 📁 main.js import {sayHi as hi, sayBye as bye} from './say.js'; hi('John'); // Hello, John! bye('John'); // Bye, John! </script>