버킷리스트 컴포넌트 만들기 Quiz

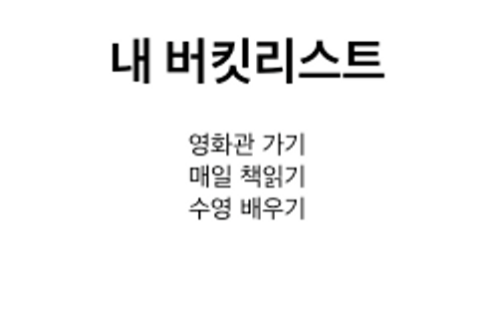
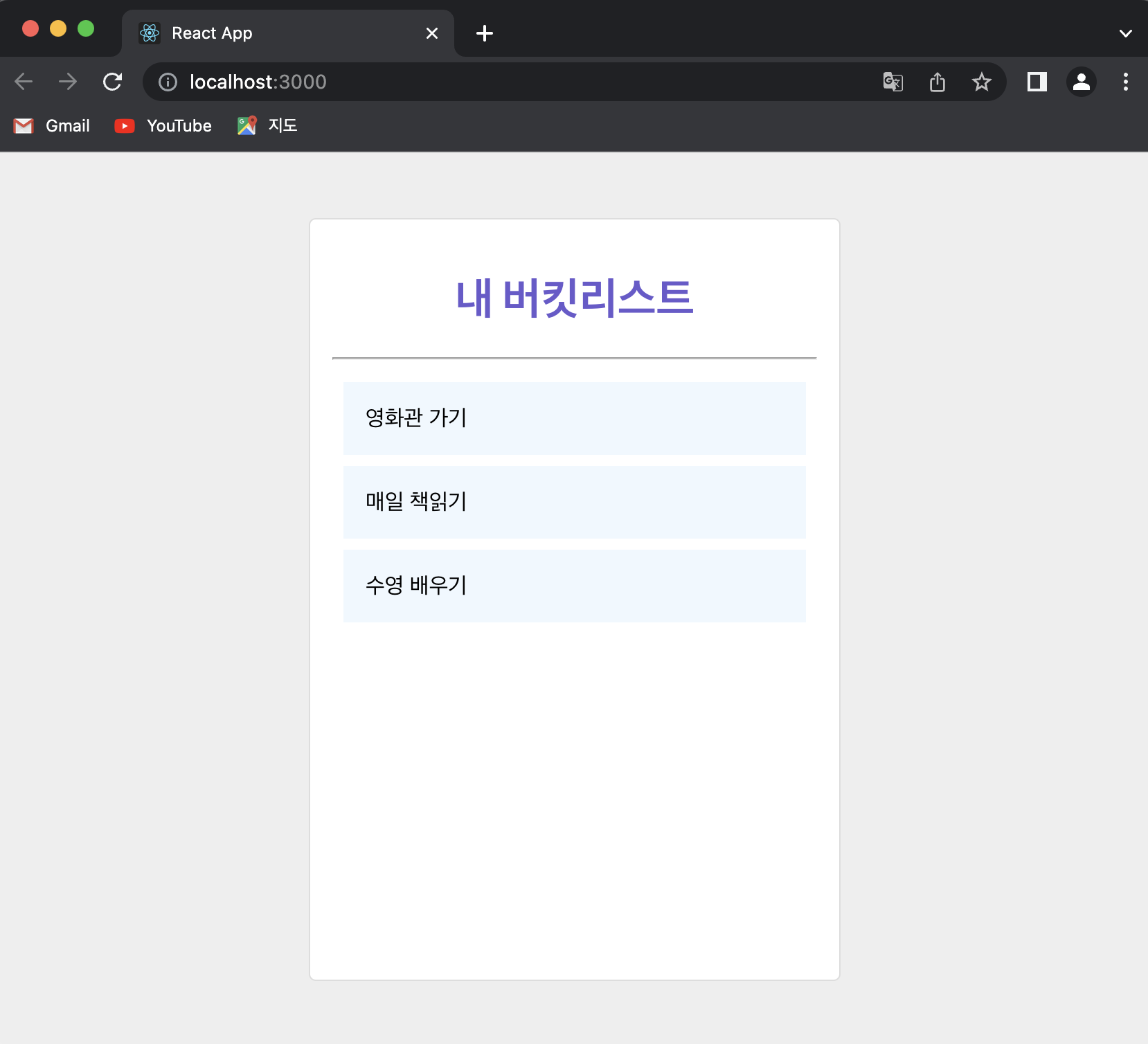
주어진 코드를 수정해서, 상단의 이미지를 현출하는 것이 Quiz의 목적이었다.
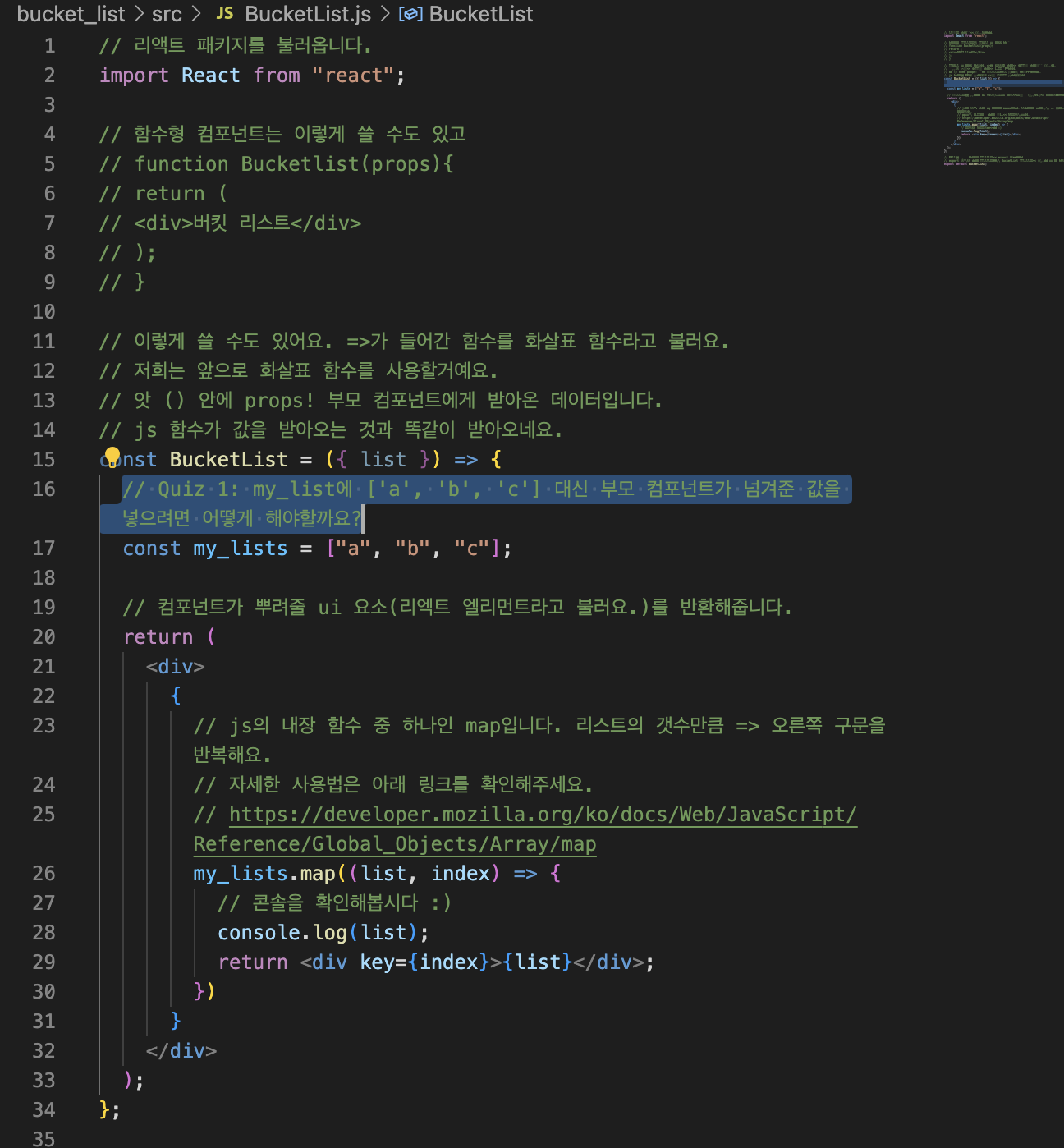
구체적인 퀴즈의 내용은 다음과 같다.

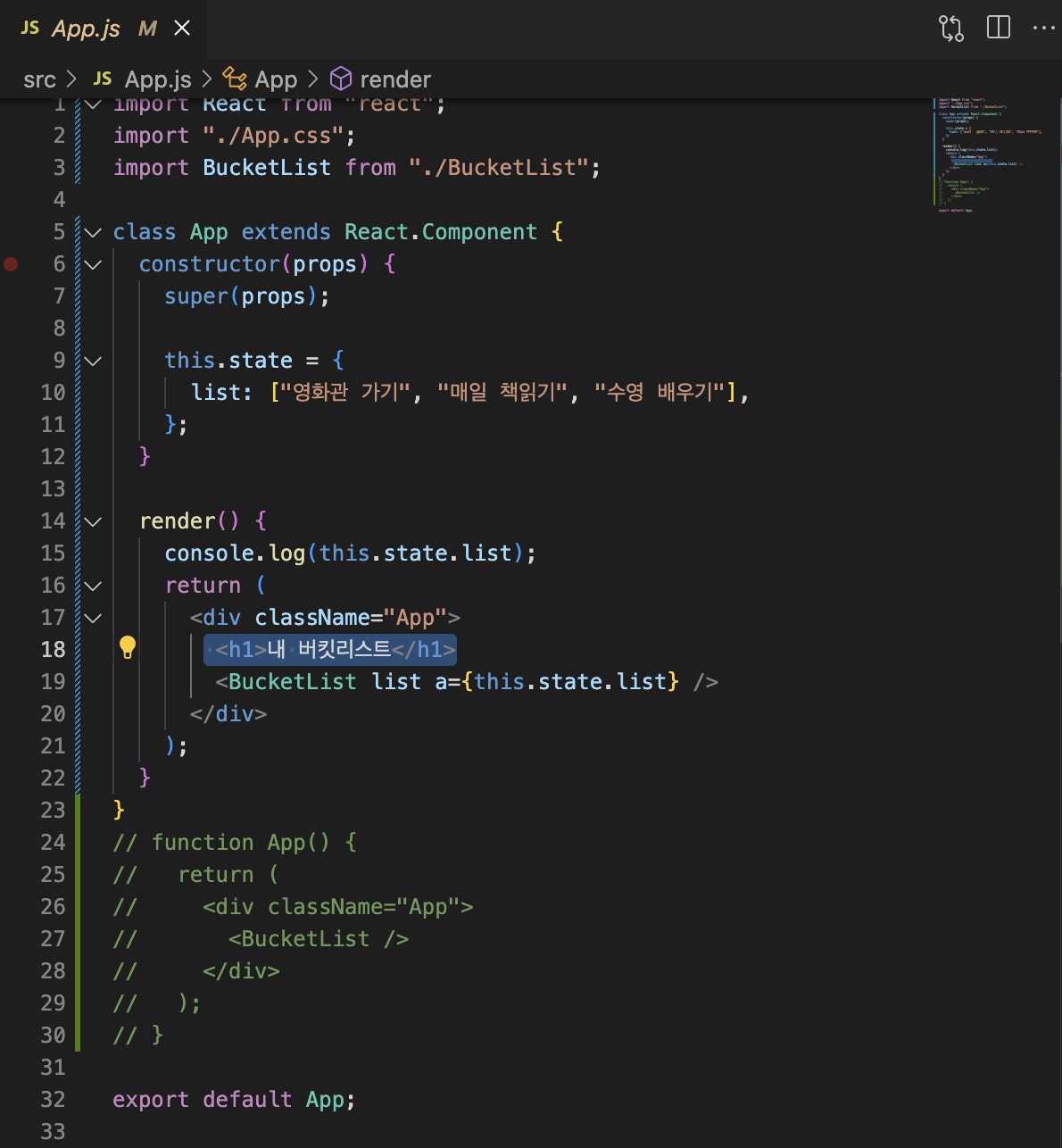
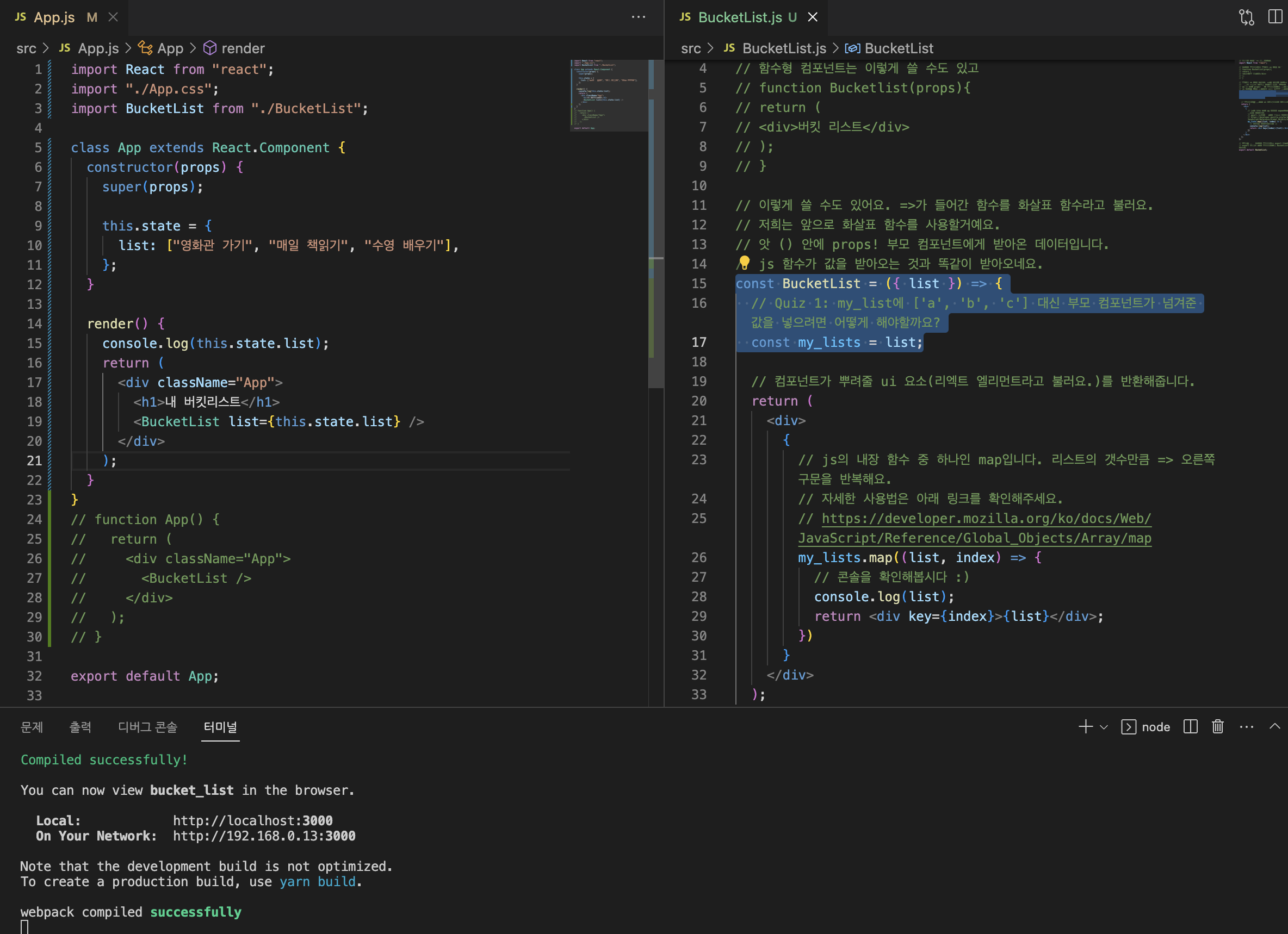
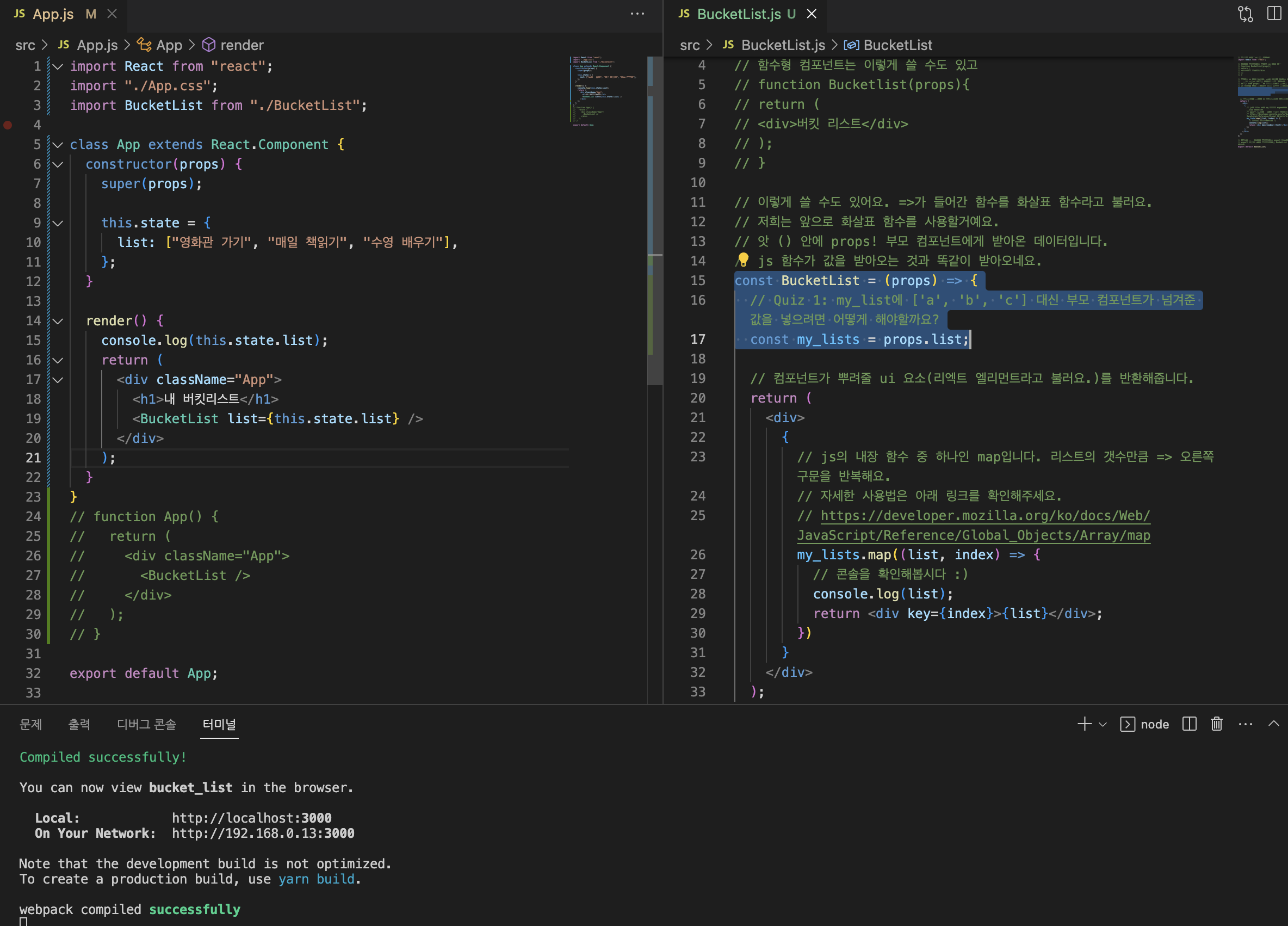
우선 '내 버킷리스트'라는 큰 제목이 필요한 관계로, App.js 폴더의 render 영역에 h1 태그로 감싼 '내 버킷리스트'를 추가했다. 이후 하위 목록, 즉 list를 불러오는 작업을 수행했다.

방법 1

방법 2

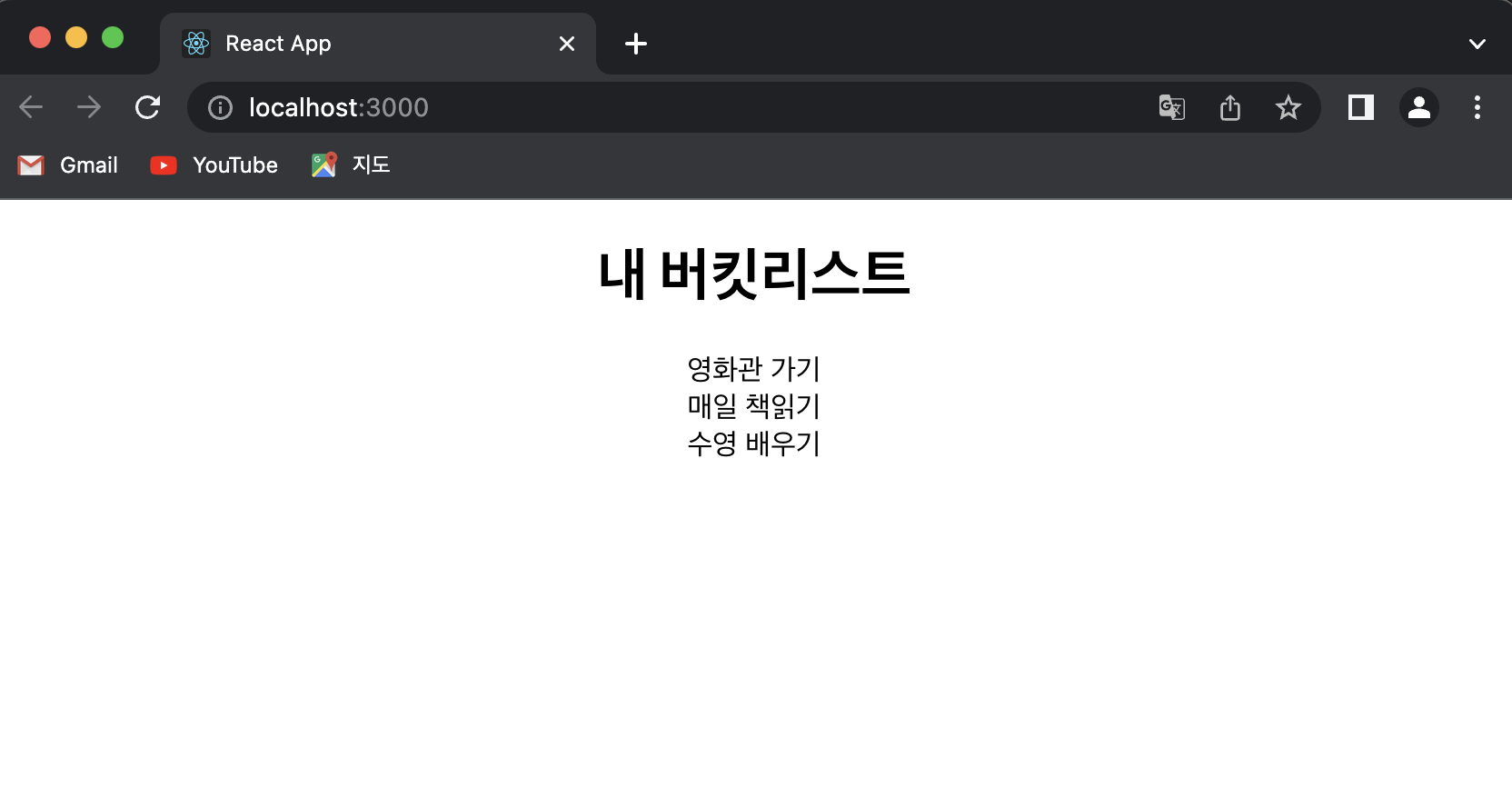
결과

우당탕탕 원민관. 일단 코드를 치고 본다...
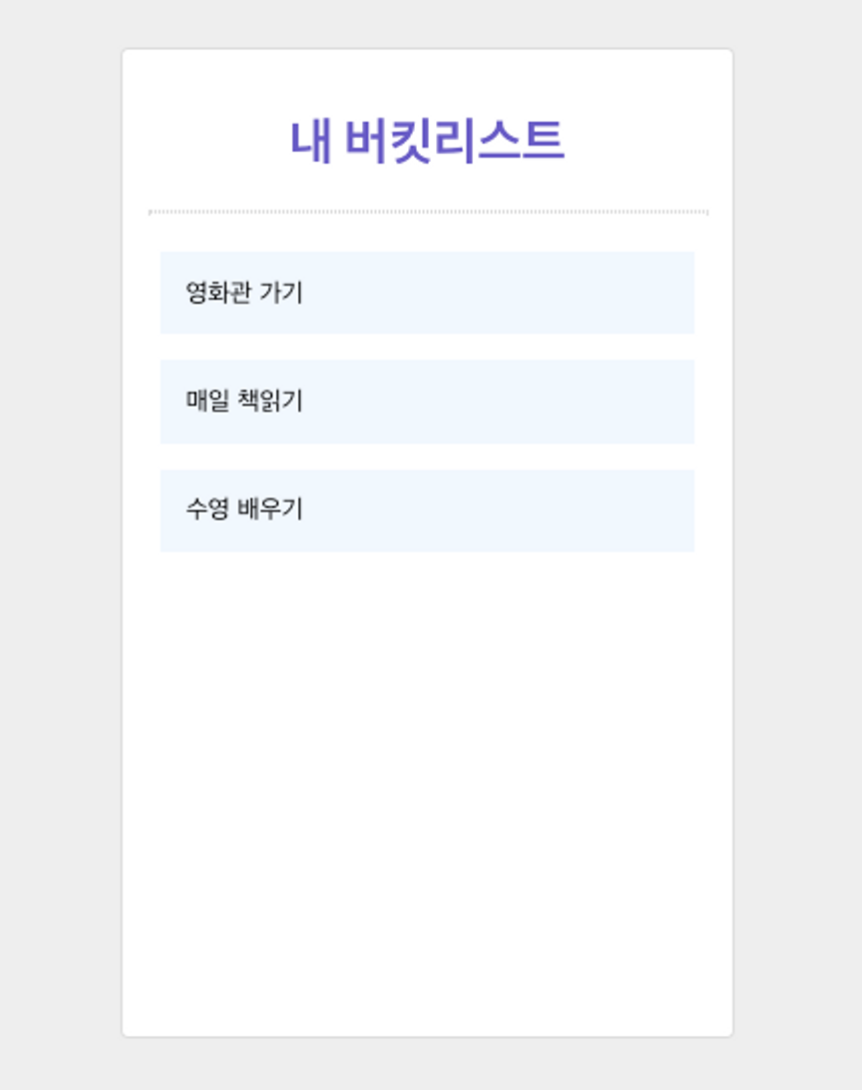
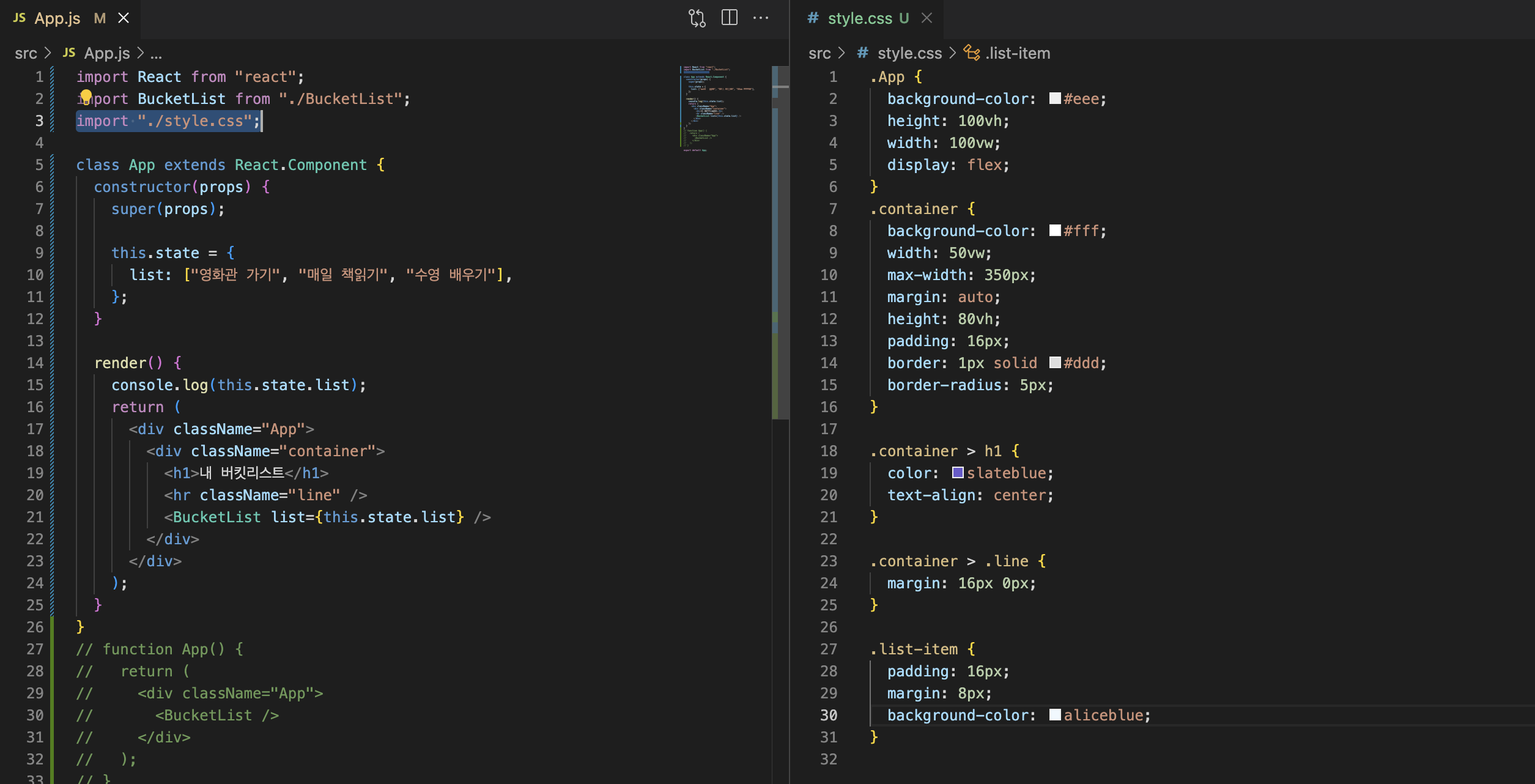
React에서 CSS 사용하기

해당 이미지를 CSS를 통해 구현해보자!

뭔가를 많이 하긴 했는데 내가 뭘 한거지...? 호호 ㅋㅋㅋ

맨날 코드만 보다가 그래도 화면에 뭔가 나오긴 해서 기분이 좋다.

styled-components
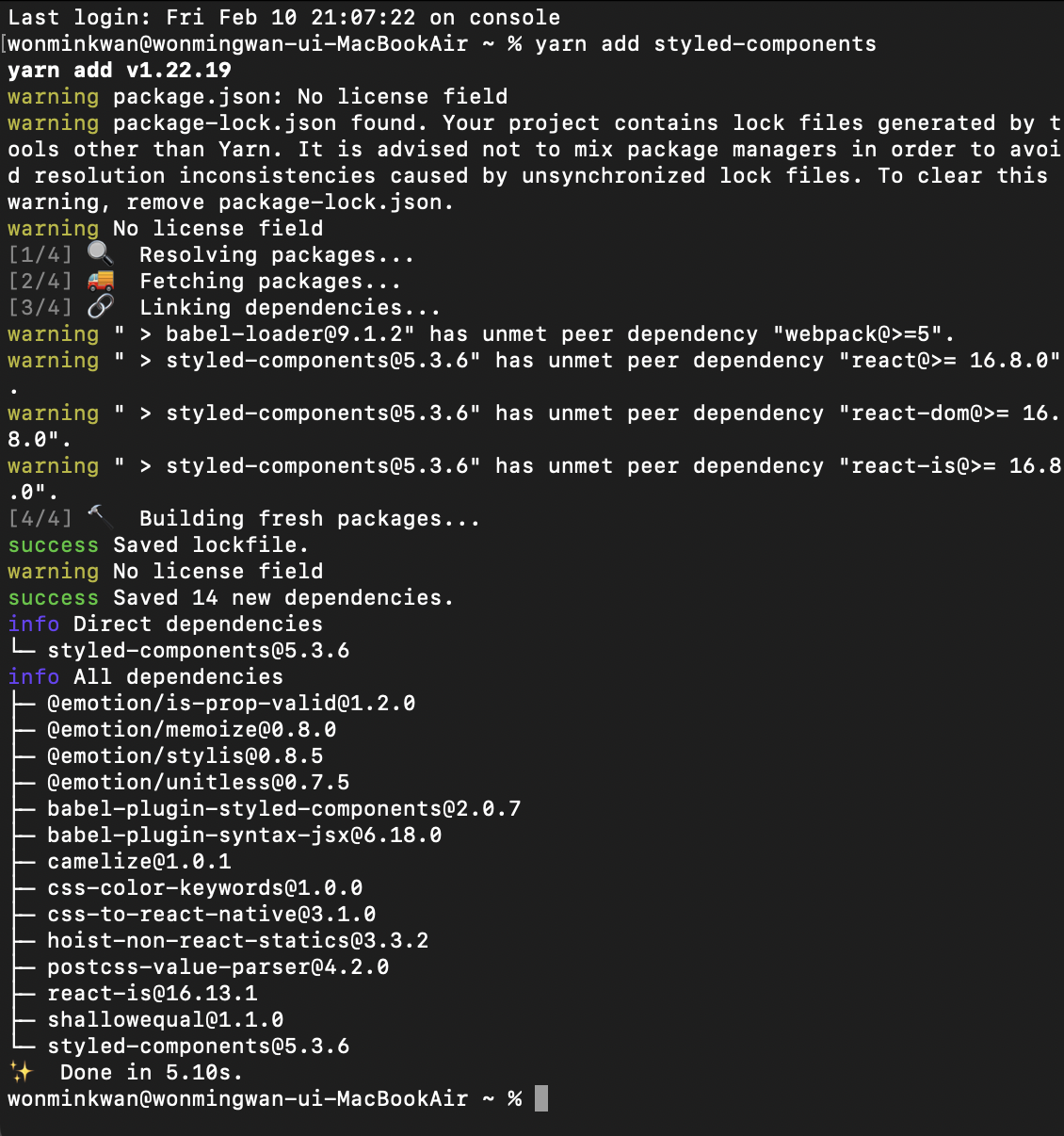
'styled-components'는 JavaScript 파일 내에서 CSS 관련 작업을 처리할 수 있게 해주는 'CSS-in-JS'의 대표적인 라이브러리이다. 터미널에 'yarn add styled-component'를 입력하면 설치가 진행된다.

'styled-components'는 컴포넌트에 스타일을 적기 때문에 간단하고 직관적이며, class의 이름 짓기에서 해방된다는 장점이 있다.
---6분 47초까지 수강
회고
'부레'란 물고기의 뱃속에 있는 공기주머니이다. 부레는 물고기를 물속에 떠있게 하는, 생존과 직결되는 기관이다. 바다의 제왕인 상어는 물고기 중 유일하게 부레가 없다.
부레가 없는 상어는 끊임없이 지느러미를 흔들며 헤엄쳐야만 물속에서 살아남을 수 있다. 오직 생존을 위한 끊임없는 움직임은 상어를 바다에서 가장 강한 존재로 만들었다.
허리가 아프면 스트레칭을 하자. 훌륭한 FE Developer가 되고 싶으면 손가락을 부단히 움직이자. velog 소개 글처럼, 문제를 찾기보다는 답을 찾자. 상어는 못 될지언정, 가라앉아 죽지는 말자. 내일도 화이팅!
