Hacker on Campus
- 일시: 8주차 [2019.12.16.월]
- 장소: 성신여대
- 인원: 5명
0. 마지막 워크샵!
12월 둘째 주는 시험기간이었기 때문에 팀원들 모두 스터디 참여가 어려워져서 셋째 주인 12월 16일에 마지막 워크샵을 진행하기로 했다. 이 날까지 html과 css를 완성시켜오는 것을 목표로 하여 마지막 해커톤 시간에는 자바스크립트 코드 작성에만 집중할 수 있도록 하였다.
1. JavaScript 코드 작성하기
-
구현할 기능 다시 정하기
**Daily Calendar + Todo List -> Monthly Calendar**
처음에 우리 팀은 데일리 캘린더와 Todo list를 같이 만들기로 했다.
그런데 자바스크립트 코드를 작성하다 보니 제한된 시간 안에 두 가지 기능을 모두 구현하는 것이 어려울 것 같다는 생각이 들어 팀원과의 상의 끝에 오늘 해커톤 시간에는 일단 캘린더만 완벽히 구현하는 것을 목표로 수정하였다.
- 수정된 계획에 따라 코드 작성하기
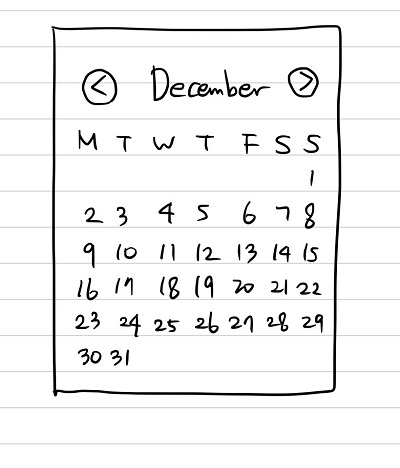
그래서 우리는 다음과 같은 Monthly Calendar를 만들기로 결정하였고,

왼쪽 버튼을 누르면 전 달로 넘어가고 오른쪽 버튼을 누르면 다음 달로 넘어갈 수 있도록 코드를 짰다.
다른 팀은 저번 블로깅에 작성한 바와 같이 회원가입 기능을 추가한 Twittler를 만들기로 하였다.
그래서 팀원 세 명이 역할을 나눠 회원가입과 트위틀러(코멘트 입력 및 출력) 이 두 가지 기능을 구현하는 것을 목표로 자바스크립트 코드를 작성하였다.
2. 팀별 발표
1) Calendar
우리 팀은 처음에 계획했던 Daily Calendar와 Todo List를 만들지는 못했지만, 그래도 Monthly Calendar를 만드는 데 성공했다!
프로그래밍을 본격적으로 배우기 전까지는 컴퓨터 화면에서 심심치 않게 볼 수 있는 달력을 만들기 위해 이렇게 많은 시간과 노력이 필요할 줄은 전혀 몰랐다. 하지만, 오늘 해커톤을 진행하면서 달력에 필요한 기능을 구현하기 위해 이런 저런 과정을 거쳐 달력을 완성시키고 나니까 간단한 서비스를 구현하는 데에도 많은 사람의 노력과 시간이 필요하다는 것을 깨달을 수 있었다. 역시 뭐든지 본인이 직접 해봐야 안다!
완성된 Monthly Calender는 아래 주소에서 확인해볼 수 있다.
👉 https://vigilant-benz-b376e2.netlify.com/
2) Twittler
다른 팀은 회원가입 기능이 포함된 트위틀러를 만들기로 계획했지만 아쉽게도 이번 해커톤 시간에 모두 완성시키지는 못했다.
하지만 회원가입을 마친 후 로그인을 할 수 있도록 회원가입 창과 로그인 창이 연동되도록 하는 것, 그리고 트위틀러와 비슷하게 코멘트를 입력하면 출력이 되게 하는 것까지는 완성해주셨다!
사실 처음에 세 명이라는 적은 수의 팀원으로 회원가입 기능과 트위틀러 기능을 모두 완성시킬 수 있을지 걱정이 되었지만, 최대한 팀원분들이 원하는 기능을 자유롭게 구현하실 수 있게 하는 것이 좋겠다는 생각이 들어 크게 터치하지 않았다. 팀별 발표 시간에 모두들 고생해서 만들어주신 결과물을 보니까 스터디장으로서 굉장히 뿌듯한 마음이 들었다 :)
3. 마무리
드디어 8주 동안의 대장정이 마무리 되었다.
첫주차에는 패기 넘치는 마음으로 스터디 이름도 '저스트코드'라고 지었던 기억이 난다! 이 이름을 자주 사용하지는 않았지만 그래도 스터디 이름을 통해 8주 동안 우리 스터디에 소속감을 가지고 열심히 활동할 수 있었다고 생각한다 :)
첫 3주차 동안은 자바스크립트 기초에 대해 배우며 팀원들과 함께 자바스크립트의 기초 문법에 대해 알아보았고, 다음 3주차 동안에는 html과 css를 같이 배우며 노마드 코더의 모멘텀을 만들어볼 수 있었다. 마지막 2주차 동안 진행된 해커톤에서는 우리가 직접 하나의 서비스를 만들기 위해 기획부터 제작까지 진행하며 6주 동안 배웠던 많은 이론들을 활용해보는 경험을 했다.
처음에는 내가 누군가를 이끌어줄 수 있을 만한 실력을 아직 갖추지 않았다고 생각해서 코드스테이츠의 Student Ambassador 활동을 하는 걸 많이 망설였었다. 하지만, '내가 부족하면 그만큼 더 열심히 준비해서 스터디를 진행하면 되는 거 아닌가'라는 마음가짐을 가지고 매주차 팀원들에게 질 좋은 수업을 제공하기 위해 노력했다. 이런 마음가짐으로 Student Ambassador 활동을 시작한 덕분에 자바스크립트에 대해 확실하게 복습하는 시간을 가지며 그동안 표면적으로 이해했던 지식을 한층 더 깊게 이해할 수 있었고, 팀원분들도 이 스터디를 통해 많이 배울 수 있었다고 말씀해주셔서 정말 뿌듯했다.
우리 팀은 1월 중에 뒤풀이를 한번 하기로 했다 :)
앰배서더 활동이 끝나고 나서도 개발자로의 커리어를 시작하기로 한 모든 동기, 후배들에게 모범이 될 수 있도록 앞으로 더 열심히 노력해나가야겠다!
.png)