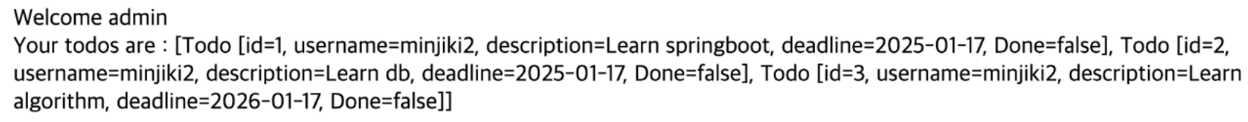
앞선 포스팅에서는 todo리스트 틀을 만들고, 세션값에 name을 추가해 아래와 같이 기본적인 틀만 만들었다.

이번 포스팅에서는 JSTL을 이용해, 어플리케이션의 외관을 깔끔하게 꾸미는 것에 집중할 것이다.
- /list-todos 페이지의 저 todos들을 적절한 HTML 테이블에 표시하기
- 그외 페이지 형식 다듬기
<html>
<head>
<title>List Todos Page</title>
</head>
<body>
<div>Welcome ${name}</div>
<div>Your todos are : ${todos}</div>
</body>
</html>지금까지 model에 속성을 저장해 해당 속성을 jsp에서 표시할 때, ${}을 이용해 동적 컨텐츠를 표현했다.
하지만 이번에는 동적 컨텐츠를 테이블로 예쁘게 꾸며보고 싶어졌다. 이럴 경우에는 JSTL 태그 중 JSTL Core Tag를 사용할 것이다.
먼저 JSTL 태그 중 JSTL Core Tag에 대해 알아본 후, 실제로 프로젝트에 해당 태그를 적용해 todos를 테이블로 꾸며보자.
1. JSTL 태그, JSTL Core Tag란?
JSTL란?
JSTL은 JSP 표준라이브러리(JSP Standard Tag Library)의 약어이다. JSP에서 자주 사용될 수 있는 커스텀 태그들을 모아 표준으로 만든 태그 라이브러리이다.
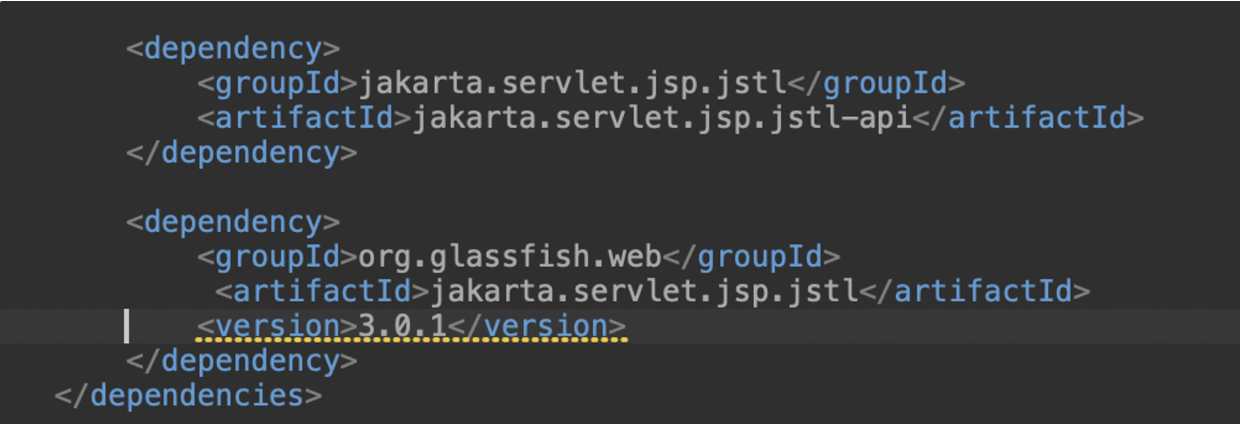
JSTL 의존성 설정 - pom.xml
각각 JSTL API 의존성, JSTL 구현 의존성을 추가했다.

의존성을 추가하고 어플리케이션을 다시 실행하면, jsp에서 jstl 태그 사용이 가능해진다.

자꾸 에러가 나서, 구글링 결과 pom.xml에 문제가 있어, 의존성 주입을 수정했다. 이클립스 버전에 따라 나타나는 에러같다.
JSTL 종류
| 태그 라이브러리 | 접두어 | 주요기능 | 선언문 |
|---|---|---|---|
| Core | c | 변수 지원, 제어문, 페이지 관련 처리 | <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> |
| XML | x | XML 관련 처리 | <%@ taglib prefix="x" uri="http://java.sun.com/jsp/jstl/xml" %> |
| I18N | fmt | 포맷 처리, 국제화 지원 | <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> |
| Database | sql | DB 관련 CRUD | <%@ taglib prefix="sql" uri="http://java.sun.com/jsp/jstl/sql" %> |
| Functions | fn | collection 처리, String 처리 | <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> |
JSTL Core Tag의 종류
위의 여러가지의 JSTL 중, Core 라이브러리의 몇가지 tag 내용을 예시삼아 살펴보겠다.
Core 라이브러리 사용하기 위해, 앞서 정리한 선언문을 위에 써주고, 태그 앞에 c 접두어를 다음과 같이 붙여주면 된다.
| 태그 이름 | 설명 |
|---|---|
| <c:set /> | 변수 선언 |
| <c:remove /> | 변수 제거 |
| <c:if /> | 조건문 (else는 없다) |
| <c:choose /> | Switch문과 비슷 |
| <c:when /> | Switch문과 비슷 |
| <c:otherwise /> | Switch문과 비슷 |
| <c:forEach /> | 반복문 |
| <c:url /> | URL 생성 |
| <c:redirect /> | URL 이동 |
2. listTodos.jsp에 JSTL Core Tag 적용하기
JSTL 태그 라이브러리 중 기본적인 처리를 돕는 Core tag를 사용할 것이다. 아래와 같이 Core 태그 라이브러리의 선언문을 listTodos.jsp 맨 위에 추가할 것이다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>그중, for문과 비슷한 역할을 하는 forEach태그를 사용할 것이다!
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>List Todos Page</title>
</head>
<body>
<div>Welcome ${name}</div>
<div>Your todos are</div>
<table>
<thead>
<tr>
<th>id</th>
<th>Description</th>
<th>Deadline</th>
<th>is Done?</th>
</tr>
</thead>
<tbody>
<c:forEach items = "${todos}" var = "todo">
<tr>
<td>${todo.id}</td>
<td>${todo.description}</td>
<td>${todo.deadline}</td>
<td>${todo.done}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>기본 뼈대는 HTML의 table태그와 tr과 th 태그로 이루어진 thead태그, tr과 td 태그로 이루어진 tbody 태그로 구성했다.
그리고 tbody부분에 JSTL Core tag 중, for문과 똑같은 기능을 하는 <c:forEach> 태그를 사용해, items에 모델에 저장된 "todos" 목록을 반복해 불러왔다.
각 반복에서 "todo"라는 변수를 통해, 현재 항목의 정보를 가져와 페이지에 표시하고 있다. 각 페이지의 내용에는 "id", "description", "deadline", "done" 속성값들을 ${todo.id}, ${todo.description}, ${todo.deadline}, ${todo.done}를 사용하여 동적으로 표시하고 있다.
${todo.id} ..가 뭔지
위의 코드에서 todo.id라 todo.description은 어떤 과정을 통해 해당 속성값을 가져오는지 궁금해져서, Todo.java 코드에는 존재하지 않는 멤버변수 userName을 추가해보았다. (대문자가 N이 있는게 다르다.)
<body>
<div>Welcome ${name}</div>
<div>Your todos are</div>
<table>
<thead>
<tr>
<th>id</th>
<th>Description</th>
<th>Deadline</th>
<th>is Done?</th>
</tr>
</thead>
<tbody>
<c:forEach items = "${todos}" var = "todo">
<tr>
<td>${todo.id}</td>
<td>${todo.description}</td>
<td>${todo.deadline}</td>
<td>${todo.userName}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
// Todo.java -> 멤버변수만 잘라냈다.
public class Todo {
private int id;
private String username;
private String description;
private LocalDate deadline;
private boolean Done;
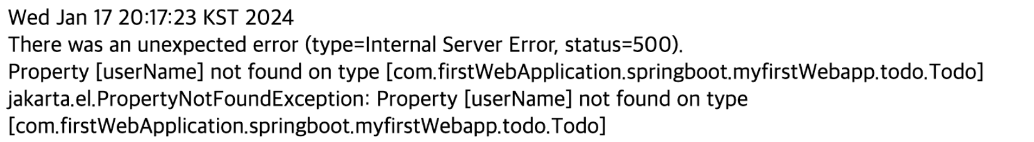
}그랬더니..

실행결과, userName만 찾을 수 없다고 에러가 떴다.
또한, 해당 변수를 찾는 경로를 살펴보니, todo패키지 아래 Todo.java 클래스에서 찾는 것을 확인할 수 있었다. listTodos.jsp를 렌더링해주는 TodoController.java와 Todo.java 클래스가 같은 todo 패키지 하위에 있기에 가능한 일이다.
다시 올바르게, 마지막 멤버변수를 Todo.java 클래스와 대응되는 멤버변수 이름인 done으로 수정해주었다.

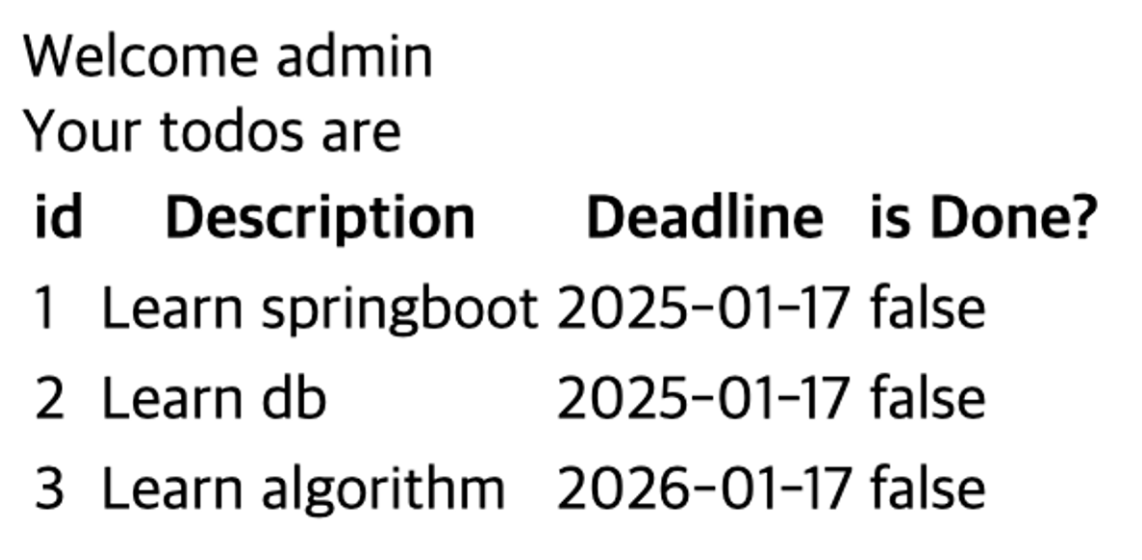
실행결과, 테이블에 잘 정리된 것을 확인할 수 있었다!
출처 :
https://devlogofchris.tistory.com/47
이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/