[배운내용]
*) 비슷한 디자인 작업하기


▒TIP▒
사진의 헤드라인 부분에 정치에는 소카테고리가 있고, 세계에는 소카테고리가 없는 것처럼 차이가 있는 리스트를 만들 때, 다른 것을 먼저 구분하지말고, 공통된 부분을 먼저 만든 다음 -> 차이가 있는 부분을 커스텀할 수 있도록 작업해야한다.
그러기 위해서는 flex, position 연습이 많이 필요하다.
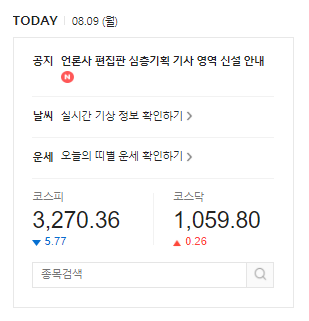
*) 다양한 레이아웃의 박스 작업하기

-
위의 부분은 TODAY라는 제목과 내용물을 포함하는 하나의 서랍장 안에 border로 싸인 또 다른 서랍장이 있고, 그 안에 리스트가 두가지 유형으로 그리고 input으로 구성되어있는 복잡한 구조이다.
-
아래와 같이 작업해주었다.
<div class="news_today_body">
<ul class="news_notice_lists">
<li>
<h4>공지</h4>
<p>뉴스홈 헤드라인 비로그인 추천 변경</p>
</li>
<li>
<h4>날씨</h4>
<p>실시간 기상 정보 확인하기</p>
</li>
<li>
<h4>운세</h4>
<p>오늘의 띠별 운세 확인하기</p>
</li>
</ul>
<div class="news_stock_wrap">
<ul class="news_stock_lists news_flex_between">
<li>
<span>코스피</span>
<h3>3,162.28</h3>
<em class="down">10.77</em>
</li>
<li>
<span>코스닥</span>
<h3>971.13</h3>
<em class="up">2.03</em>
</li>
</ul>
<div class="news_stock_search_wrap news_flex_between">
<input type="" placeholder="종목 검색">
<button class="btn_search"></button>
</div>
</div>
</div>#news_main .news_right #news_today{
margin-bottom: 11px;
}
#news_main .news_right #news_today .news_today_header{}
#news_main .news_right #news_today .news_today_header h3{
font-size: 14px;
}
#news_main .news_right #news_today .news_today_header span{
font-size: 12px;
}
#news_main .news_right #news_today .news_today_header span:before{
content: "";
display: inline-block;
width: 1px;
height: 10px;
background-color: #e5e5e5;
margin: 0 7px;
vertical-align: -1px;
}
#news_main .news_right #news_today .news_today_body{
border: solid 1px #e8e8e8;
padding: 13px 20px 20px;
}
#news_main .news_right #news_today .news_today_body .news_notice_lists{}
#news_main .news_right #news_today .news_today_body .news_notice_lists li{
border-bottom: solid 1px #f2f2f2;
padding-bottom: 12px;
margin-bottom: 12px;
}
#news_main .news_right #news_today .news_today_body .news_notice_lists li:last-child{
margin-bottom: 0;
}
#news_main .news_right #news_today .news_today_body .news_notice_lists li h4{
display: inline-block;
margin-right: 8px;
font-size: 12px;
vertical-align: middle;
}
#news_main .news_right #news_today .news_today_body .news_notice_lists li p{
display: inline-block;
font-size: 12px;
vertical-align: middle;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists{
padding: 10px 0 7px;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists li{
width: 50%;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists li:last-child{
border-left: solid 1px #f2f2f2;
padding-left: 20px;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists span{
font-size: 12px;
color: #777777;
margin-bottom: 8px;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists h3{
font-size: 24px;
margin-bottom: 5px;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists em{
font-style: normal;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists em.down{
color: #066fd1;
}
#news_main .news_right #news_today .news_today_body .news_stock_lists em.up{
color: #fe4638;
}
#news_main .news_right #news_today .news_today_body .news_stock_search_wrap{
position: relative;
width: 100%;
height: 30px;
border: solid 1px #f2f2f2;
}
#news_main .news_right #news_today .news_today_body .news_stock_search_wrap input{
width: calc(100% - 30px);
height: 100%;
background-color: #ffffff;
border: none;
padding: 3px 9px;
}
#news_main .news_right #news_today .news_today_body .news_stock_search_wrap input:focus{
outline: none;
}
#news_main .news_right #news_today .news_today_body .news_stock_search_wrap button{
width: 30px;
height: 100%;
background-color: #000000;
}[어려웠던 점]
x축 정렬할때 사용하는 태그와 y축 정렬할때 사용하는 태그가 헷갈리기 시작했다.
[해결방법]
다시 정리해야할것같다.
[학습소감]
조금 까다로운 부분을 한 것 같다. 앞서 작업했던 네이버 페이지와 비슷한 것 같지만 새로운 부분도 있었다. 실습수업 동안은 계속 따라하기만 하는 느낌이 들어서 공부가 되고있는지 의문이 들었는데, 그래도 반복되는 코드들이 익숙해지고 있는 점에 대해서는 긍정적인 신호인 것같다.