
기업협업 중에 네이버 지도 api를 이용하여 컴포넌트 작업해야할 기회가 있어서 구현해보았다.
리액트와 타입스크립트로 구현해야되서 겁먹었지만 예제 설명이 잘나와 있어서 크게 어렵진 않았다.
✨ api 클라이언트 키 발급 후 구현에 관련된 글 입니다.
Naver maps TypeScript definition 설치
리액트에서 네이버 지도를 사용할 때에는 react-naver-maps 패키지를 설치하여 제공해주는 컴포넌트를 이용하여 구현할 수 있지만 해당 패키지에는 타입스크립트 정의가 되어 있지 않아서 Naver Maps JavaScript API를 위한 타입 정의가 된 패키지를 설치해줘야한다.
npm install --save @types/navermaps
yarn i @types/navermaps --devscript 태그 추가
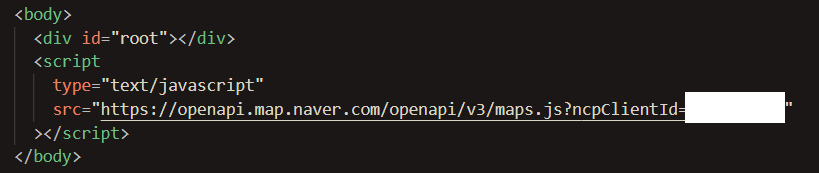
네이버 지도 api를 사용하기 위해 index.html 파일에 해당 스크립트를 추가해준다.
✨ ClientId=발급받은 클라이언트 키 입력해준다.

지도 표시하기
구현하고자하는 형식에 맞게 다양한 예시는 https://navermaps.github.io/maps.js.ncp/docs/tutorial-digest.example.html 에 잘나와 있어서 참고하면서 따라하면 어렵지 않다
import React, { useEffect } from "react";
import "./Map.scss";
export const Map = () => {
useEffect(() => {
let map = null;
const initMap = () => {
const map = new naver.maps.Map("map", {
center: new naver.maps.LatLng(37.511337, 127.012084),
zoom: 13,
});
initMap();
}, []);
//지도 사이즈 관련 스타일
const mapStyle = {
width: "80%",
height: "600px",
};
return (
<React.Fragment>
<h1>지도</h1>
<div id="map" style={mapStyle}></div>
</React.Fragment>
);
};마커표시하기
이미지로 마커를 표시했기 때문에 img 태그를 아래와 같이 넣어서 구현하였다.
아래 코드는 위에서 선언된 initMap() 함수 내에 넣어주시면 됩니다!
const marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.4867995957995, 126.982211871752),
map: map,
icon: {
content: `
<img alt="marker" src="원하는 마커 이미지" />
`,
},
});4개의 댓글
안녕하세요 글 너무 잘 읽었습니다!!
혹시 naver map을 useEffect밖에서 선언하는 방법이 있을까요..?
실시간으로 위치를 잡아서 map.setCenter('위치')로 지도를 이동시키고 싶은데
useEffect안에서 선언하고 dependency를 [] (빈 배열)로 잡으니 밖에서 map에 접근할 수 있는 방법이 없네요..ㅠㅠ
그렇다고 dependency에 현재 위치정보를 담자니 위치가 바뀔 때 마다 지도 페이지가 재 랜더링되어 버벅버벅 거리는 이슈가 발생하네요..
결론은 랜더링을 시키지 않고 현재 위치정보를 map에 반영하고 싶..습니다...ㅠㅠ
감사합니다!



react-naver-maps랑 @types/navermaps 어떻게 연결 시키셨나요?