이번 포스팅 또한 여태 배운 기능들을 응용할 뿐, 새롭게 배우는 개념은 없다. 다만, 코드 작성 과정을 정리했다.

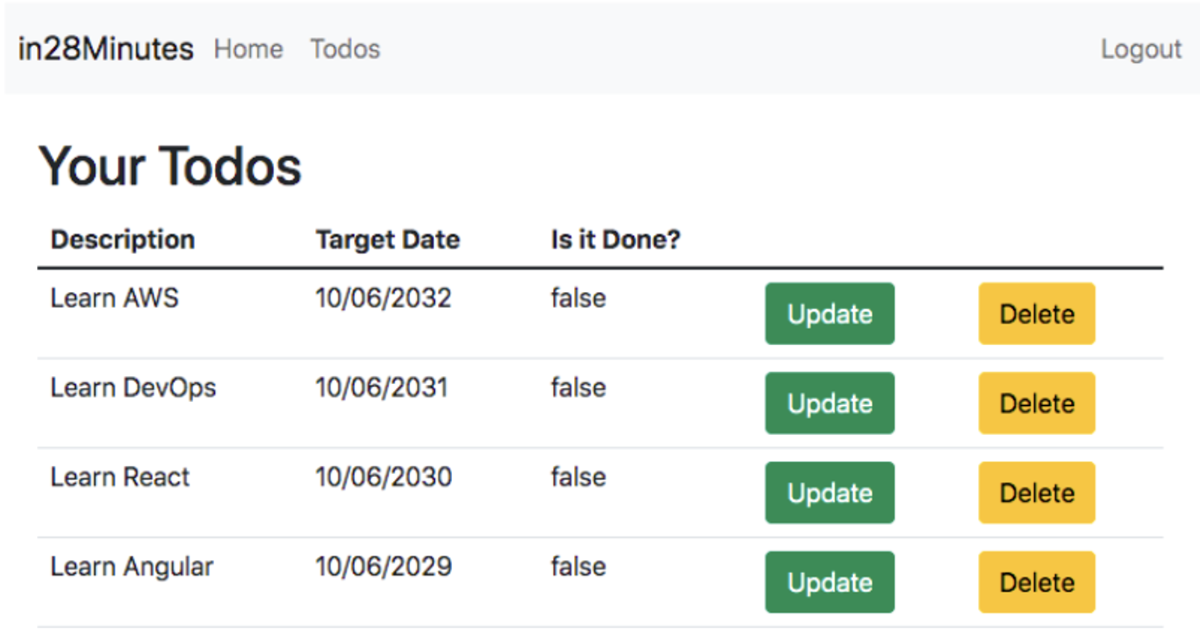
결론부터 말하자면, 이렇게 생긴 todo list 어플리케이션을 만들 것이다. 이번 포스팅에서는 Todo 리스트의 뼈대를 잡는 코드를 작성했다.
Todo 틀 만들기 - Todo.java
id, username, description, deadline, is it Done? 이런 내용들을 Todo에 저장하고 싶으니, Todo.java 클래스를 따로 만들었다.
Todo.java 클래스에는 멤버변수, 생성자, getters and setters, toString 함수를 이클립스 기능을 이용해 만들었다.
public class Todo {
private int id;
private String username;
private String description;
private LocalDate deadline;
private boolean Done;
public Todo(int id, String username, String description, LocalDate deadline, boolean done) {
super();
this.id = id;
this.username = username;
this.description = description;
this.deadline = deadline;
Done = done;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public LocalDate getDeadline() {
return deadline;
}
public void setDeadline(LocalDate deadline) {
this.deadline = deadline;
}
public boolean isDone() {
return Done;
}
public void setDone(boolean done) {
Done = done;
}
@Override
public String toString() {
return "Todo [id=" + id + ", username=" + username + ", description=" + description + ", deadline=" + deadline
+ ", Done=" + Done + "]";
}
}Todo의 틀을 만들었다. 그럼 해당 Todo에 들어갈 내용은 어디에 저장될까? MySQL, Oracle 같은 데이터베이스에 저장된다.
앞으로 할일은
1. static todo 리스트 만들기
- 실제 데이터베이스를 만들어 적용시키기 전, 만들어둔 Todo.java에 몇몇 데이터를 넣고 테스해보기 -> TodoService
- 실제 데이터베이스 만들기 (H2, MySQL)
이번 포스팅에서는 1번을 할 것이고, static todo list를 관리하기 위해 TodoService 코드를 작성했다.
static todo list 넣어보기 - TodoService.java
@Service
public class TodoService {
private static List<Todo> todos = new ArrayList<>();
// static 변수 초기화를 위해서는, static 블럭이 필요.
static {
todos.add(new Todo(1, "minjiki2", "Learn springboot",
LocalDate.now().plusYears(1), false));
todos.add(new Todo(2, "minjiki2", "Learn db",
LocalDate.now().plusYears(1), false));
todos.add(new Todo(3, "minjiki2", "Learn algorithm",
LocalDate.now().plusYears(2), false));
}
public List<Todo> findByUsername(String userName) {
return todos;
}
}몇가지 static 예시 데이터를 List를 이용해 넣어보았다.
앞서 언급한대로 Todo를 나열한 페이지를 만들 것이다.
그럴려면 TodoController를 만들어야 한다. 왜냐면, 웹페이지에 TodoService에 추가한 static todo list인 todos를 웹 브라우저 화면에 띄우려면, 웹 request를 받고, 해당 request를 웹 서버에서 작동시켜(==스프링부트가 관리하고) + 뷰를 렌더링해야 하기 때문이다.
TodoController를 만들어 웹 request를 받아, todo lists인 todos를 모델에 추가하고 +"listTodos" 뷰 이름을 리턴시킬 것이다. 또한 listTodos.jsp를 만들어 해당 뷰를 렌더링시키겠다.
TodoController.java && listTodos.jsp
아래 코드는 TodoController.java 코드이다.
@Controller
public class TodoController {
private TodoService todoService;
@Autowired
public TodoController(TodoService todoService) {
this.todoService = todoService;
}
@RequestMapping("/list-todos")
public String listAllTodos(ModelMap model){
List<Todo> todos = todoService.findByUsername("minjiki2");
model.addAttribute("todos", todos);
return "listTodos";
}
}위 코드에서 model.put과 model.addAttribute를 비교해보면, 두 메서드는 기능과 매개변수가 동일하나, model.addAttribute는 속성값이 null이 아닌지를 추가로 체크하는 차이가 있었다.
추가로, 위 코드에서 @Controller나 TodoService에 붙인 @Service어노테이션을 꼭 붙여야 스프링이 해당 클래스를 객체로 인식하고 관리할 수 있으니 빼먹지 말 것!
아래 코드는 TodoController의 listAllTodos에서 리턴한 뷰 이름인, listTodos.jsp이다.
<html>
<head>
<title>List Todos Page</title>
</head>
<body>
<div>Your todos are : ${todos}</div>
</body>
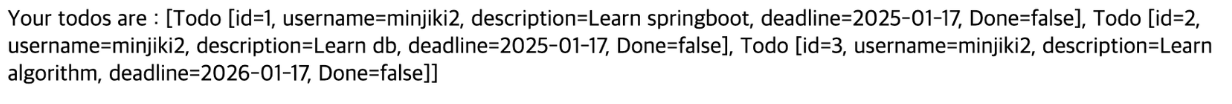
</html>실행결과

잘 출력되는 것을 확인할 수 있었다!
이 시리즈는 Udemy 강의의 내용을 정리한 것입니다.
https://www.udemy.com/course/spring-boot-and-spring-framework-korean/