Router
Redux에 심취한 나머지 Router 설정을 매우 매우 많이 까먹었다. 기억을 천천히 헤집으면서 복습하는 시간을 가졌다.
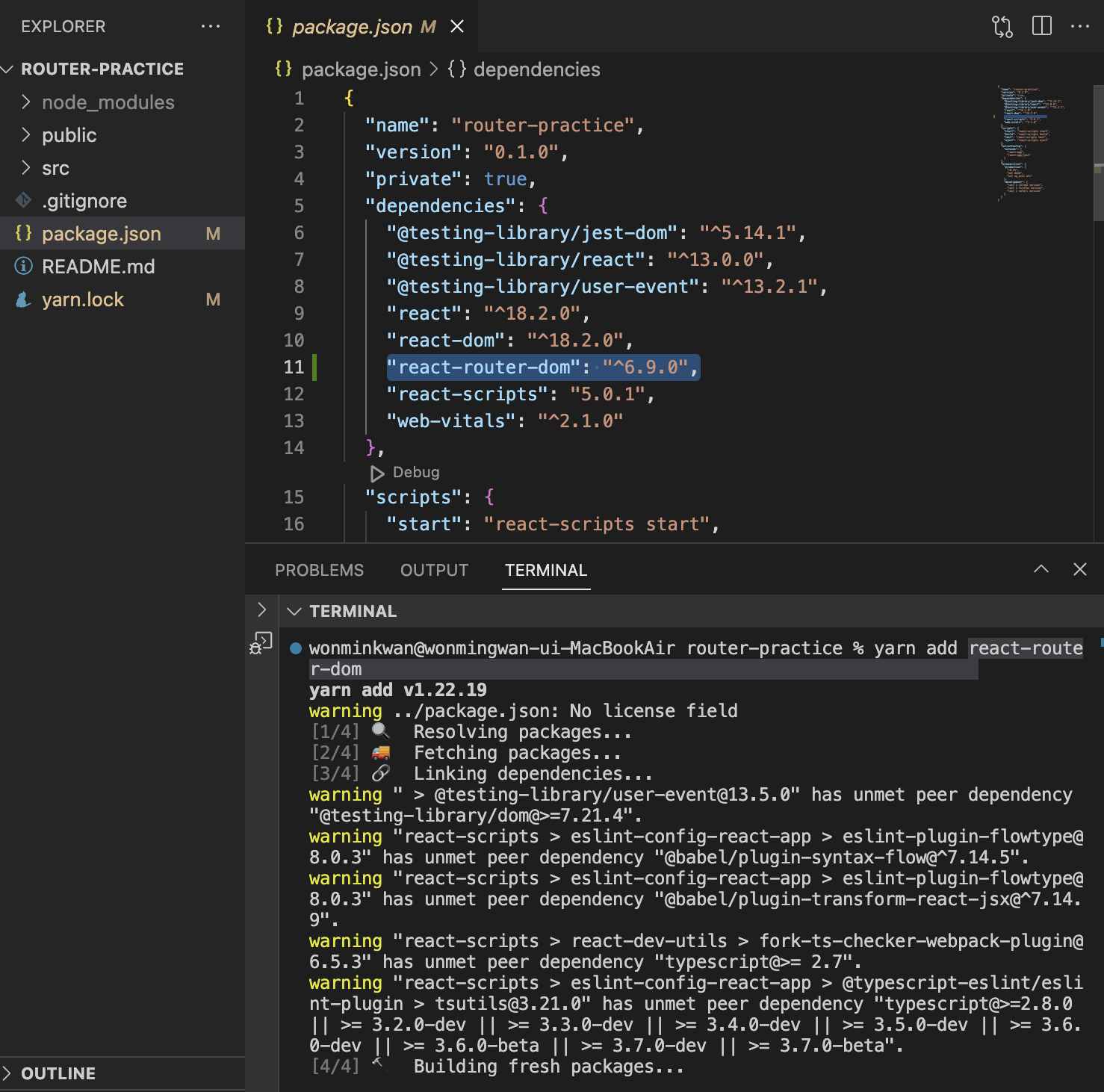
1. React Router 라이브러리 설치
yarn add react-router-dom을 terminal에 입력해준다.

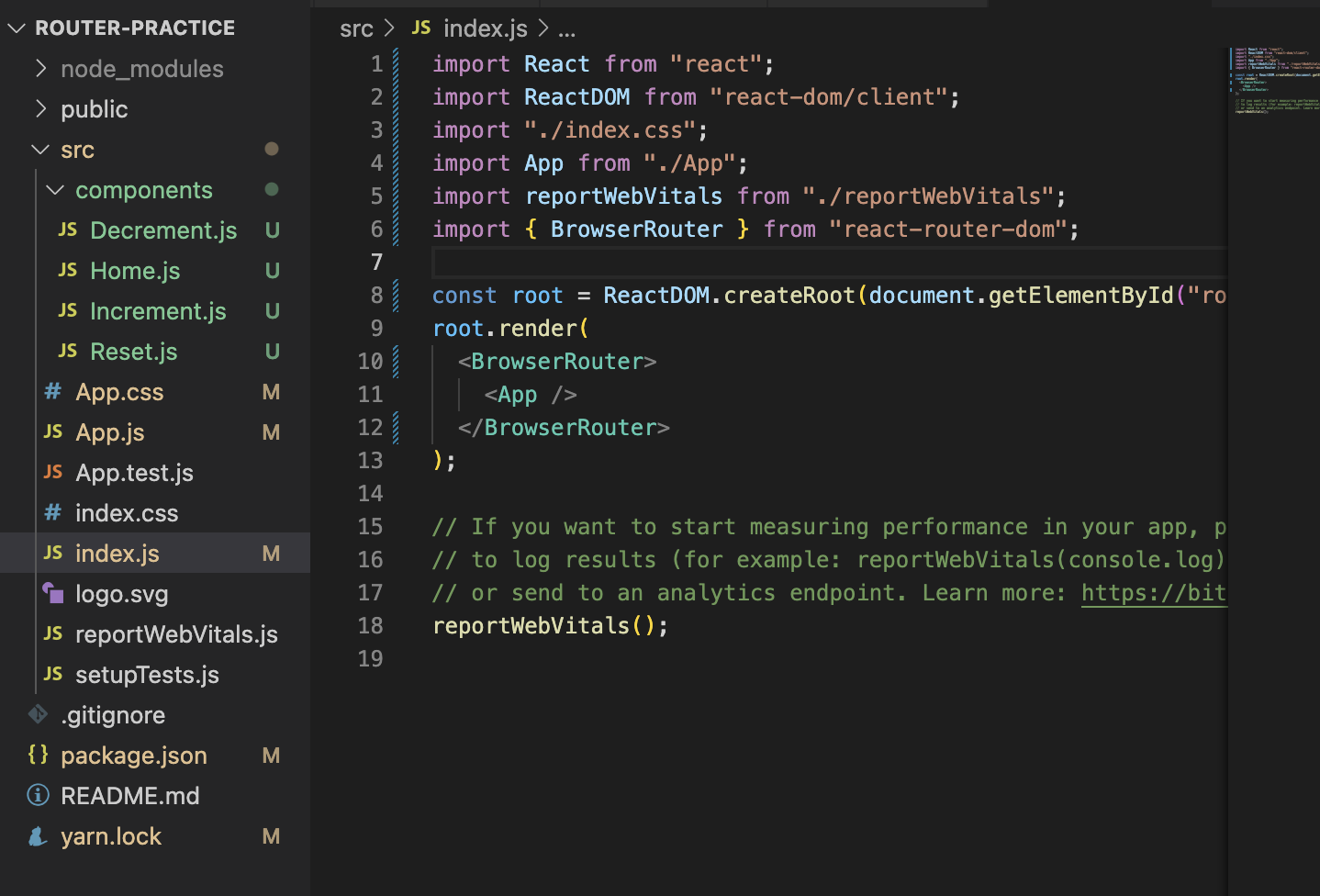
2. BrowserRouter

src/index.js 상에서 BrowserRouter를 import하고, App 컴포넌트를 BrowserRouter로 감싸준 모습이다. Router를 사용할 준비를 마쳤다.
3. 뭐가 됐든 페이지를 만들자
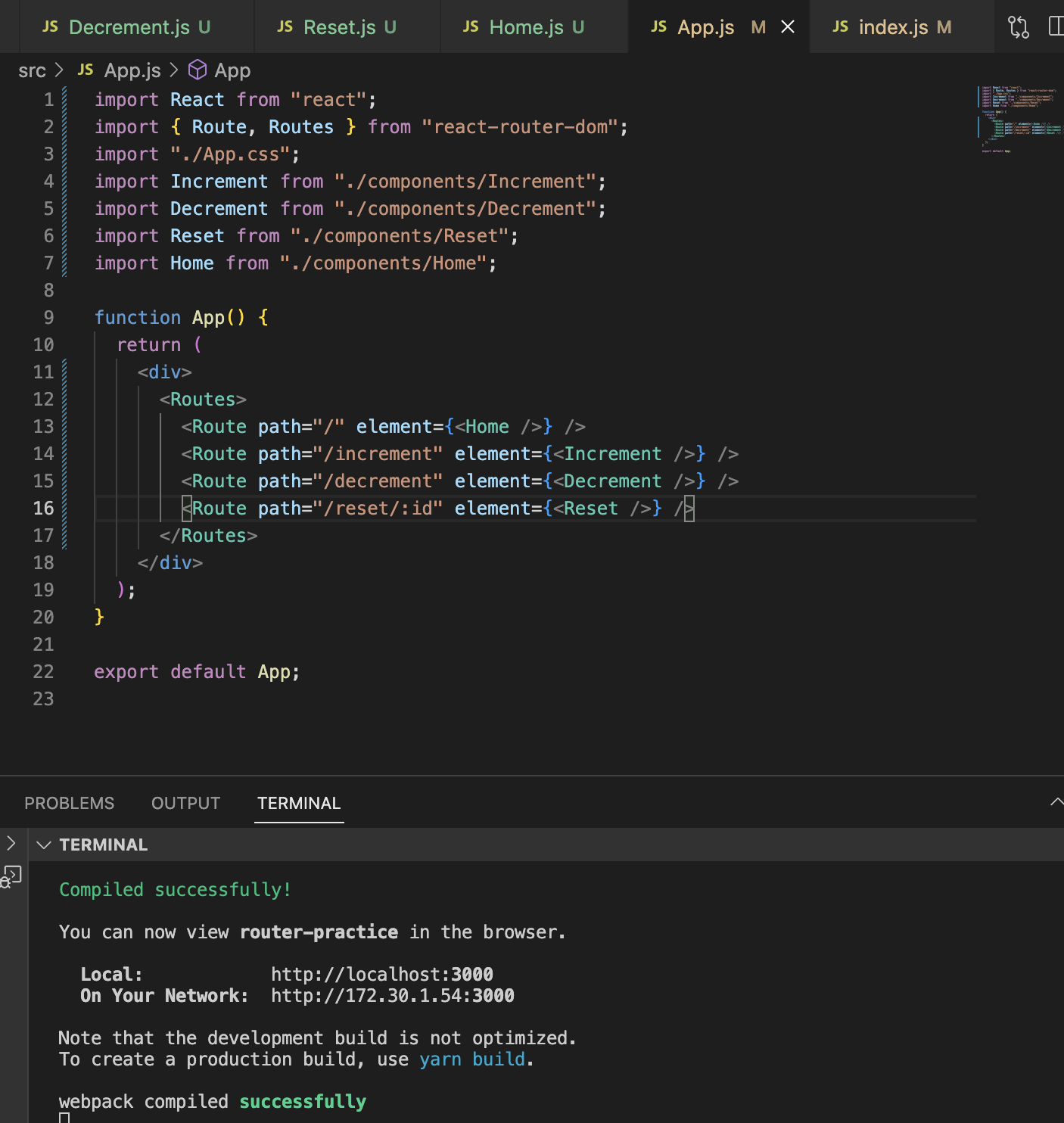
Router(라우터)는 웹 애플리케이션에서 브라우저의 URL 경로와 렌더링할 컴포넌트를 매핑해주는 역할을 한다. 일단은 여러 페이지를 만들었다.

Routes 내부에 Route를 담았다. path는 지정하고자 하는 경로이고, 해당 경로와 element에 있는 컴포넌트가 매핑된다.
4. 이동을 해봅시다. with useNavigate()

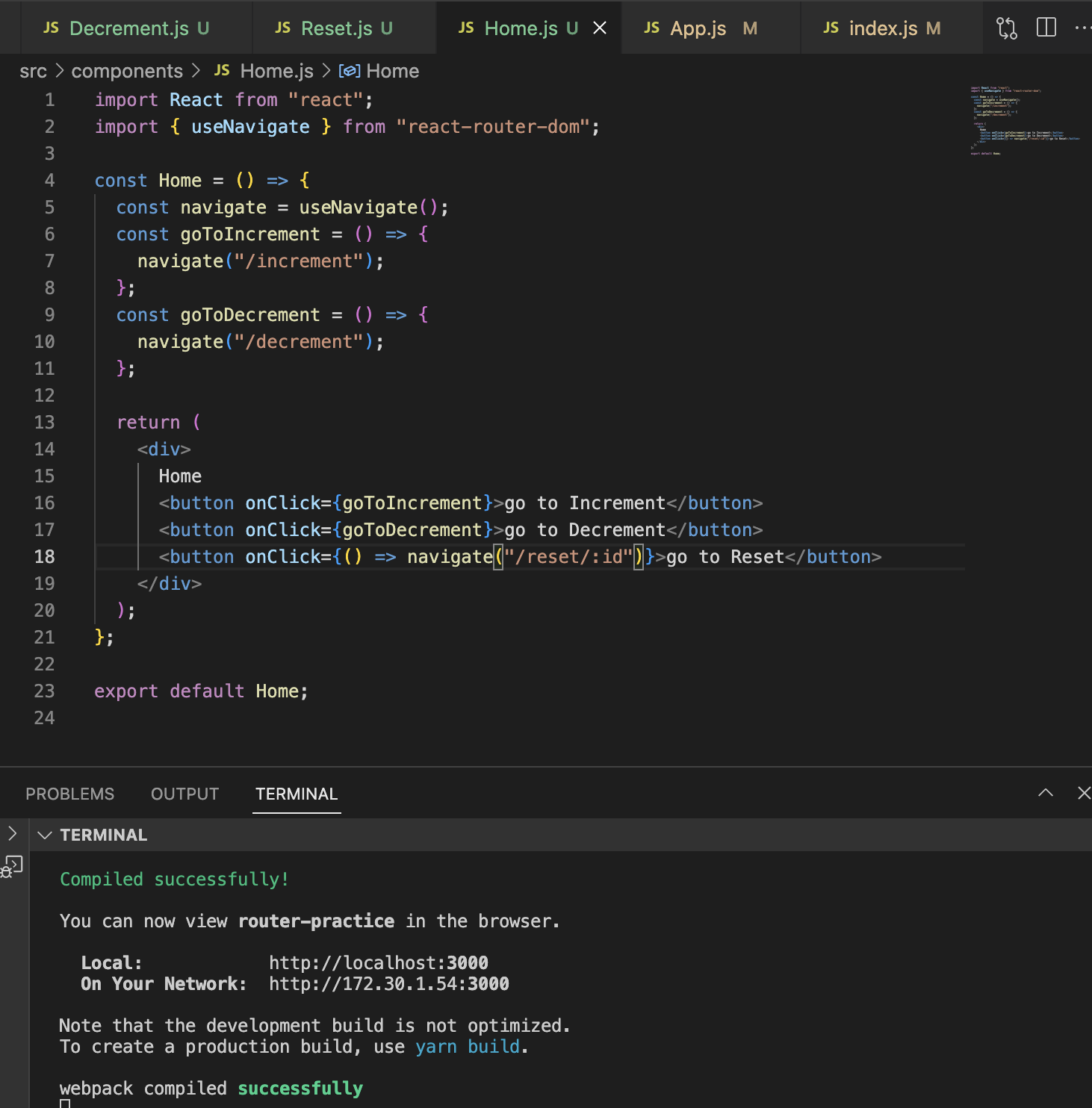
Home에서 나머지 페이지 이곳저곳으로 갈 수 있도록 설정해 봤다.
5. useLoacation()은 뭐였지? ㅎㅎ;;

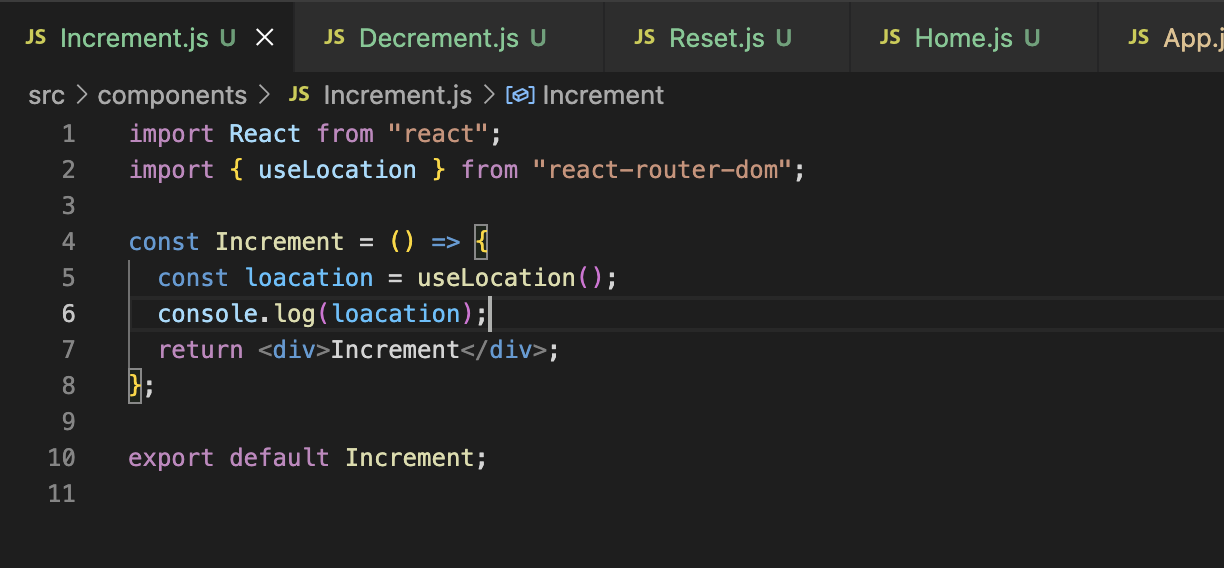
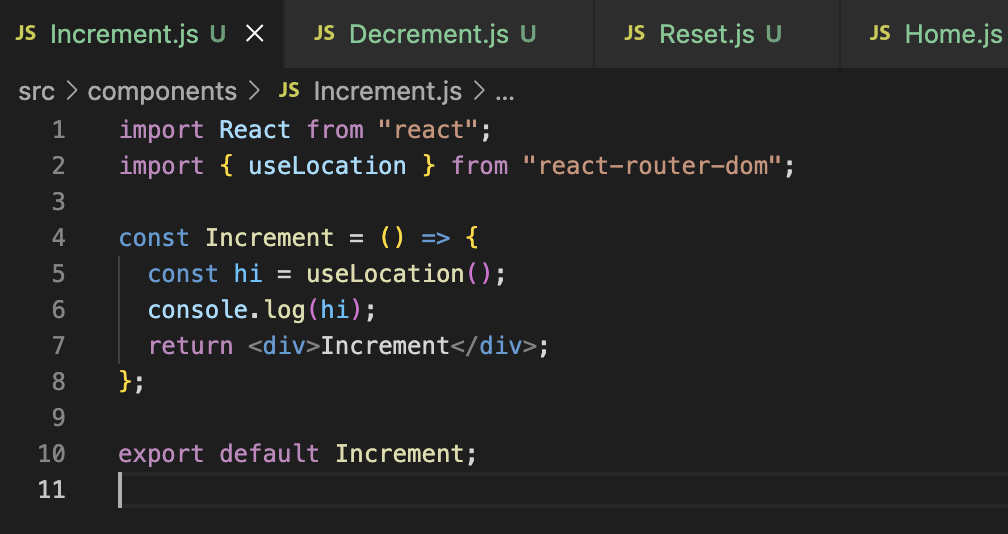
components/Increment.js에서 useLocation을 사용했다. 그 와중에 location 철자 틀렸다. 대단하다!

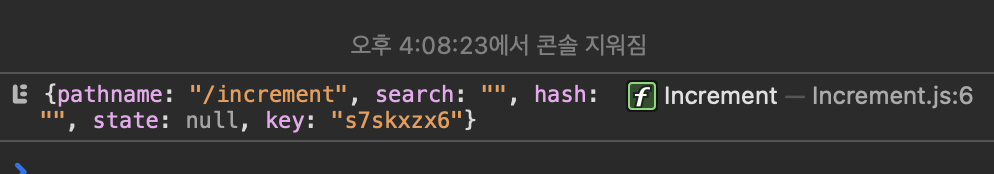
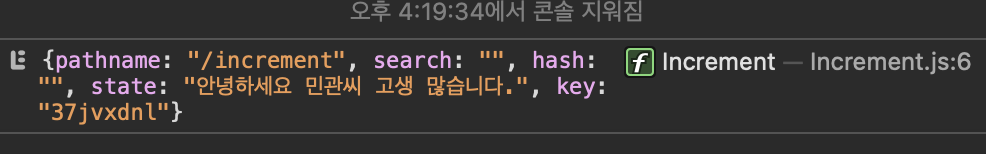
key:value 형태의 프로퍼티가 반환되었다. 맞다, useLocation()은 현재 URL 경로에 대한 정보를 제공하는 Hook이었다.
6. {useNavigate()로 페이지 이동 + state 전달} => useLocation()으로 변화 확인까지!

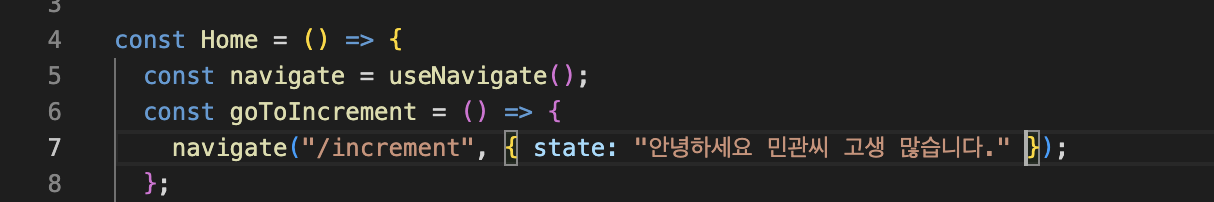
navigate에 해당 '문자열 state'를 함께 보냈다. Home에서 Increment로 가는 버튼을 누르고 console을 확인했다.


good!
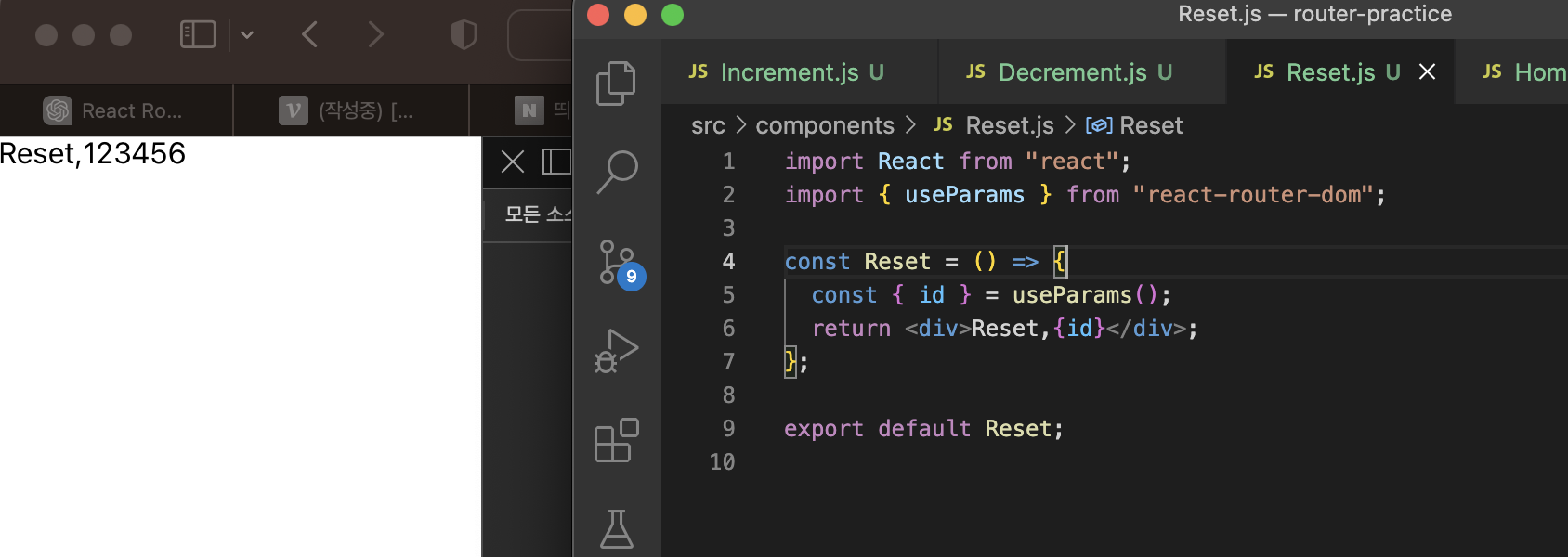
7. useParams()
useParams는 URL 경로에 포함된 파라미터를 가져오는 Hook이다.

(번외). TodoList
https://react.vlpt.us/mashup-todolist/01-create-components.html
벨로퍼트님이 Todo-List 만들기 과정을 정리해놓으신 글이 있어서 기분전환 겸 따라 해봤다. 코드를 전부 알고 타이핑한 것은 아니지만 생각보다 아는 게 많아서 기분 좋았다.

저녁 먹고 상태 관리 전까지 해봐야겠다 고고씽!
플랜A
오늘: router와 관련된 개념 복습 + 기분전환 겸 todo-list UI 만들기
화: 모던 자바스크립트 Deep Dive 읽고 TIL 정리
수: redux middleware 학습하고 TIL 정리
목: 모던 자바스크립트 Deep Dive 읽고 TIL 정리
금: router, redux 복습하고 redux middleware 한 번 더 체크 + TIL 정리
토: 모던 자바스크립트 Deep Dive 읽고 TIL 정리
일: