대구AI스쿨
1.[대구 AI스쿨] 210628 개발일지_1

웹프로그래밍에 대한 개념과 html기초
2.[대구AI스쿨] 210629 개발일지_2

페이지 실습, 공간 지정하기
3.[대구AI스쿨] 210630 개발일지_3

CSS : 태그의 포함관계(부모,자식,형제), 선택자(id,class), 캐스캐이딩, 꾸미기 태그
4.[대구AI스쿨] 210701개발일지_4

가상선택자 : link,active,hover,focus / first, last, nth / before,after
5.[대구 AI스쿨] 210702 개발일지_5

박스모델과 포지션: margin, padding / block,inline / vertical-align / position
6.[대구 AI스쿨] 210705 개발일지_6

Z-index
7.[대구AI스쿨] 210706 개발일지_7

레이아웃 실습
8.[대구AI스쿨]210707 개발일지_8

Transform / Transition / Animation
9.[대구AI스쿨] 210708 개발일지_9

Animate.css 라이브러리
10.[대구AI스쿨] 210709 개발일지_10

미디어쿼리MediaQuery
11.[대구AI스쿨] 210712 개발일지_11

미디어쿼리 실습, 미디어쿼리 적용방법
12.[대구AI스쿨] 210713 개발일지_12

[배운내용] KidsGao 페이지 실습
13.[대구AI스쿨]210714 개발일지_13

[배운내용] [어려웠던 점] [해결방법] [학습소감]
14.[대구AI스쿨]210715 개발일지_14

애니매이션 moon의 경우 포지션상태가 static으로 되어있기때문에 이 전의 잠자리 이동 애니매이션처럼 left를 사용하지 못하고. margin-left를 사용해야한다. 공간을 설정할때 포지션설정이 어렵다면 id로 묶어주는 큰공간을 relative로 감싸주는것이 가장
15.[대구AI스쿨] 210716 개발일지_15

덴마크쇼핑몰 'Helbak' - 적응형 웹사이트 실습 / 실무 팁(id, class)
16.[대구AI스쿨] 210719 개발일지_16

개발자에게 유용한 크롬확장프로그램 / NAVER 메인 카피 실습1
17.[대구AI스쿨] 210720 개발일지_17

NAVER 메인 카피 실습 2
18.[대구AI스쿨] 210721 개발일지_18

네이버 쇼핑페이지 실습1
19.[대구AI스쿨] 210722 개발일지_19

네이버 쇼핑페이지 카피 실습 2 / 무료 이미지 사이트 / em, line-height
20.[대구AI스쿨] 210723 개발일지_20

네이버 웹툰 카피 실습1 / i태그
21.[대구AI스쿨] 210726 개발일지_21

네이버 웹툰-디테일페이지 실습 / 특수문자, 영어 대소문자 변경 속성
22.[대구AI스쿨] 210727 개발일지_22

색깔투명도 표현하기/ 말줄임효과/ letter-spacing
23.[대구AI스쿨] 210728 개발일지_23

icon태그 없이 배경으로 icon 삽입하기
24.[대구AI스쿨] 210729 개발일지_24

placeholder / article / overflow:hidden 특성
25.[대구AI스쿨] 210730 개발일지_25

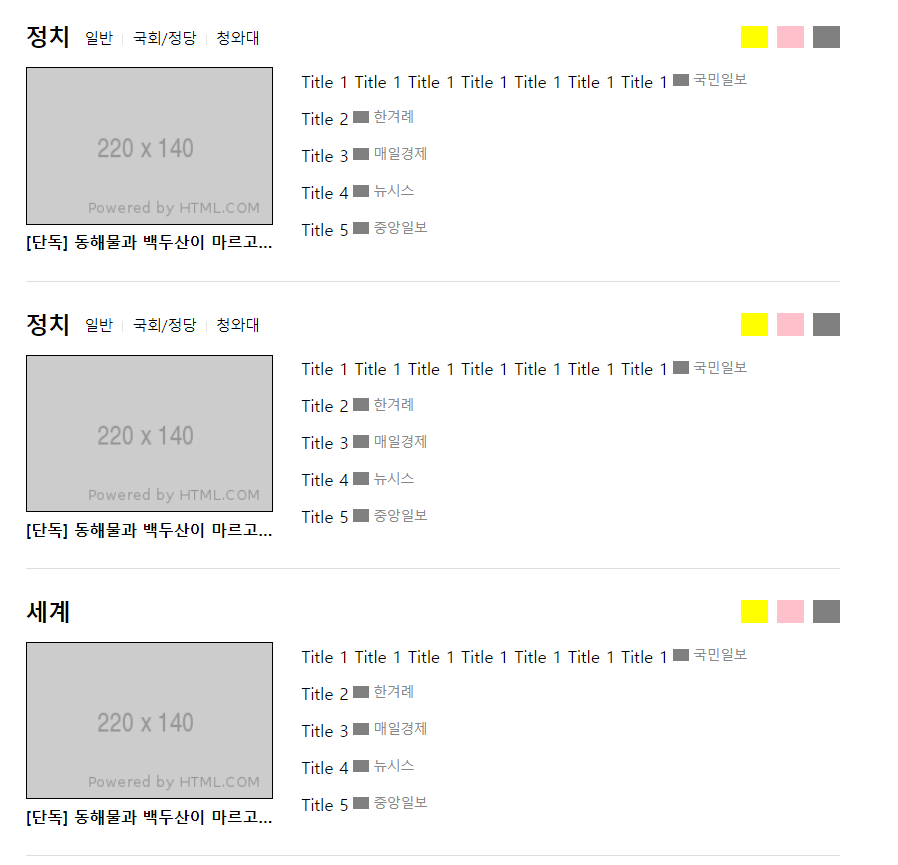
네이버 뉴스페이지2 : 실습 및 팁
26.[대구AI스쿨] 210802 개발일지_26

뉴스-연예 페이지 실습 / 마진병합현상- 좌우인경우
27.[대구AI스쿨] 210803 개발일지_27

28.[대구AI스쿨] 210804 개발일지_28

네이버 뉴스 - TV연예 페이지 실습
29.[대구AI스쿨] 210805 개발일지_29

네이버 게임 페이지 실습1/ box-shadow /라운드 형태 검색창 만들기
30.[대구AI스쿨] 210806 개발일지_30

네이버 게임 페이지 실습 / 게임페이지 기초값 설정
31.[대구AI스쿨] 210809 개발일지_31

네이버 게임페이지 실습 / 캐스캐이딩을 활용한 실습
32.[대구AI스쿨] 210810 개발일지_32

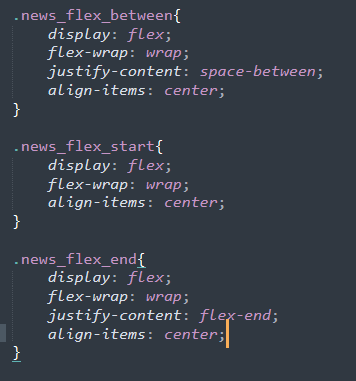
네이버 게임페이지 실습(오른쪽) / 웹표준에 맞는 코드쓰기 / flex-wrap / 두 줄 중 하나를 기준으로 중앙정렬
33.[대구AI스쿨] 210811 개발일지_33

네이버 게임 - e스포츠 페이지 실습
34.[대구AI스쿨] 210812 개발일지_34

네이버 게임 - e스포츠 페이지 실습 / n번째 말줄임
35.[대구AI스쿨] 210813 개발일지_35

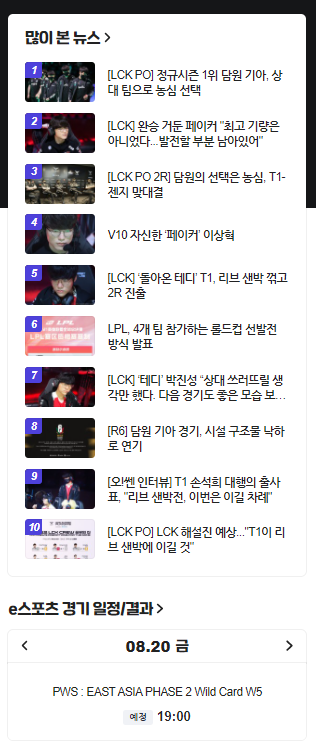
네이버 게임 - e스포츠 페이지 실습 / font-family / 네이버 오디오클립 페이지 실습 / 3차원영역 크기
36.[대구AI스쿨] 210817 개발일지_37

네이버 오디오클립 페이지 실습 / 좌우이동버튼 만들기
37.[대구AI스쿨] 210818 개발일지_38

네이버 오디오클립 - 카테고리 페이지 실습 / space-between 사용시 주의점 / nth-child 활용
38.[대구AI스쿨] 210819 개발일지_39

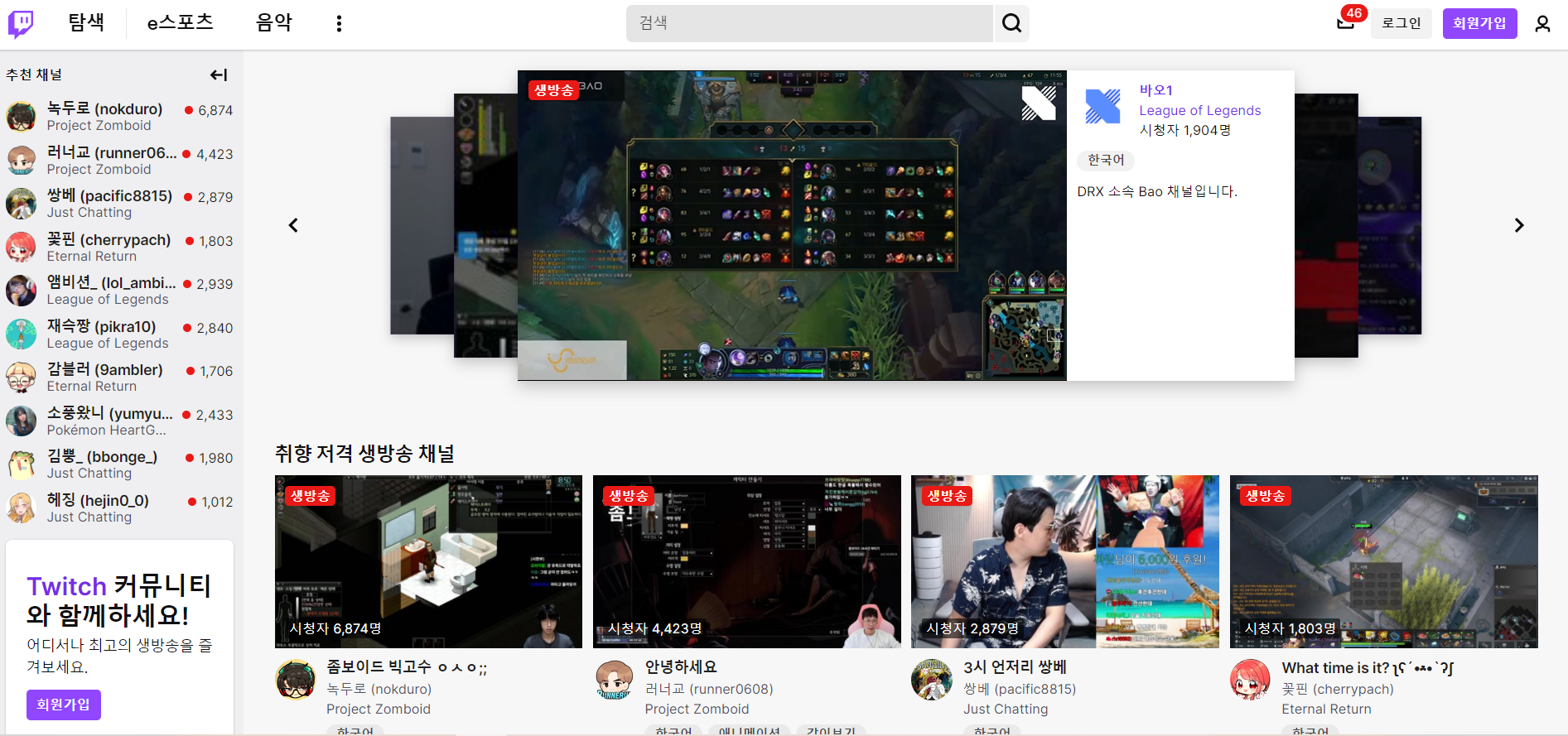
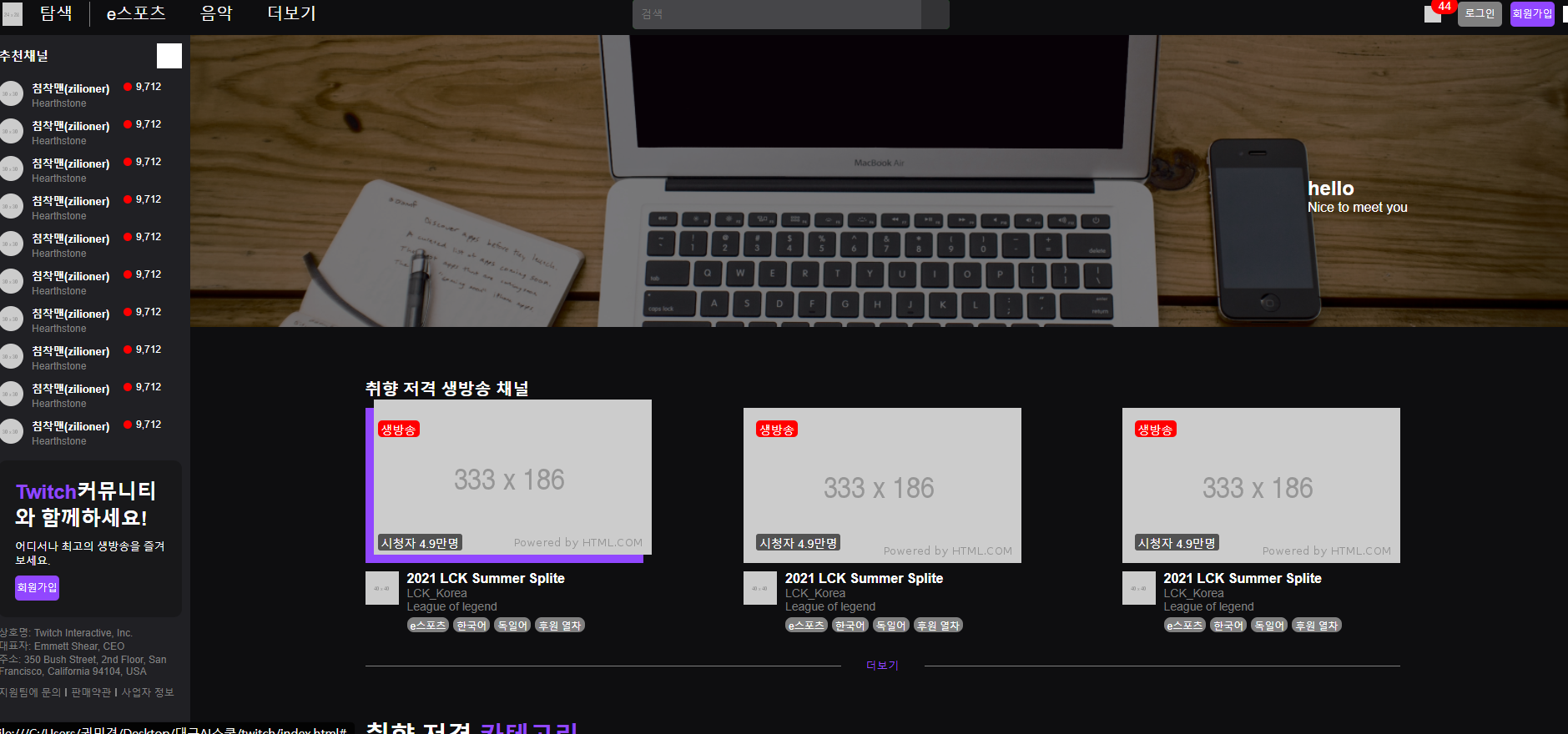
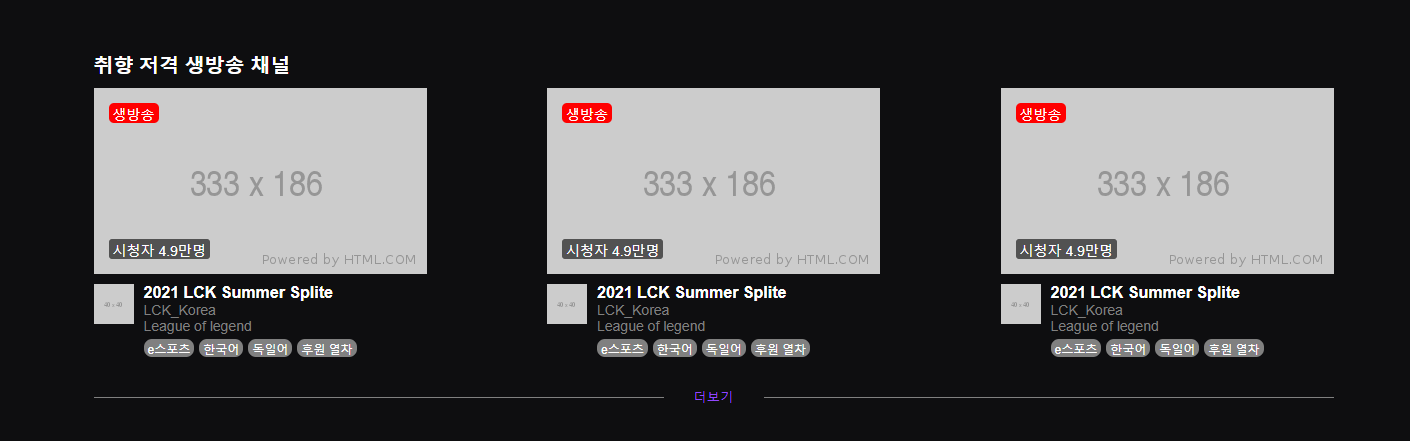
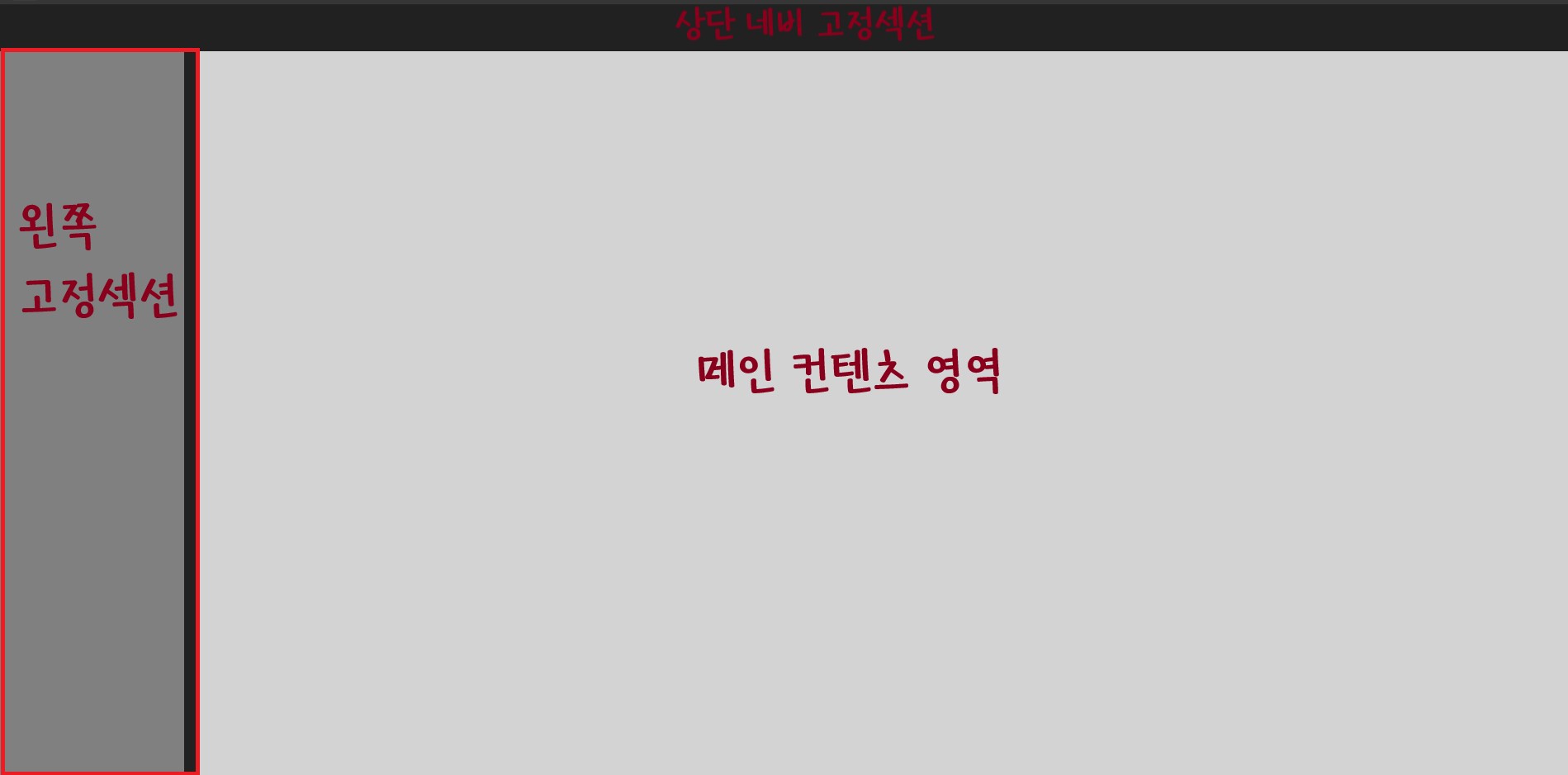
트위치 메인페이지 실습 / px↔em 변환계산기 / space-between에서 가운데 정렬 / position: fixed 주의사항
39.[대구AI스쿨] 210820 개발일지_40

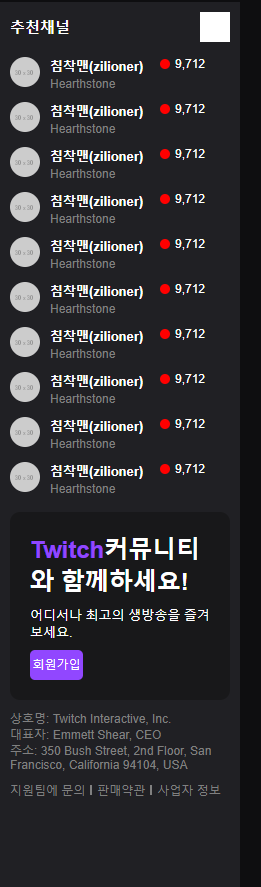
트위치 메인 왼쪽 실습 / 왼쪽 고정섹션 만들기
40.[대구AI스쿨] 210823 개발일지_41

트위치 중간 영역 실습 / jquery scrollbar / overflow-y:auto / background, background-size
41.[대구AI스쿨] 210824 개발일지_42

트위치 중간 실습 / transform
42.[대구AI스쿨] 210825 개발일지_43

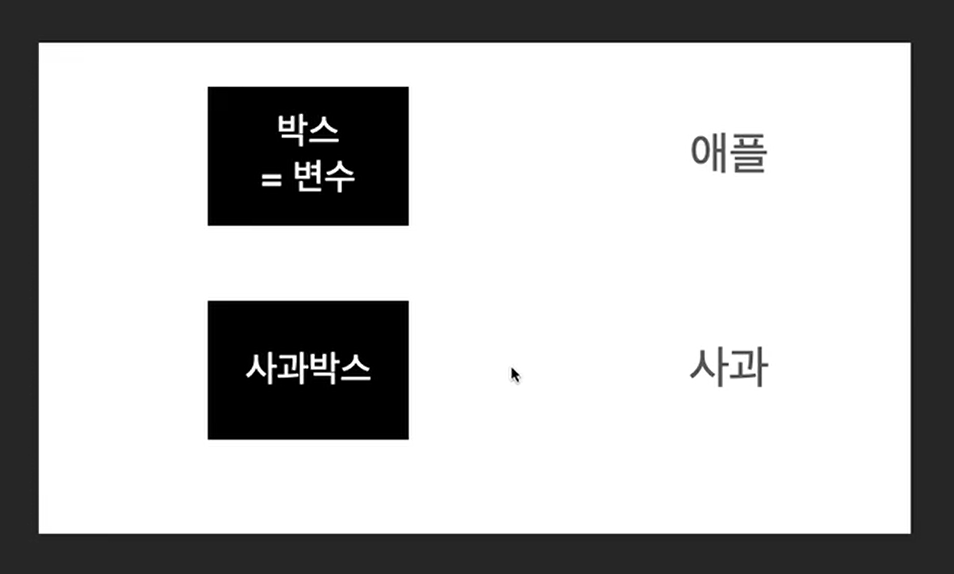
CSS 추가수업 / reset.css / normalize.css / css 변수
43.[대구AI스쿨] 210826 개발일지_44

유투브 메인페이지 실습 / overflow: auto & scroll
44.[대구AI스쿨] 210827 개발일지_44

유투브 메인페이지 상단 실습