우선 오늘 마주한 에러는 다음과 같다.
넥스트JS를 통해 dynamic routing을 해준 페이지를 제외하고는, 설치해줬던 웹폰트가 잘 적용되었는데, dynamic routing한 페이지들만 유난히 적용이 안되는 것이었다!! 계속 404가 떴다...
공식문서의 dynamic routing을 다시 보고 읽어보고 또보고 해봐도 왜 안되는지 알 수 없었고...다양한 키워드를 통해 구글을 헤맨 결과, 아래와 같은 stackoverflow를 찾을 수 있었다!!! 😂만쉐~
https://stackoverflow.com/questions/52636562/how-lead-my-nextjs-app-to-accept-otf-and-ttf-fonts
말인즉슨, 경로가 잘못되었다는 것인데(나 바보 ㅠ_ㅠ) 그렇다면 왜 나머지는 정상적으로 적용이 되었는지 아직도 의문이긴하다.
🥴 에러난 경로
src: url('fonts/NanumSquare-Medium.ttf') format('ttf');
🥰 수정한 경로
src: url('/fonts/NanumSquare-Medium.ttf') format('ttf');
차이점이 보이는가?... 바로 '/'를 앞에 꼭 붙여줬어야 한다!!! baseUrl을 confic에서 ./src로 지정해두었기 때문에, root에 있는 public 폴더를 못찾아갔기에 폰트 적용이 안되었던 것이었다. /를 붙여주어 root에 있는 public 폴더를 찾을 수 있도록 경로를 수정해 주었더니, 잘 적용이 되었다 ^.ㅠ..
font관련해서 다양한 키워드를 검색하고 검색하다가 궁금해졌다.
대체, 웹 폰트는 뭐고, ttf, otf파일을 또 뭐고..최적화 얘기도 있던데..뭘 선택해야 하는지..!!!
그래서 링크를 타고 타고 여러 글들을 읽다가 얻은 지식을 나만의 언어로 정리해보고자 한다.
😜 결론먼저
- ttf파일이 있다면 다음 프로그램 또는 비슷한 프로그램을 이용하여 woff2/woff로 다운받는다.
- 용량이 가장 작은 woff2부터 다운받도록 @font-face를 다음과 같이 설정해준다.
src: url(/static_fonts/NanumGothic-Regular.woff2) format("woff2"),
url(/static_fonts/NanumGothic-Regular.woff) format("woff"),
url(/static_fonts/NanumGothic-Regular.ttf) format("truetype"); font-family:'NanumGothic'처럼 font-family로 지정해주면 끝!
🐹 본론
1. 먼저 알아야 할 것
폰트는 크게 두 가지로 나뉜다. 컴퓨터에 기본적으로 설치되어 있는 web safe font(aka Arial..Times New Roman..)가 있고, 구글폰트나 네이버 폰트처럼 디자이너가 디자인 해놓은 폰트들이 있다. 다시 말해, 시스템에 설치되어 있지 않아서 브라우저에서 다운받아서 사용해야하는 폰트를 웹 폰트라고 한다.
2. 웹 폰트, 좋은 것 아닌가?
좋다. 예쁘다.
- 그러나 다운로드 시간만큼 rendering이 느려진다.
- 특히나 한글 폰트는 영어에 비해 용량이 크다. (영어는 abc 알파벳을 그냥 조합해서 사용하면 된다. 그러나 한글의 경우
걁,갹,격,귝,갼.. ㄱ이 변하는 것이 보이는가? 즉, 조합에 따라 폰트가 다 다르게 디자인 되어 있기 때문에 용량이 크다)
3. 웹 폰트 적용하는 법
@font-face를 이용해font-family를 만들어 사용하면 된다.
body {
font-family: "Nanum Gothic", "Noto Sans JP", sans-serif, Lucida Sans Unicode, arial;
}@font-face {
font-family: 'Nanum Gothic';
font-style: normal;
font-weight: 400;
src: url(/static_fonts/NanumGothic-Regular.eot),
url(/static_fonts/NanumGothic-Regular.woff2) format("woff2"),
url(/static_fonts/NanumGothic-Regular.woff) format("woff"),
url(/static_fonts/NanumGothic-Regular.ttf) format("truetype");
}😍 Nextjs에 적용하는 법은 이 글에!
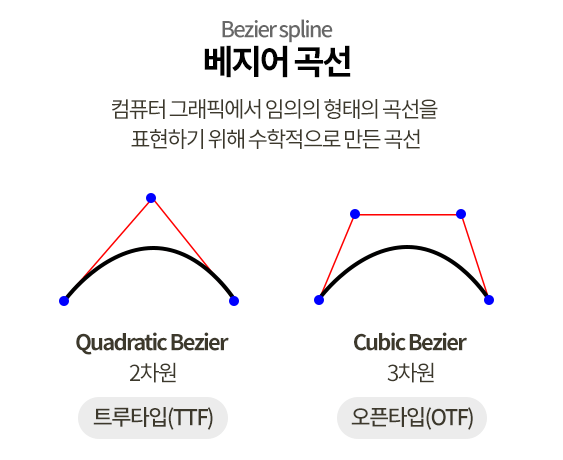
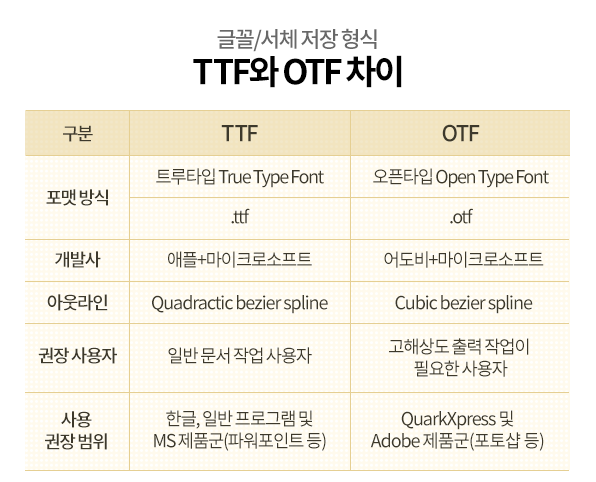
4. ttf vs otf
아무 생각없이 ttf를 사용해 주었었다. 다행히 웹에서 사용할 때는 ttf가 맞기에 잘 사용해 주고 있었다. 차이점을 살펴보자면 아래와 같은데, 사진을 봐도 느낌이 딱 오듯이! OTF는 3차원이어서 더욱 정교하게 구현되고 있다. 그 말인즉슨 용량이 더 크다는 것이겠지?
🥳 결론 : 일반적인 인쇄물이나 웹에는 TTF를 사용하면 되고, 고해상도 이미지를 출력해야 할 때는 OTF를 사용하면 된다!


5. ttf/otf는 알겠고, WOFF는 뭘까?
내용을 더 찾아보다 보니, woff란 것도 있다는 것을 알게 되었다.
공식문서에 따르면 WOFF는 The Web Open Font Format의 약자로 Mozilla와 여러 조직들이 모여 함께 만들어진 웹 폰트 format의 한 종류라고 한다. 가장 큰 특징은 font data가 압축되어 있다는 것인데, 따라서 WOFF를 사용하는 웹 사이트는 대역폭 사용이 줄어들기 때문에, 압축되지 않은 ttf/oft 파일들보다 훨씬 빠르게 로드된다는 것이다.
🧐 그렇다면, WOFF2도 있던데, 이건 뭘까?
WOFF 2.0 형식은 WOFF 1.0 형식과 비슷하지만 네트워크 대역폭 사용을 더 줄이기 위해 향상된 압축 기능이 있다고 한다. 압축되는 알고리즘이 다르며(Brotli 알고리즘 사용) WOFF보다 30% 정도 사이즈가 더 작다!
실제로 내가 다운받은 파일의 용량을 살펴보니, ttf(724KB), woff(356KB), woff2(179KB)를 차지하고 있었다. 네트워크 패널을 통해 다운로드 속도를 살펴보니 속도 역시, woff2가 월등히 빨랐다.



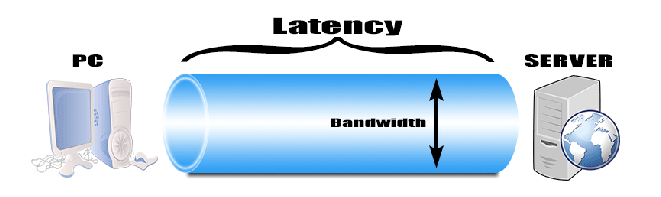
🧐 그런데 여기서 생기는 궁금증, 대역폭 사용이 줄어든 다는 것은?
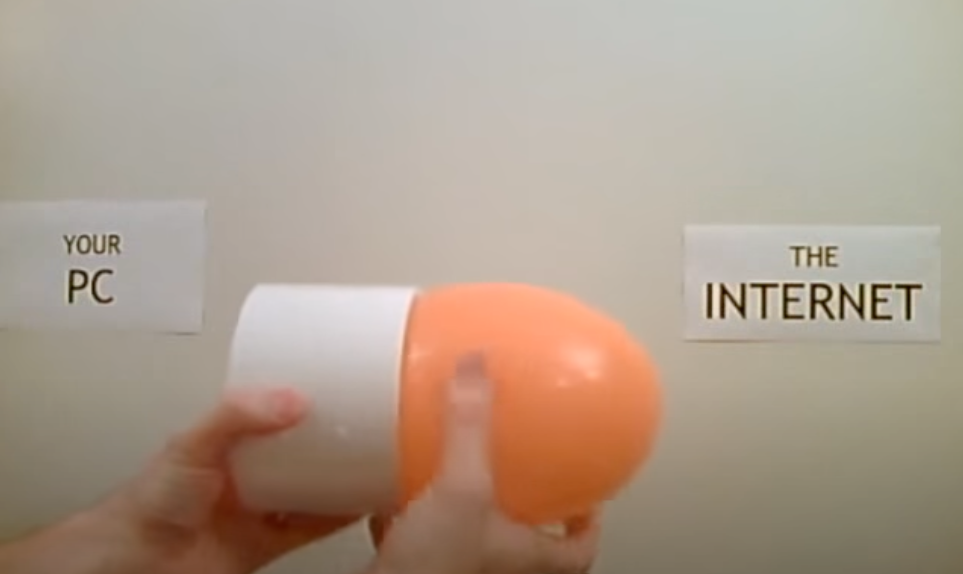
대역폭과 파일사이즈의 관계를 설명해 놓은 다음 유튜브 영상을 찾아보고 이해했다.
왼손에 들린 고리가 광대역이고, 오른손에 든 풍선이 파일을 의미하는데, 인터넷 커넥션이 좋고 빠를수록 고리의 지름이 넓어지고, 파일 사이즈가 작을수록 풍선이 홀쭉해지고 작아져 고리를 통과하기 수월해진다.


조금 더 네트워크 용어로 설명하자면, 광대역이란 네트워크를 통해 전송할 수 있는 패킷의 수를 의미한다.
Bandwidth is the name given to the number of packets that can be transferred throughout the network.
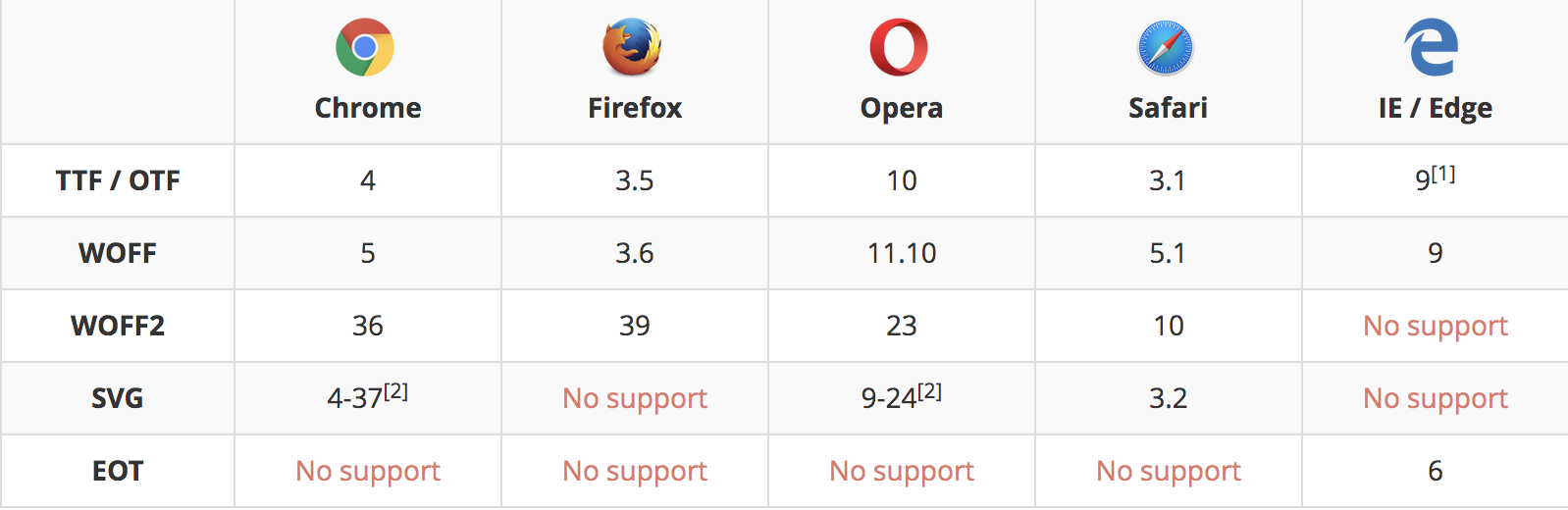
그 외에도 아래와 같은 브라우저 지원에 대한 차이가 있다.

6. 그래서, 웹폰트 확장자 뭘 사용해야하지?
아래와 같은 순서로 작성하면된다. 왜냐? 브라우저는 선언된 순서로 지원 가능한 파일 형식을 다운로드하기 때문에, 압축률이 가장 좋은 woff2를 선언해 주는 것이 좋으니까!
src: url(/static_fonts/NanumGothic-Regular.woff2) format("woff2"),
url(/static_fonts/NanumGothic-Regular.woff) format("woff"),
url(/static_fonts/NanumGothic-Regular.ttf) format("truetype"); format을 활용해 어떤 확장자인지 설명해 주어야한다.
출처(감사합니다!)



대단하십니다..