머리글
React 강의를 이어서 수강하려고 했으나, 어제까지도 map을 function으로 구현하지 못한 것이 계속 마음에 남아서 끝장을 봤다. 성공하고 보니 별거 아니었지만 매우매우매우매우 뿌듯하다. 내친김에 forEach도 낱낱이 파헤쳐 봤다. Start!
map, '함수'로 구현하기

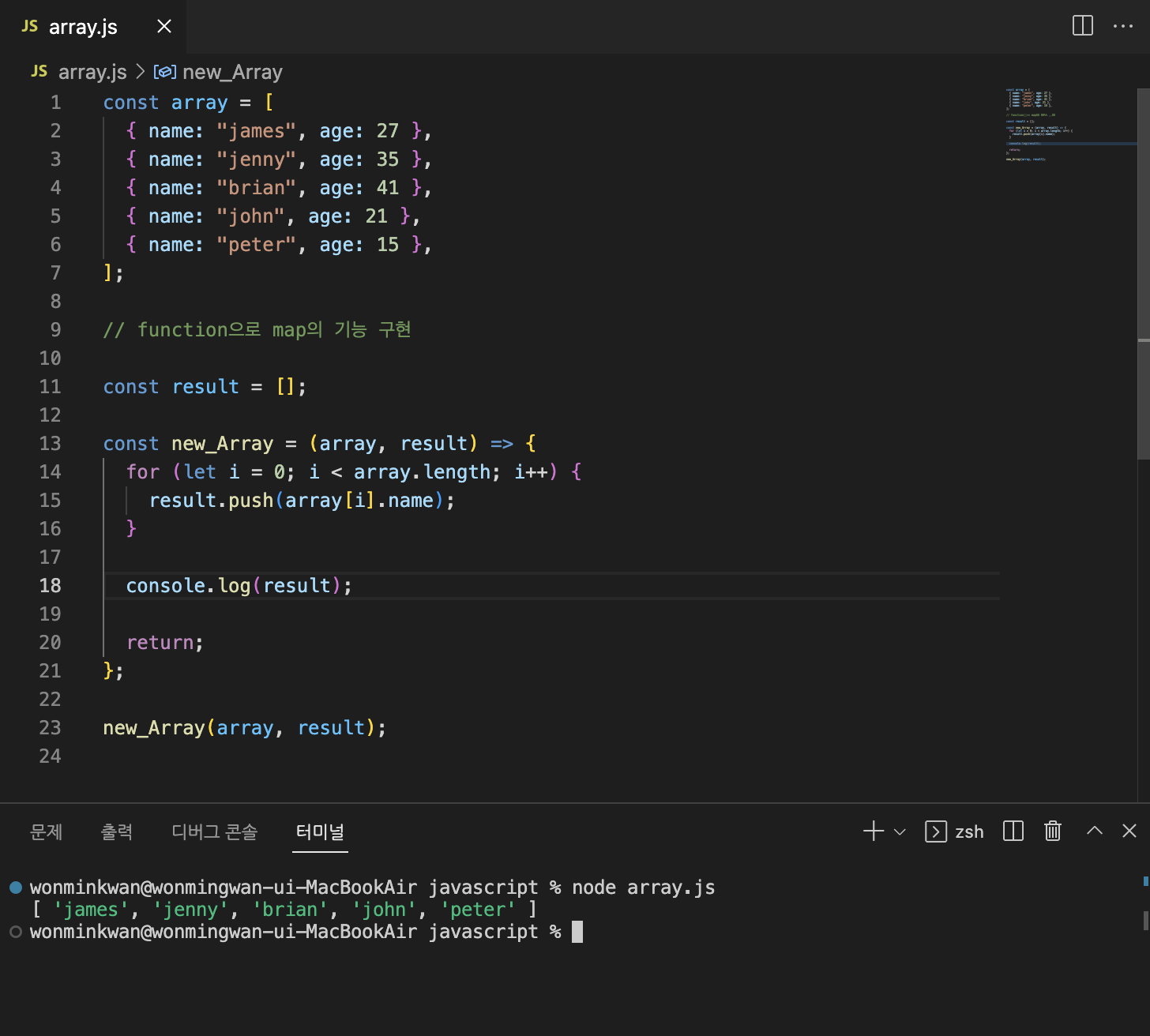
코드만 봐도 속이 든든하다. 잡소리는 각설하고 코드를 리뷰하겠다.
'map'은 'array' 내부 각각의 데이터에 대하여 function을 실행해주는 method였다. 우선 정의에 맞게 특정 'array'를 선언할 필요가 있다.
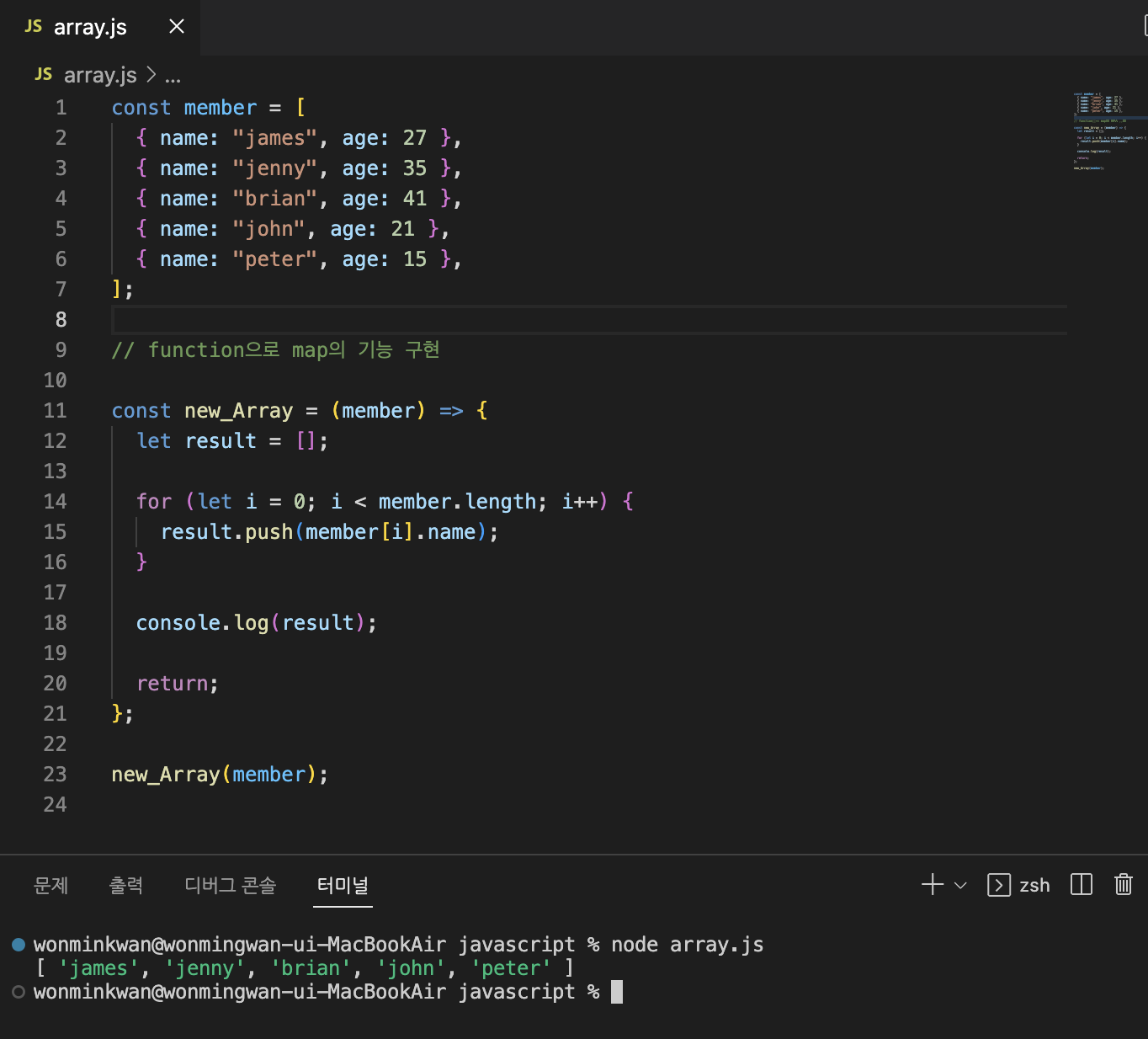
5명의 member로 구성된 'member 배열'을 최초로 생성했다. 배열 안에 있는 각각의 객체는 member의 name과 age에 관한 데이터를 담고 있다. 나의 목표는 function을 통해 'name 데이터'만을 담고 있는 새로운 배열을 생성하는 것이었다.
새로운 배열의 생성을, 함수로서 구현하는 것이 최종 목적이기에, 'new_array'라는 이름의 함수를 변수에 할당했다.
함수 내부에는 가장 먼저 빈 배열을 선언해야한다. 깡통 배열이 있어야 'name 데이터'를 차곡차곡 쌓을 수 있기 때문이다. 따라서 result라는 이름의 변수에 빈 배열을 할당하는 선작업을 진행했다.
map은 배열 내부의 모든 데이터에 접근하기 떄문에(=반복과정이 수반되기 때문에) for 문을 사용했다. 'for 문'이 index가 0인 데이터부터 작동하고, member length의 마지막까지 작업을 수행할 것임을 명시했다.
'for 문'의 존재 이유는, 빈 배열(result=[])에 반복적으로 'name 값'을 추가하는 것에 있기에, 'result 배열'에 기존 배열인 member에서 name을 push해준다는 의미의 코드를 작성했다.
처음에는 member 배열에서 index가 0번째인 값 중 name 데이터를 result 배열에 push하게 될 것이다. for 문이 돌아가면서 result 배열이 name 데이터로 다 찼을 것이다. 이 때, 최종적인 result 배열을 콘솔로 찍어준다. 원하는 작업에 대한 코드를 다 작성했으니, 함수를 빠져나온다는 의미의 'return'을 입력했다.
new_array 함수를 실행하니, 그토록 바라던 값이 입력되었다.
forEach method 복습

나의 금붕어 머리는 며칠 전에 학습한 forEach를 기억하지 못한다. 금붕어에 대한 모독을 멈추고 TIL을 다시 찾아봤다.
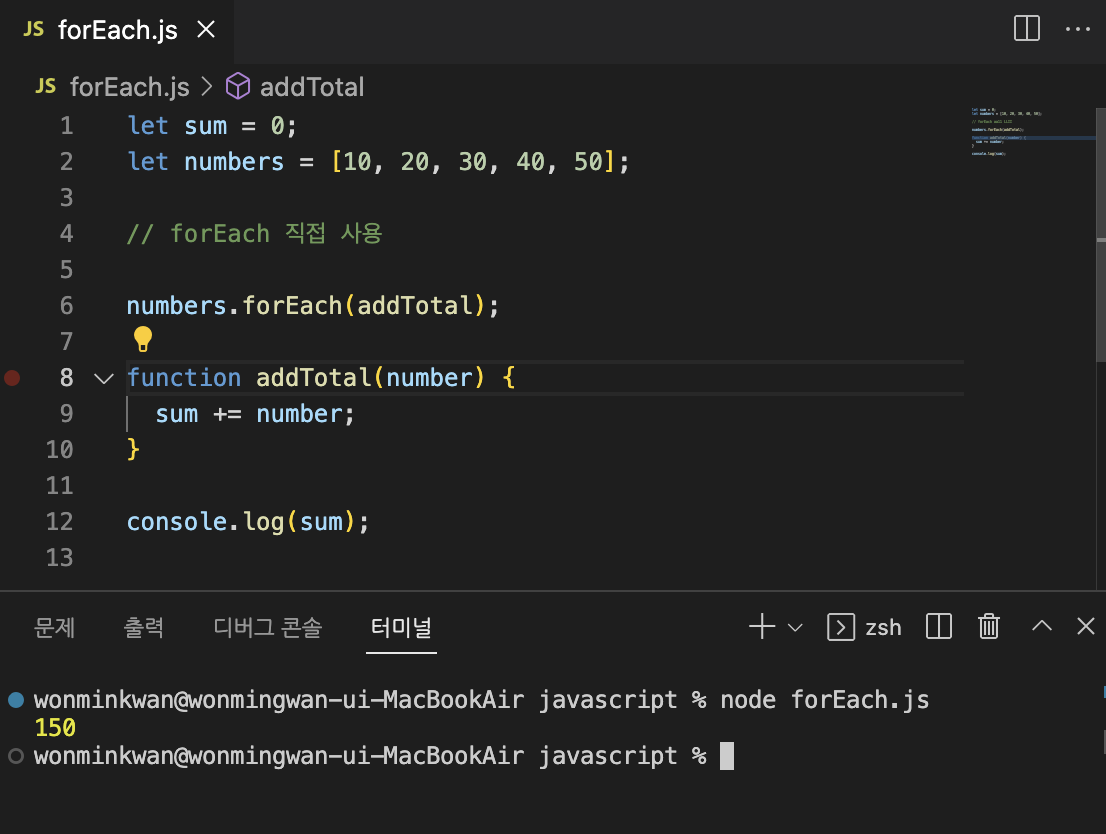
'forEach'는 '배열을 순회하면서 인자로 전달할 함수'를 호출하는 method였다. 추가적으로 새로운 배열을 생성할수는 없다는 부분이 map과의 차이점이라는 사실도 복습했다. forEach를 직접 사용하는 예제 코드를 작성했다.

sum이라는 변수에 '0'을 할당했다. 'forEach'가 'addTotal'이라는 함수를 호출하고 있다. 해당 함수는 numbers 배열을 순회하면서 배열 내부의 데이터를 '누적 합산'하는 기능을 한다.
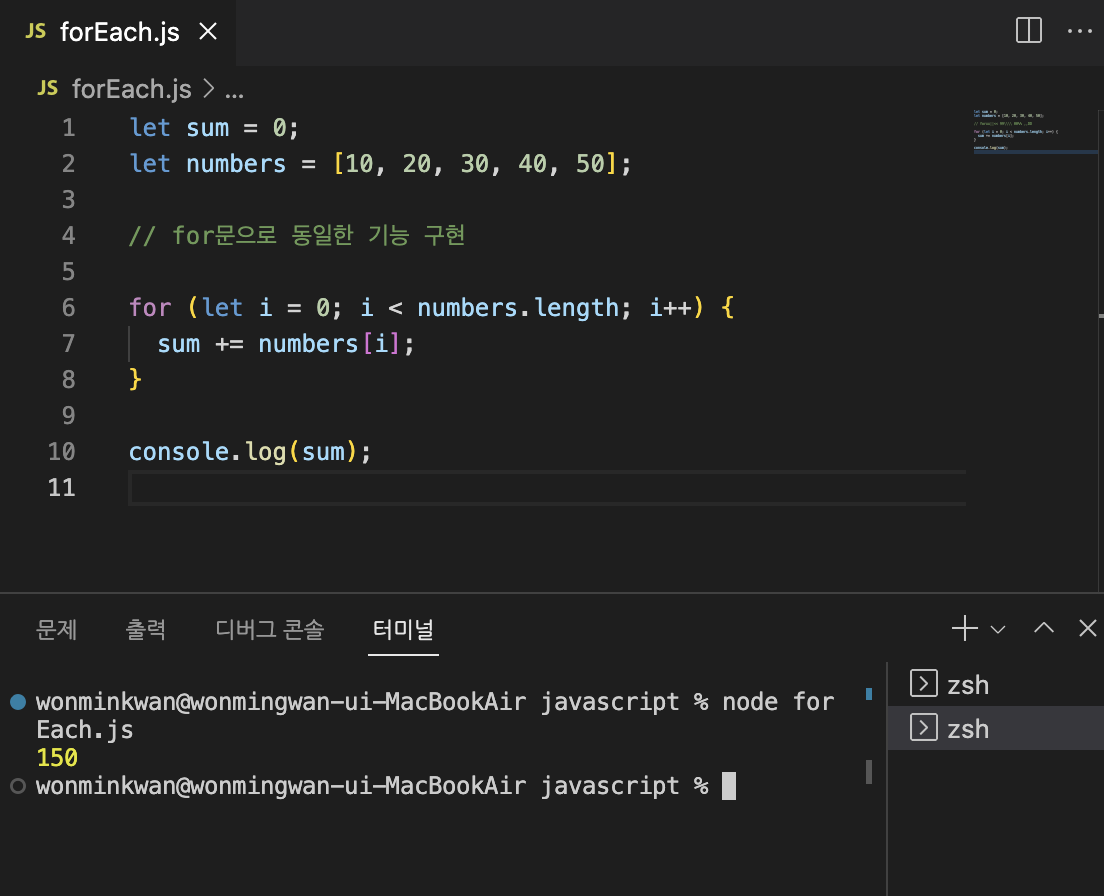
forEach, 'for 문'으로 구현하기

'forEach'는 'map method'와 달리 새로운 배열을 생성하지 않기에, 빈 배열을 선언하는 작업을 필요치 않다. for 문을 통해 동일한 작동 매커니즘을 구현하는 것은 그리 어렵지 않다. 다만 forEach의 본질은 함수를 '호출'하는 것에 있기에, 'for 문' 자체로서는 큰 의미가 없다. 이어서 '함수'를 통해 구현했다.
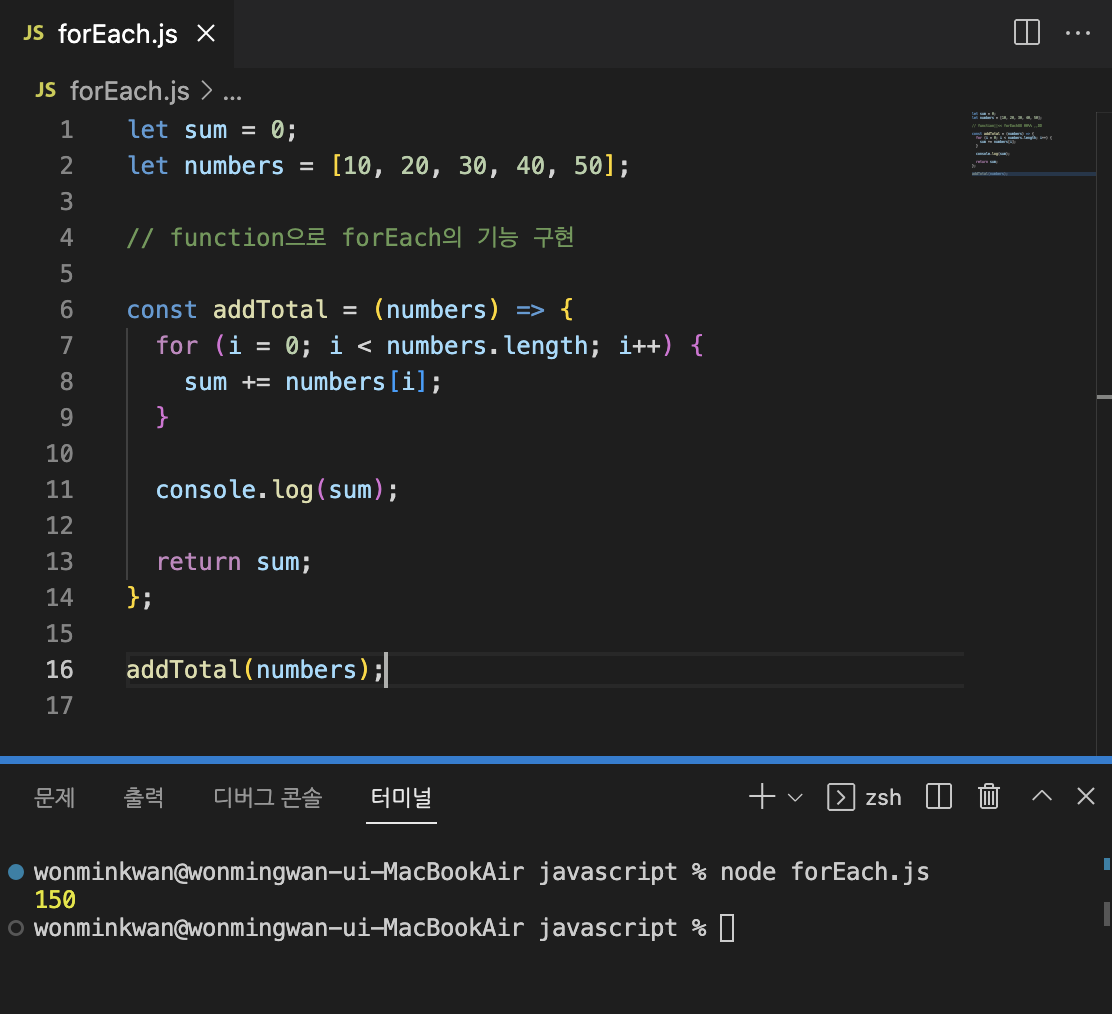
forEach, '함수'로 구현하기

짜릿하다
회고
짧은 코드를 성공했을 뿐인데 진짜 뿌듯하다. 사실 함수로 구현했다고는 하지만 부족한 부분이 많이 남아있다. 고민을 거듭해서 더욱 성장하자. 개발자는 '고민'이라는 '거름' 위에서 자라나는 꽃이 아닌가 생각했다.
내일은 다시 React 강의를 이어서 수강하고, 다른 method도 함수로 구현하겠다! 기분 좋은 하루였다. 내일도 화이팅!!!