1. 준비단계 : webjars를 사용해 Bootstrap CSS 프레임워크를 Spring Boot 프로젝트에 추가하기
Bootstrap은 가장 널리 사용되는 CSS 프레임워크!
과거에는 Bootstrap 웹사이트에 가서, Bootstrap CSS 파일을 다운로드하고 그걸 static 폴더에 직접 넣어주어야 했다. 또 새로운 Bootstrap 버전이 나오면 이 과정을 반복해야 했다. 너무 복잡하고 번거로운 일이었다..
하지만! 이제는 webjars 라는 새로운 프로세스가 등장해, 수동으로 Bootstrap을 다운받을 필요없이 자동으로 할 수 있게 되었다.
pom.xml 파일에 의존성 주입을 통해 apache tomcat embed, jstl, glassfish를 직접 다운받을 필요가 없었듯이, Bootstrap 또한 webjars를 통해 비교적 쉽게 다운받을 수 있다.
1. pom.xml에 의존성 추가 - Bootstrap, jQuery
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>5.1.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.0</version>
</dependency>pom.xml에 변경이 있을 때마다, 기존의 실행되던 어플리케이션을 정지하고 다시 실행시켜야 한다는 사실을 잊지 말 것.
2. jsp 파일에서 사용할 3가지 파일 경로 복사하기
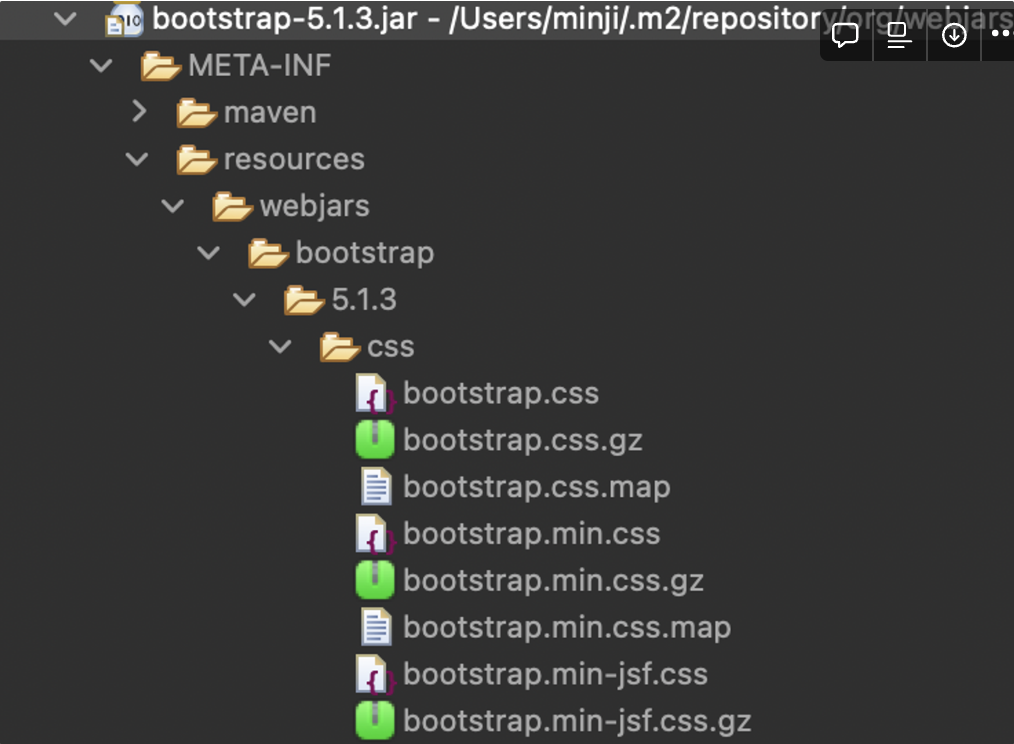
- Maven Dependencies 폴더 밑에 bootstrap.css 과 jquery 폴더 확인 가능

- bootstrap.min.css 파일, bootstrap.min.js 파일 + jquery-3.6.0.jar 폴더 하위의 jquery.min.js 파일을 사용하기 위해, 해당 3가지 파일 경로 복사
- [해당 파일 우클릭] - [copy Qualified name]을 눌러 파일 경로를 복사할 것
- 복사된 파일 경로는 다음과 같다.
- /META-INF/resources/webjars/bootstrap/5.1.3/css/bootstrap.min.css
- /META-INF/resources/webjars/bootstrap/5.1.3/js/bootstrap.min.js
- /META-INF/resources/webjars/jquery/3.6.0/jquery.min.js
3. jsp 파일에 사용할 css파일과 js 파일 로딩하기
-
웹페이지를 로딩할 때는, 언제나 css 파일이 먼저 로딩될 것
-
webjars로부터 파일을 사용할 때는, 언제나 META-INT/resources/ 를 지정할 필요가 없다.
-
css 파일 위치 : head 시작 태그 아래에
<link href = "" rel = "stylesheet"> -
js 파일 위치 : body 종료 태그 바로 위에
<script src = "" ></script>
실제로 JSTL Core tag를 적용한 listTodos.jsp 파일에 webjars를 이용한 bootstrap css를 적용한 코드는 다음과 같다.
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<link href = "webjars/bootstrap/5.1.3/css/bootstrap.min.css" rel = "stylesheet">
<title>List Todos Page</title>
</head>
<body>
<div>Welcome ${name}</div>
<div>Your todos</div>
<table>
<thead>
<tr>
<th>id</th>
<th>Description</th>
<th>Deadline</th>
<th>is Done?</th>
</tr>
</thead>
<tbody>
<c:forEach items = "${todos}" var = "todo">
<tr>
<td>${todo.id}</td>
<td>${todo.description}</td>
<td>${todo.deadline}</td>
<td>${todo.done}</td>
</tr>
</c:forEach>
</tbody>
</table>
<script src = "webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<script src = "webjars/jquery/3.6.0/jquery.min.js"></script>
</body>
</html>css파일과 js파일 로딩한 결과 확인
실제로 listTodos.jsp에 위 코드와 같이 css파일과 js파일을 로딩한 결과, 어떤 변화가 있는지 체크해보겠다.
개발자도구 - Networks - Doc 탭에서 보는 Http request와 Http response를 보고, All 탭에서 본 다운로드받은 js, css 파일들을 확인해보았다.
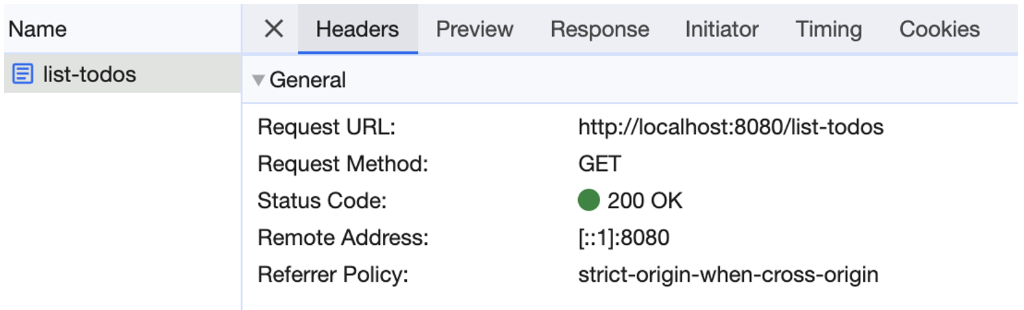
1. Doc탭 - Http request

/list-todos URL로 들어온 GET메서드의 request를 TodoController의 listAllTodos()메서드가 잡는다.
해당 listAllTodos메서드에서 return한 뷰 이름인 listTodos.jsp를 ViewResolver에서 찾아준다. 해당 과정은 Spring 시리즈에서 정리한 Spring MVC의 작동흐름 : DispatcherServlet과 FrontController와 같이 보면 이해가 쉽다.
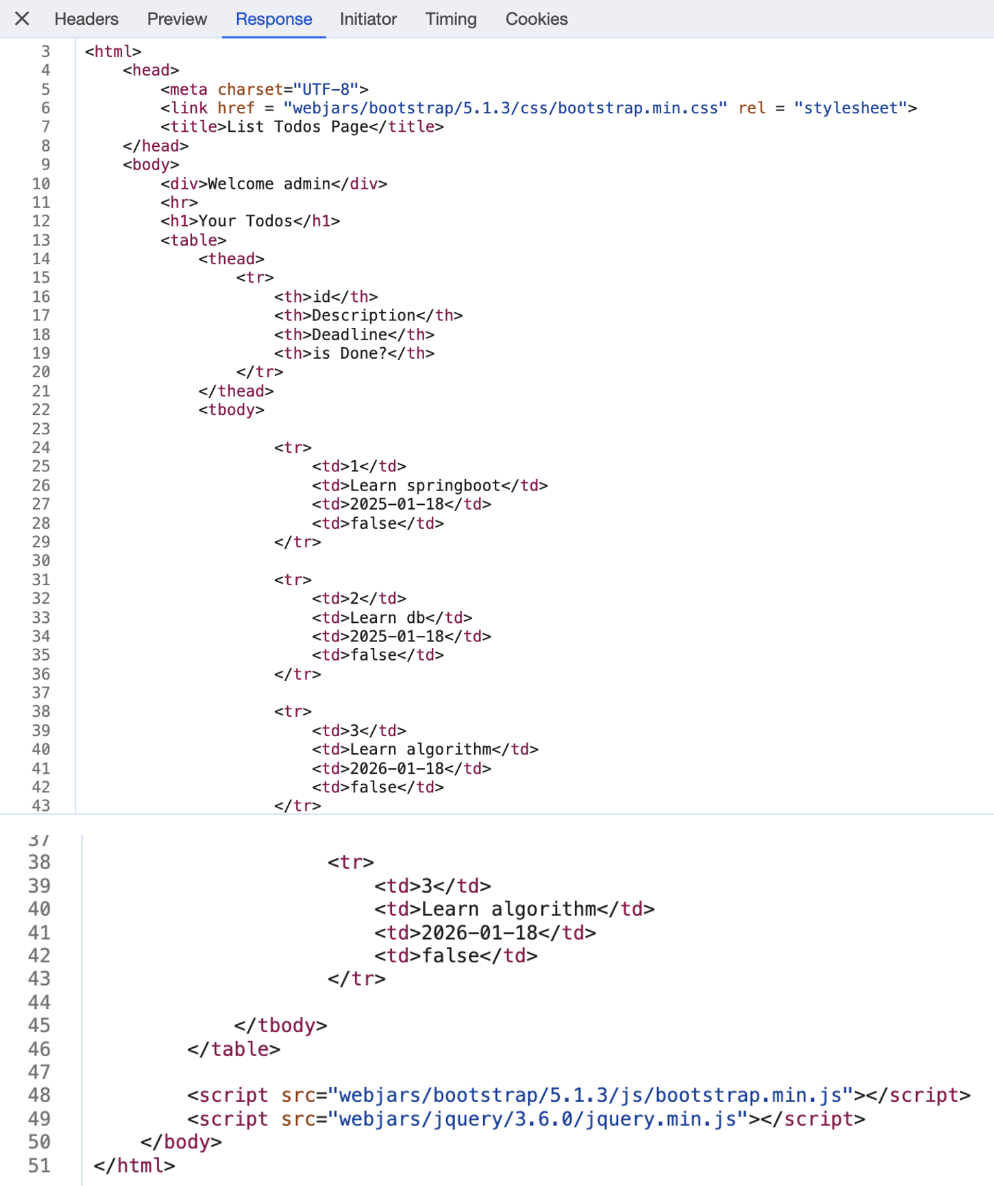
2. Doc탭 - Http response

서버인 jsp에서는 다음과 같은 Http response 코드를 작업해서 HTML 코드를 렌더링해서 브라우저에 보여준다. 해당 Http response의 코드는 listTodos.jsp 코드와 동일한 것을 확인할 수 있다.
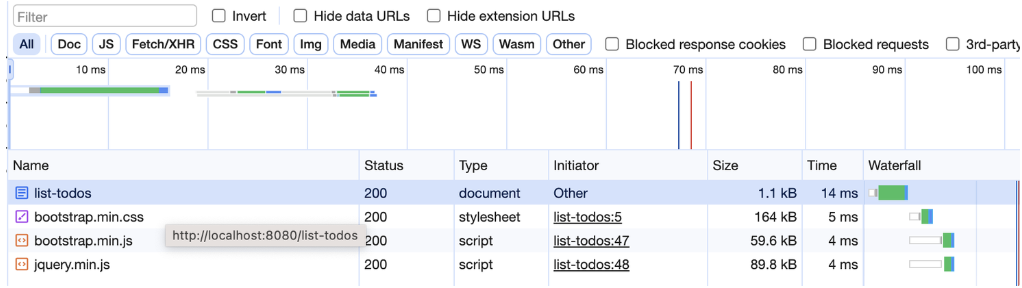
3. All탭 - 다운받은 js, css 파일 확인

또한 이번에는 Network탭이 아닌 All 탭에 가서 보니, list-todos 네트워크뿐만 아니라, 앞서 jsp코드에 로드했던 bootstrap.min.css와 bootstrap.min.js, jquery.min.js 모두 브라우저에 잘 다운로드받을 것을 확인할 수 있었다!
2. Bootstrap CSS 프레임워크로 JSP 페이지 포멧 만들기
-
Bootstrap.css에서는 body 태그 하위의 모든 콘텐츠에,
<div class = "container"></div>를 추가해주는 것이 권고사항이다.- 수정 결과, container로 지정된 모든 body 부분의 컨텐츠가 브라우저 화면 중앙에 온 것을 확인할 수 있었다.
-
Bootstrap은 table 태그에도 많은 class를 제공해준다.
<table class = "table">
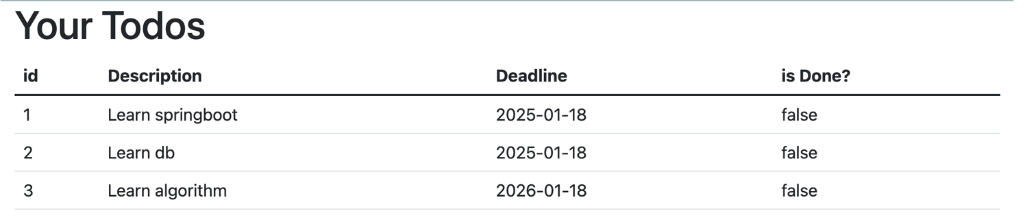
위의 2가지 상황을 적용한 최종 코드와 실행결과는 다음과 같다.
수정된 listTodos.jsp 코드
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<link href = "webjars/bootstrap/5.1.3/css/bootstrap.min.css" rel = "stylesheet">
<title>List Todos Page</title>
</head>
<body>
<div class = "container">
<h1>Your Todos</h1>
<table class = "table">
<thead>
<tr>
<th>id</th>
<th>Description</th>
<th>Deadline</th>
<th>is Done?</th>
</tr>
</thead>
<tbody>
<c:forEach items = "${todos}" var = "todo">
<tr>
<td>${todo.id}</td>
<td>${todo.description}</td>
<td>${todo.deadline}</td>
<td>${todo.done}</td>
</tr>
</c:forEach>
</tbody>
</table>
<script src="webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<script src="webjars/jquery/3.6.0/jquery.min.js"></script>
</div>
</body>
</html>webjars를 이용해 bootstrap.css를 적용한 실행결과

이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/