머리글
최근에 개발에 관련해서 좋은 글을 읽었다. 개발은 학습보다는 훈련에 가까우며, 남의 코드를 배껴와, 나의 환경에서 일단 돌아가는 코드로 합치는 훈련 방법이 효과적인 성장에 꽤나 유효하다는 것이 해당 글의 골자였다. 이후에는 수정을 통해 해당 코드를 내 것으로 만들고, 열거한 과정을 반복하면 된다고 제시하고 있다.
남의 코드를 어디서 배껴올 것인가
Chat GPT에게 꽤나 디테일하게 물어봤다. 가령 이런 식이었다.
- 리액트 환경에서 투두리스트를 만들 것이다.
- useState()를 통해 상태를 구현할 것이다.
- 할 일을 추가하는 add 버튼과 text 필드가 포함된 form이 필요하다.
- 추가된 할 일을 모으는 todo 영역이 필요하고 해당 영역에는 complete 버튼이 필요하다.
- todo 영역에는 edit 버튼이 추가적으로 필요한데, 해당 버튼을 클릭하면 todo에 대한 수정이 가능하다.
- complete 버튼을 누르면 completion 영역으로 완료된 todo가 모여야 한다. completion 영역에서는 delete 버튼을 클릭하면 UI에서 해당 todo가 삭제된다.
문제는, 이렇게 코드를 받았지만 내 환경에서 돌아가지 않았다. 갖은 수모를 겪고, 무례할 정도의 질문 공세를 통해 가까스로 코드를 돌아가게 만들었다.
내 환경에서 돌아가게 된 코드
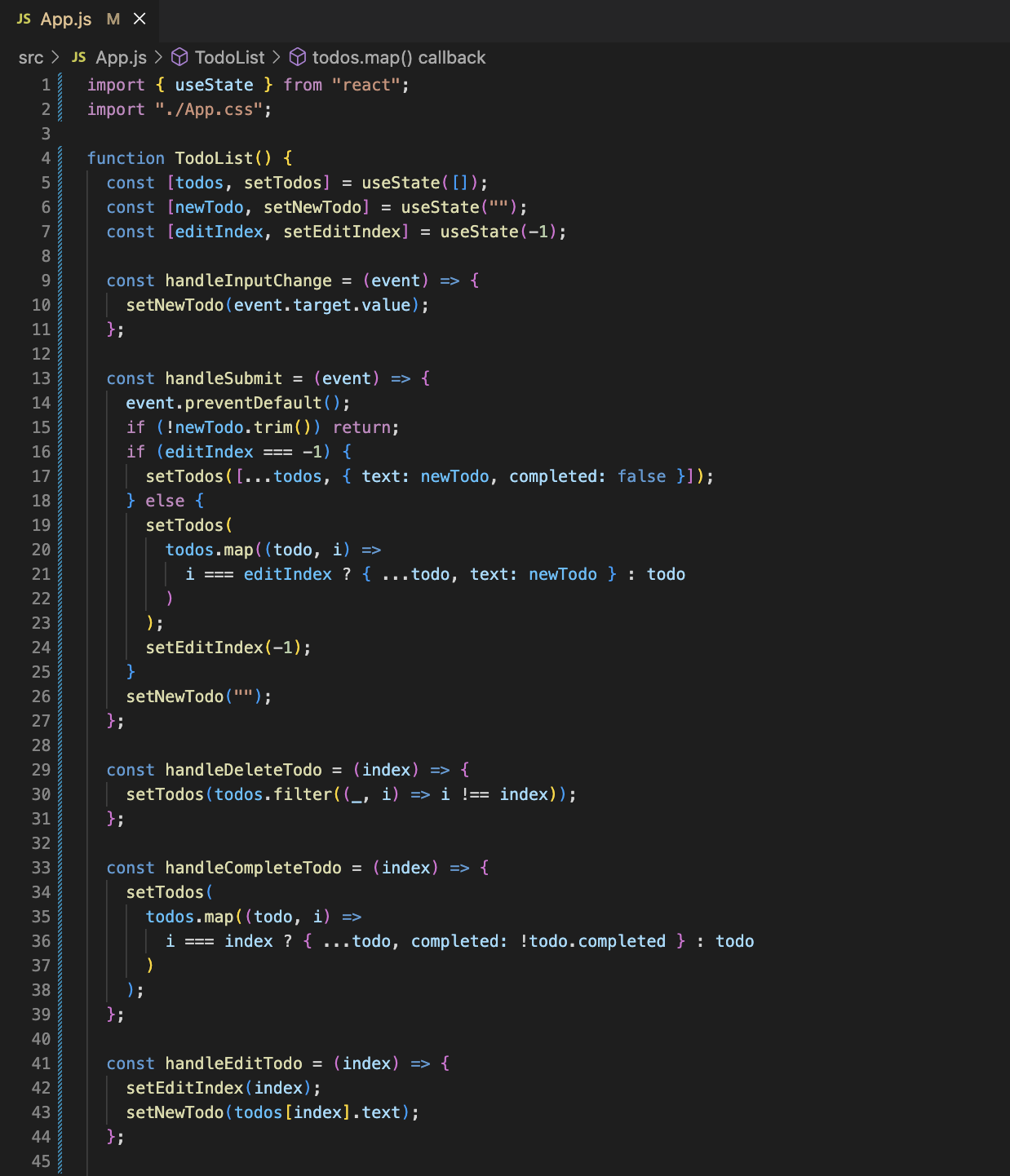
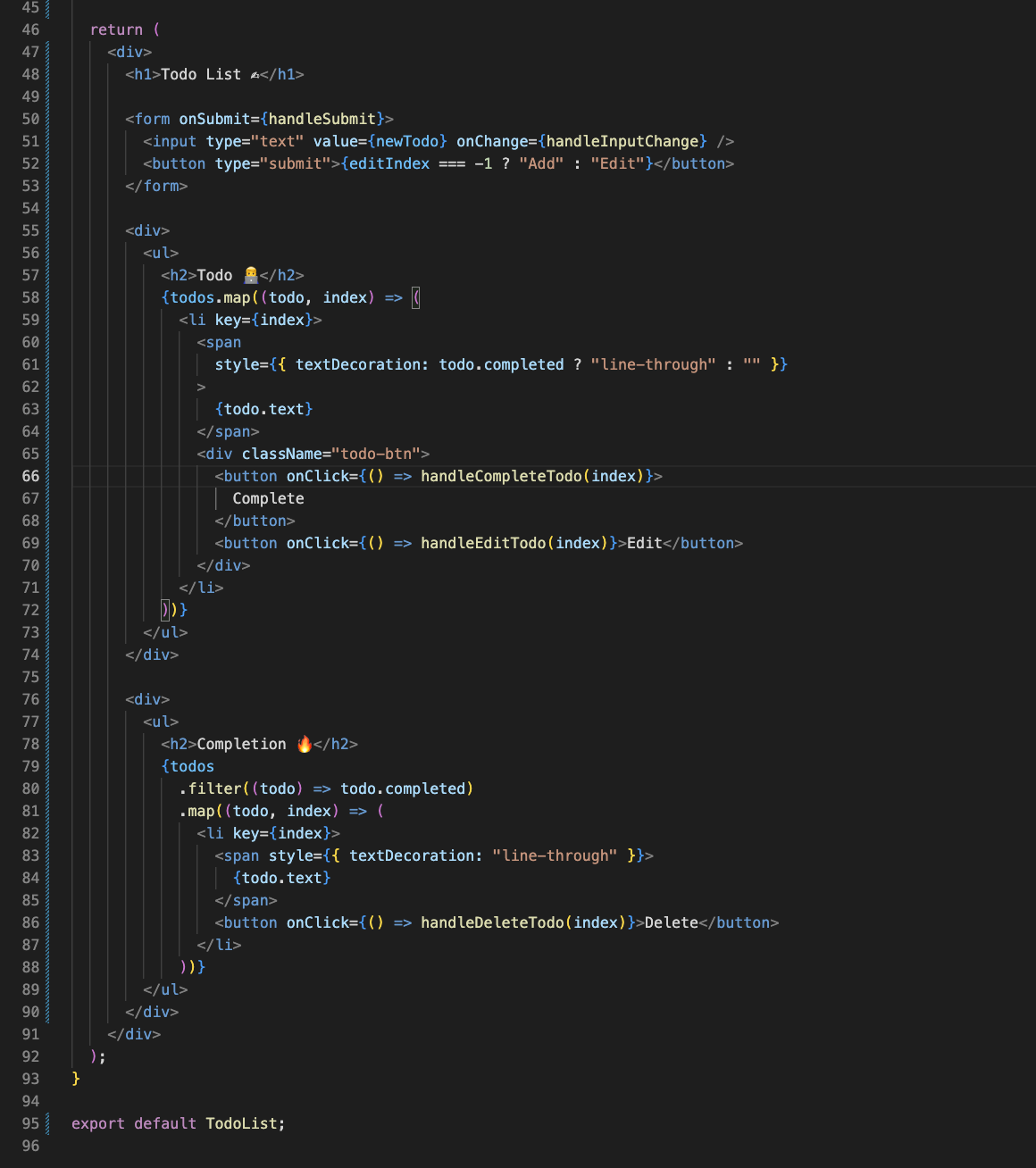
src/App.js


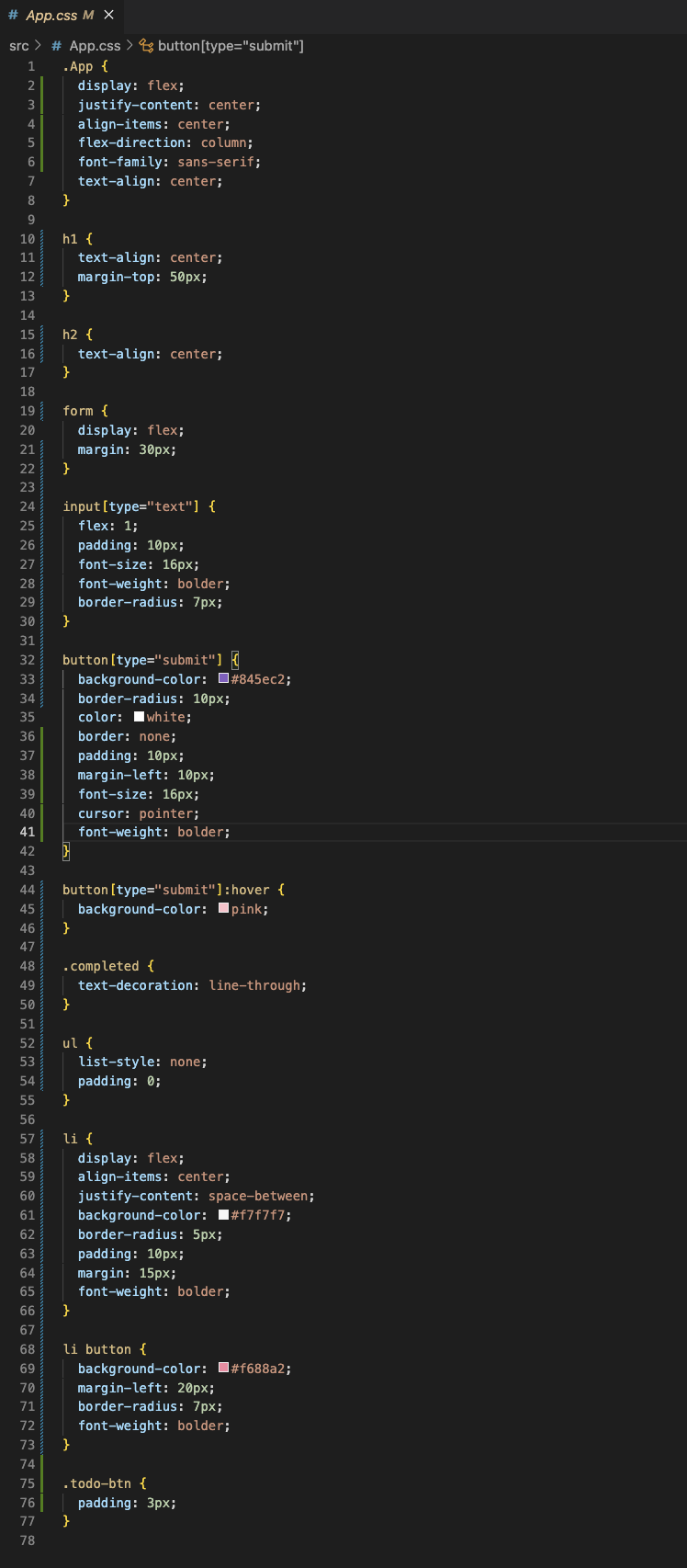
src/App.css

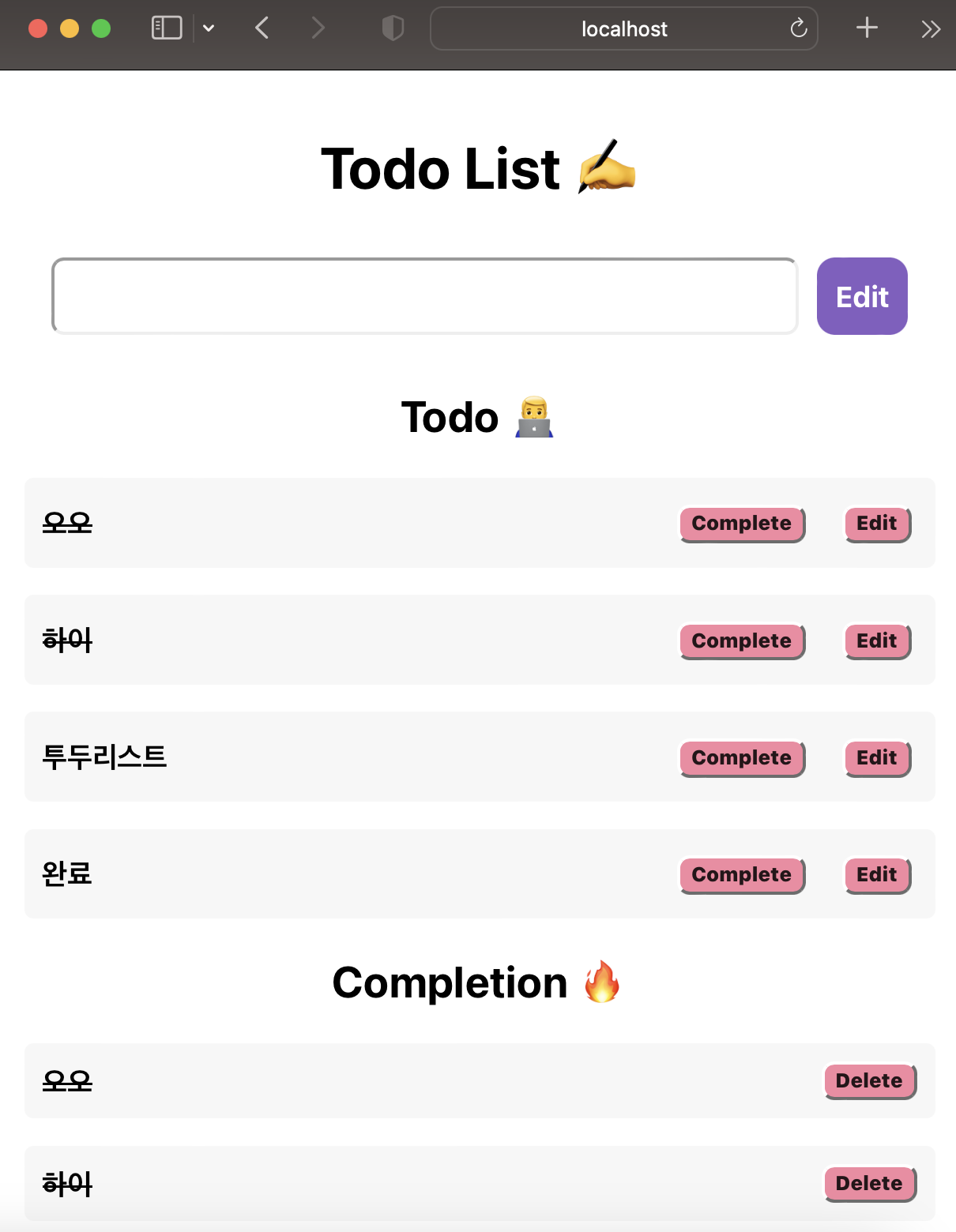
완성된 기능의 모습

내 것으로 만들기
여러 코드를 나의 환경에서 합치는 것조차 쉽지 않았고, 무수히 많은 에러를 만났지만 그 과정에서 배운 것들도 꽤나 있었던 것 같다.
완벽하진 않지만 원하는 기능을 내 환경에서 동작하게 하는 데 성공했다. 사실 아직 아무것도 하지 않았다. 해당 코드를 완전히 이해하는 것을 목표로 공부하겠다.