머리글
Component는 '함수형'과 'Class형'으로 구분된다. class형은 이제 잘 사용하지 않지만, 코드를 알아볼 수는 있어야 하기 때문에 두 종류 모두 살펴보았다.
Component
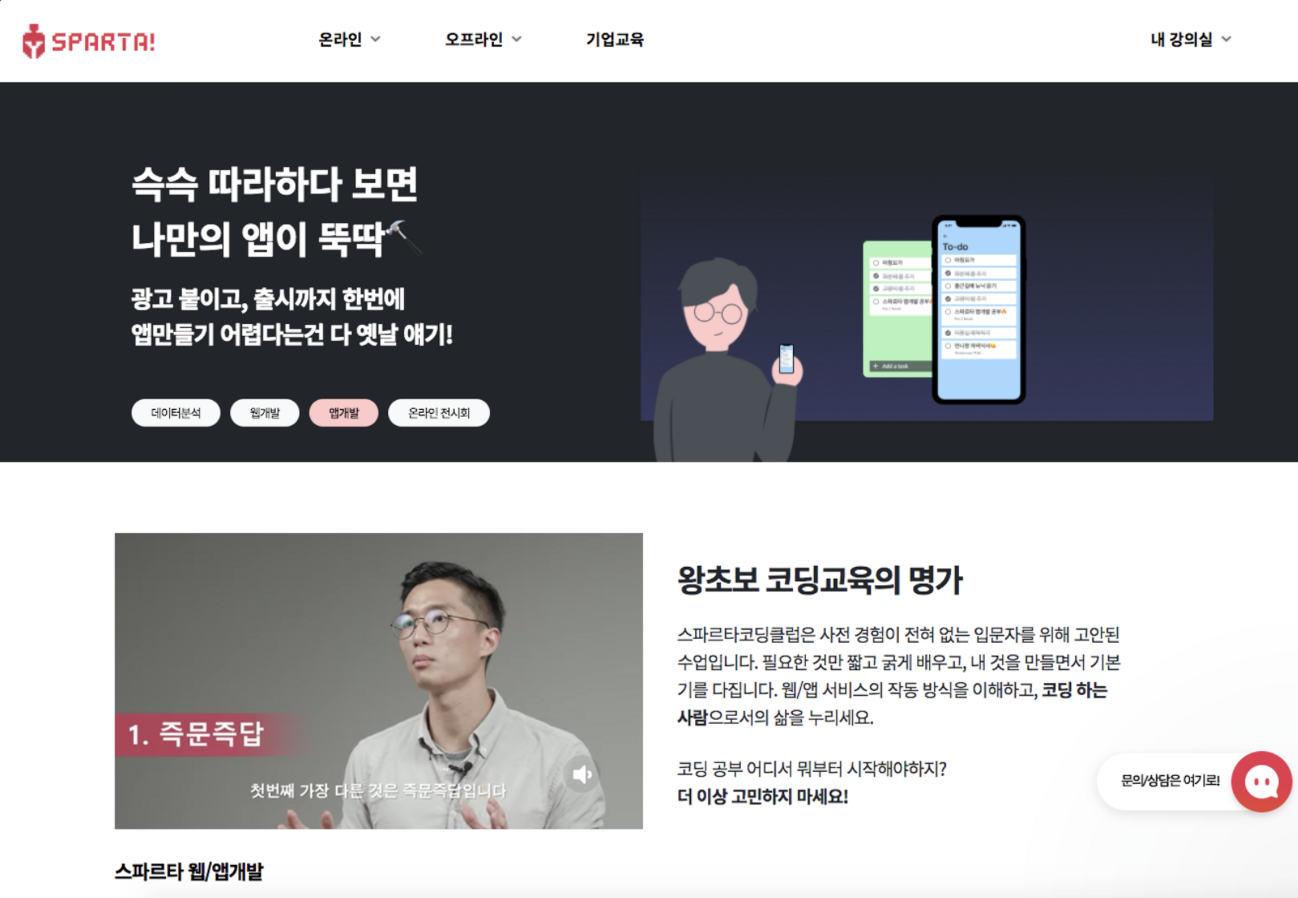
예전에 'React'가 '레고'라면, 'Component'는 '블록'이라고 비유하며 이해한 바 있다. 인터넷 강의 웹 사이트를 조각냄으로써 Component에 관한 이해에 깊이를 더했다.

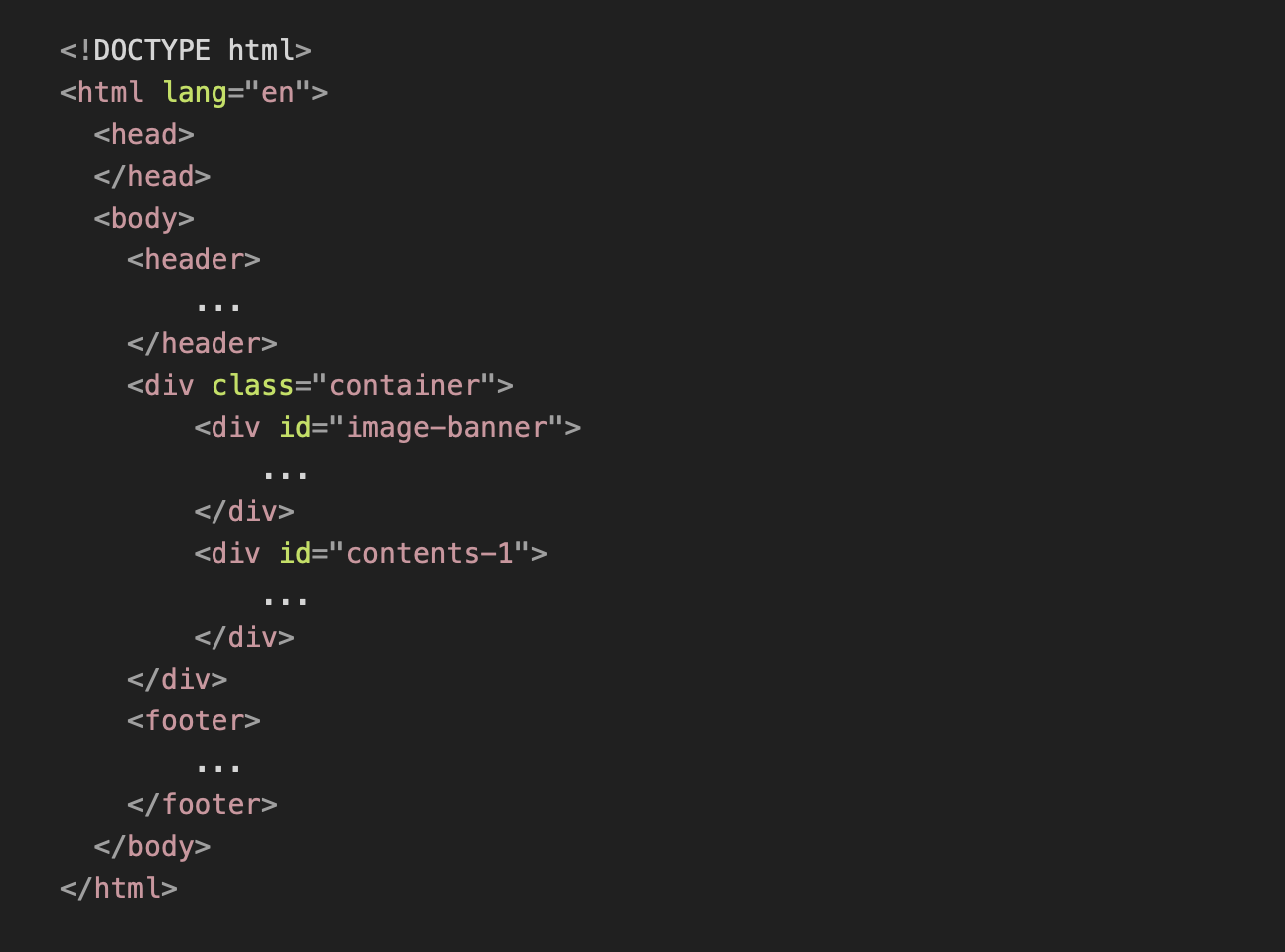
웹 사이트 화면을 HTML로 간단히 표현해보면 다음과 같다.

해당 웹사이트는 크게 3가지의 Component로 구성된다. 'header' Component, 'container' Component, 'footer' Component가 바로 그것이다. 더 나아가 'container' Component는 'imagebanner' Component, 'contents' Component로 이루어져 있다.
[State]
State는 해당 Component가 가지고 있는 데이터이다.

이미지는 'header Component'가 표현하고 있는 영역이다. header Component에는 로고 이미지 경로, 메뉴 이름(온라인, 오프라인, 기업교육, 내 강의실)이 있다. 오직 'header Component'에서만 쓰이는 데이터로서 'State'에 해당한다.
[Props]
Props는 Component가 부모 Component로부터 받아온 데이터를 의미한다. Container Component를 통해 이해해봤다.

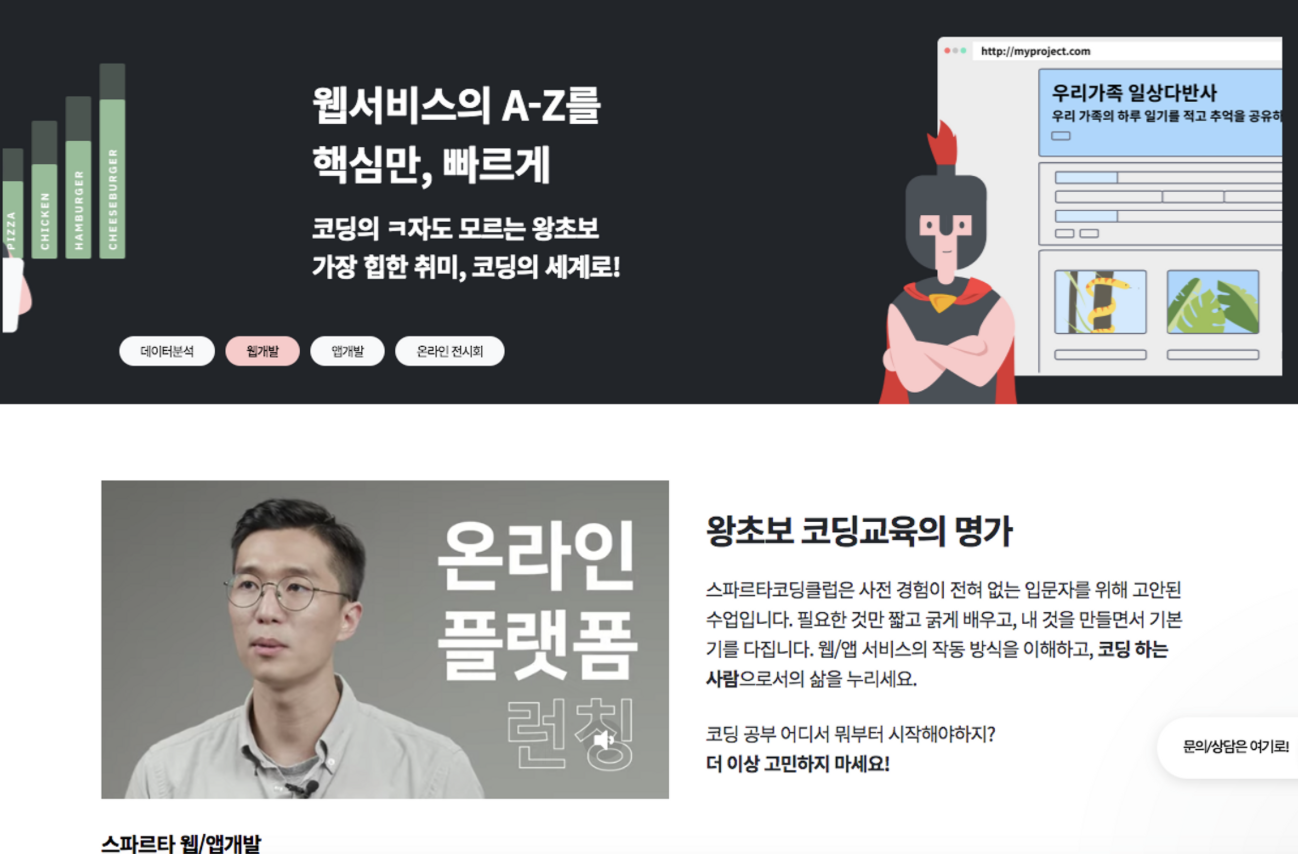
이미지와 같이, 'Container Component'는 'imagebanner Component'와 'contents Component'를 자식 요소로 가지고 있다.
'imagebanner Component'가 'Container Component'로부터 '이미지 경로'를 전달받아서 사용하는 상황이라고 가정하면, 해당 '이미지 경로'가 'imagebanner Component'의 관점에서는 Props가 되는 것이다.
함수형 Component
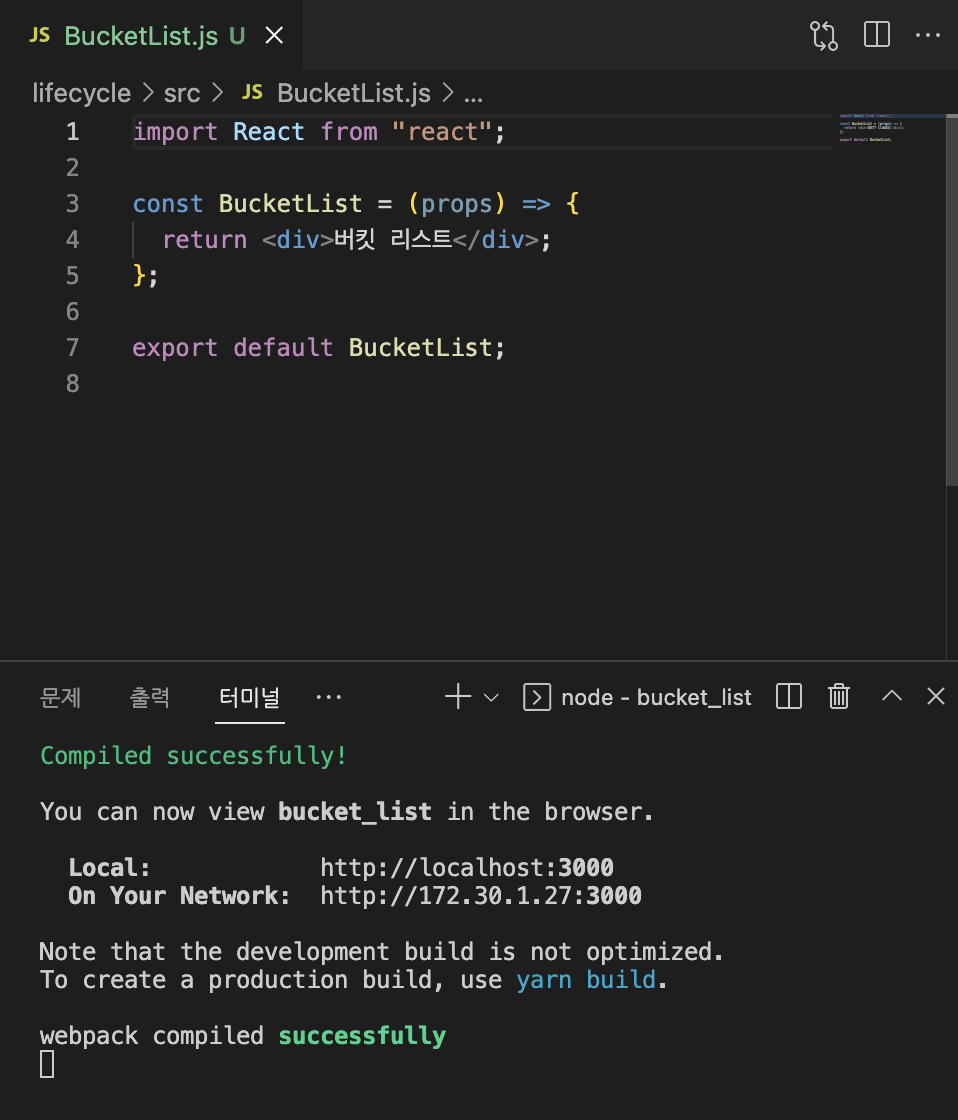
함수형 Component를 직접 만들어봤다.

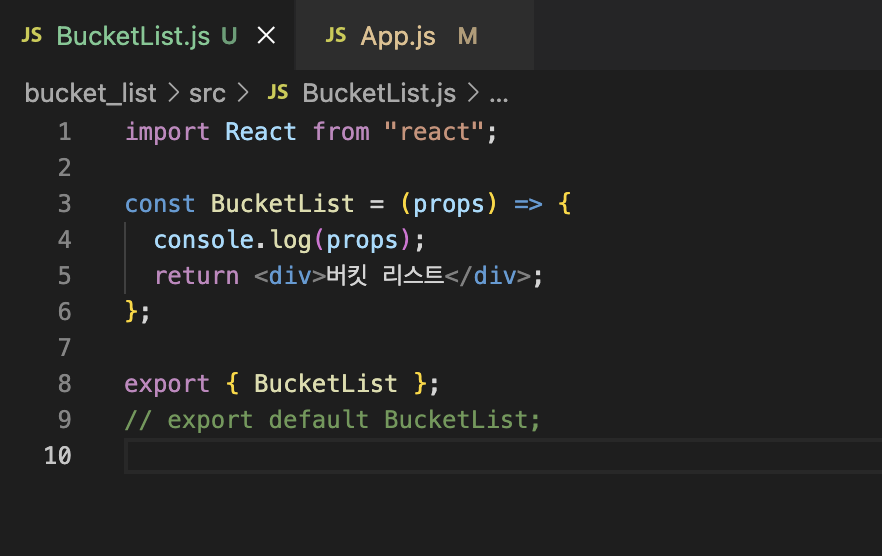
Arrow Function 형태로 구성했다. 파라미터로 props를 받아오고(=부모 component에서 데이터를 받아올 때), div 태그로 감싸져 있는 '버킷리스트'라는 문구를 return한다. 다른 파일에서도 레고 블록처럼 가져다 쓸 수 있도록 export까지 해주고 있다.
- 굵은 글씨 이해x

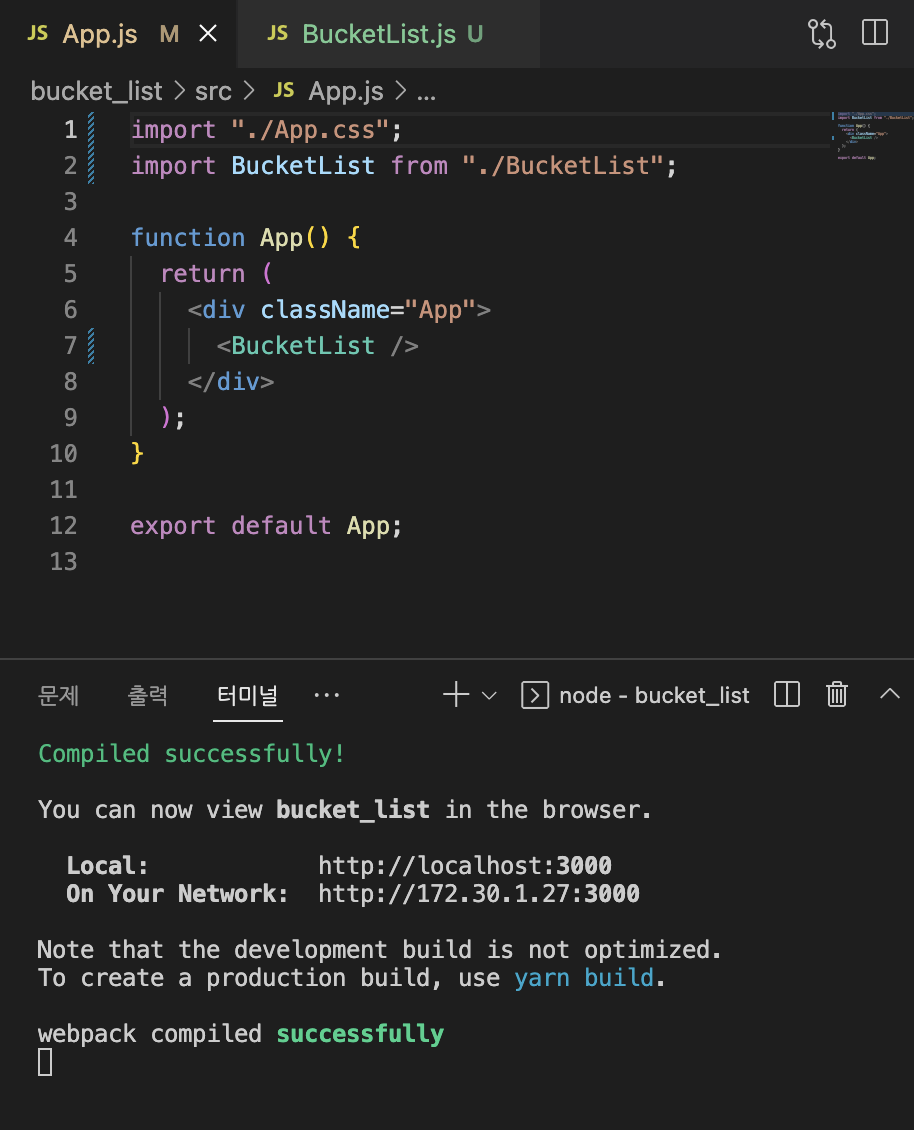
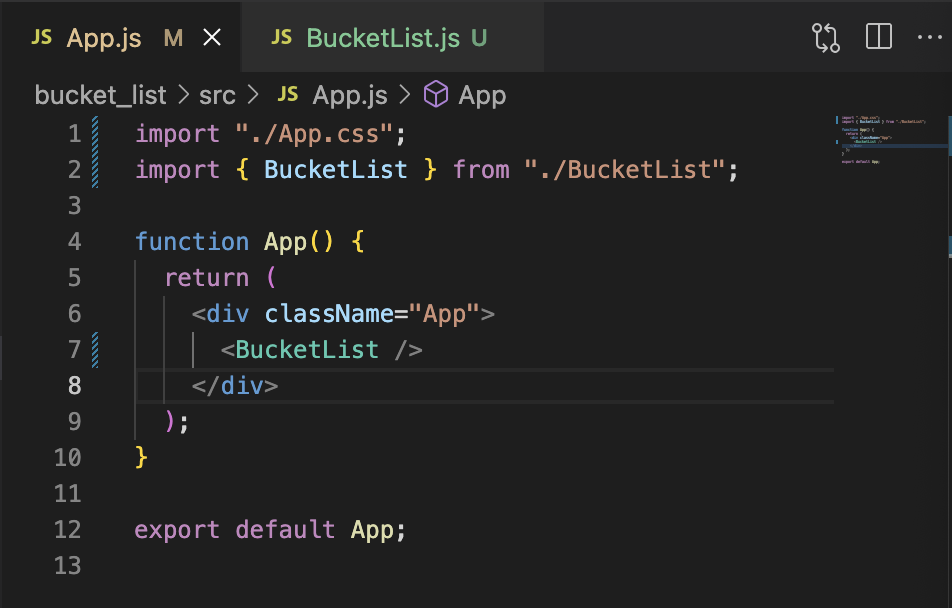
실제로 화면에 띄우기 위해서는 App.js 파일에서 해당 코드를 불러와야 한다. BucketList를 import해주고, 함수 내부에서 BucketList를 호출했다.

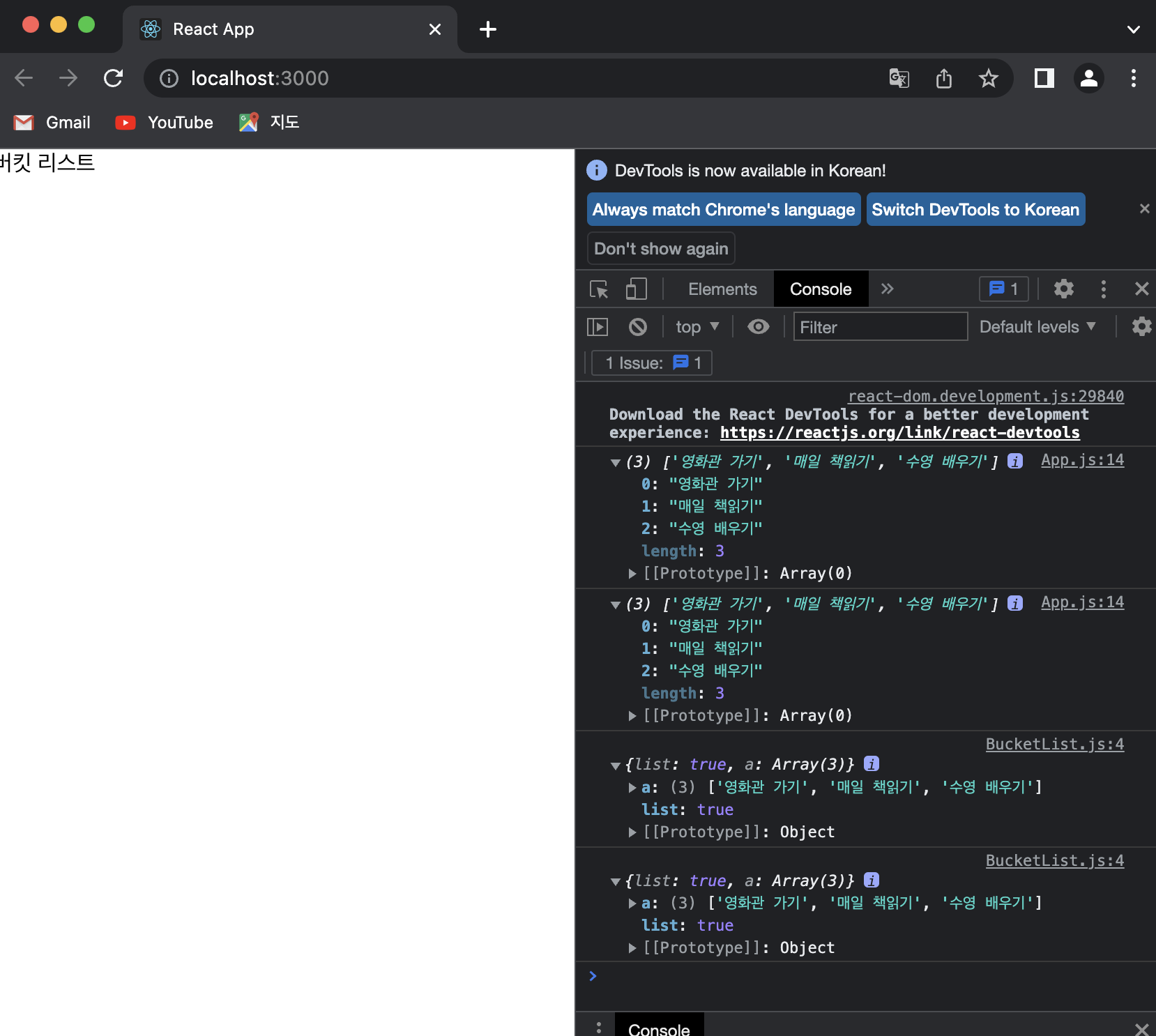
상단의 이미지가 정상적으로 현출됐다.
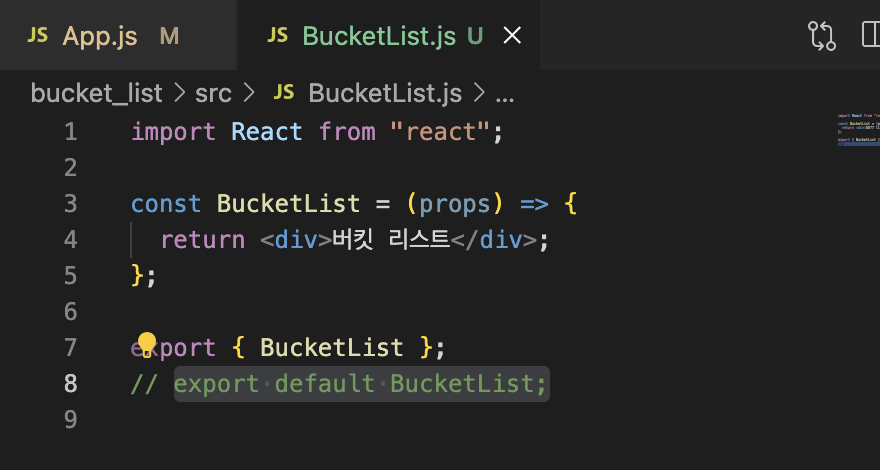
추가적으로 export를 default로 설정하지 않고 불러내는 방식도 있다.

default를 사용하지 않고 BucketList를 중괄호로 감싸준다.

App.js에서 import할 때에도 중괄호로 감싸주는 작업이 필요하다.
Class형 Component



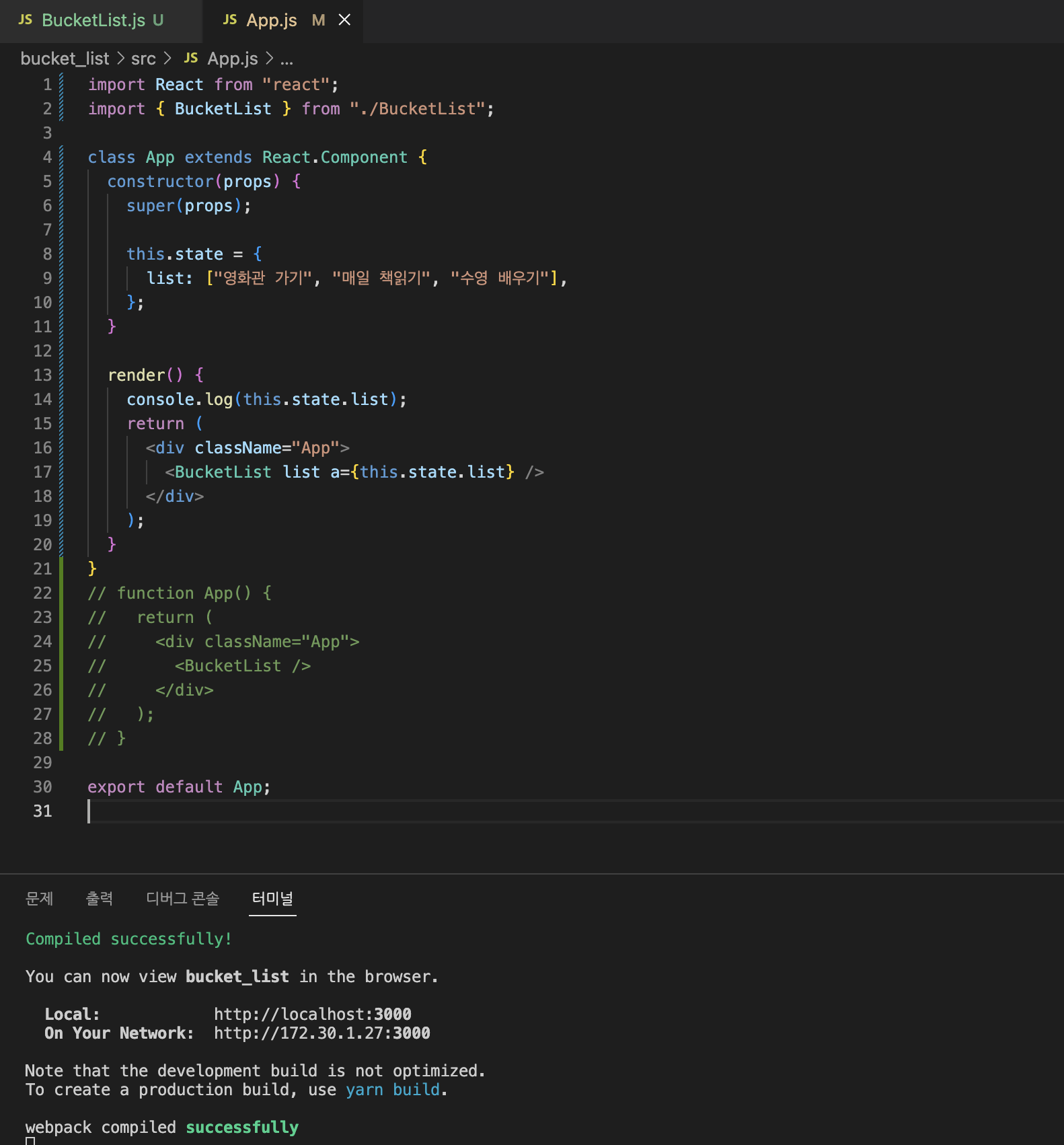
class형으로 표현한 내용인데 흠... 아직 잘 와닿지는 않는다.
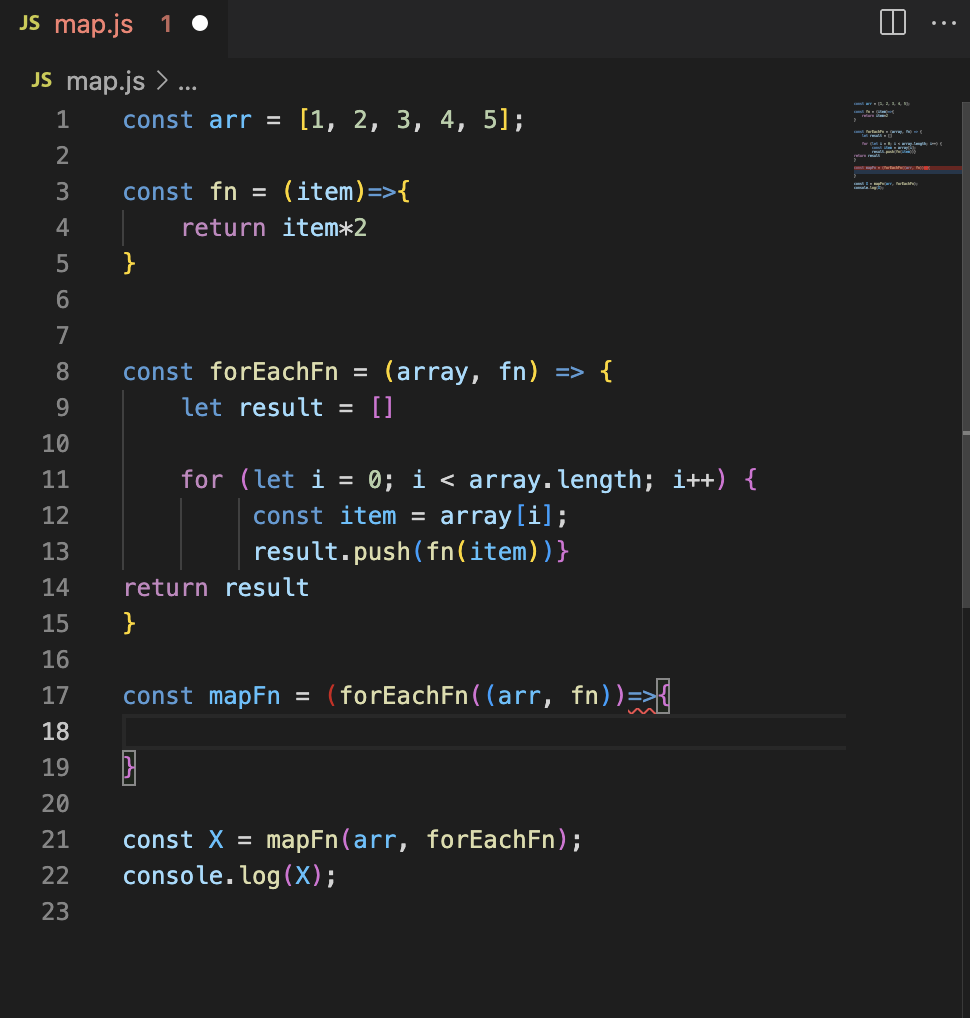
(번외)map method, forEach로 구현하기

내 안에 실패가 프로그래밍되어가고 있다...어떻게 하더라...
회고
React에서 데이터를 export 하고 import 하는 과정도 잘 이해가 안 되고, method는 잠깐 방치했다고 기억 속에서 깔끔하게 사라졌다. 하면 까먹고, 하면 까먹고ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ 내일도 화이팅...ㅠㅠㅠㅠ!
