토이프로젝트를 진행하면서 한번도 적용해보지 않은 다크모드를 적용하기로 했다. 요즘 웹페이지에 거의 필수로 적용되는 기능이기 때문에 체험해보고 싶었다.
1. 적용
우선 내가 사용하고 있는 기술스택들을 알아보고 다크모드를 적용해야했다.
사용하고 있는 기술 스택
- Next.js(14ver)
- Tailwind.css
이 두개가 다크모드를 적용하는데 있어서 중요한 기술 스택이라고 생각했다.
그래서 구글링을 하던 도중 다크모드를 쉽게 적용 시켜주는 next-themes 라이브러리를 적용하기로 했다.
1. Next-themes
설치
npm i next-themes
사용방법
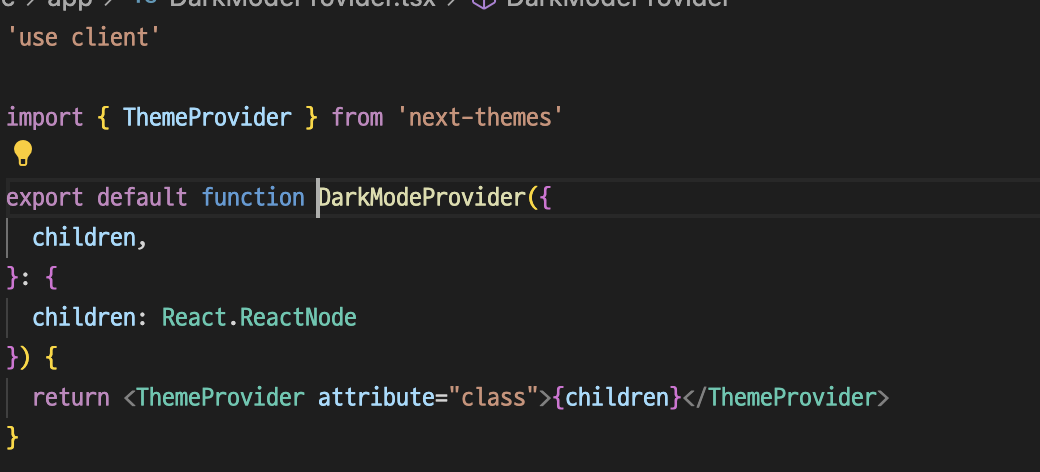
DarkModeProvider.tsx

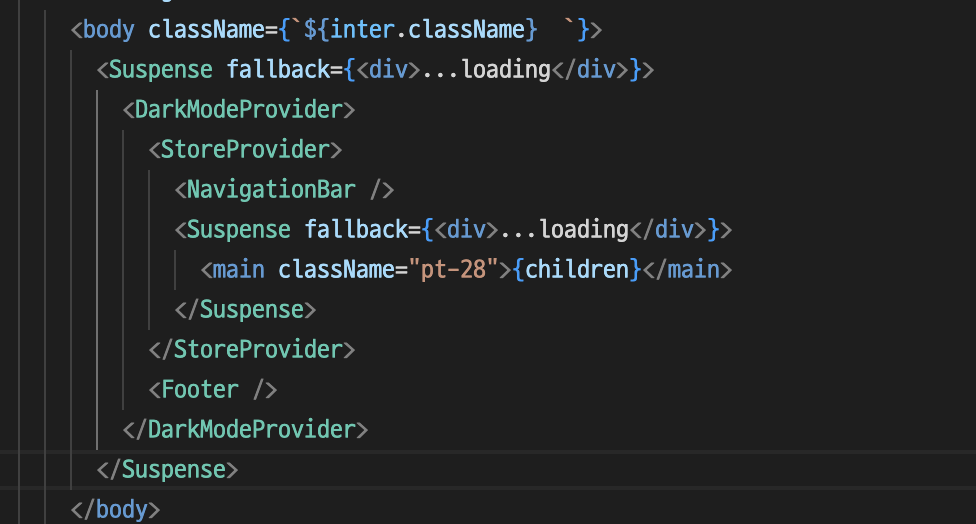
layout.tsx

provider로 한번 감싸준 후 layout에 적용시켜준다.
provider로 감싸주는 이유는 ThemeProvider는 "use Client"에서만 사용 가능 하기 때문에 꼭 한번 감싸주어야한다.
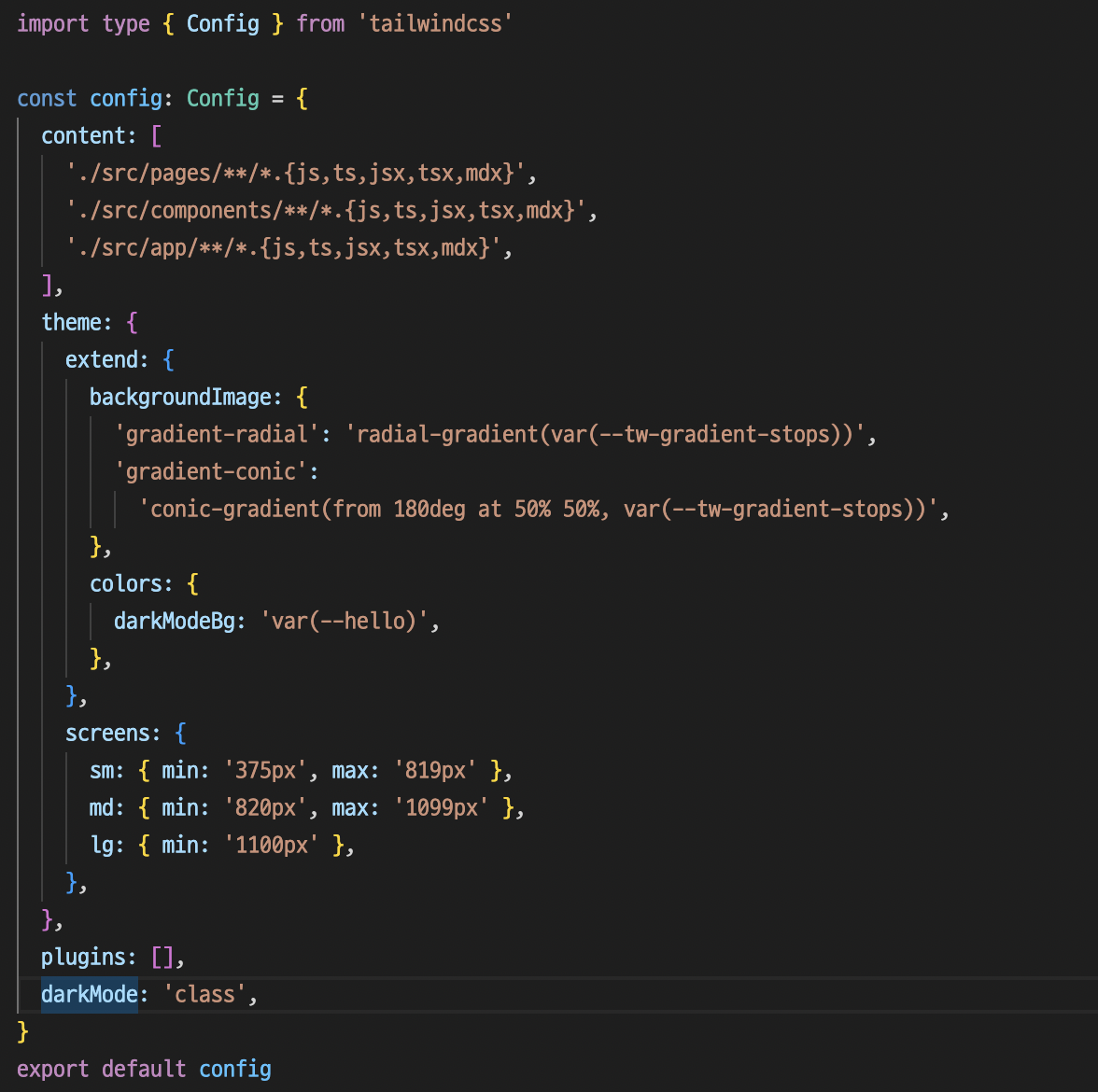
tailwind.config.ts

tailwind.config.ts에 darkMode : "class"를 설정해준다.
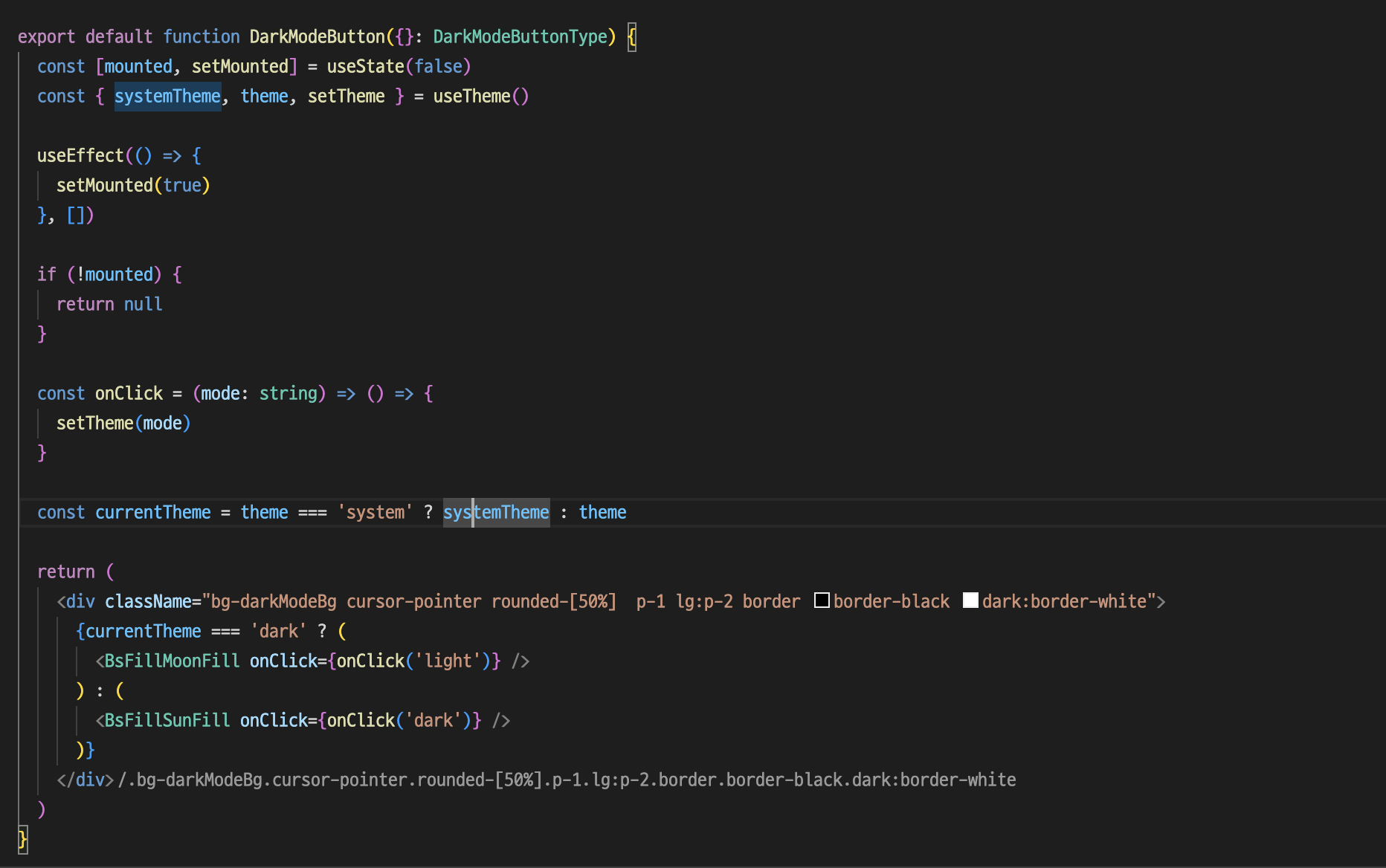
DarkModeButton.tsx

useTheme 훅을 통해 systemTheme, theme, setTheme의 정보들을 가져온다.
systemTheme: 시스템 테마
theme: 현재 테마
setTheme: 테마 상태 변경
currentTheme로 분기처리를 해주는 이유는 theme의 처음 상태는 system이기 때문에 따로 처리를 해주어야 한다.
2. 결과

적용이 잘된 모습을 볼 수 있다.
