첫 React 프로젝트 만들기
공부 목적으로의 TIL을 처음 작성했을 때 react 프로젝트를 만든 경험이 있으나, 당연히 전혀 기억나지 않는다. 반복만이 살길이다. 다시 해봤다.
강의에서는 nvm과 node.js 설치를 진행했는데, 나는 이미 설치가 완료된 상태였다. 버전 확인만 한 번 해줬다.

정상적으로 install 되어있음을 확인했다.

이후 'yarn create react-app'이라는 코드를 입력했고, 뒤에 붙어있는 'week-1'은 생성하고자 하는 새로운 react 프로젝트의 이름이다.

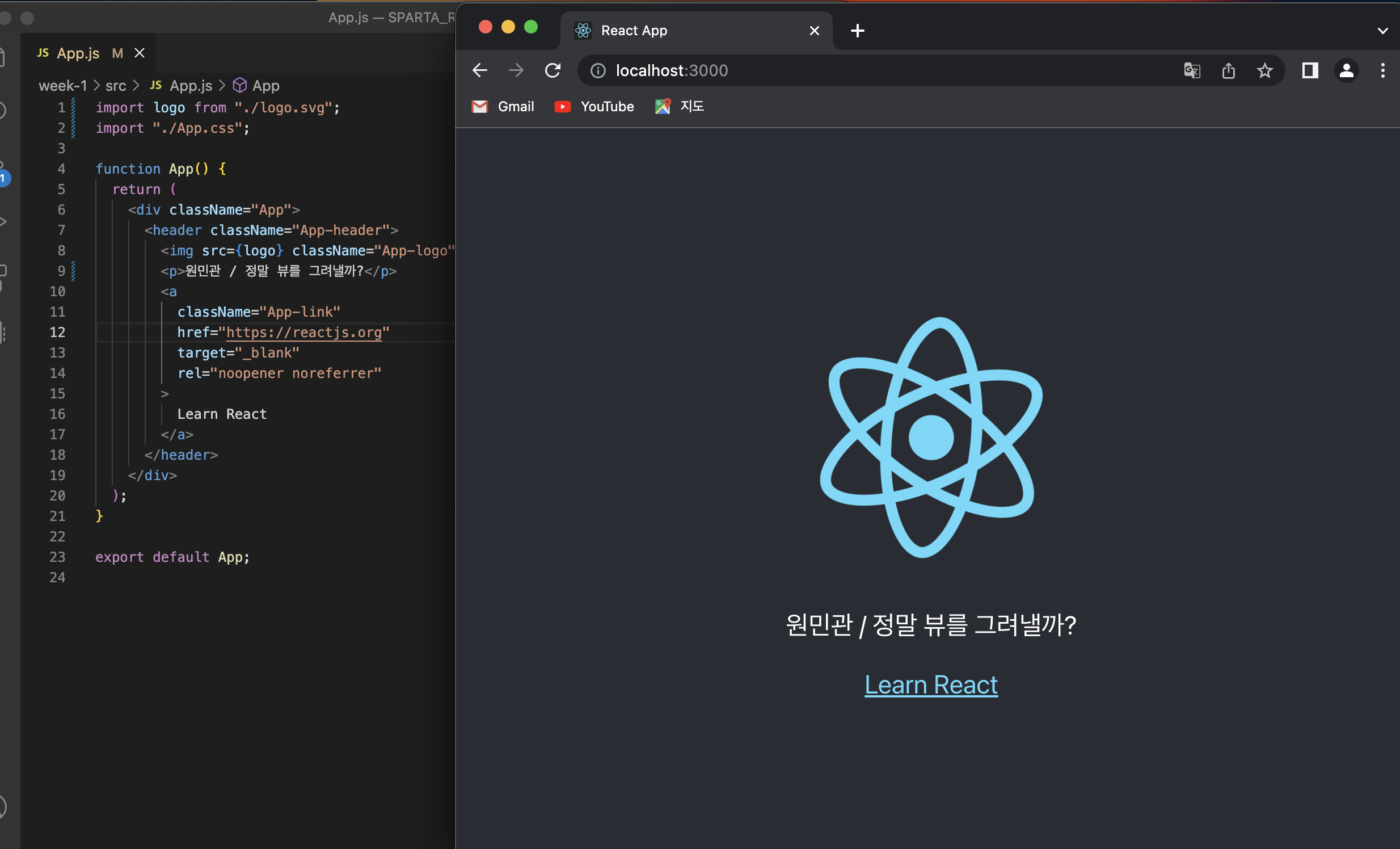
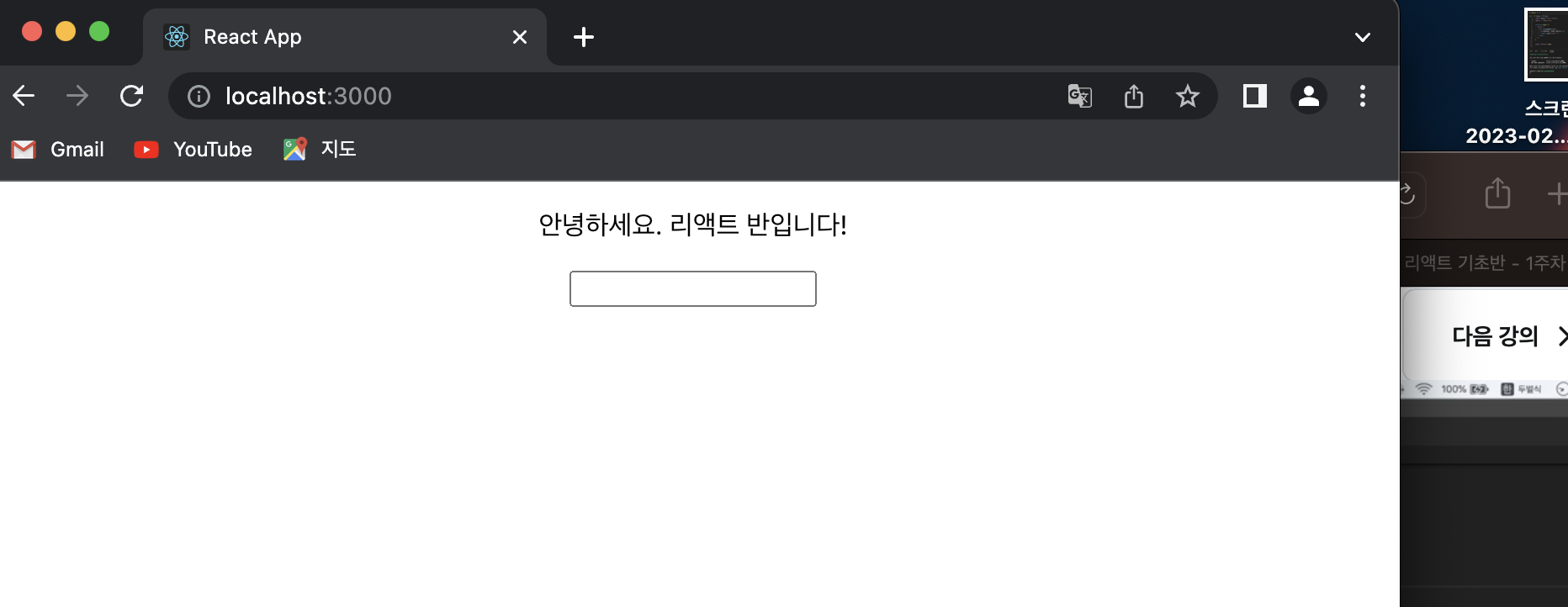
처음에 원하는 화면이 출력되지 않아서 당황했지만, 결국 react app을 정상적으로 실행했다.
JSX
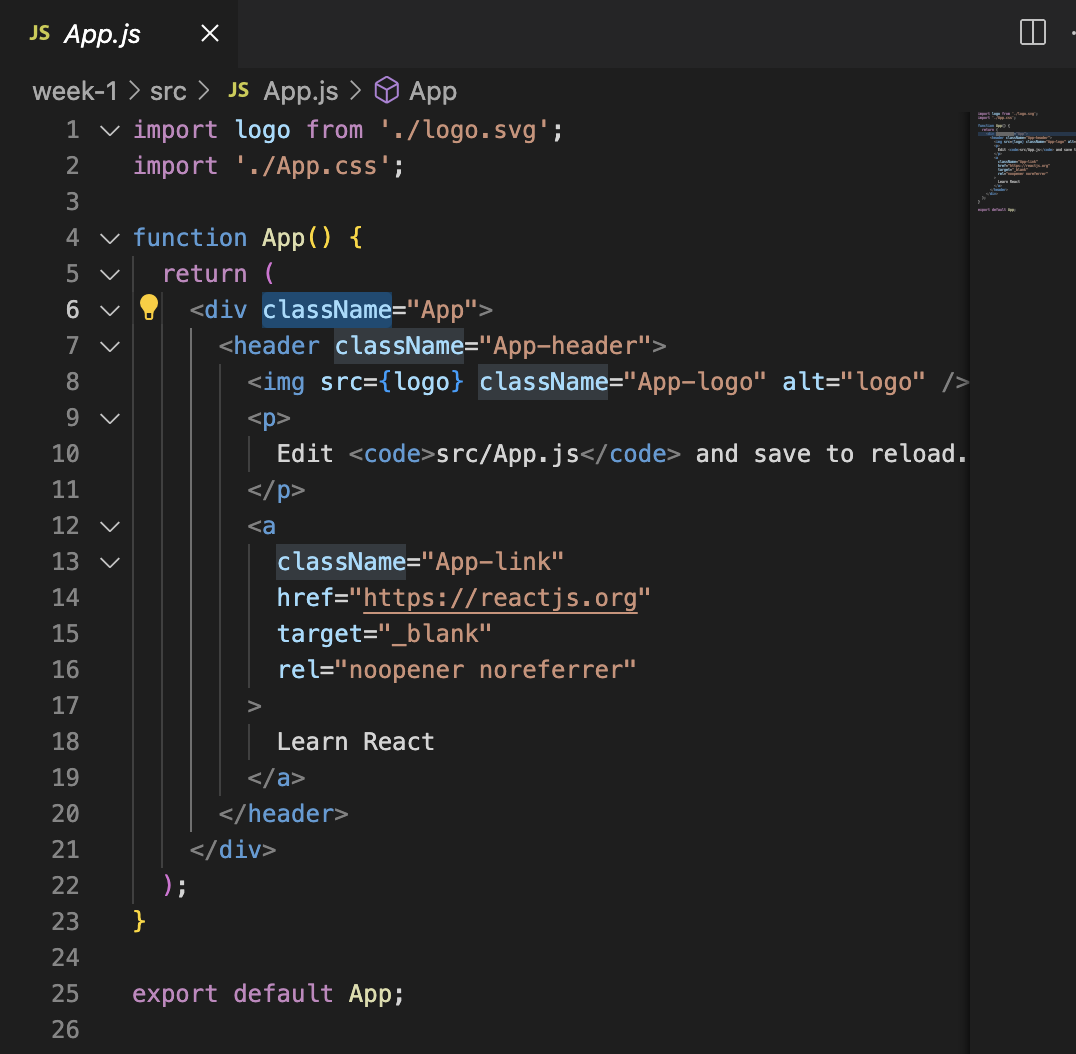
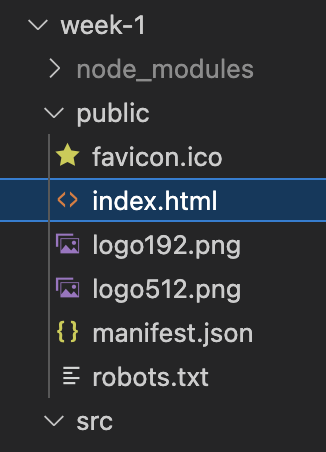
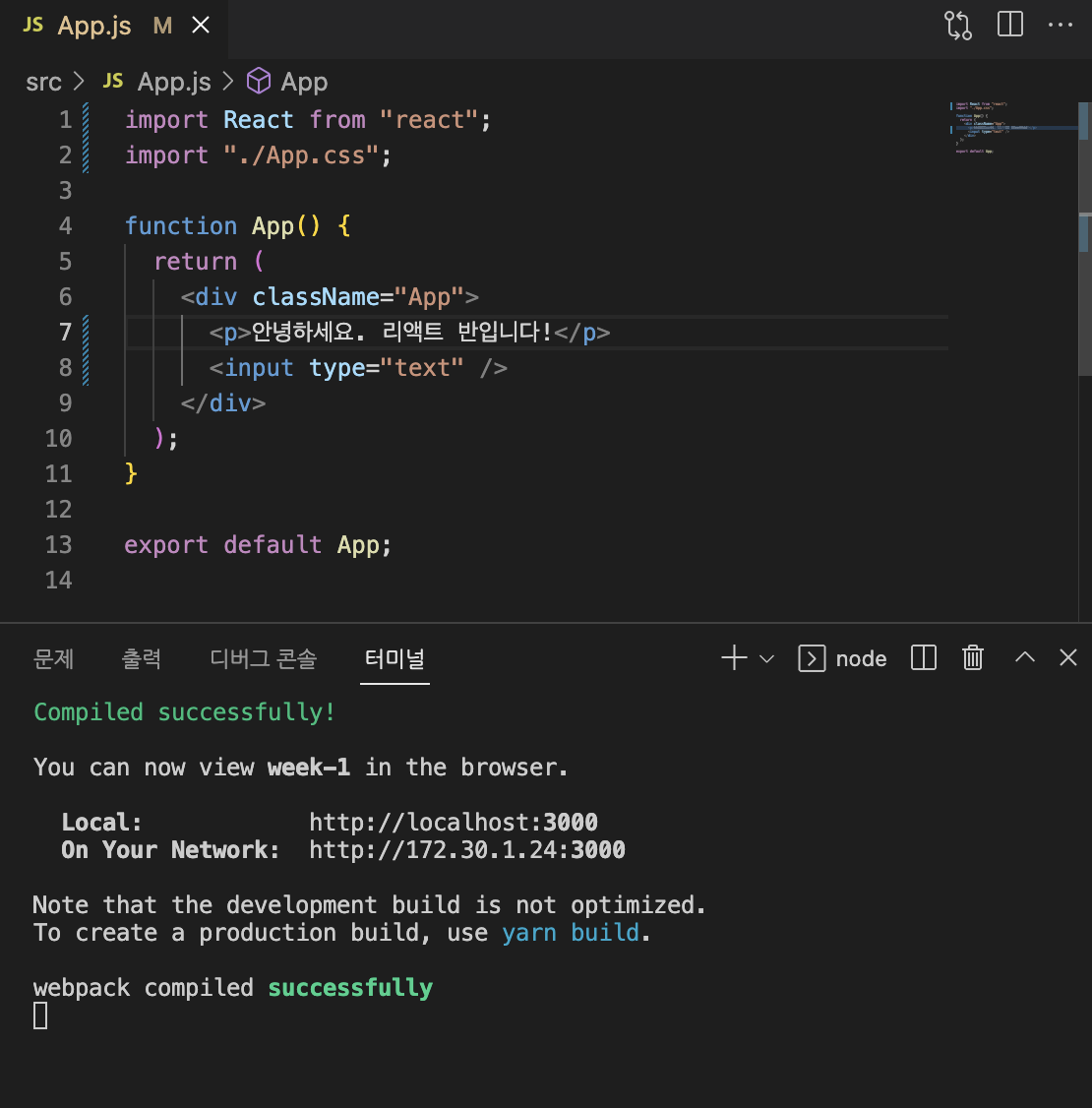
JSX란 무엇일까? 답을 얻기 위해 'src 폴더' 아래의 app.js 파일을 열어봤다.

1월 3일에 작성한 TIL을 보면, JSX에서는 'class' 대신 'className'을 사용한다고 간단하게 작성되어 있다. 사실 [div className = "APP"] 부분은 DOM 요소가 아니다. React 요소이다.
app.js는 기본적으로 자바스크립트 파일이다. 'html 태그'는 'html 파일'에 들어갈 수 있다. 그런데 React에는 html 파일이 딱 하나뿐이다. public 폴더 아래의 'index.html'이 바로 그것이다.

그렇다면 '모든 DOM 요소'를 index.html 파일에 입력해야 할까? 코드가 3만 줄, 4만 줄, 혹은 그 이상으로 길어지는 초유의 사태가 벌어질 것이다.
이러한 React의 특수성 하에서 '뷰(View)'를 그려내기 위해, 위에서 살펴본 'className'과 같은 React 요소를 사용하게 된다.
요컨대, React에는 단 하나의 html 파일만이 존재하고 이러한 특수성을 극복하기 위해 React 요소를 만들어 DOM에 렌더링 시키는 방식으로 '뷰(View)'를 그려내게 되는데 이와 같은 일련의 과정(=JS에 html을 품는 과정)을 가능케 하는 것이 바로 'JSX' 내지는 'JSX 문법'이라 할 수 있다.

JSX 사용법
1월 3일에 작성한 TIL과 수업 내용이 동일했지만, 복습을 위해 다시 작성해봤다.
(1) 태그는 꼭 닫아주기

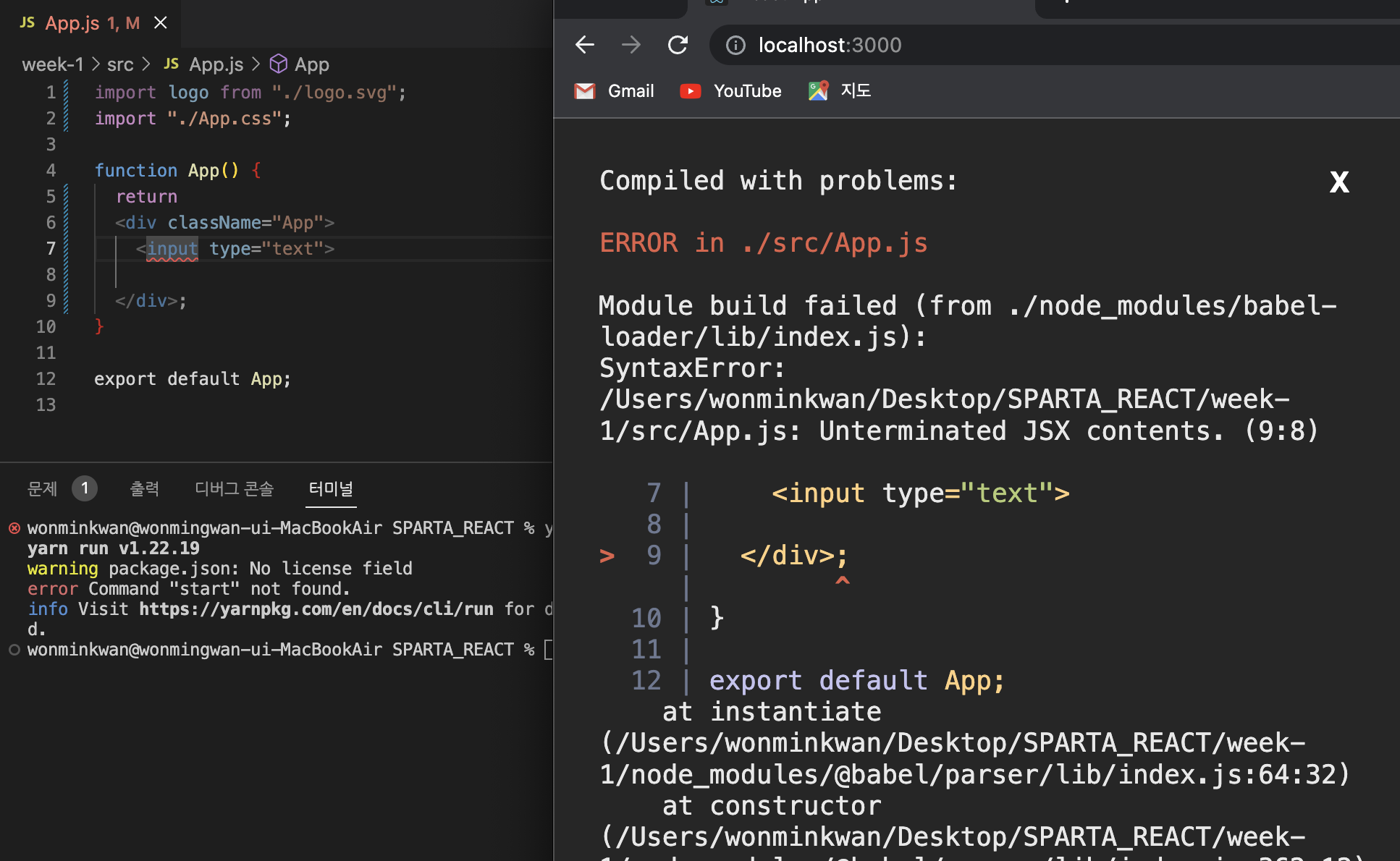
input 태그를 닫아주지 않은 상황이다. 'syntax error: Unterminated JSX contents'라고 출력된다. 태그를 닫아주면 정상적으로 작동하게 된다.
(2) 무조건 1개의 Element를 반환하기

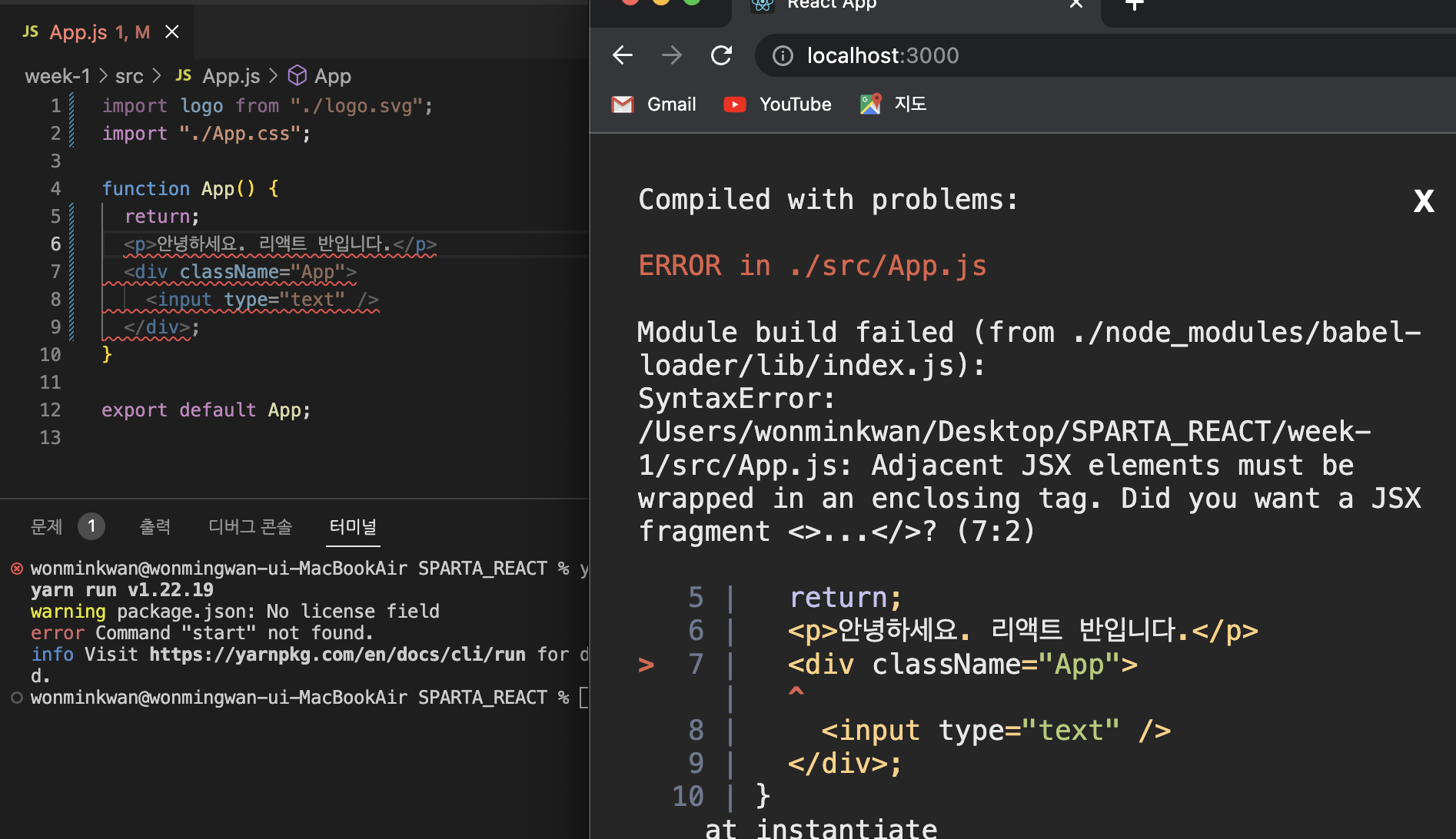
기존에 있던 div 태그 상단에 트리구조가 아닌 형제관계에 해당하는 p태그를 입력하자 syntax error가 발생했다. JSX element는 반드시 enclosing tag로 wrap되어야 한다고 나온다.


div 태그 내부에 p 태그를 넣어서, div라는 한 개의 element로 반환했다. 원하는 화면이 정상적으로 현출되었다.
(3) JSX에서 JS값을 가져오는 방법
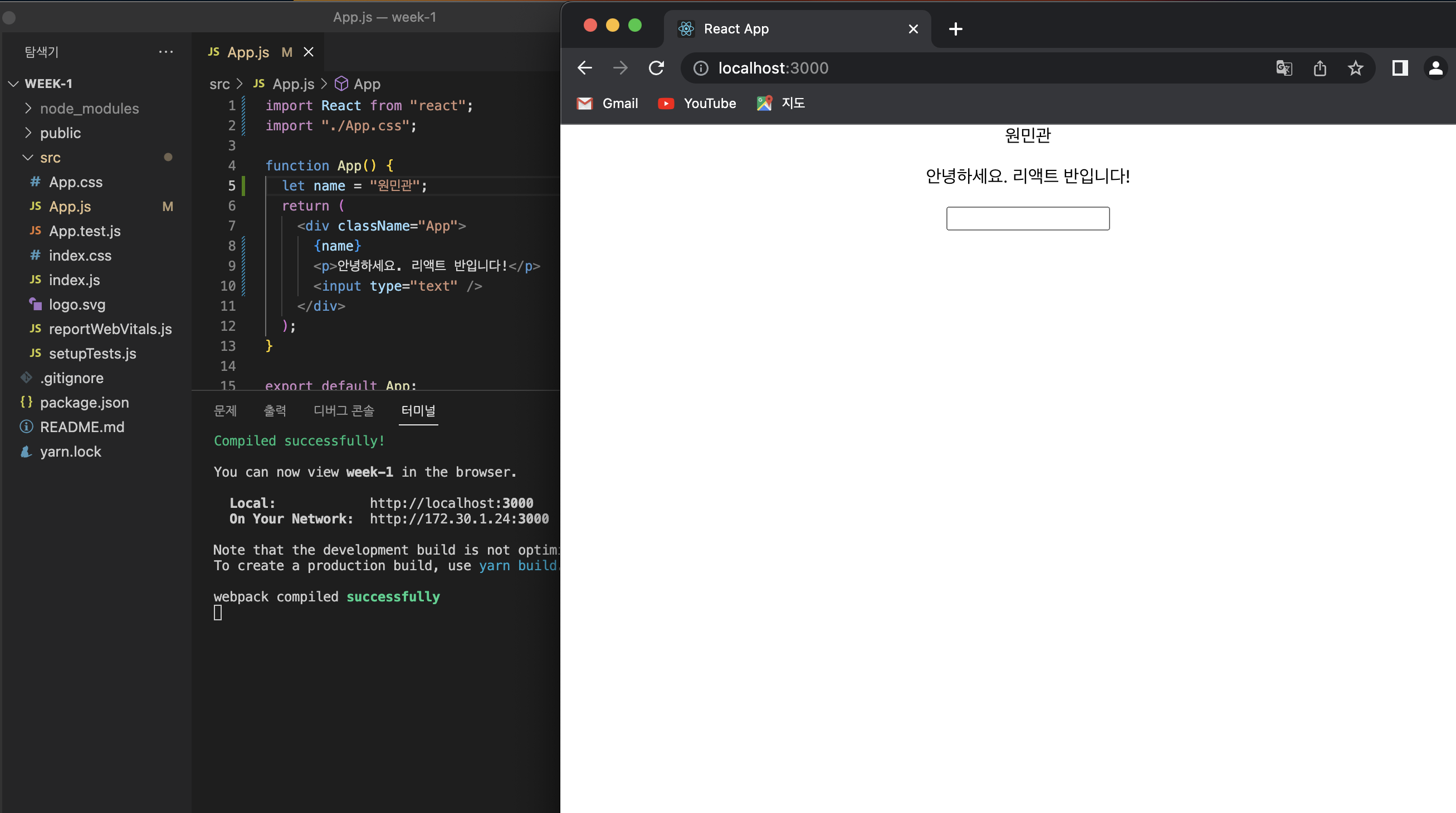
JSX에서 JS값을 가져오기 위해서는 중괄호의 사용이 필수적이다.

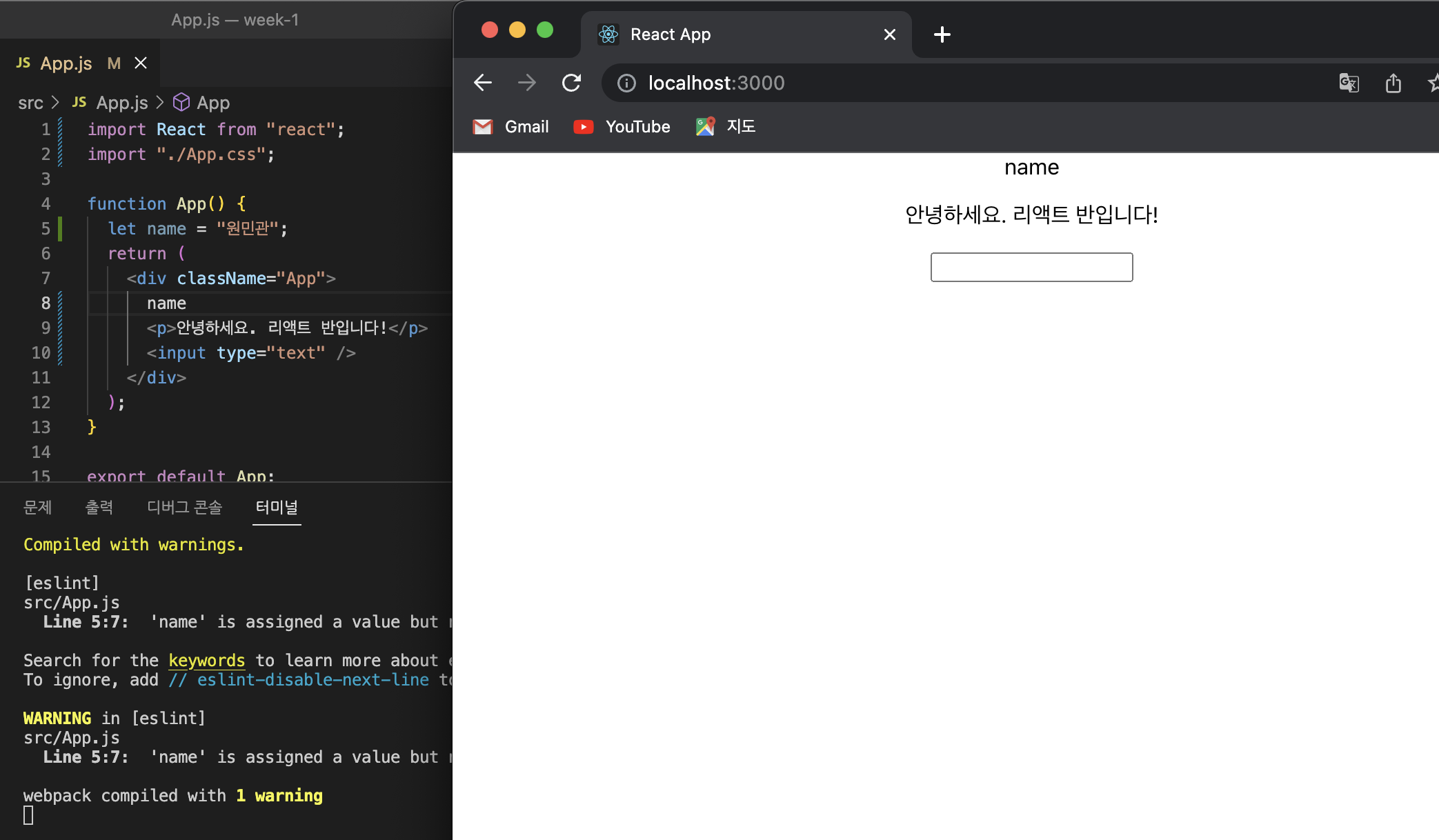
나의 이름을 변수로 선언했고 name을 중괄호로 묶어주니, '원민관'이 정상적으로 출력되었다. 만일 중괄호를 생략한다면??

name을 변수로서 인식하지 않고 단순 'text'로 인식하고 넘어가게 된다.
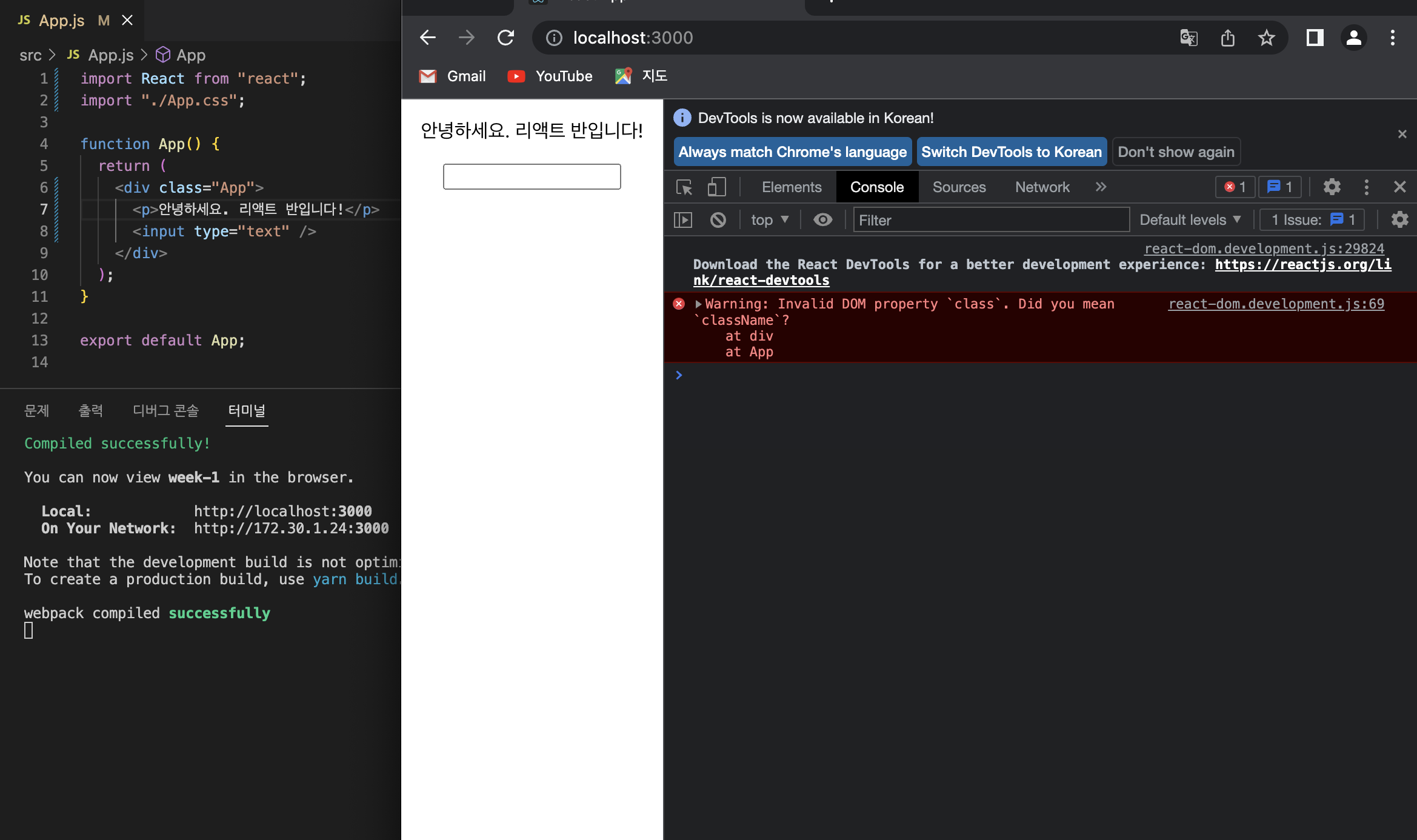
(4) class 대신 className

기존에 입력된 className을 class로 변환하자 error가 발생했다. className을 사용하는 이유는 위에 언급했으니 후술하지 않겠다.
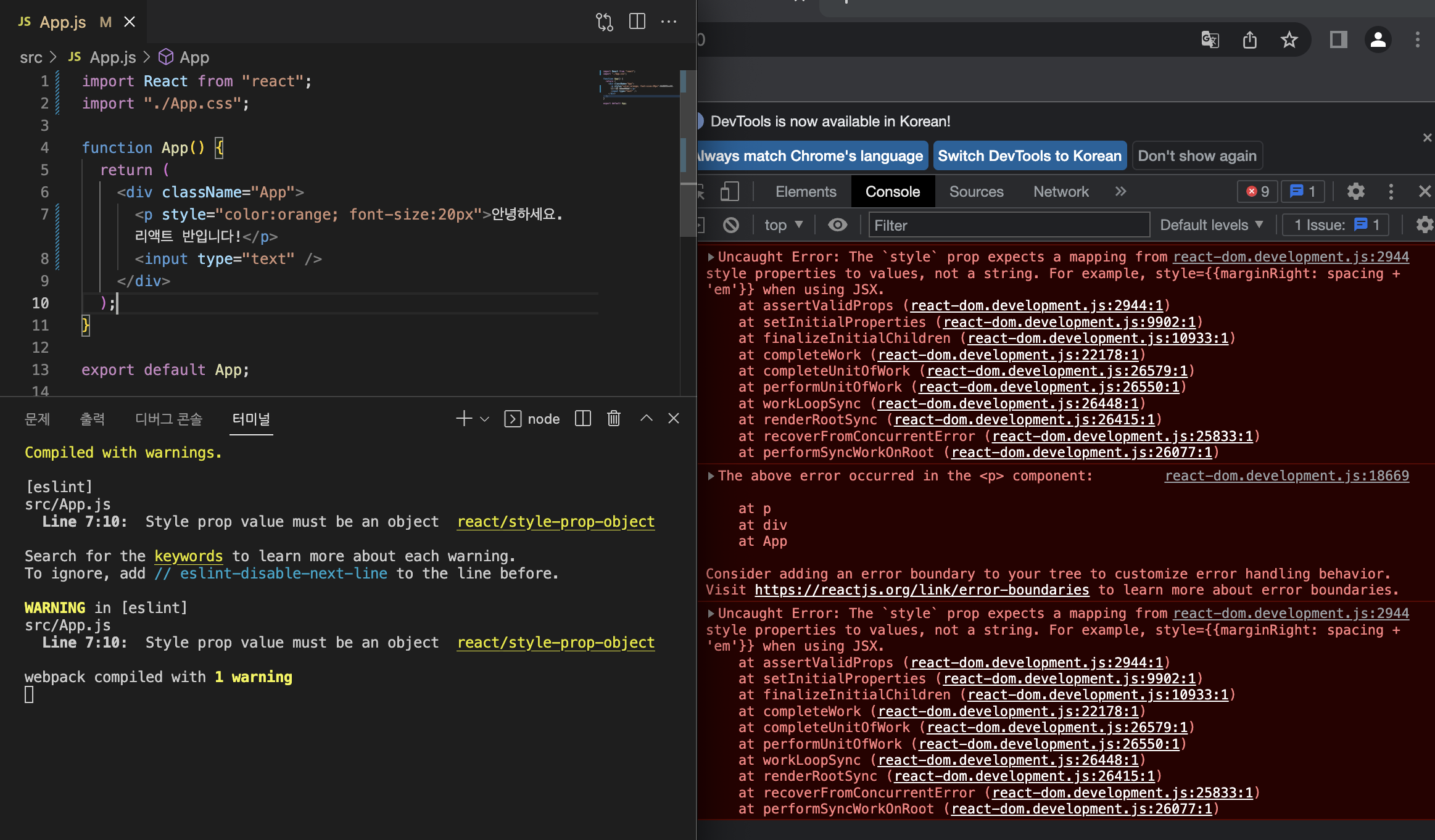
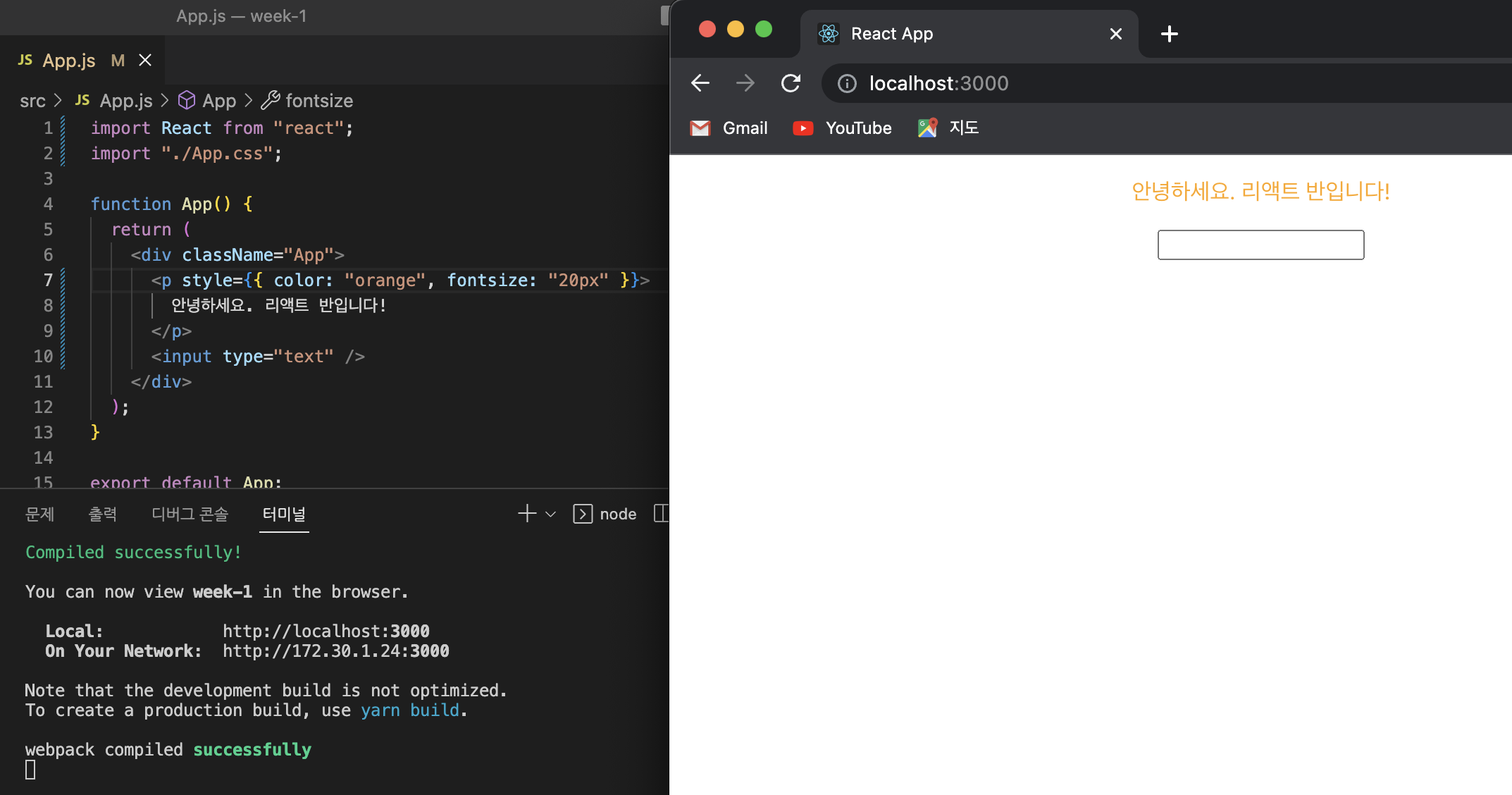
(5) 인라인으로 style 주기

style을 단순히 string의 형태로 넘겨주면 오류가 발생한다. 객체 형태로 넘겨주면 정상적으로 작동한다.

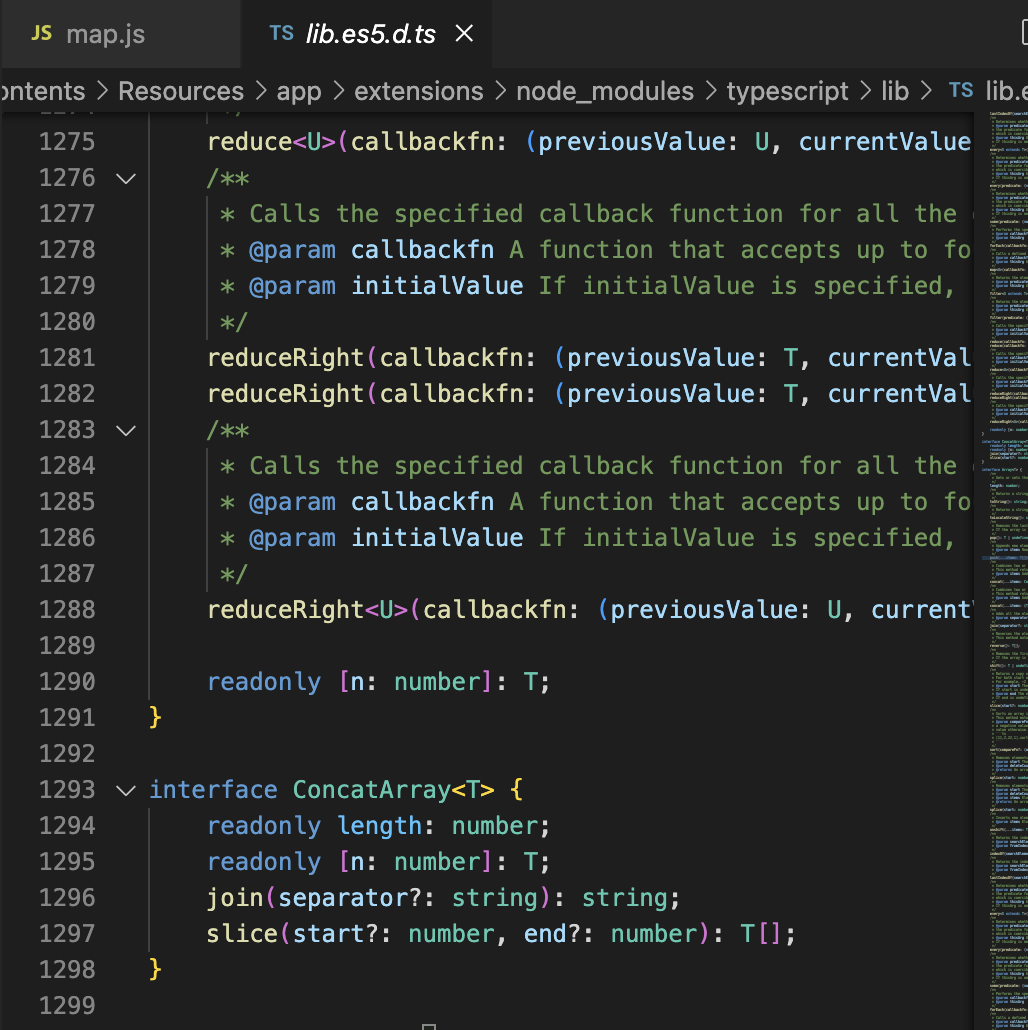
map method
map을 function으로 구현하는 것은 얼마전에 성공했는데, 사실 push도 method였다. 풀어내고자 노력해봤지만 그 수준에는 도달하지 못했다. 오늘도 쉐도우복싱은 멈추지 않았다.

회고
운전을 할 때 다른 운전자의 비매너에 유독 분노를 참지 못하는 친구가 하나 있다. 혹시나 이 글을 읽게 된다면 바로 본인인 것을 눈치챌 것이다. 나에 대해 내가 모르는 것까지 아는 제일 친한 놈이다.
친구가 핸들은 두 손으로 움켜쥘 때에는 위험한 운전이 시작되고, 평범한 상황에서는 한 손으로 여유롭게 운전한다. 그렇다. 사람은 마음이 앞서갈 때 어깨에 힘이 들어간다.
요즘 내 어깨에도 힘이 너무 들어가 있는게 아닌가 싶다. 잘 하고 싶은 마음이 되려 위험운전이 될 수 있다. 힘 빼고 여유롭게 과정을 즐기자. 친구야 너도 임마! 내일도 화이팅!!!
