counter 예제를 통해 redux 이해하기

redux가 미친 듯이 이해되지 않아서, 침착하게 전체 과정을 넘버링 했다. 도대체 습작으로 만든 react project가 몇 개인지 모르겠다. 하지만 반드시 이해해야 한다.
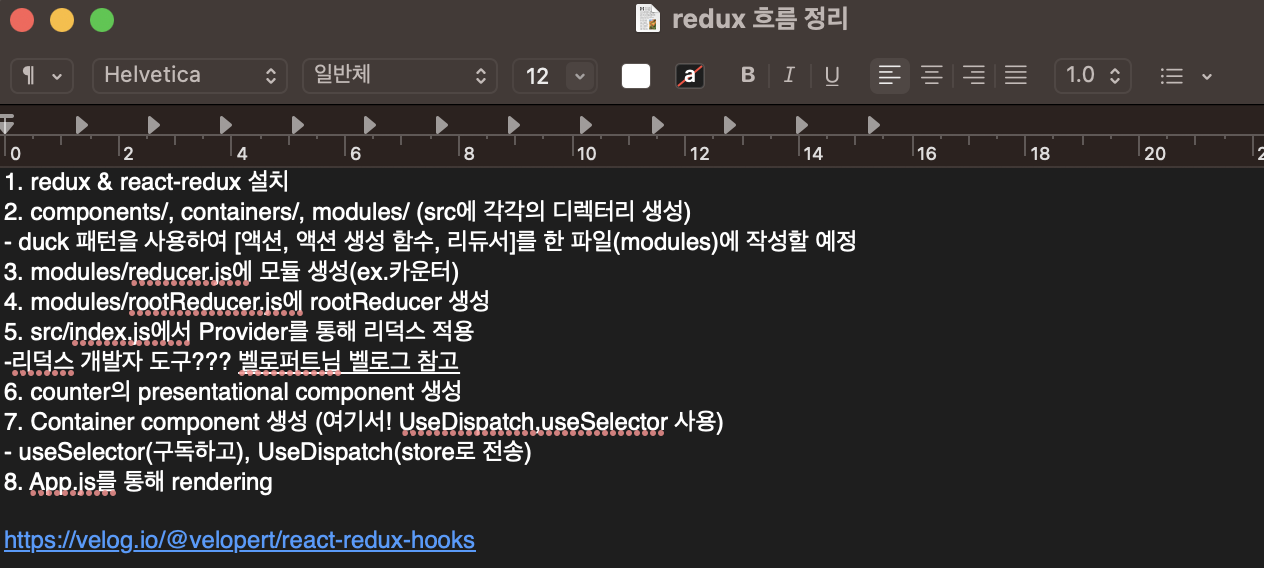
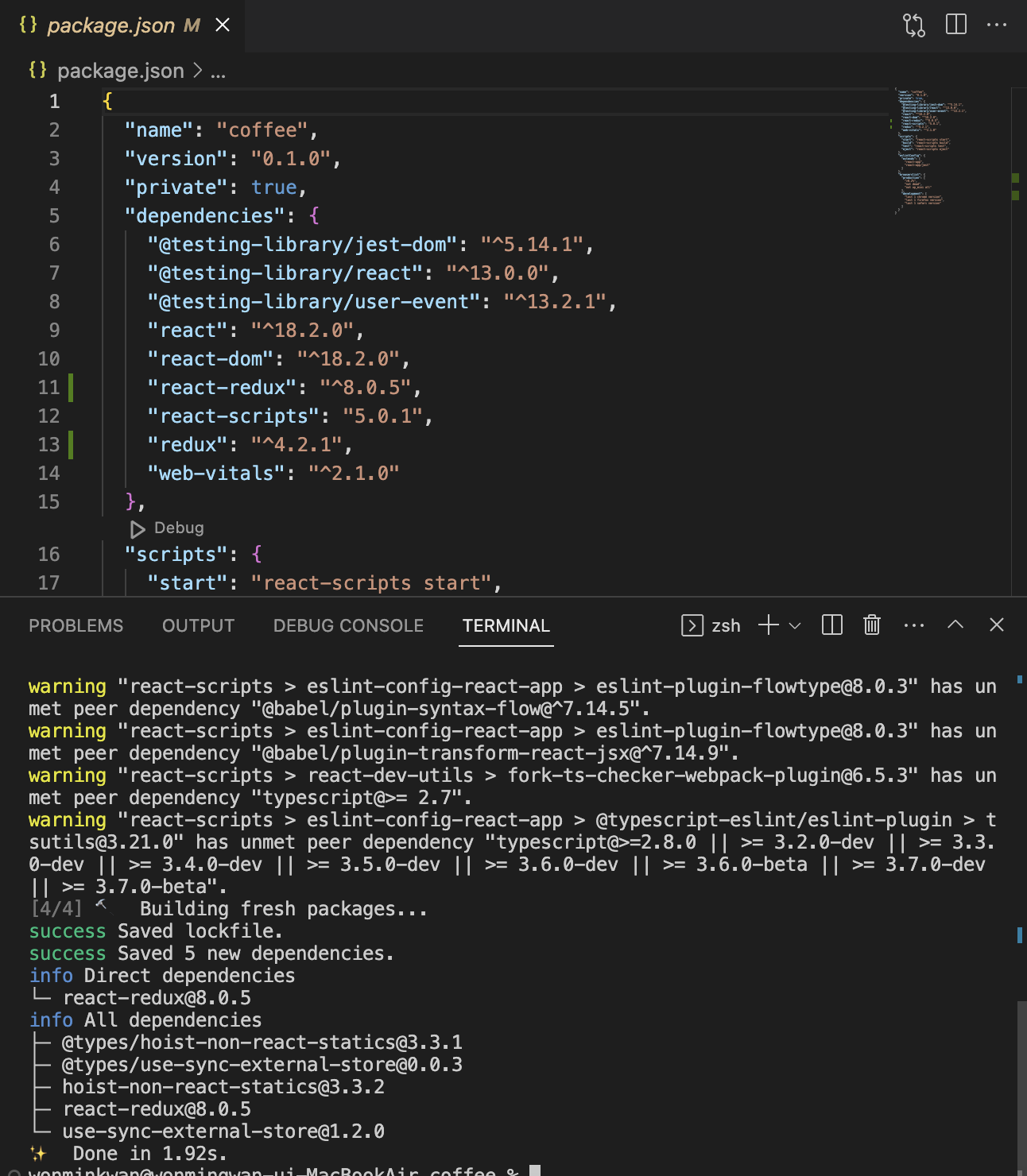
1. redux & react-redux 설치

yarn add redux, yarn add react-redux
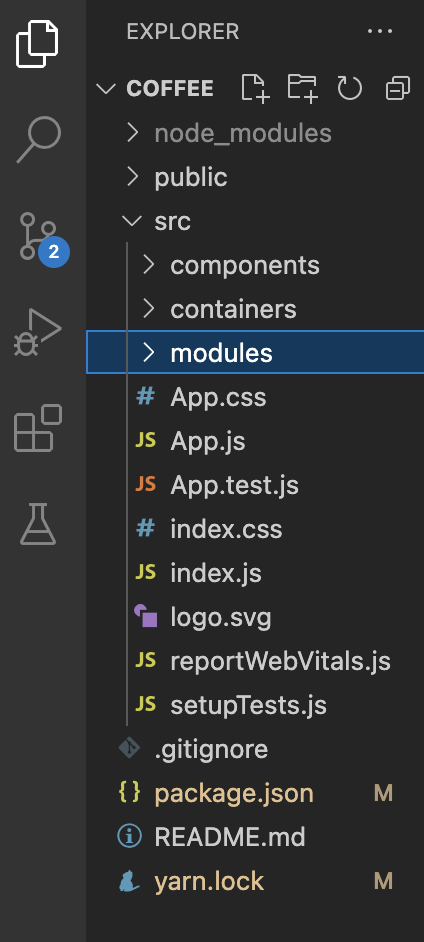
2. components/, containers/, modules/ 디렉터리 생성

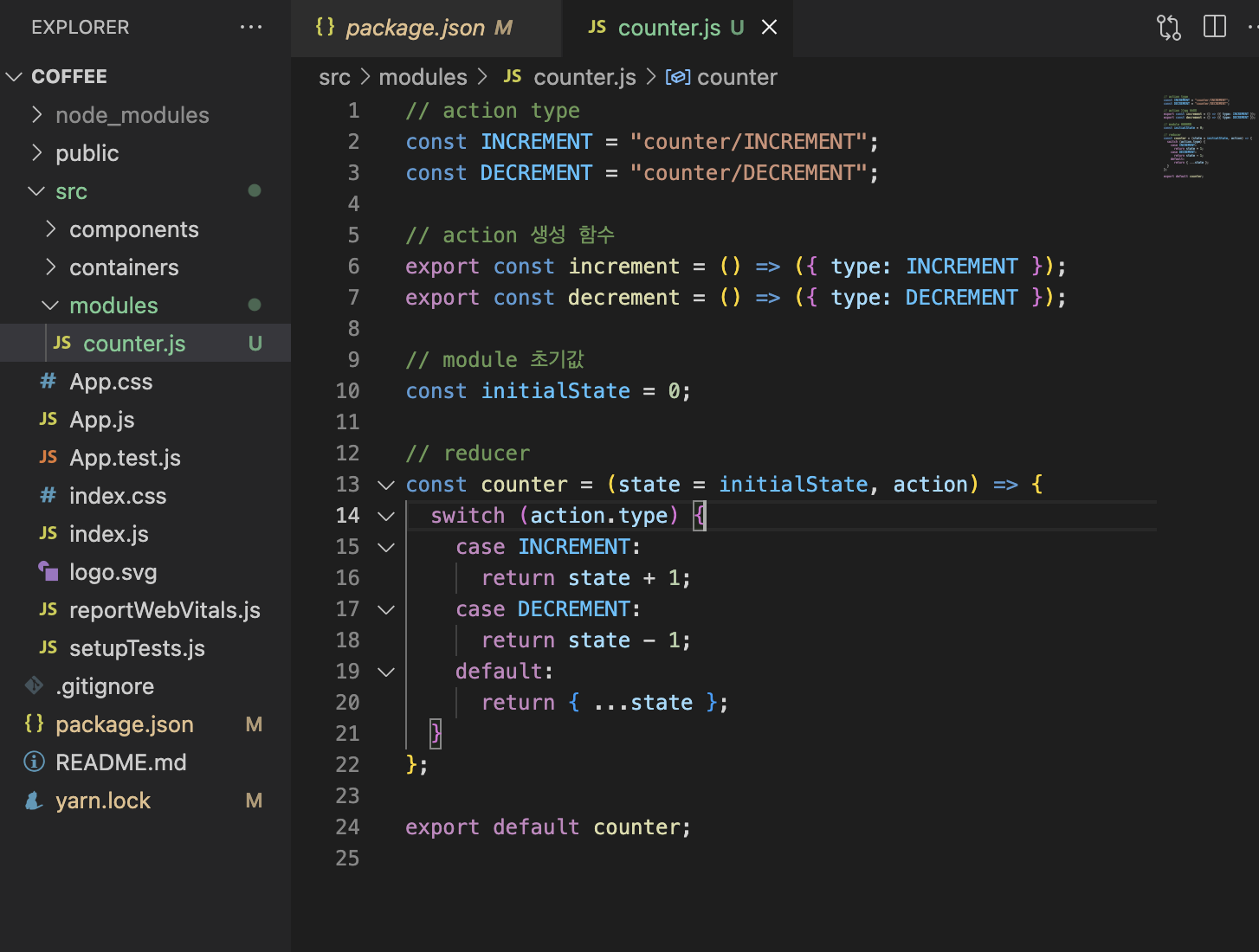
3. modules/counter.js에 모듈 생성

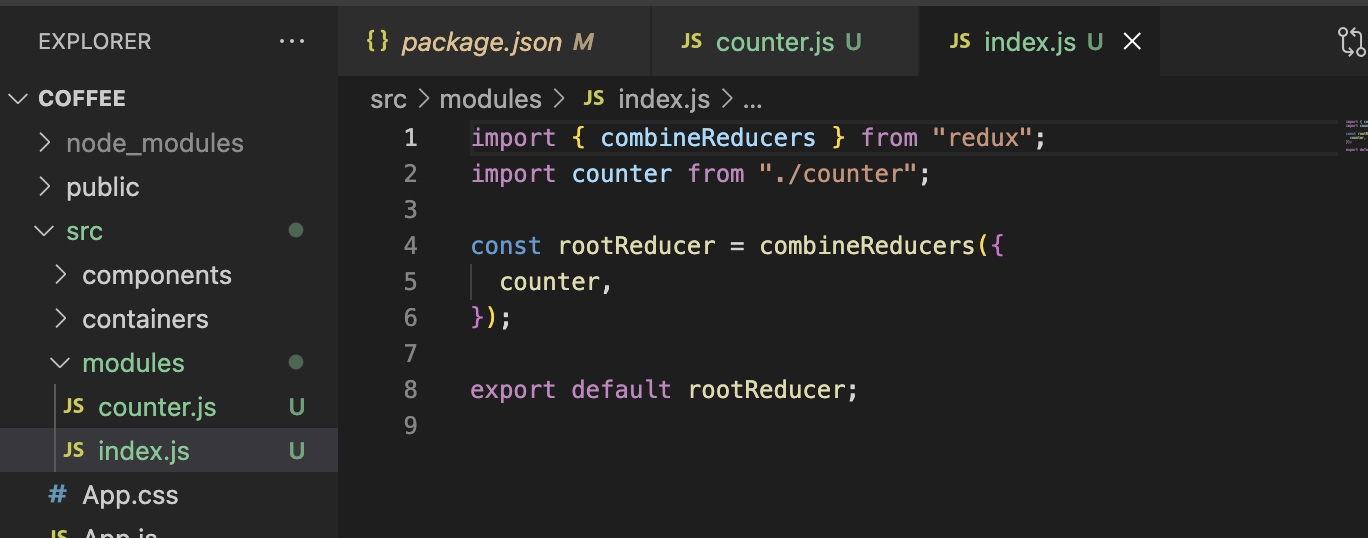
4. modules/index.js에 rootReducer 생성

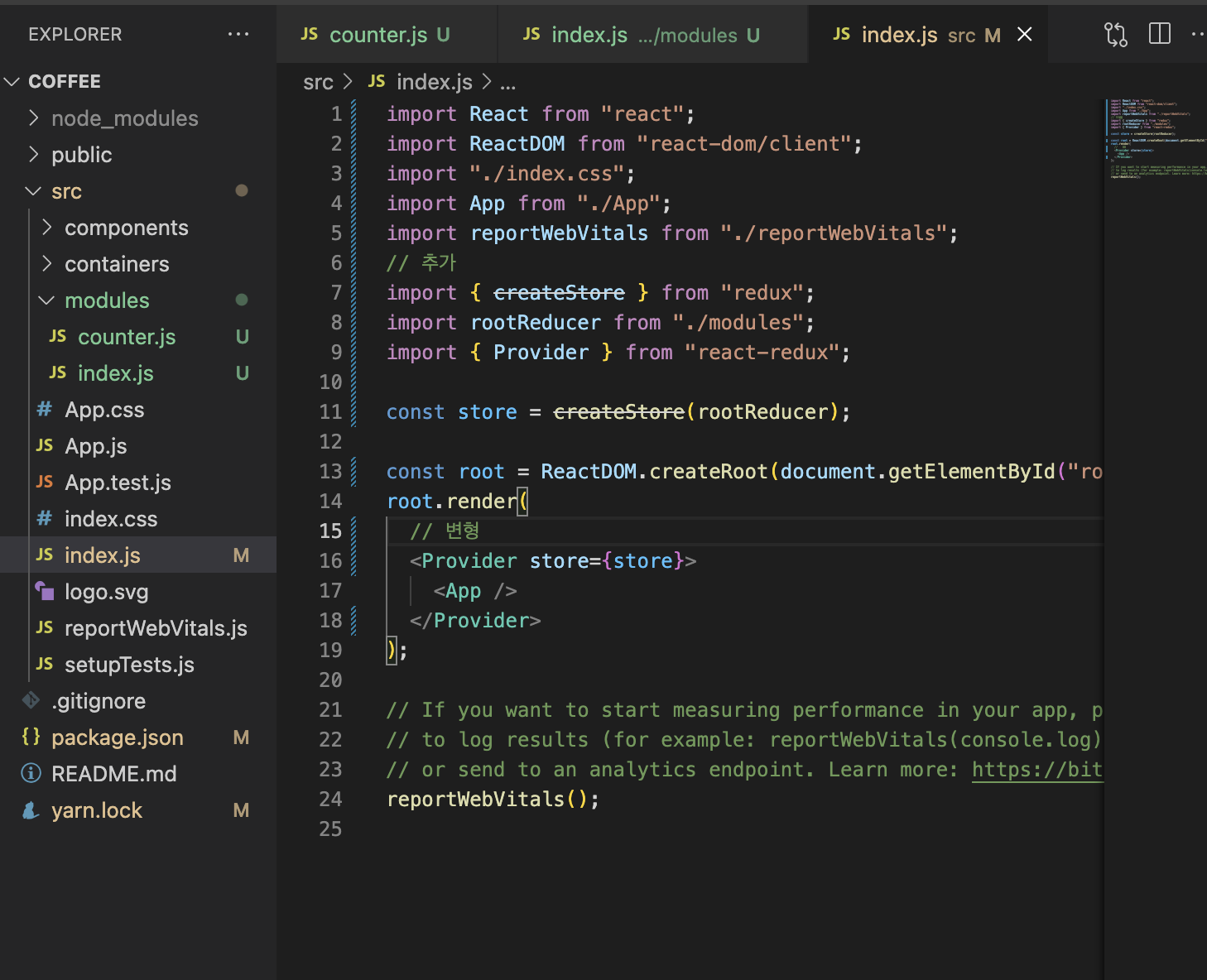
5. src/index.js에서 Provider를 통해 redux 적용

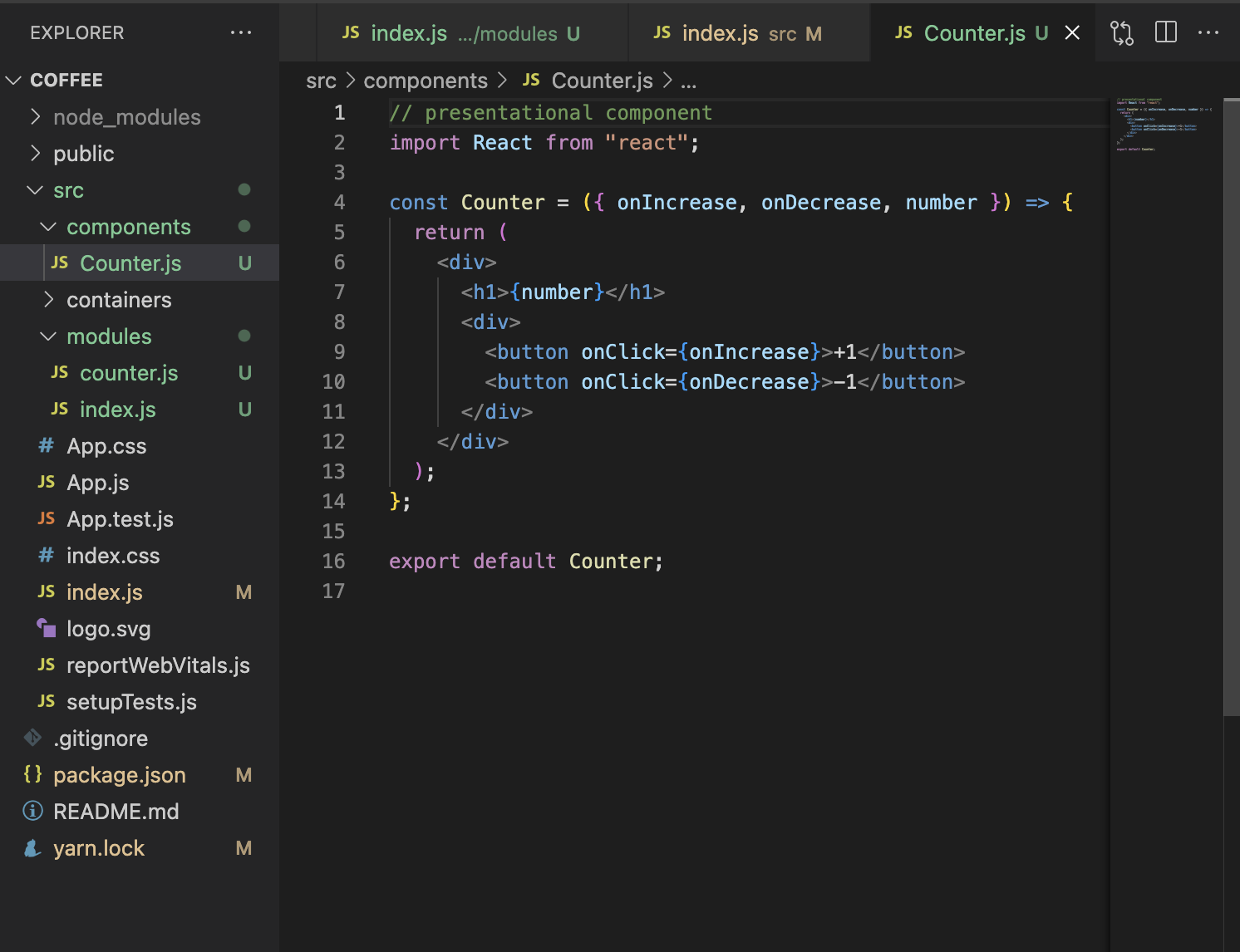
6. counter의 presentational component 생성

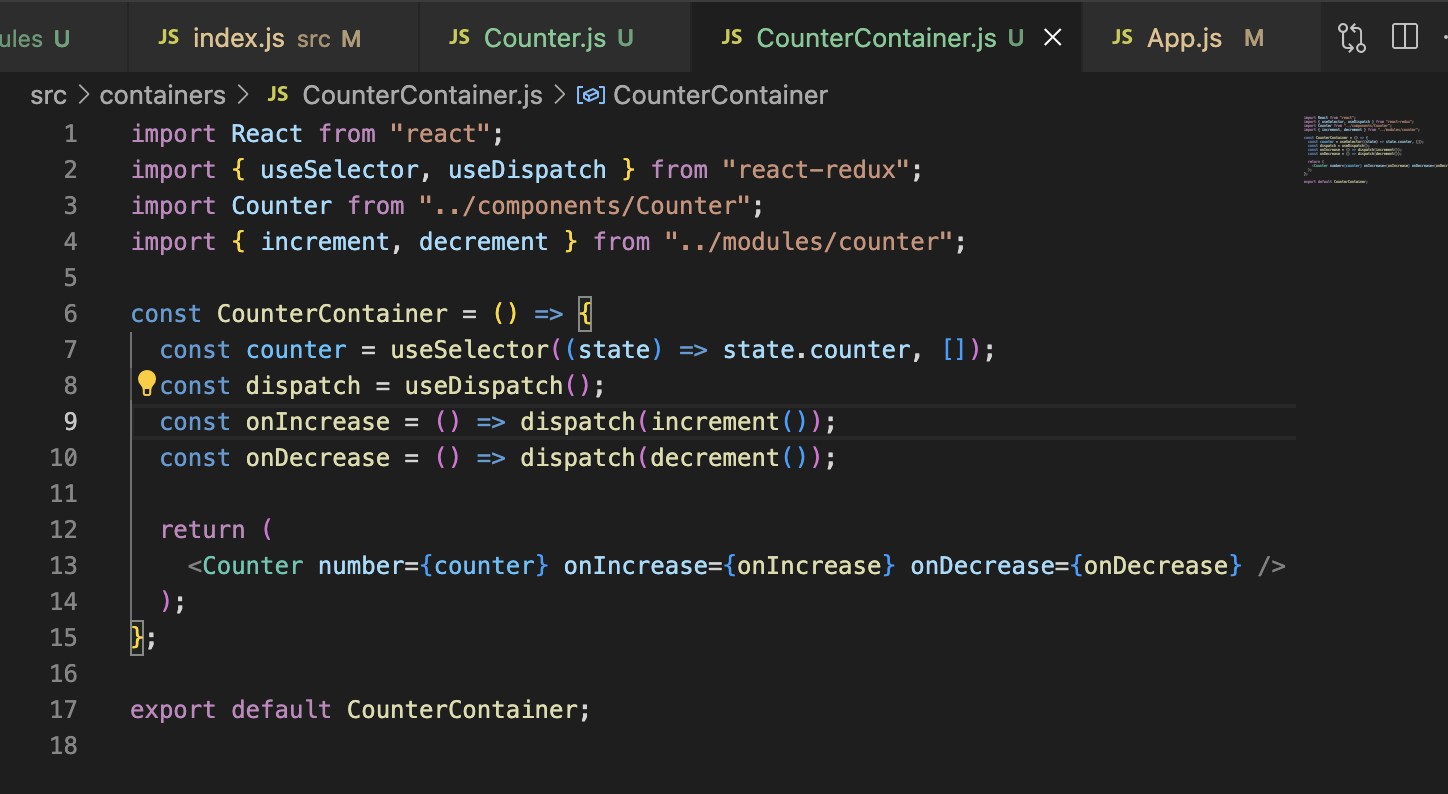
7. container component 생성 (여기서! UseDispatch,useSelector 사용)

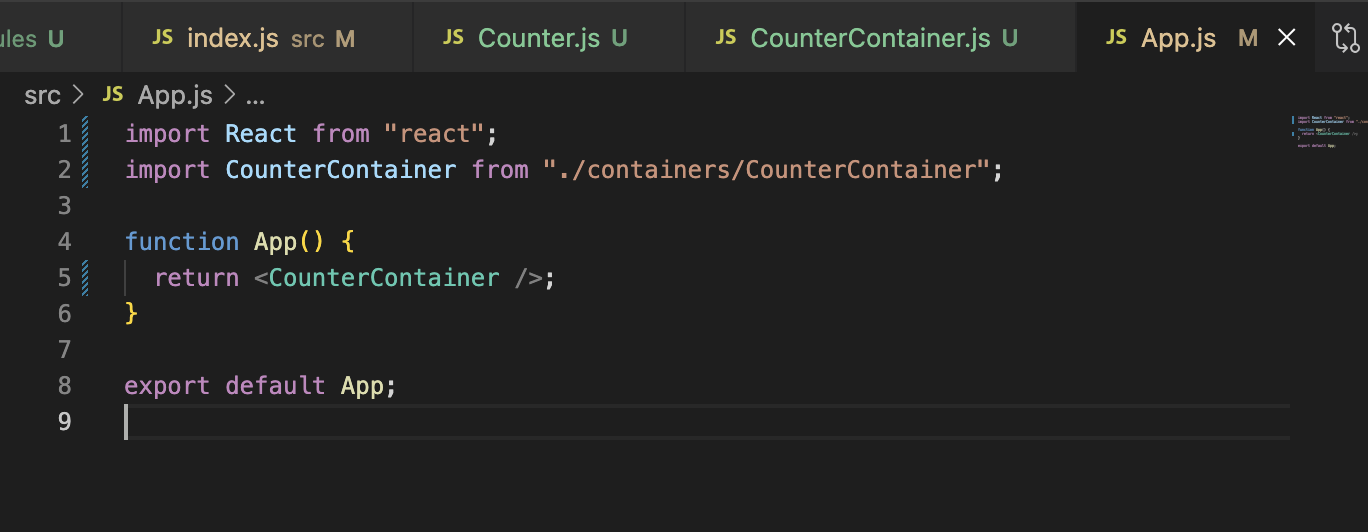
8. App.js를 통해 rendering

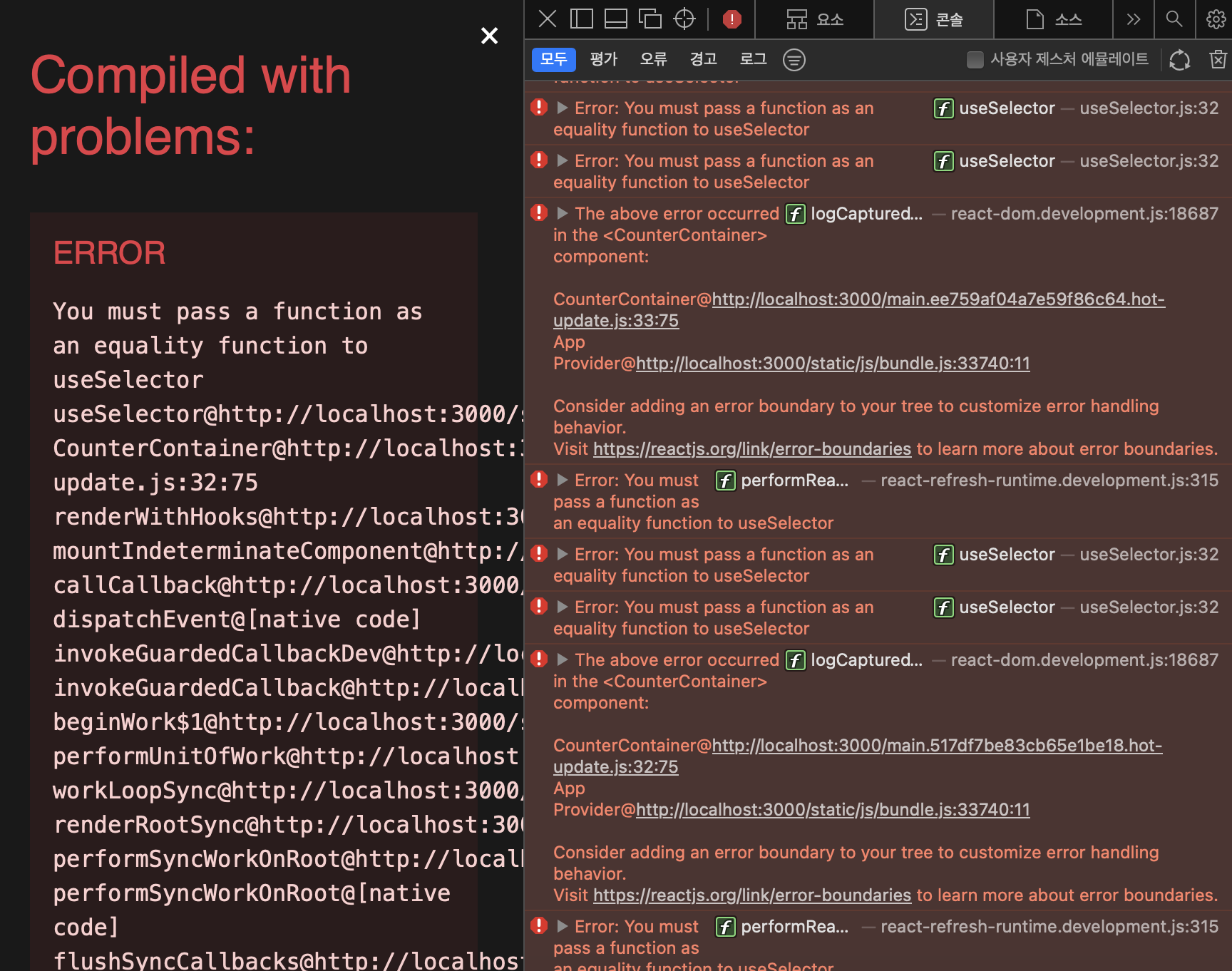
9. Error

7번 과정에서 뭔가 하... 내일 재도전하기로..
