토이프로젝트에 애니메이션을 적용하기 위해서 제일 유명한 라이브러리인 gsap과 framer-motion을 놓고 어떤 것을 프로젝트에 적용할 것인지 고민했다.
1. Framer-motion vs Gsap
구글링을 하면서 찾아본 결과 둘다 많이 사용하는 애니메이션 라이브러리로 인터렉티브한 웹을 만들기 위해 손쉽게 사용할 수 있다는 장점이 있다.
차이점
두라이브러리에서의 가장 큰 차이점은 지원하는 범위의 차이였다. Gsap은 Javscript를 지원한다. 반면 Framer-motion은 react만 지원하기 때문에 범용성 측면에서는 Gsap이 더 좋아 보였다.
성능 측면에서는 큰 차이점은 없지만, 더 복잡한 애니메이션을 적용 할 때는 Gsap이 더 적합하다고 한다.
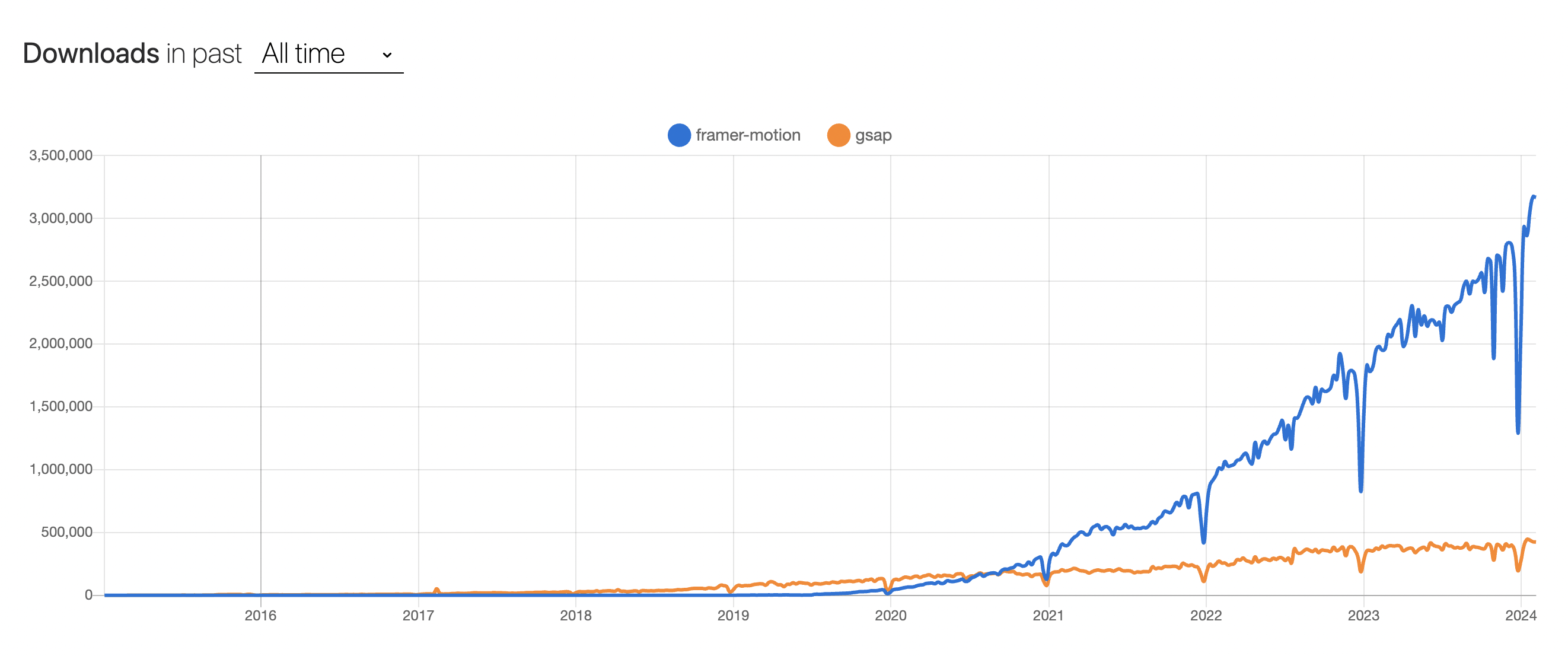
npm trends

npm 다운로드 횟수로 보아도 framer-motion이 점점더 올라가는 추세를 볼 수 있다.
2. 결론
나는 이번 토이 프로젝트에 framer-motion을 적용하기로 했다. 선정이유는 framer-motion은 react친화적이기 때문에 러닝커브가 적다고(?)생각되었고, 토이프로젝트에는 복잡한 애니메이션이 필요가 없고, 간단한 애니메이션만 적용할 예정이기 때문에 framer-motion을 적용하기로 결정했다.
