
React Native 라니!! 너무 설렌다 😚
React Native 공식문서에 설치만 한 시간 정도 걸린다고 나와 있는데, 하나하나 차근차근 공식문서를 따라해 볼 예정! 그럼 START!
The instructions are a bit different depending on your development operating system, and whether you want to start developing for iOS or Android. If you want to develop for both Android and iOS, that's fine - you can pick one to start with, since the setup is a bit different.
이왕이면 두개 다 설치해야겠지? 하는 생각으로 이제부터 시작한다! 먼저 내 노트북은 m1이므로 친숙한 거부터!
macOS / iOS 개발환경 세팅
Node, Watchman, React Native commnad line interface, Xcode, 그리고 CocoaPods를 설치해야 한다.
일반적으로 homebrew와 node js가 깔려있지 않으면 거기부터 시작해야 하지만, 나는 이전에 React 공부시작할 때 궁금해서 node js를 깔고 조금이나마 쳐봤었다! 과거의 나 참 잘했다😭👏 덕분에 편하게 버전 확인 후 편하게 watchman 부터 깔기 시작한다.
1. HomeBrew version 확인
brew --version 2. Node js version 확인
node --version
// 없다면
brew install node3. watchman install
brew install watchman4. Xcode
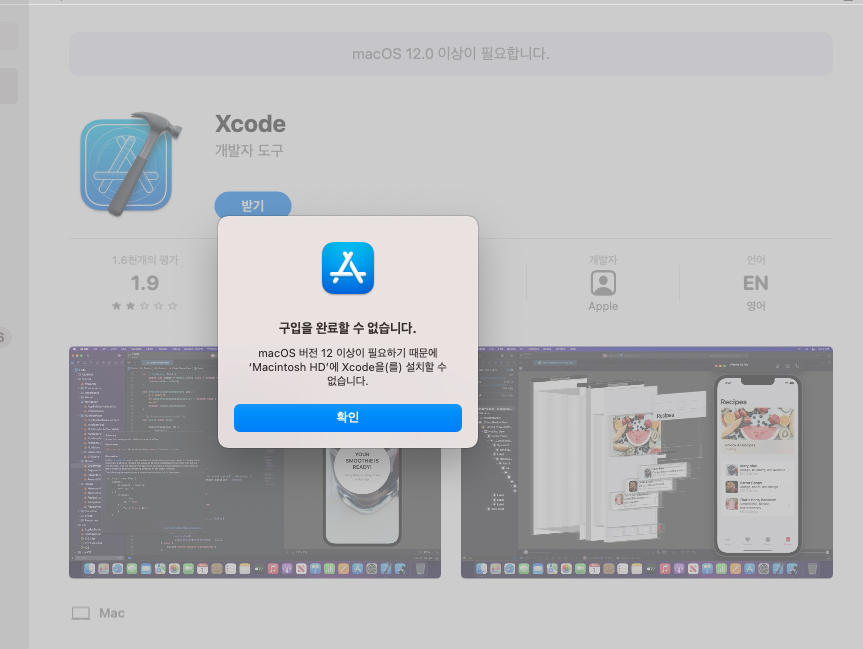
app store에서 다운받기 했더니 아래와 같은 오류가! mac을 업데이트 하러 가본다.

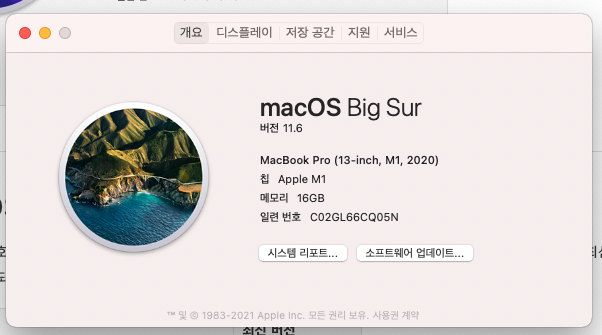
Mac 버전 확인 및 업데이트 하기 (Mac OS 버전 12 이상이 필요하다는데, 내 꺼는 11.6이었네..😬 머쓱) Mac 업데이트 엄청 오래걸린다!! 나는 무려 3시간이 걸렸다! 혹시나 업데이트 하셔야 하는 분들은 미리미리 하시길! Xcode 역시 오래 걸리기 때문에 이 글을 혹여나 보고 계시는 분들이 있다면 꼭 미리 하시길 ^^ㅎㅎ


업데이트 드디어 완료!!!!😭

5. Xcode Command Line Tools
아래 5-1, 5-2가 자동적으로 되어 있어서 별도로 작업을 해주진 않았는데, 공식문서는 아래와 같이 하라고 되어있었다.
5-1. Xcode Command Line Tools
Xcode 열기 > menu의 Preferences > Locations 패널 > Command Line Tool 드롭다운에서 가장 최신 버전 다운로드5-2. Xcode Simulator
Xcode > Preferences... > Components tab 선택 > 내 iOS version에 맞는 simulator 선택6. CocoaPods
sudo gem install cocoapods그런데, 나는 M1 유저이므로, 공식문서의 가이드에 따라 다음과 같이 추가로 작성해준다.
sudo arch -x86_64 gem install ffi
arch -x86_64 pod installM1은 구조상 Cocoapods가 직접적으로 호환가능하지 않기 때문에 이 두 가지 명령어를 작성하면 ffi 패키지를 install 해주는데,pod install을 구조에 맞게 정상적으로 실행할 수 있게 해주는 라이브러리라고 한다.
7. React Native Command Line Interface
리액트 네이티브는 빌트인 CLI가 있는데 글로벌하게 설치하는 것보다는, npx react-native <command>를 통해 그 때 그 때 업데이트 되는 버전을 사용하는게 좋다고 한다. (CRA할 때 npm으로 글로벌하게 설치하는 것보다 npx 로 CRA 만드어 사용하는 것과 같다고 이해된다) 심지어, 만약 이전에 글로벌한 react-native-cli 패키지를 설치했다면, 문제가 생길 수 있으니 삭제하라고 나와있다.
여기까지 하면 기본 개발환경 설치는 끝!
이제 드디어 새로운 애플리케이션을 만들어본다!!!
Building my first react native app✨
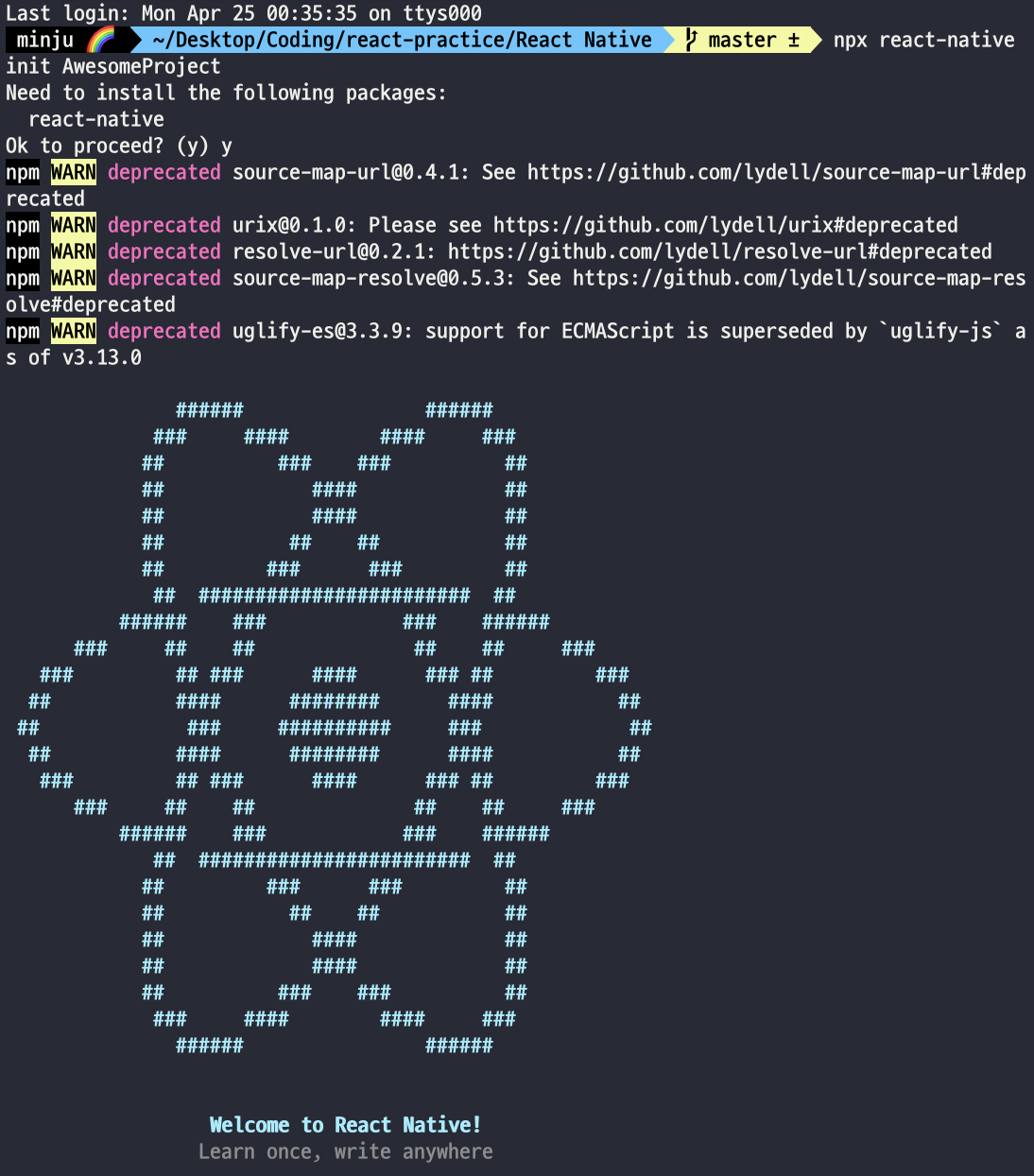
1. 터미널 창에 npx react-native init AwesomeProject 명령어 실행!
아직 react native가 설치되어 있지 않다고, 설치를 원하면 y를 누르라길래 시키는대로 했다! 그러자 아래와 같이 나온다. 너무 멋져!!

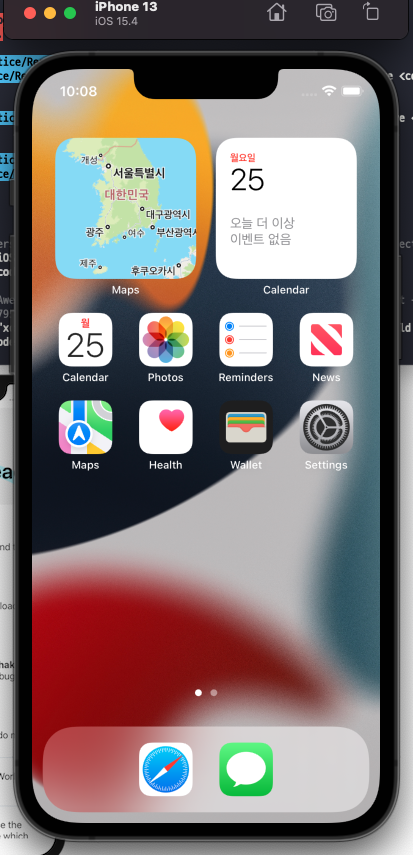
2. 다시 터미널 창에 npm run ios!
원래 여기까지 하면 정상적으로 Welcome to React라는 화면이 떠야 하는 것 같다. 그런데 나는 어플들만 보이는 화면이 나왔다.

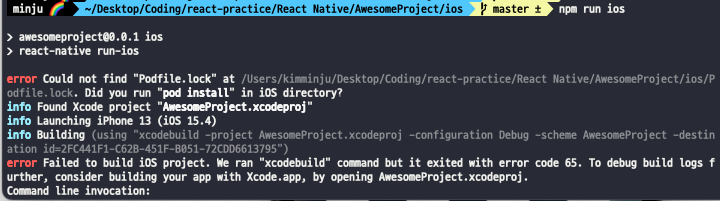
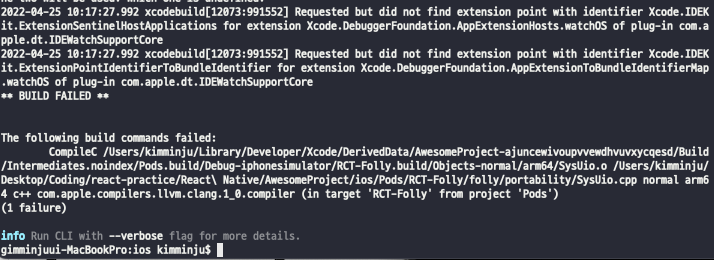
동시에 터미널 창을 보니 아래와 같은 오류가 나왔는데, 자세히 읽어보니 pod intall을 안했다는거 같다. 그리고 Xcodebuild 에러가 났는데 에러코드는 65!

X code install이 시간이 넘 오래 걸려 인스톨 도중 터미널 창에 cocoapods를 깔려고 했더니 Xcode 권한이 필요하다는 오류같은게 나왔었다. 그 문제였던 것 같아 위의 6번 과정을 다시 실행했다.
sudo gem install cocoapods
sudo arch -x86_64 gem install ffi
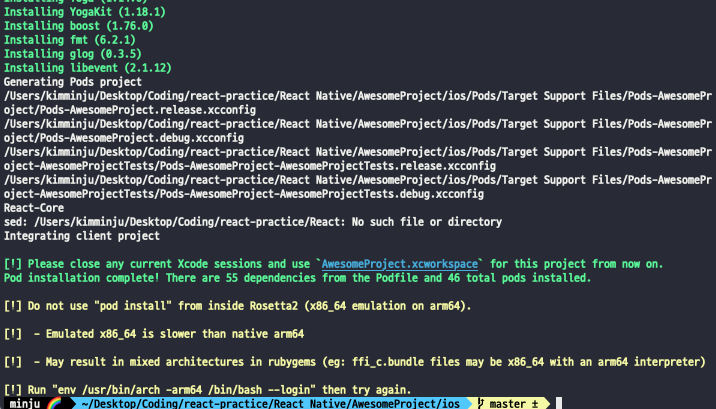
arch -x86_64 pod install그러자 Pod installation complete!라고 나온다.

다시 npm run ios를 하자..아래와 같은 오류가 나왔다.

구글에 오류를 검색해보았고 아래의 글을 보게 되었는데, 역시나 나와 같은 문제를 겪었던 사람들이 여러 명 있었고, 쭉 읽어내려가다보니 폴더명에 공백이 있는 경우 나와 같은 문제를 만났던 것 같다.
https://github.com/facebook/folly/issues/1670
폴더를 모두 지우고 폴더명에 공백을 없앤 후 다시 처음부터 해보았다.
npx react-native init AwesomeProject
cd AwesomeProject
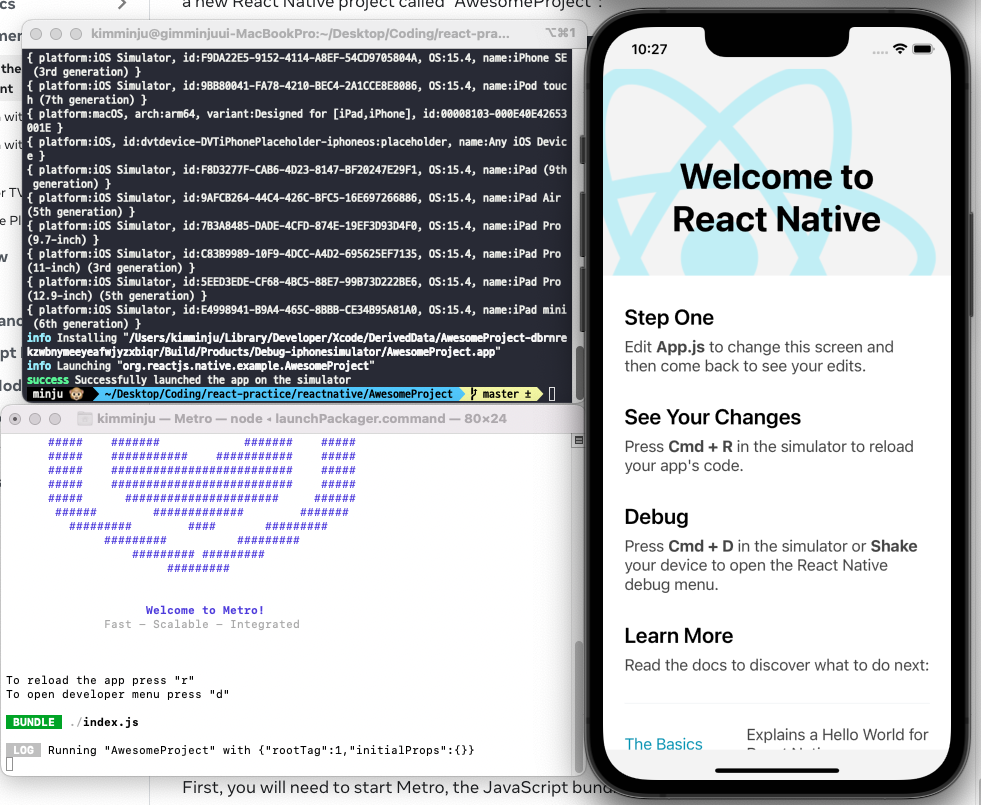
npx react-native run-ios조금 기다렸더니...아래와 같이 터미널 창이 하나 더 뜨고, 드디어 내가 기다리던 Welcome to React Native !!!!! 😭 감격스러운 첫 React Native와의 대면 순간이다.

이제 개발만 잘 하면 되겠다🥳
새로운 프로젝트 설치를 공식문서만 보고 해낸 내가 너무 자랑스럽고 뿌듯하다!!! React-Native 개발도 너무너무 기대된다! 화이팅!!

진짜 좋은 정보 ㅠㅠㅠ