Kingfisher 알아보기
Kingfisher는 웹에서 이미지를 다운로드하고 캐싱 할 수 있는 Swift 라이브러리다.
Xcode 프로젝트 Assert에 이미지를 추가하여 이미지를 로드하는 경우도 있지만, 네트워킹을 통해 웹의 이미지를 로드하는 경우는 일일이 이미지를 저장하여 불러오는 것이 불가능하다.. 이때 Kingfisher를 사용하면 웹 이미지를 보여줄 수 있다.
Kingfisher의 특징 (직역해서 말이 이상할 수 있음)
- 비동기로 이미지를 다운로드하고 캐싱 한다.
- URLSession 기반 네트워킹 또는 로컬 제공 데이터에서 이미지를 로드한다.
- 이미지 프로세서와 필터가 제공된다.
- 메모리와 디스크를 위한 다중 계층 하이브리드 캐시다.
- 캐시 동작을 상세하게 제어한다. (만료 날짜 및 크기 제한 등 사용자 지정 가능)
- 독립적인 구성요소로 필요에 따라 다운로더, 캐싱 시스템, 이미지 프로세서를 별도로 사용할 수 있다.
- 이미지를 미리 가져오고 캐시에 표시할 수 있다.
- URL에서 직접 이미지를 설정할 수 있도록 UIImageView, NSImageView, NSButton, UIButton를 지원한다.
- 이미지 설정 시 전환 애니메이션을 제공한다.
- 이미지를 로드하는 동안 자리 표시자와 표시기를 사용자 지정할 수 있다.
- 쉽게 확장 가능한 이미지 처리와 이미지 형식을 제공한다.
- 낮은 데이터 모드를 지원한다.
- SwiftUI를 지원한다.
Kingfisher 설치하기
공식 문서에 설치하는 방법이 자세히 설명되어 있다. Kingfisher는 Swift Packagee Manager, CocoaPods, Carthage로 설치할 수 있다.
- Swift Package Manager
File > Swift Packages > Add Package Dependency
Add https://github.com/onevcat/Kingfisher.git
Select "Up to Next Major" with "7.0.0"- CocoaPods
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '12.0'
use_frameworks!
target 'MyApp' do
pod 'Kingfisher', '~> 7.0'
end- Carthage
github "onevcat/Kingfisher" ~> 7.0Kingfisher 사용하기
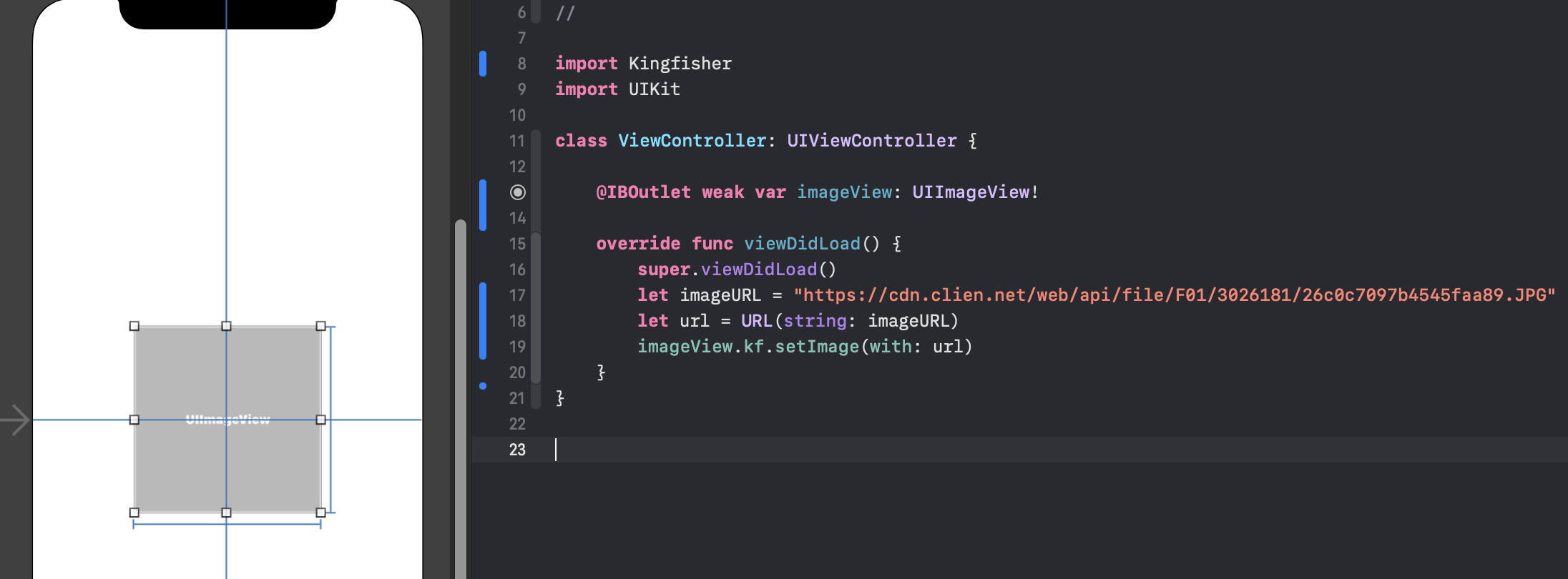
그럼 본격적으로 Kingfihser를 사용해 보자. 제일 간단한 방법은 다음과 같다. 우선 Kingfisher를 import 한 후, URL을 통해 이미지를 가져와 이미지 뷰에 뿌려준다.
import Kingfisher
let imageURL = "https://cdn.clien.net/web/api/file/F01/3026181/26c0c7097b4545faa89.JPG"
let url = URL(string: imageURL)
imageView.kf.setImage(with: url)Kingfisher는 URL에서 이미지를 다운로드하고 메모리 캐시와 디스크 캐시에 모두 보낸 후 imageView에 표시한다. 나중에 같은 URL로 이미지를 로드할 경우 캐시에서 이미지를 가져와 바로 보여준다.
필자는 좋아하는 캐릭터의 사진을 다음과 같이 UIImageView에 표시해 보았다.


특히 Kingfisher는 어려운 작업은 간단하게 수행할 수 있다는 장점이 있다. 예를 들면.. (직역해서 말이 이상할 수 있음)
- 고해상도 이미지 다운로드하기
- 이미지 보기 크기와 일치하도록 다운 샘플링하기
- 주어진 반경으로 모서리를 둥글게 만들기
- 다운로드하는 동안 시스템 표시기와 자리 표시자 이미지를 표시하기
- fade-in 애니메이션 효과 주기
- 큰 이미지는 나중에 사용할 수 있도록 디스크에 캐시 되어 상세 보기에서 다시 다운로드하지 않기
- 작업 완료 시 성공 여부에 관계없이 콘솔 로그 프린트하기
let imageURL = "https://cdn.clien.net/web/api/file/F01/3026181/26c0c7097b4545faa89.JPG"
let url = URL(string: imageURL)
let processor = DownsamplingImageProcessor(size: imageView.bounds.size) // 크기 지정 다운 샘플링
|> RoundCornerImageProcessor(cornerRadius: 20) // 모서리 둥글게
imageView.kf.indicatorType = .activity // indicator 활성화
imageView.kf.setImage(
with: url, // 이미지 불러올 url
placeholder: UIImage(systemName: "photo"), // 이미지 없을 때의 이미지 설정
options: [
.processor(processor),
.scaleFactor(UIScreen.main.scale),
.transition(.fade(1)), // 애니메이션 효과
.cacheOriginalImage // 이미 캐시에 다운로드한 이미지가 있으면 가져오도록
])
{
result in
switch result {
case .success(let value):
print("Task done for: \(value.source.url?.absoluteString ?? "")")
case .failure(let error):
print("Job failed: \(error.localizedDescription)")
}
}
확실히 indicator를 활성화해서 그런지 첫 번째 보다 이미지가 좀 더 늦게 띄는 것을 확인할 수 있다. 그리고 모서리도 둥글게 깎였다.
이번 포스팅은 Kingfisher라는 라이브러리가 있다는 것을 알아보기 위한 것이 가장 큰 목적이었기 때문에 너무 딥하게 들어가지 않으려고 한다. 여기서 다루지 않은 Kingfisher의 내용도 있지만 이 정도만 알고 넘어가도 되지 않을까 싶다.
제일 중요한 것은 Kingfisher는 웹 URL을 통해서 이미지를 다운로드하고 메모리와 디스크 캐시에 저장한 후에서야 ImageView에 해당 이미지를 보여준다는 것이다. 따라서 너무 많은 이미지를 캐시에 저장하게 된다면 메모리 문제가 발생할 수도 있다. 이 부분은 신경써야할 것이다. 이미 캐시에 있는 이미지는 새로 다운로드 받지 않고 캐시에서 꺼내서 보여준다는 것도 기억하자!