netflix 만들기
뜬금없지만 예전에 결제해놓고 듣지 않은 강의에서, 요즘 내가 학습하고자 하는 내용들을 많이 담고 있다고 보여서 진행했다.
installation





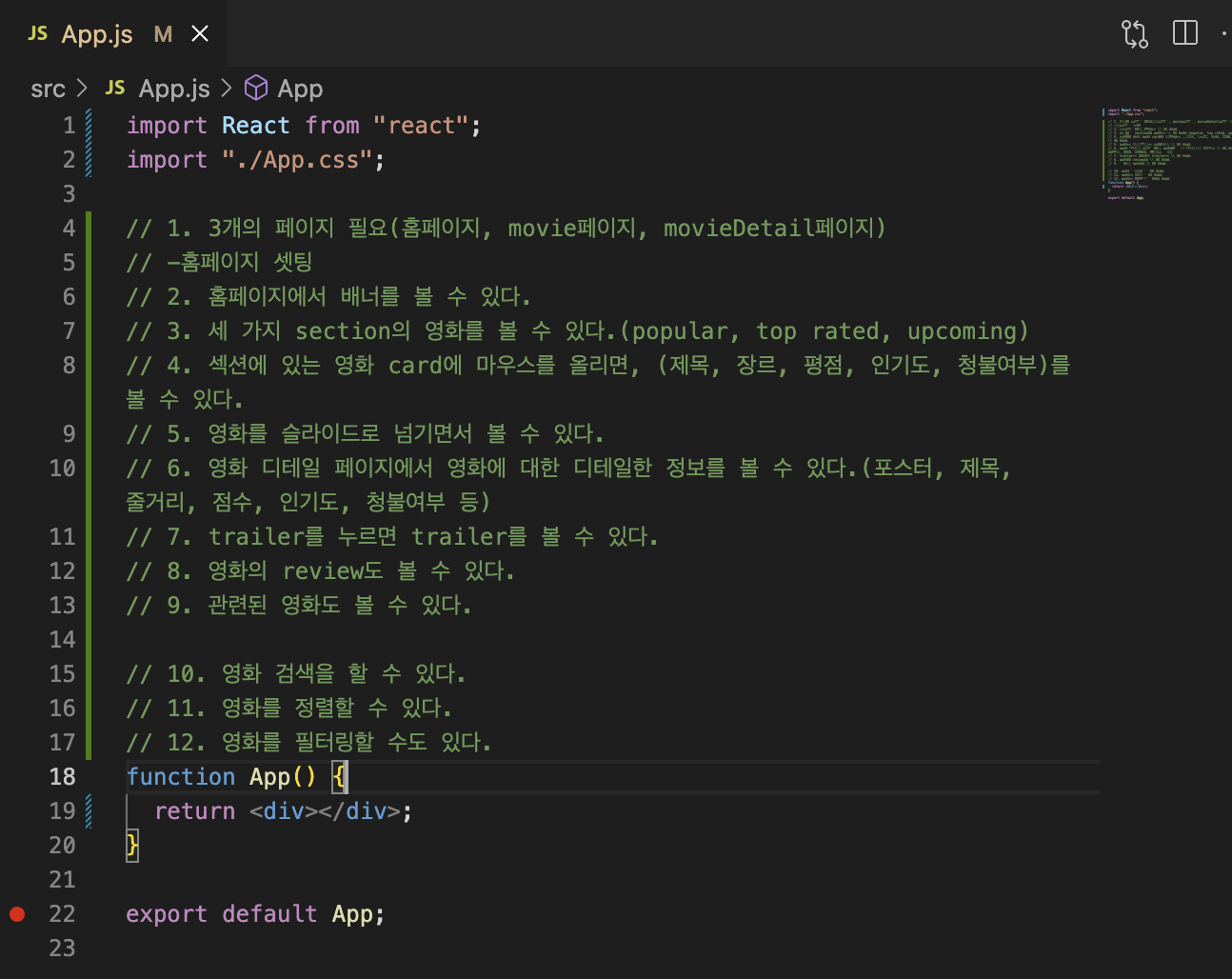
기본 세팅

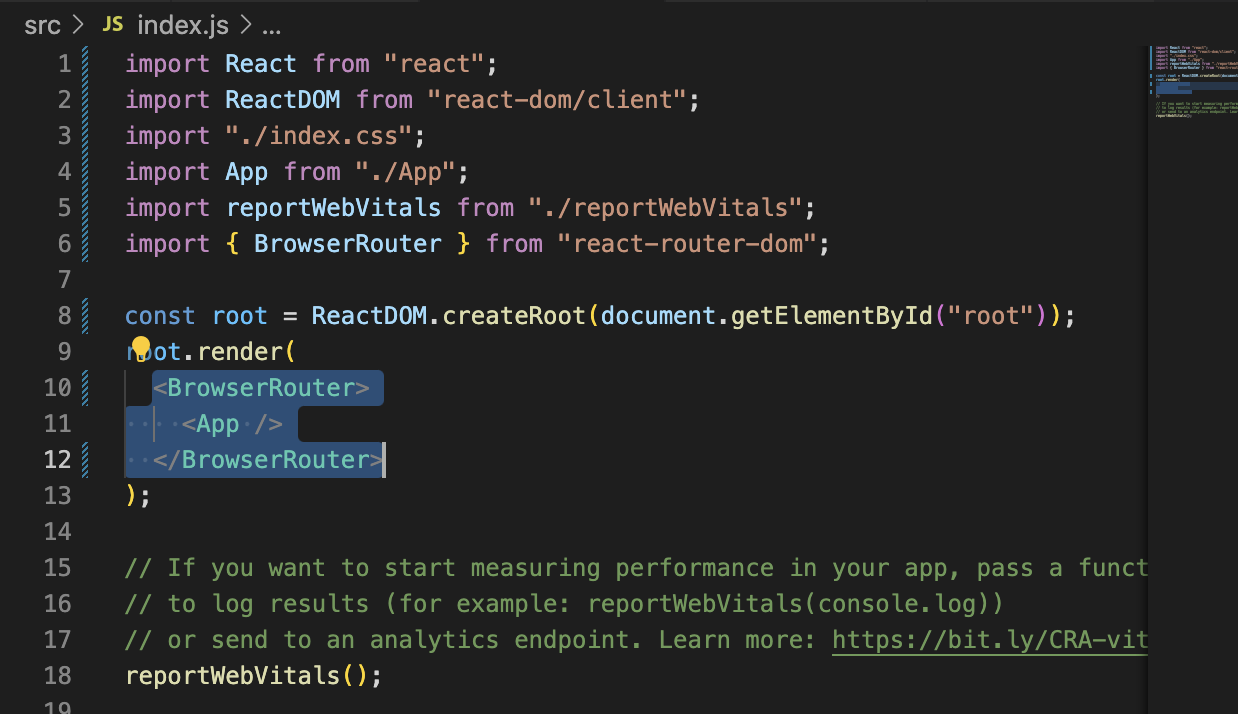
라우터 세팅

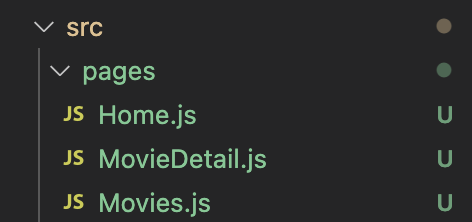
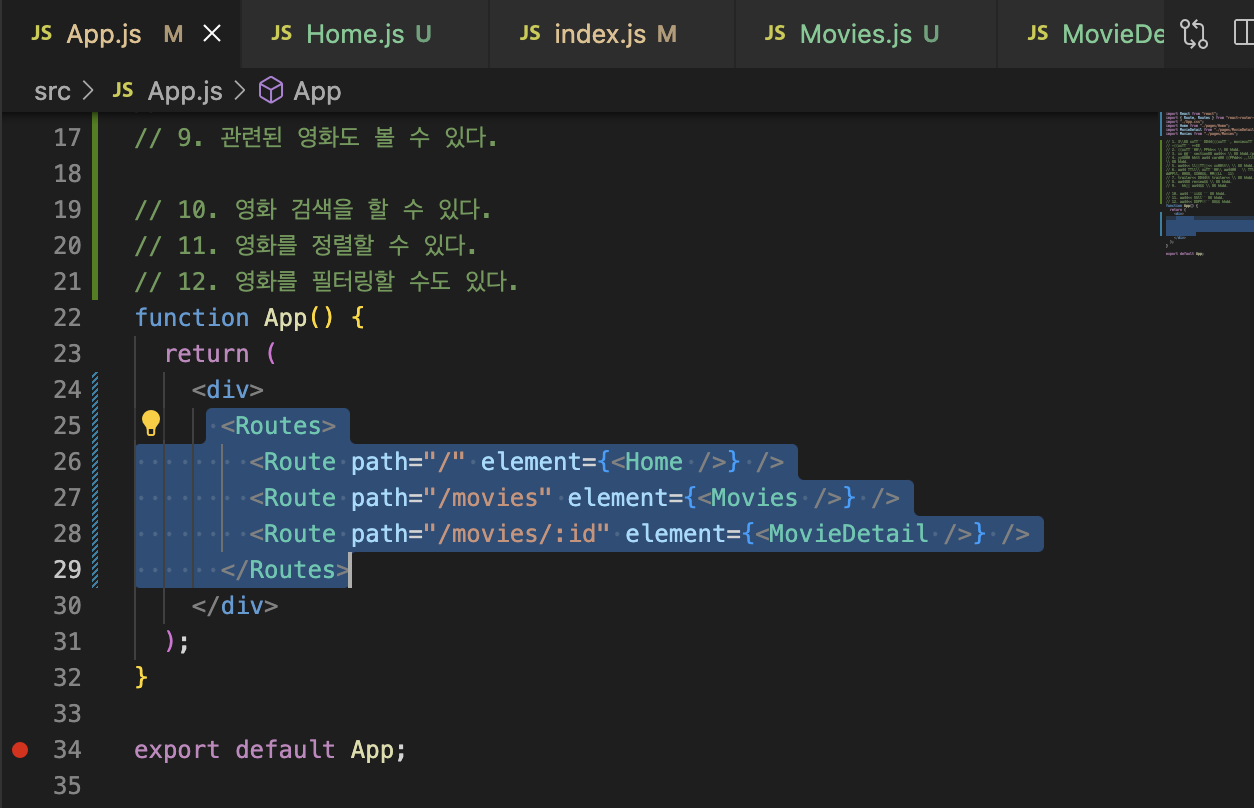
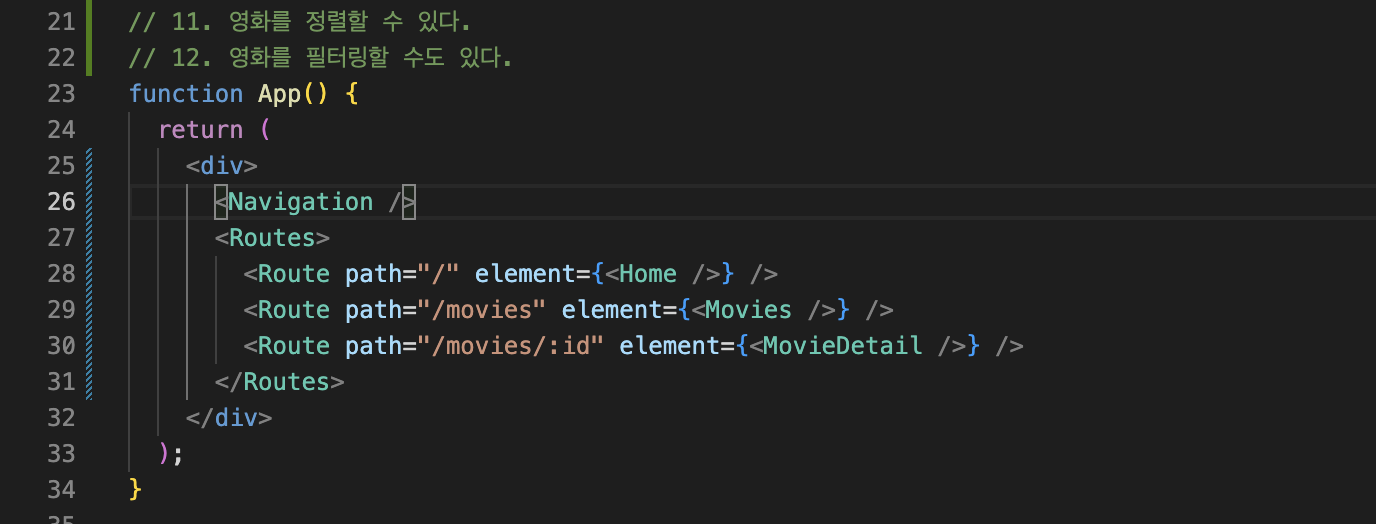
필요한 페이지를 구성함

App 컴포넌트를 BrowserRouter 태그로 감싸줌

각 페이지에 대한 경로를 지정함
리덕스 세팅

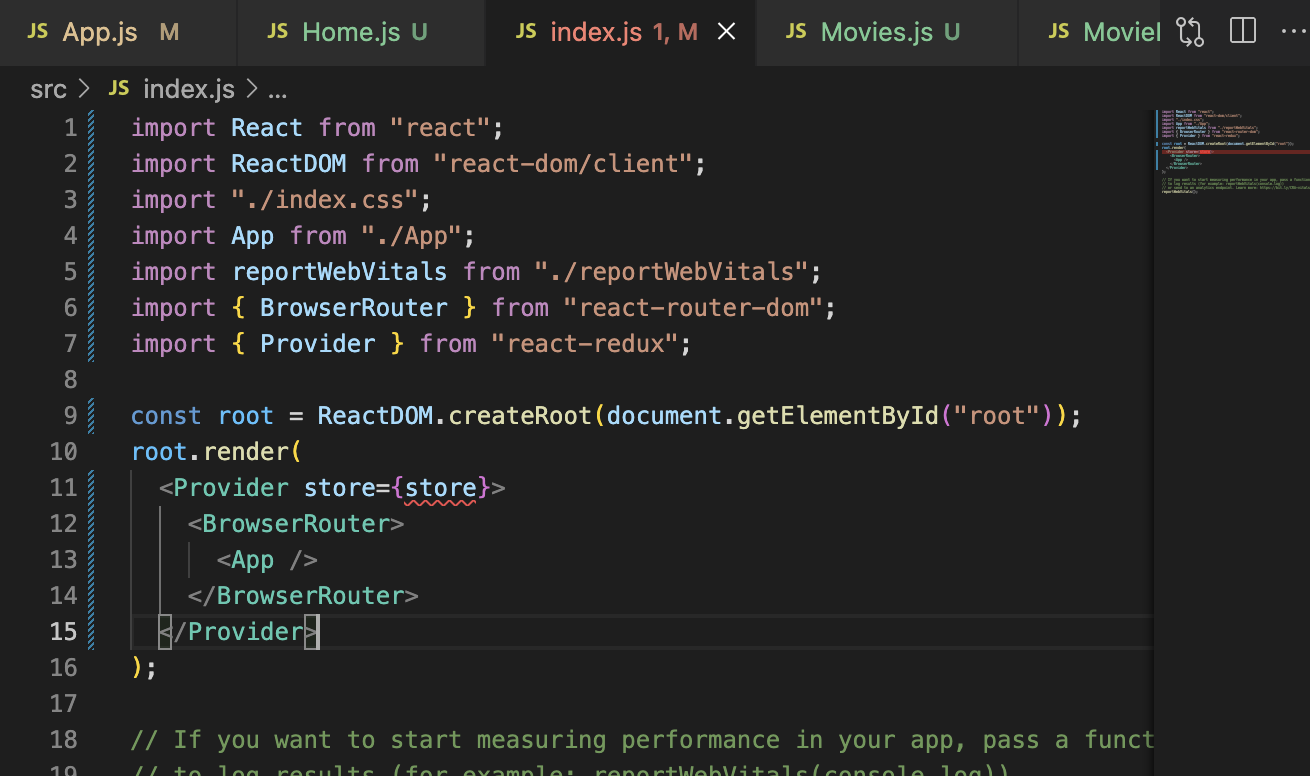
Provider로 감싸고 store 주입, 아직 store는 만들지 않은 상태임

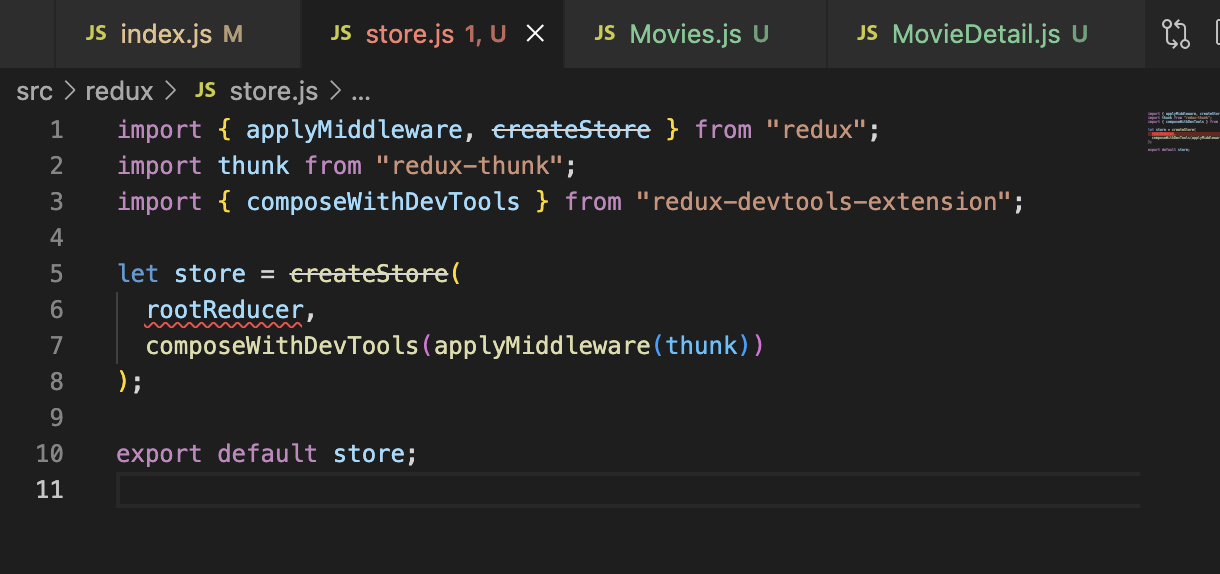
Provider에 주입되는 store를 만들어줌, rootReducer는 아직 만들지 않은 상태임

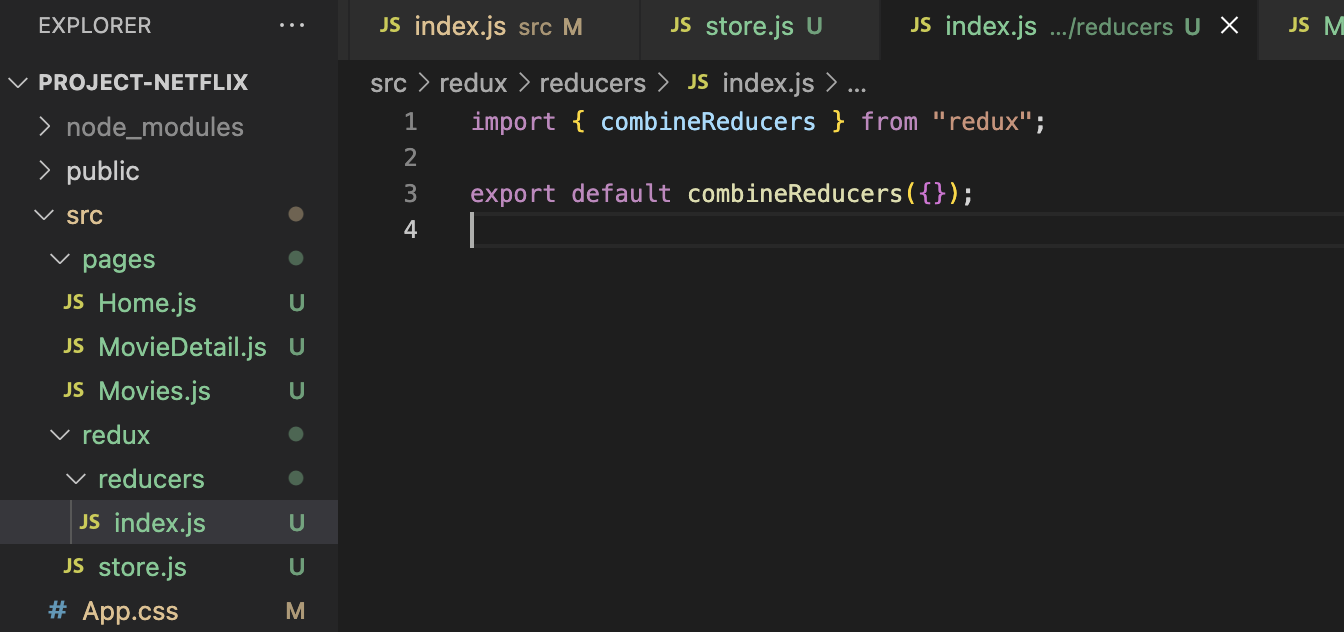
rootReducer를 가져오게 될 파일임
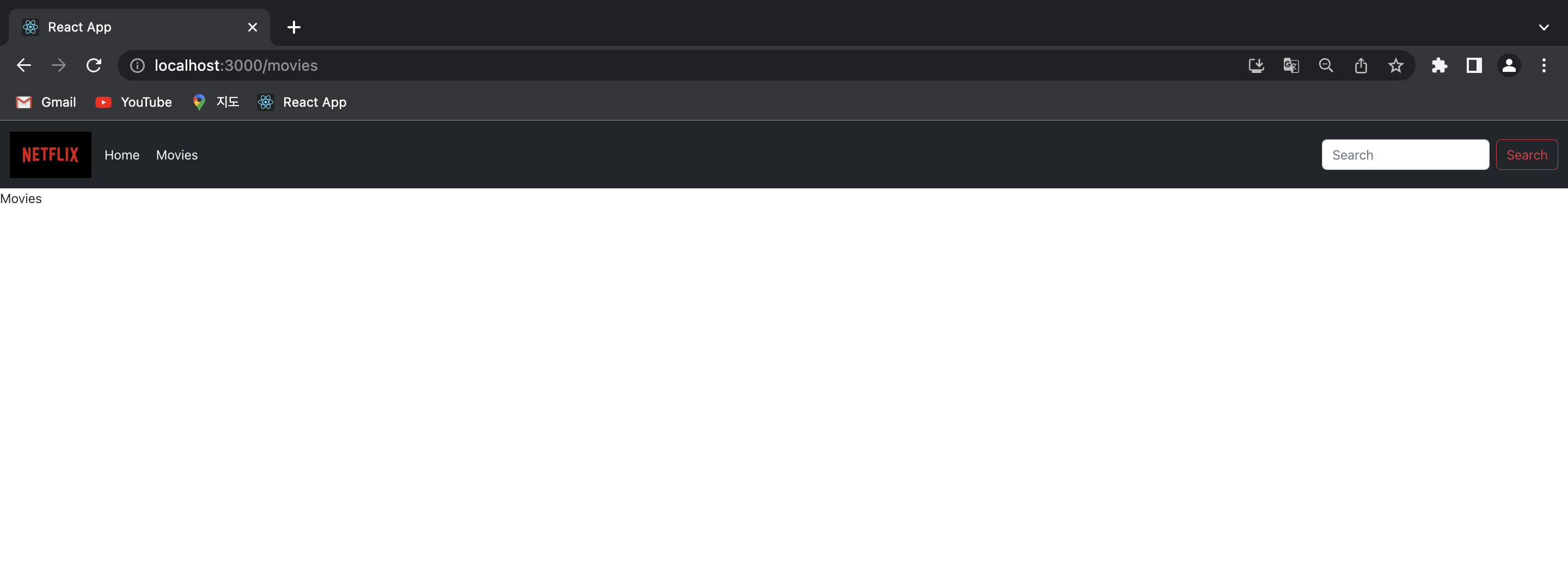
상단메뉴 만들기

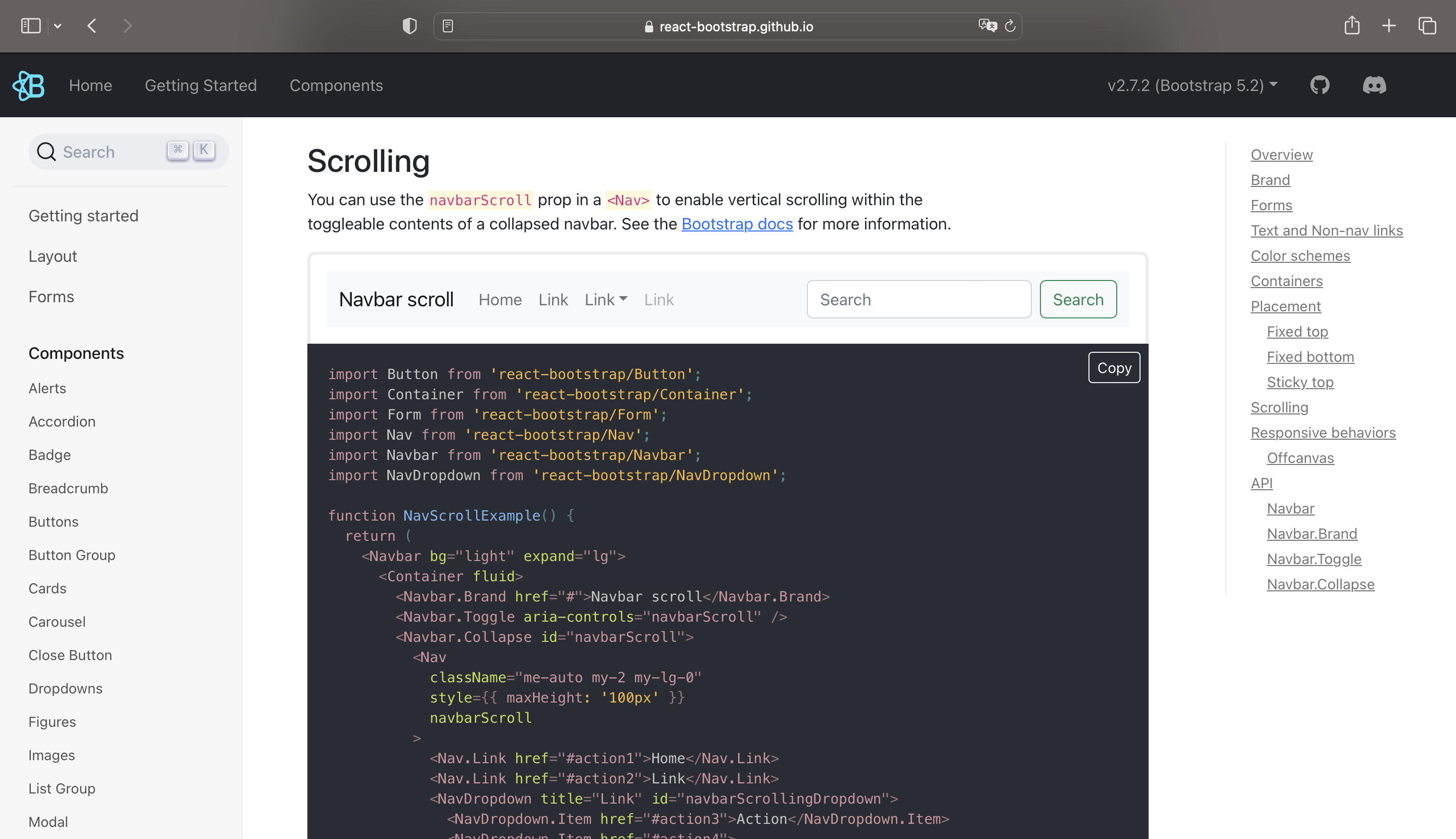
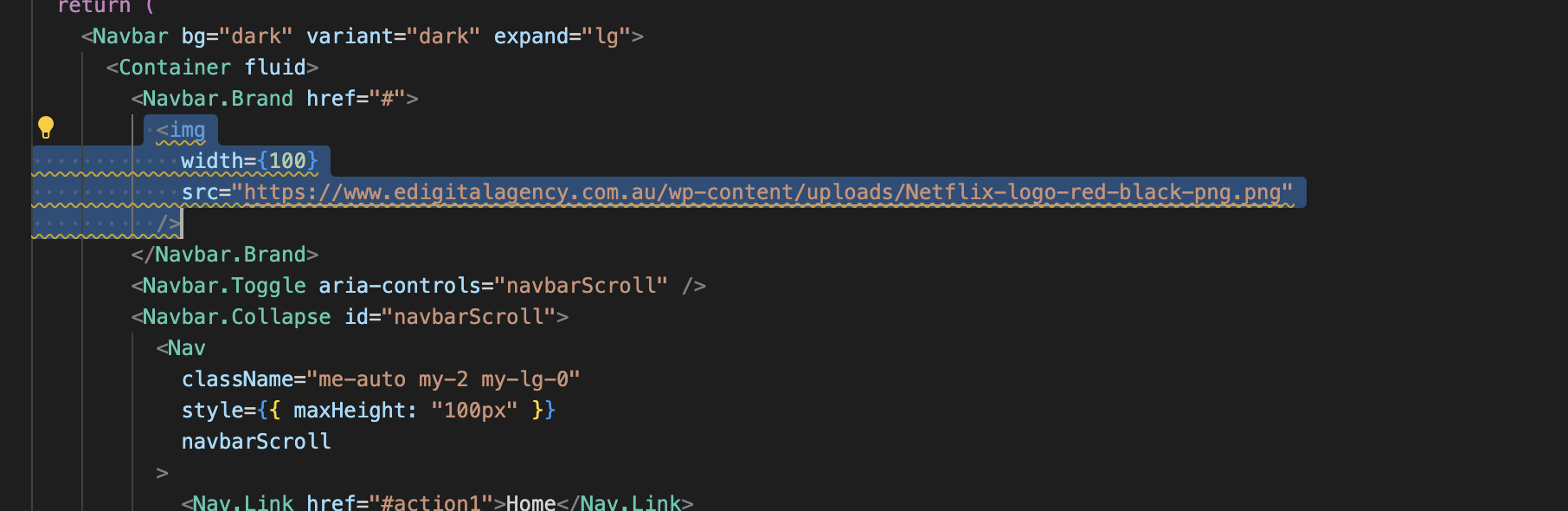
react-bootstrap에서 Navbar 관련 component 코드를 가져옴

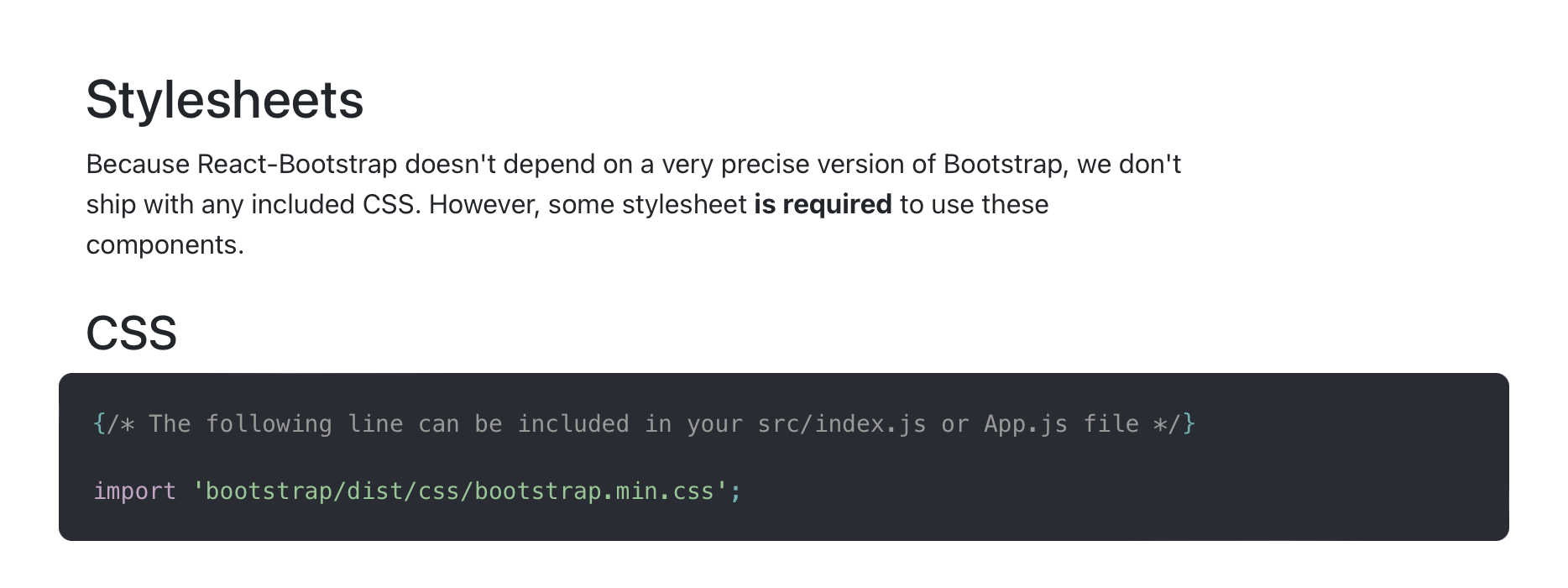
부트스트랩 css 파일을 들고오는 것을 잊지 말자

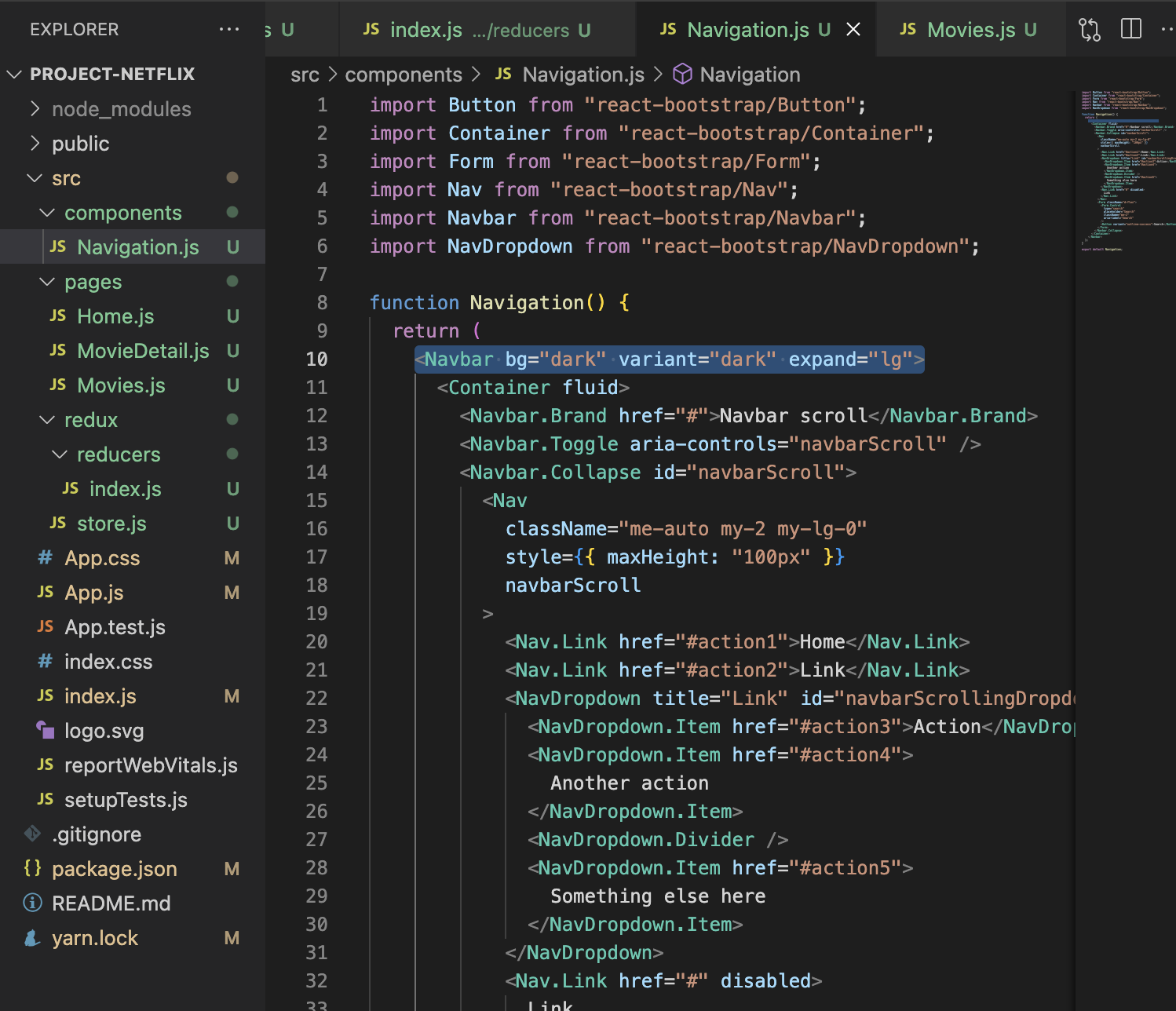
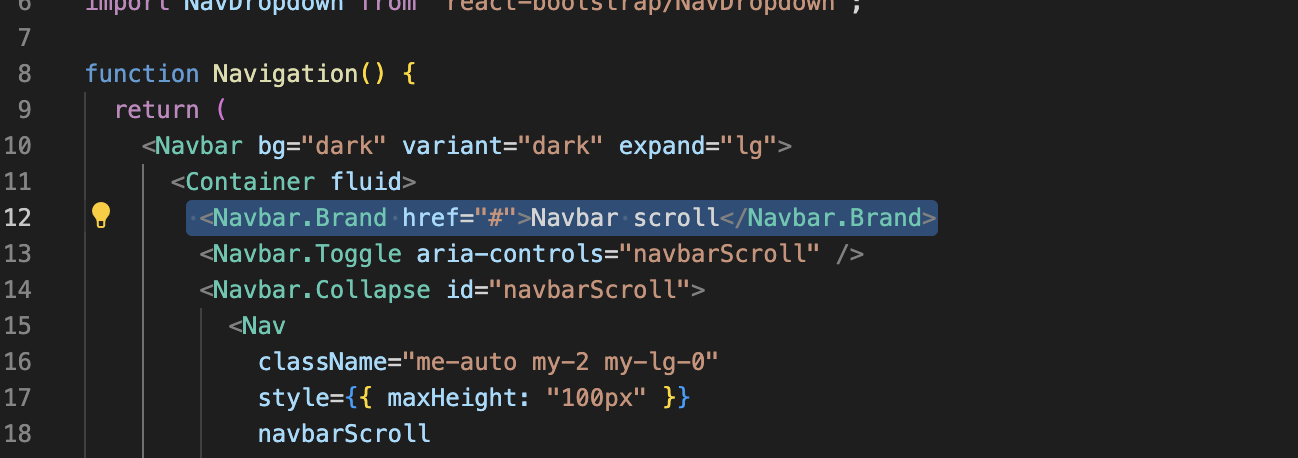
src/components/Navigation.js로 파일을 분리하고, 다크모드 관련 설정을 해줌


이미지로 교체함

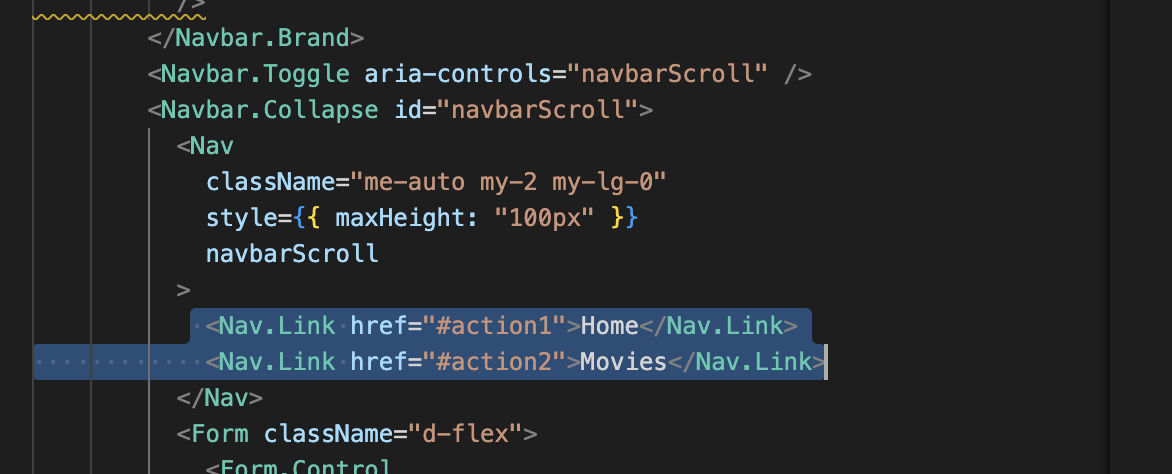
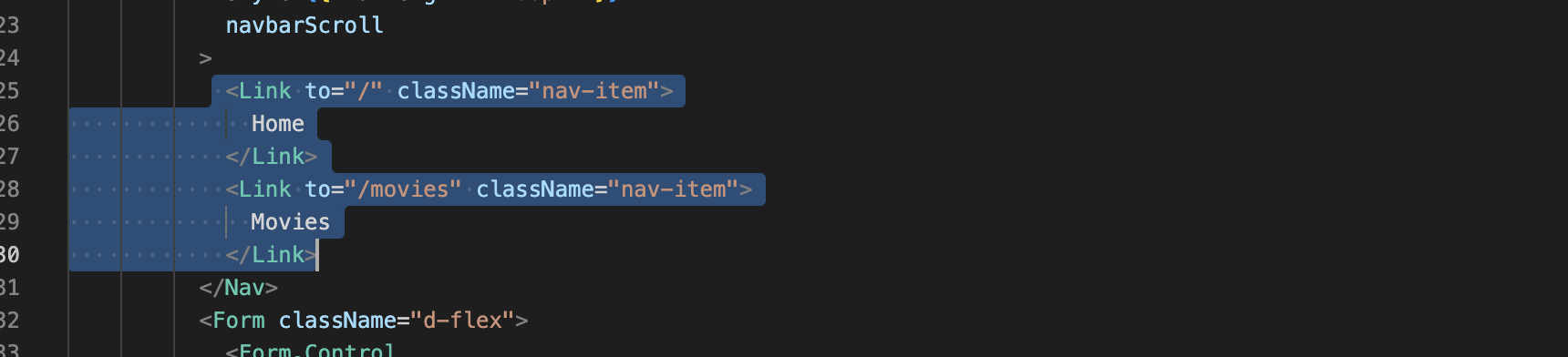
Nav.Link는 두 개만 남김




url 들고오기
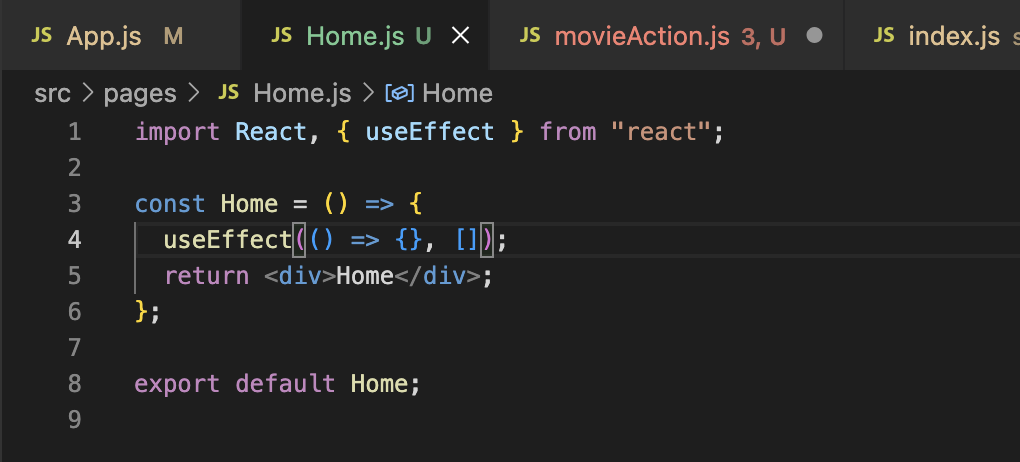
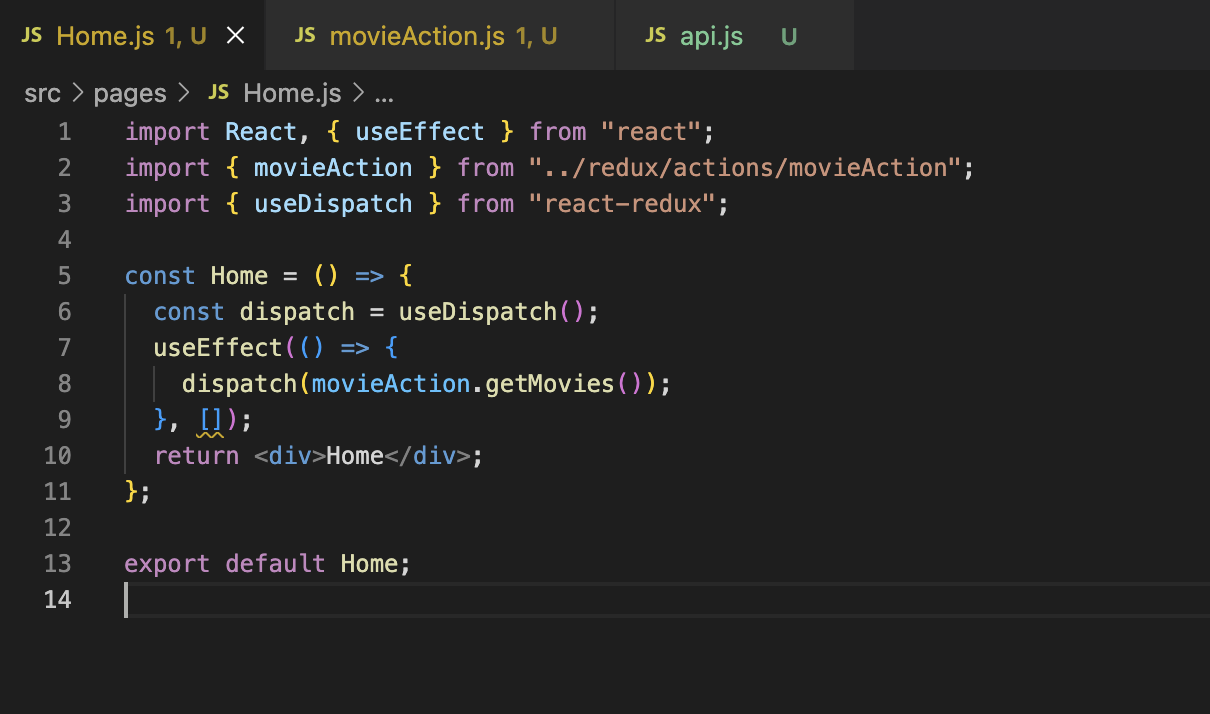
The Movie Database(TMDB)에서 popular와 top rated, upcoming에 대한 url을 가져와야 한다. "화면이 나오자마자" data를 받아야 한다.(=>useEffect() 사용)

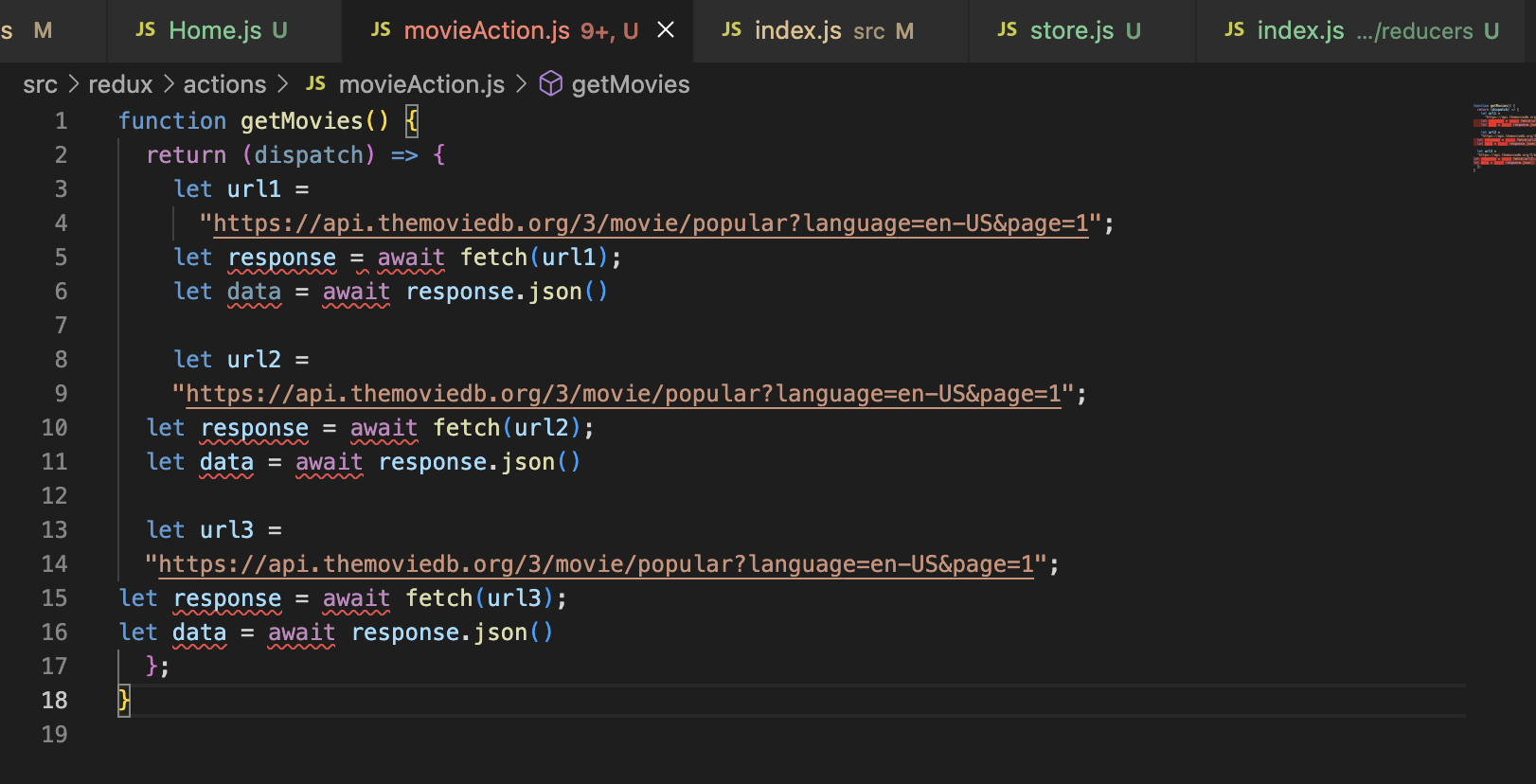
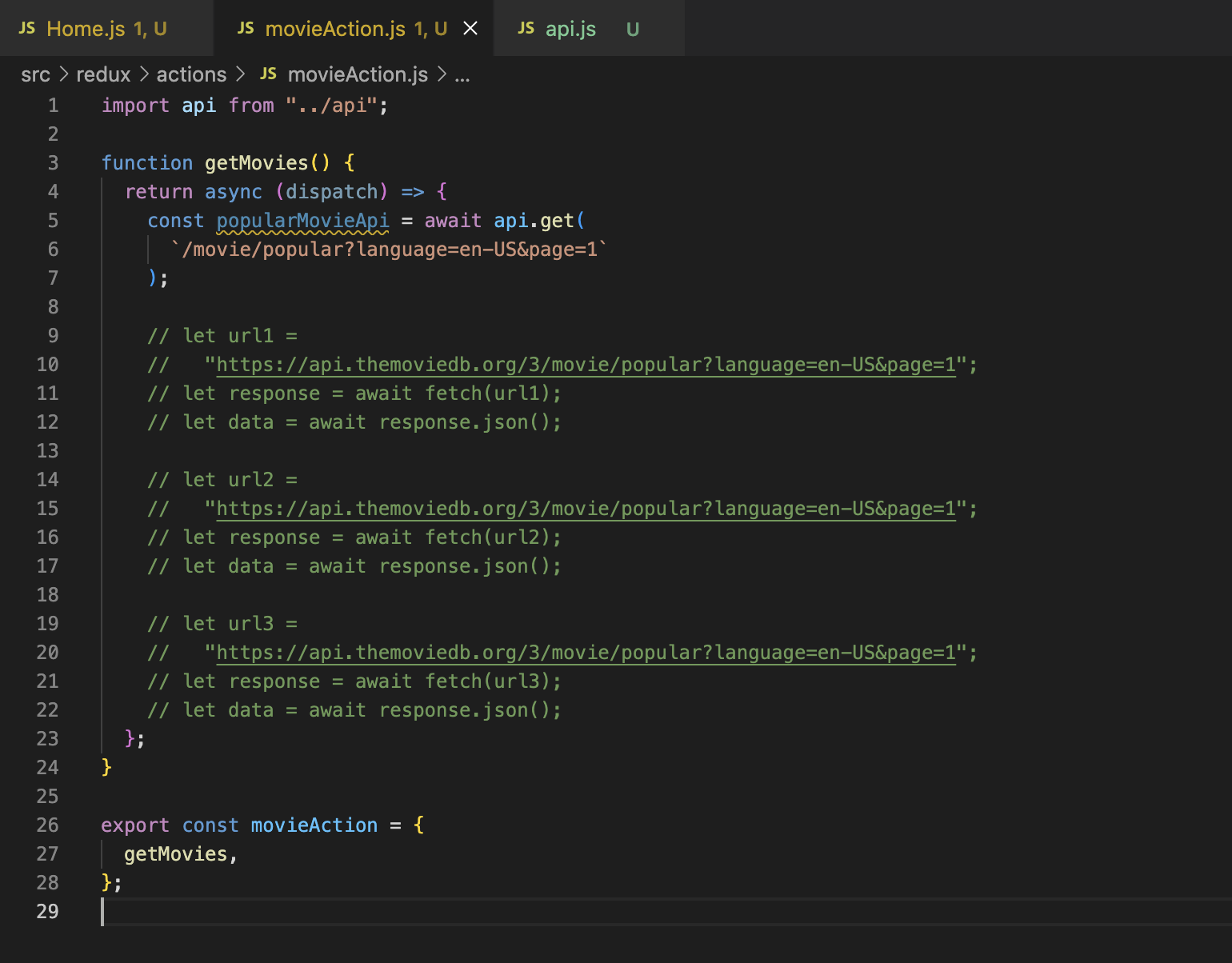
movieAction을 만들어야 한다.

이런 방식으로 반복될 것이다. url에서 반복되는 부분을 없애기 위해 axios가 필요하다.
Axios
api 호출하는 법 삼대장은 fetch, Ajax, Axios이다. 강의에서는 Axios로 api를 호출했다.

Axios를 설치했다.
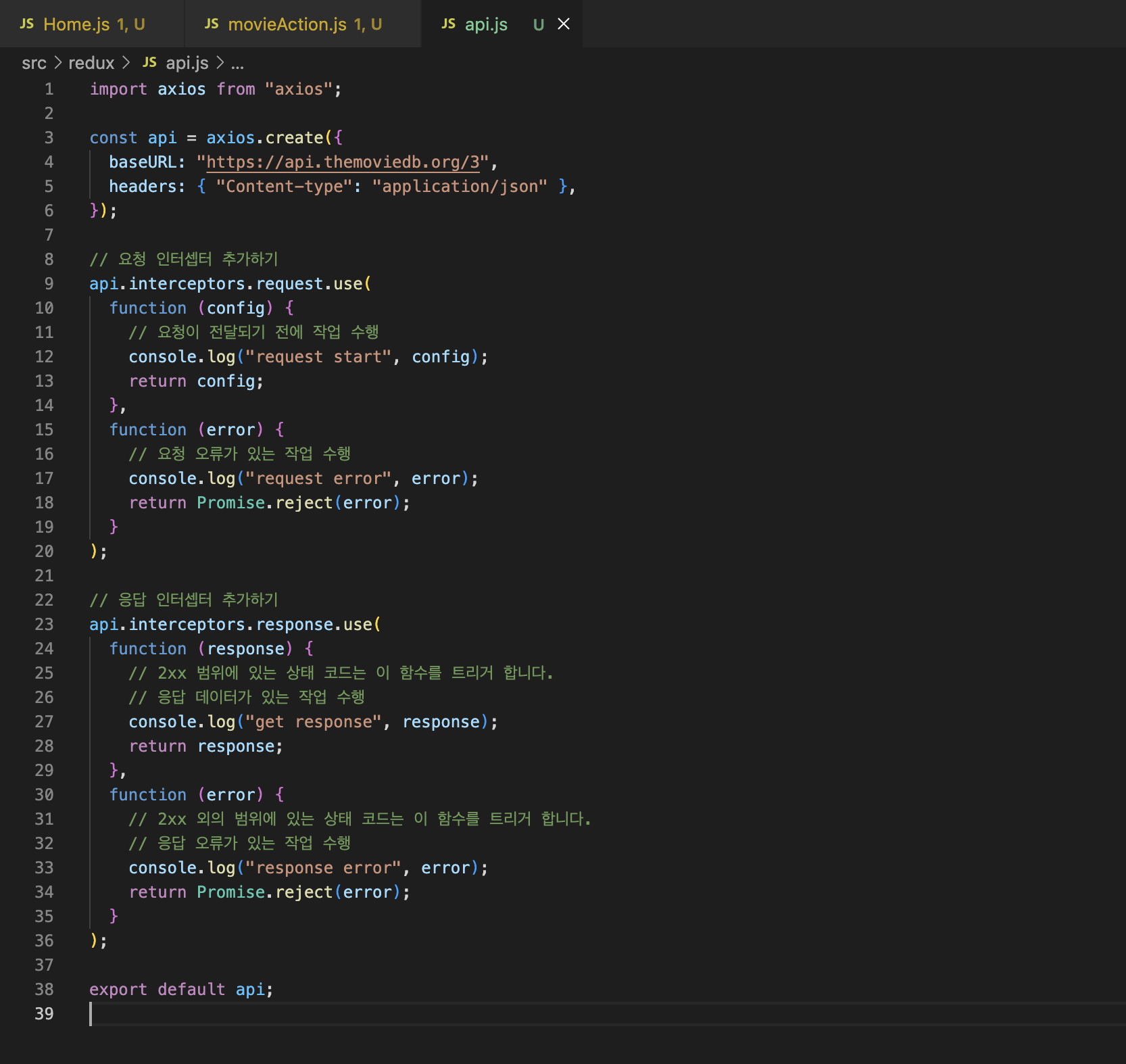
Axios를 통해 GET 요청 수행하기
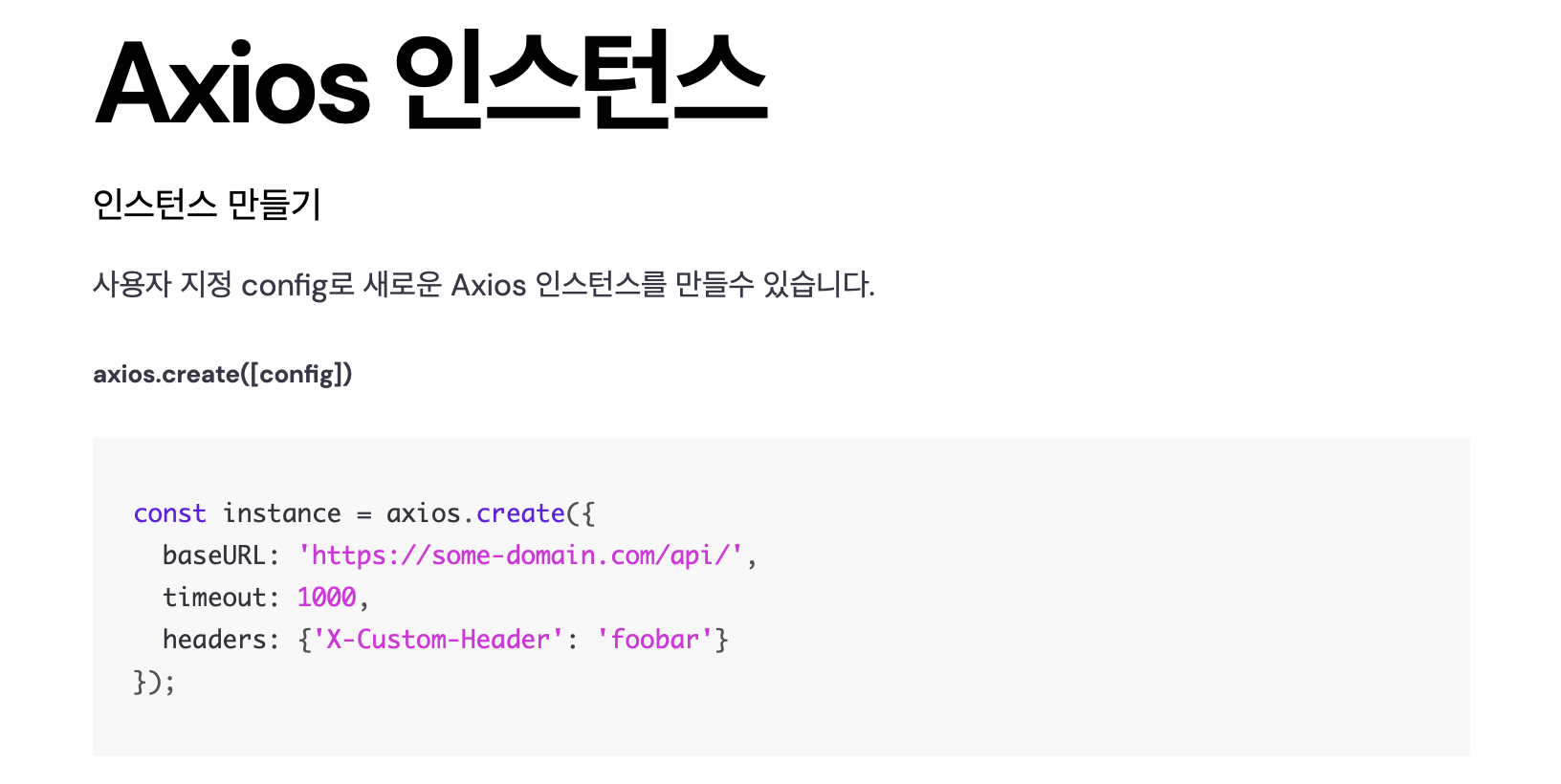
https://axios-http.com/kr/docs/example

Axios를 내가 원하는 세팅으로 생성할 수 있게 해주는 코드이다.





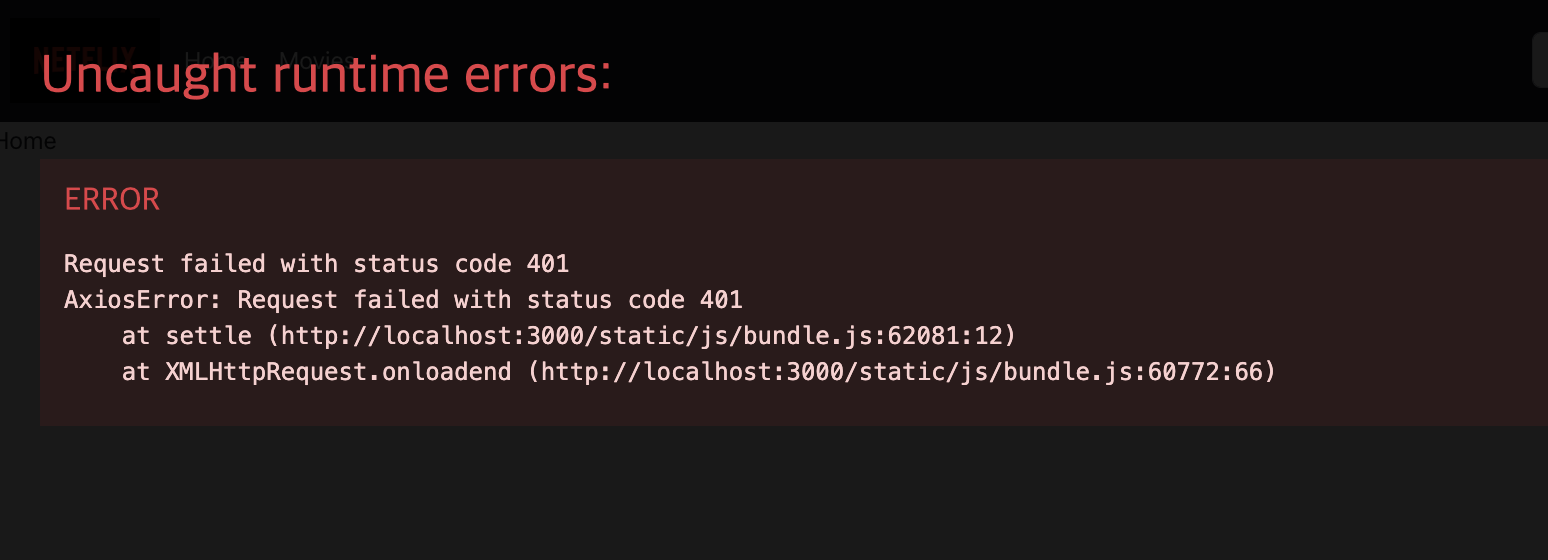
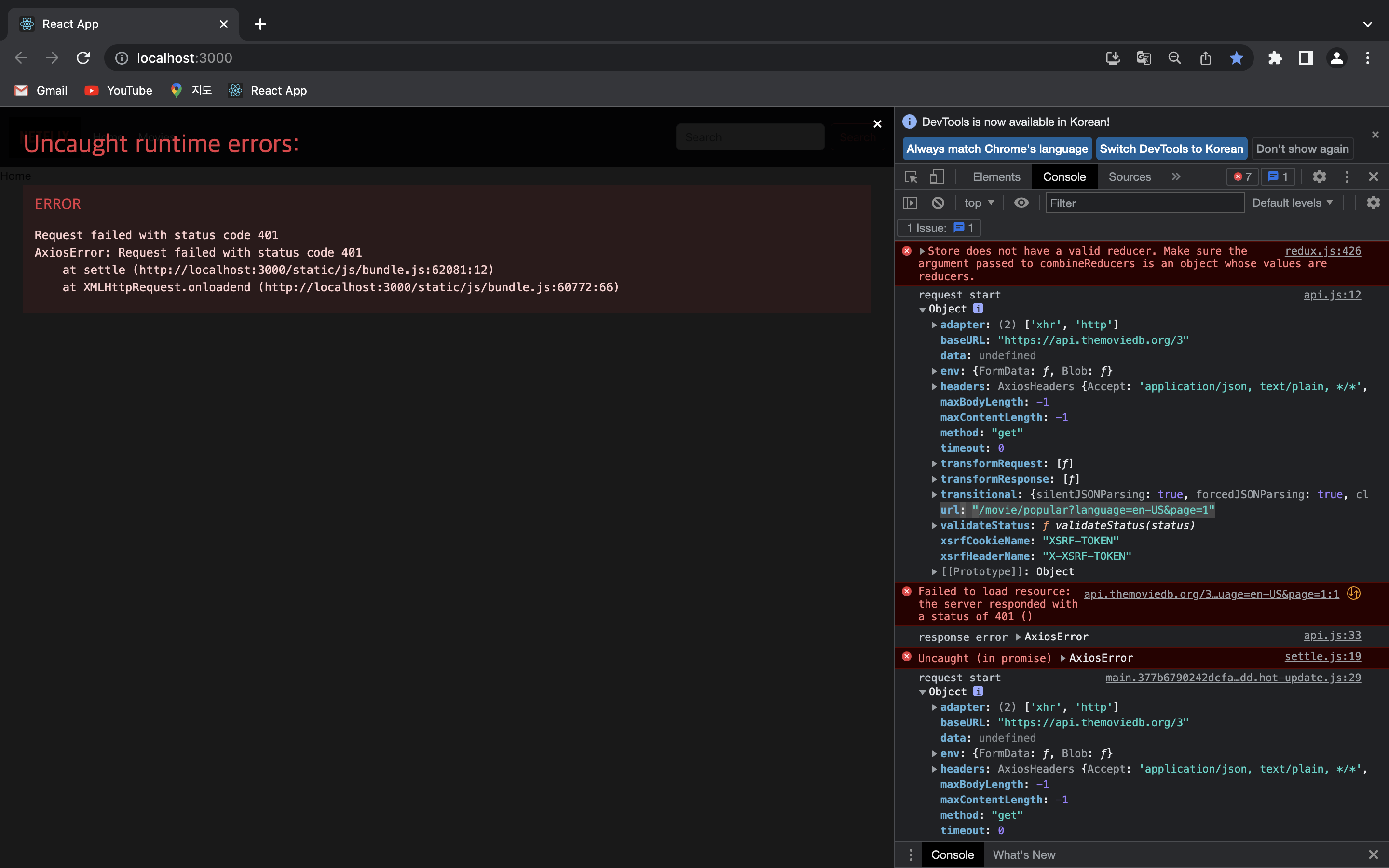
url에 api key를 보내주지 않아서 발생한 에러로 파악된다.
